截取3dcamera的绘制内容到rendertexture后,怎么把图片转换成base64的字符串或者保存在本地呢?以前的SaveToFile 没有了。文档里面也没有写如何保存。。哪位大大知道吗?
官方大大可以给个提示吗?谢谢
同求!!!!!
C3D关于用RenderTexture截屏 根据这个地方的回复整理测试了一下。思路通了。但是效果还是有点问题
onCapture()
{
let renderTex = new RenderTexture();
renderTex.initialize({
width: Math.floor(view.getVisibleSize().width),
height: Math.floor(view.getVisibleSize().height),
});
this.sceneCamrea.targetTexture = renderTex;
//方式1 肉眼可见黑屏一下
this.scheduleOnce(()=>{
let data = this.copyRenderTex(renderTex);
this.sceneCamrea.targetTexture = null;
});
//方式2 截图出来的图是乱的
// director.root?.pipeline.render([this.sceneCamrea.camera]);
// let data = this.copyRenderTex(renderTex);
// this.sceneCamrea.targetTexture = null;
}
copyRenderTex(renderTex:RenderTexture)
{
let arrayBuffer = new ArrayBuffer(renderTex.width*renderTex.height*4);
let region = new GFXBufferTextureCopy();
region.texOffset.x = 0;
region.texOffset.y = 0;
region.texExtent.width = renderTex.width;
region.texExtent.height = renderTex.height;
let frambuffer = renderTex.window?.framebuffer!;
director.root?.device.copyFramebufferToBuffer(frambuffer, arrayBuffer, [region]);
this.toB64(arrayBuffer);
}
toB64(arrayBuffer: ArrayBuffer): string {
let canvas = document.createElement('canvas');
let winSize = view.getVisibleSize();
let width = canvas.width = Math.floor(winSize.width);
let height = canvas.height = Math.floor(winSize.height);
let ctx = canvas.getContext('2d')!;
let imageU8Data = new Uint8Array(arrayBuffer);
let rowBytes = width * 4;
let rowBytesh = height * 4;
for (let row = 0; row < rowBytesh; row++) {
let sRow = row;
let imageData = ctx.createImageData(width, 1);
let start = sRow * rowBytes;
for (let i = 0; i < rowBytes; i++) {
imageData.data[i] = imageU8Data[start + i];
}
ctx.putImageData(imageData, 0, row);
}
var base64 = canvas.toDataURL("image/jpeg", 0.1); //压缩语句
return base64;
}
1赞
可以一起研究一下那个黑屏或者截图混乱怎么解决。。。 
director.root?.pipeline.render 使用地形会花屏,所以最终只能使用 scheduleOnce的方式,新建1个相机用来截图,就不会存在黑屏的情况,就满足了当前需求
1赞
let texture = new RenderTexture();
texture.reset(view.getVisibleSize());
this.Camera_Main.targetTexture = texture;
let newSpFrame = new SpriteFrame();
newSpFrame.texture = texture;
this.png.spriteFrame = newSpFrame;
哥,我用的是这个,截全屏的,不过到现在3.0的截图保存到本地还是没有思路,官方的保存方案2.x版本rendertexture的一个方法和jsb的一个方法3.0没找到 
 这俩0.0
这俩0.0
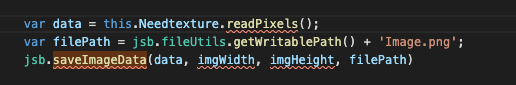
有base64的话可以写原生代码去保存。。3.0的jsb.saveimagetofile貌似没有了
保存为文件可以试试原生代码。。fileutils 有个 writeToFile 可以研究一下。。
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。
