从零开始的标题只是用惯了,下面的代码需要实验的话,请确保之前真正的从零开始的帖子你能看明白或者你已经联系过。
上效果
动画减帧了,不然太大。
shader的随机函数
这个是之前上过的随机函数。
先上一个随机函数,用 o.xyz = vec3(hashOld12(uv));,用uv生成一个随机值并填入gl_FragColor.rgb生成看一下,一个无规则的噪声图。用这个函数的功能就是从uv生成随机数 但是这是用数学计算出的伪随机数,效果是对不同uv出来的值是随机的,但是对固定uv随机,每次随机的结果也是固定的。
原理参考:随机数生成
float hashOld12(vec2 p)
{
return fract(sin(dot(p, vec2(12.9898, 78.233))) * 43758.5453);
}

本篇很简单,只需要给随机函数加上时间变量,动画就能动起来了。
#include <alpha-test>
#include <texture>
// 在这个位置加上下面的行,就可以使用cc_time变量了。
#include <cc-global>
.........
省略代码
.........
float tt = cc_time.x * .001;
o.xyz = vec3(hashOld12(v_uv0 + vec2(tt,tt * 3.)));
运行看一下吧。
用creator的cc_time,有时候会无效,就是看起来cc_time.x就像一个固定值一样不会变,不知道为啥,有了解的可以告诉我一下。。
了解更多
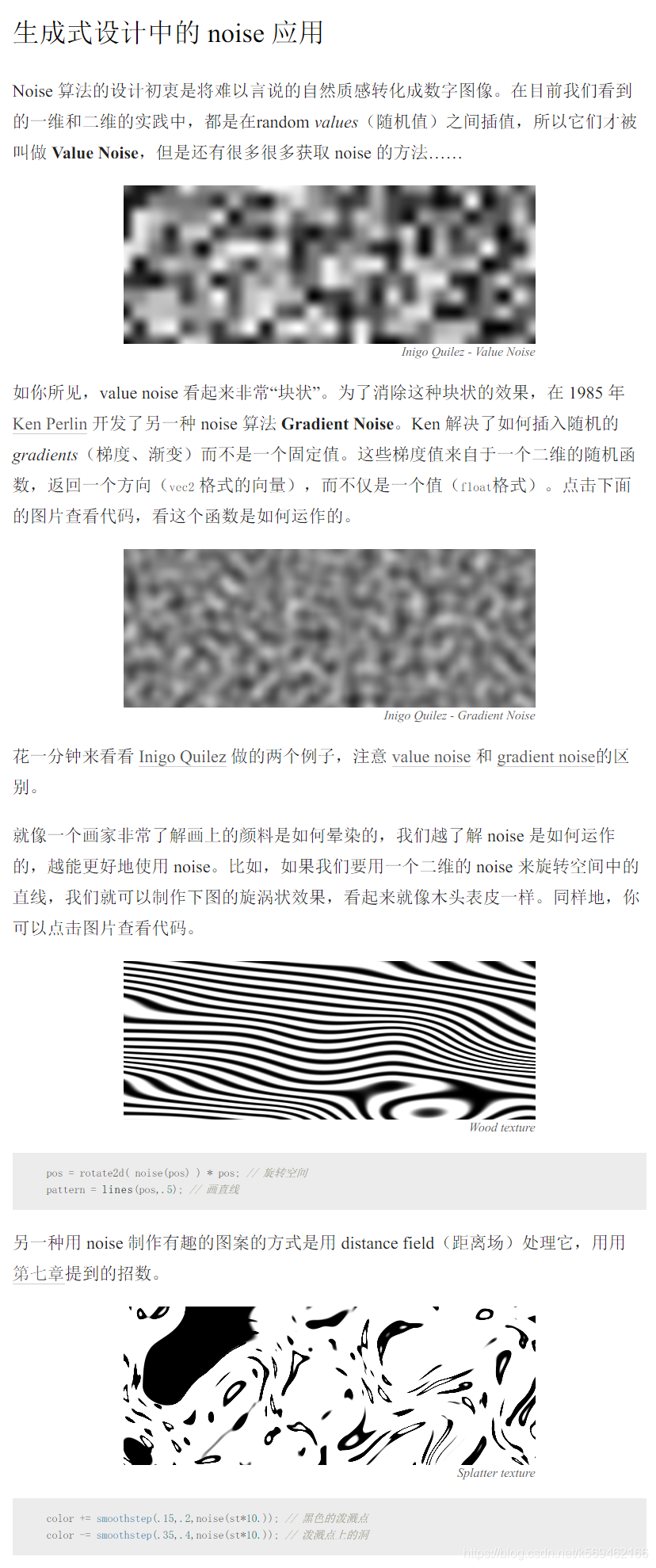
从这个文章多贴几张图,我怕有人不爱点开看。。
这个才是真正的噪声图文章,上面贴的原来是噪声- -、
噪声图
其实用这张图的生成方法做屏幕雪花好像更像一些,但是我前面的代码已经做完用起来了,就没折腾改,大家可以自己试一下

可以看上图的几个形状,加入时间变量,都可以让图流动起来,这个东西的应用是很广泛的, 模拟流体,火焰,
分形布朗运动

,生成原理我虽然看了,但是没看懂,但是但是没看懂并不耽误我拿来用以及拿来改改用,可以收进收藏夹的。