什么是SDF
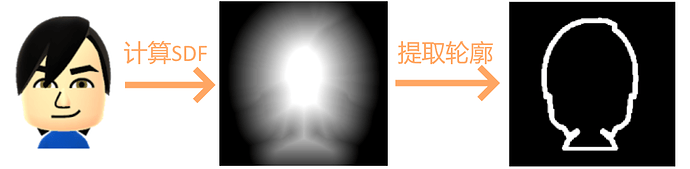
SDF(Signed Distance Field),有向距离场,用于表示空间中各点距离物体表面的距离。
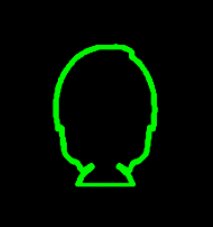
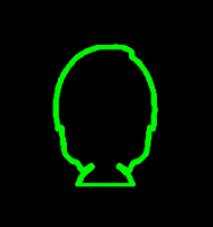
在2D图像里,通过SDF可以很方便地获取到图片的轮廓并实现一些效果。
如何生成SDF
目前有线性时间生成SDF的算法,这里使用了开源的TinySDF。
TinySDF计算SDF纹理完全在CPU上运行,对于小图可以直接运行时生成对应SDF纹理。
考虑到苹果手机某些场合无法开启JIT,对于大图可以采用离线生成的方式或者分帧计算的方式获取SDF纹理。
外发光之类的特效可能会超出原图的边缘,在计算SDF纹理前会自动对原图进行扩边。
SDF信息生成后是一个和扩边后图片大小相同的二维数组,可以用该数组生成RenderTexture对象,赋值给材质进行渲染。
简单起见,本文Demo直接将SDF纹理作为alpha通道和原图合并,不适合原图里本身有较大区域半透明像素的图片。
基于SDF的shader
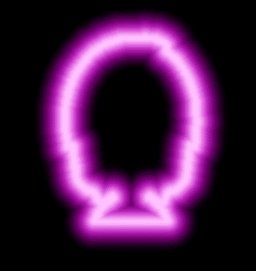
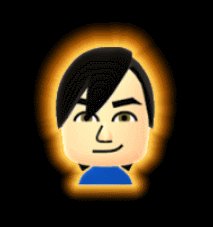
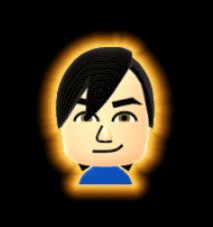
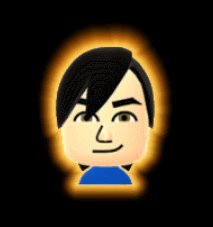
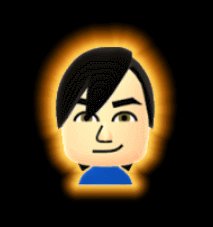
轮廓Bloom


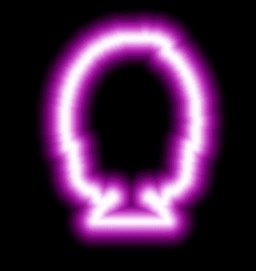
外发光
用SDF实现2D外发光的优势是SDF纹理计算是一次性的,之后通过shader渲染的成本非常低。
实现原理和Bloom类似,加上原图的混合即可。


变形
Demo地址
线上体验
代码
https://github.com/caogtaa/CCBatchingTricks/tree/master/assets/Demo/SDF
参考
https://zhuanlan.zhihu.com/p/65421383
https://shaderfun.com/2018/07/01/signed-distance-fields-part-7-some-simple-effects/
https://github.com/mapbox/tiny-sdf