filterlogs在输入内容后,右边应该会有叉叉;
回头我再加个右键清日志吧;
小叉叉可以改成clear filter logs,在选择日志类型最后面放个clear logs 按钮更直观。
阔以哈哈哈
我在2.4.2测正常,2.4.5我知道怎么回事,等下版更新
已经提审, 明天应该就可以更新了
v0.1.2:
- 窗口自动计算最合适的大小避免出现app出现全局滚动条
- 修复ccc2.4.5 控制台界面 Logs 的滚动条问题
- logs修改为右键菜单中 清除日志





v0.1.2已通过审核
v0.1.3发布:
- 优化实时节点树性能(节点很多,并且变动频繁的游戏可以试试了)
- 提高DrawCall分析功能中某些情况下的准确性
希望商店里可以在说明里写一下支持哪些版本的cocos,3.x支持嘛?
3.x暂时不支持,在计划中,明天我去写清楚一点 
希望早点支持3.x,看着眼馋想用
mark mark
1赞
开始着手适配中
1赞
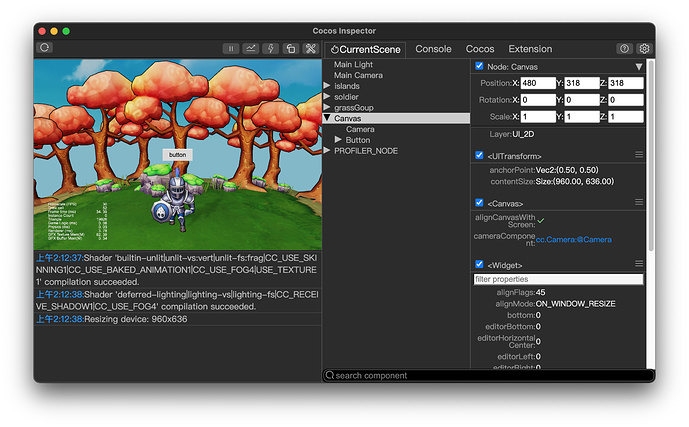
3.x 适配效果,看起来可以了,实际上3.x太多不一样了,  ,还有很多细节要处理
,还有很多细节要处理
我不知道正式推出3.x支持后,会不会因此涨价,建议尽早购买
但是注意: 推出日期暂不确定,因为插件api和引擎api都有许多变化
游戏试图顶部,右侧倒数第二个按钮,可以调整分辨率
找到了,当我放p吧大佬 


鼠标放上没有 tips ,就没注意,哈哈
实际上有tips,只是默认的比较慢显示,下次我加上快速显示tips的功能
东西很不错,对我很有用。不过以前我发过一个参考的实现,老大你可以考虑一下直接实现为chrome的preview_template版本(就是直接nodejs去给preview_template),这样也许更有用。
3.x用户哭晕在厕所