- 支持设置http代理
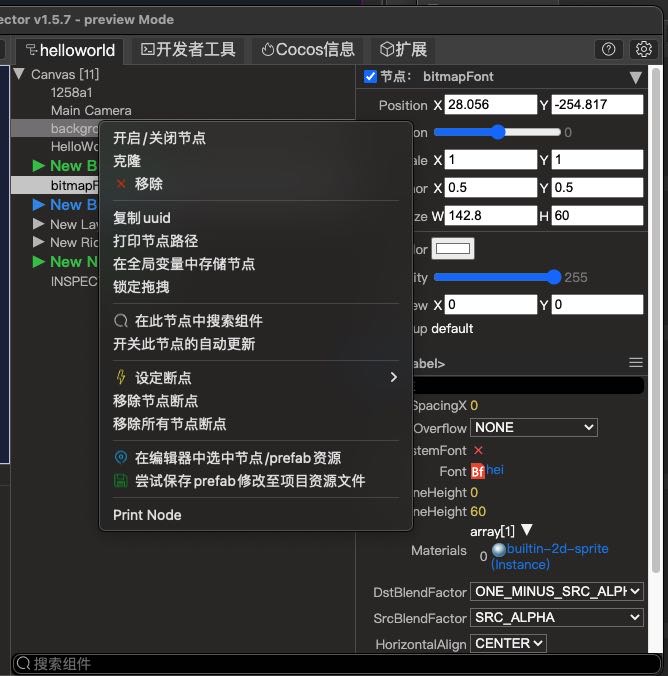
- 支持通过组件菜单使用VsCode直接打开自定义组件的代码文件
(目前是通过code 命令打开,下一版会通过插件api打开,避免用户没有配置code命令的情况)
- DrawCall分析现在会显示gh、mk、ot的具体数量

(目前是通过code 命令打开,下一版会通过插件api打开,避免用户没有配置code命令的情况)
代理怎么设置的?
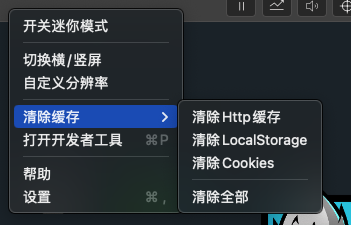
这个怎么清理缓存啊
可以先去开发者工具 network 开启 disable cache,然后刷新一次即可,回头我加菜单清缓存吧

1.5.0-1.5.2的更新将在下一版更新至ccc3.x
1.5.2 将修复最近不小心又使用的高级js语法导致低版本creator无法运行插件的问题
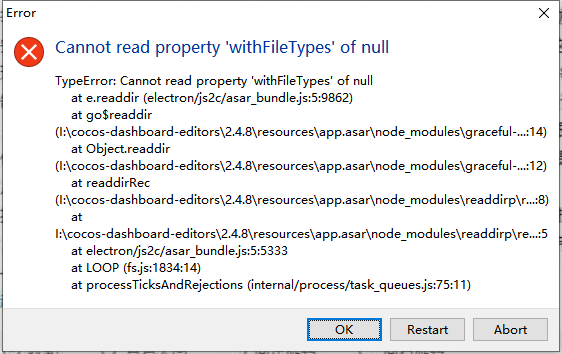
最新版启动会这样,引擎版本2.4.8

抱歉可能2.4.9以下版本都不支持新版使用的asar方式做插件,下一版我会修复,最晚周末修复;
你先用旧版,1.5.0之前的版本
大佬什么时候再来个折扣呀
国庆有可能  ,但应该优惠力度不会很大;要让原价买的朋友心里舒服些
,但应该优惠力度不会很大;要让原价买的朋友心里舒服些 
修改代码后,可以不去cocos编辑器重新编译,直接在这个插件窗口里面刷新吗?现在我每次修改完代码,要去cocos窗口,再去浏览器,切换3次软件才能预览好麻烦 
可以啊,你是什么版本的cocos?插件又是什么版本呢?
按道理,默认你改完代码回到插件窗口会自动刷新的
我现在还没买,只是问问是否支持~ 国庆折扣入手 
感谢更新,2.4.8的项目可以正常开了

因为我自己也要用啊,使用的过程中发现什么不爽就改了,顺便分享给大家 