可以不用摄像机。
Demo里的摄像机主要为了将原图绘制到内存纹理的同时做一次扩边,这个过程也通过调用texture.readPixels()方法获取像素后在ts里进行。
扩边就一定要用摄像机么,如果不扩边确实效果没这么好
可以不用摄像机,见上一个回复。
不扩边的话外发光就渲染不到图片外面了。
大佬牛批!
大佬牛批,学废了
貌似不支持native?
模拟器里正常吗?
H5没问题,模拟器有时好,有时显示不出来,不知道为啥
看看有没有报错。
我这边模拟器和native都没有复现问题。
好的,我明天在看下
把这个帖子的demo源码独立出来放到商店了,省去了从大工程里抽取demo的麻烦。
https://store.cocos.com/app/detail/2875
补充:demo基于Cocos Creator 2.4.0
大佬牛逼~
大佬NB !!
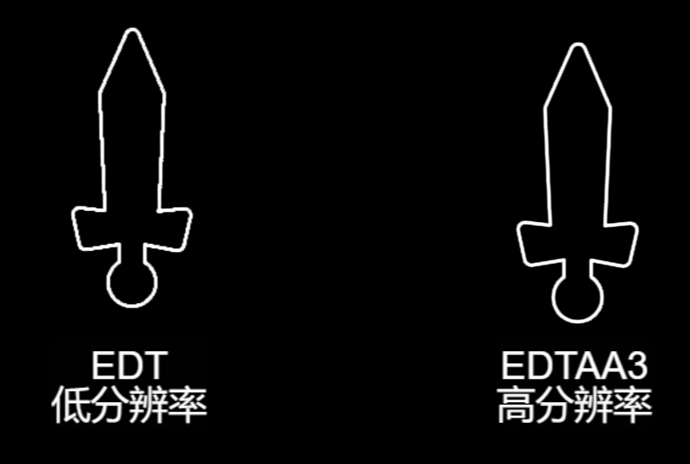
文章Demo里展示的部分shader有比较明显的锯齿,经过一番调研发现TinySDF的底层算法是适用于二值图像的EDT算法,对于半透明像素只是做了简单的近似计算。
想要计算图像更加精确、平滑的SDF,可以使用EDTAA算法,这里提供一些内容索引给感兴趣的同学。也欢迎对相关技术有经验的同学留言讨论。
paper
http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.170.1024&rep=rep1&type=pdf
paper作者网站(有源码、Demo、论坛)
大佬NB!!!
大佬 扩边的逻辑可以细说一下么, 还有个问题 为什么摄像机截出来的图的Y轴是上下翻转的 原理是啥
准备一张比原图大一些的RenderTexture,把原图绘制在这个RenderTexture的中心,这样四周就多出一些空白区域。
绘制的过程跟官方提供的截图逻辑差不多,用Camera.render渲染一次原图。
https://docs.cocos.com/creator/manual/zh/render/camera.html#截图
上下颠倒是引擎特性,没啥原理 
谢谢大佬的解答 之前想的太多了 想忘扩出来的边里面填充图片边缘的颜色来降低边缘检测时图片边缘的梯度 看了你相关的帖子后 觉得直接填透明的就好了 
花了点时间把EDTAA算法搬运过来了,对于非二值图像的SDF计算更加精确了。
下图右边是EDTAA计算后shader渲染的边缘,区别还是比较明显。
不过EDTAA对原图的要求比较高,原图如果是矢量图导出的计算SDF就非常精确,如果图片边缘是随便做的渐变或者AA大于1px,效果就大打折扣。
Demo和源码老地方,欢迎自取 (顺便增加了几个效果 )。
)。
期待大佬的cocos 3.x版本,看着很心动,可惜已经没玩2.x了。3.x试过运行,跑不起来。