先向各位说声抱歉,由于种种原因,麒麟子的各种媒体号基本上断更一年了。
试完地址
http://gameview.creator-star.cn/kylins/kylins_post_effects/index.html
获取方式
https://store.cocos.com/app/detail/3333
写在前面
随着Cocos Creator v3.3的发布,可玩性大大增加,不管是今天分享的后期效果,还是接下来打重启的Shader效果实现,都比之前的版本顺畅很多。
更关键的是,随着越来越多的开发者转向Cocos Creator来制作他们的3D项目,也使得Cocos Creator相关的3D源码、教程、素材需求爆涨。
麒麟子决定利用业余时间,和大家一起撸一些实用而有趣的东西,虽然个人的力量并不能为庞大的Cocos生态带来过多的影响,但如果大家一起来做这样的事,那么结果就又是另一番景象了。
之前麒麟子写过一套框架,但使用很不方便。最近麒麟子就在想,能不能实现一套,不依赖prefab、不污染场景节点树、简单调用几个参数就能使用的后期效果解决方案。经过一个多星期的设计与编码,终于把它弄出来了,希望大家能够喜欢。
开发环境
- 引擎版本:
Cocos Creator 3.3.2 - 编程语言:
TypeScript
特色功能
- 支持
原生H5小游戏平台 无需修改引擎管线-
对场景节点树零污染,只需复制到resources目录,简单调用API即可使用 -
GLOW(单个物体发光) -
DISTORTION(屏幕扭曲,空间扰动) -
BLOOM(全屏柔光) -
LUT(颜色查找表后期较色) -
良好的架构设计增加新效果非常容易,且不会影响已存在的效果
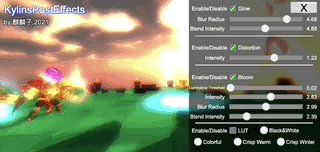
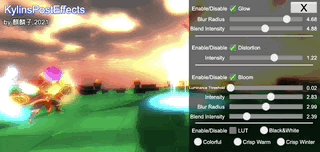
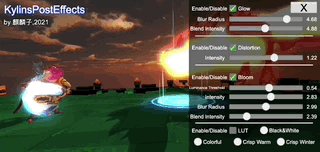
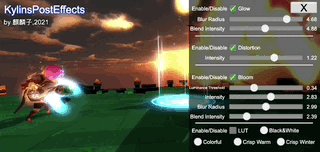
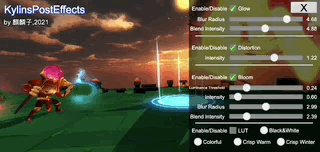
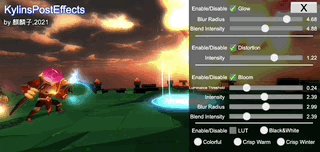
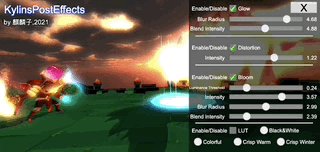
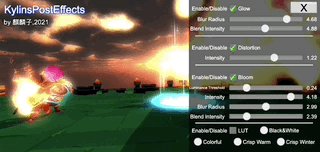
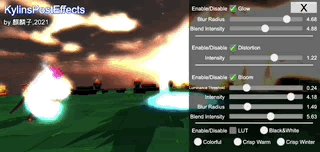
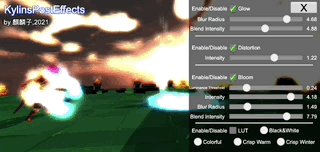
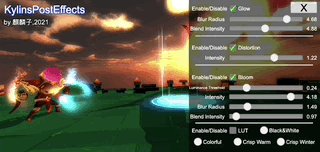
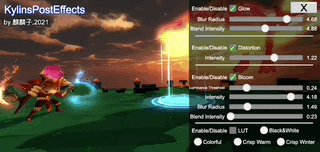
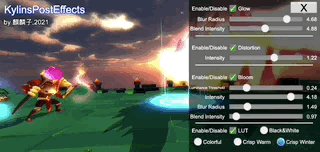
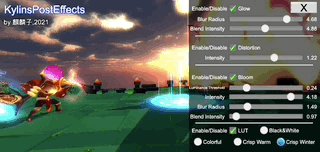
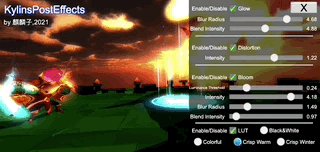
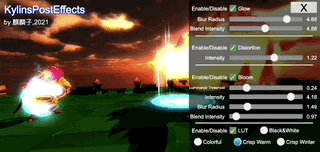
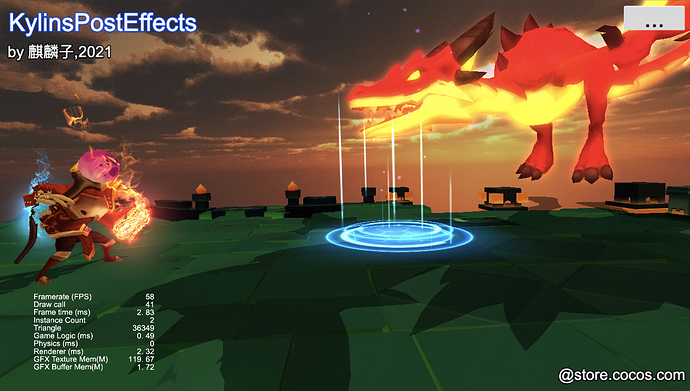
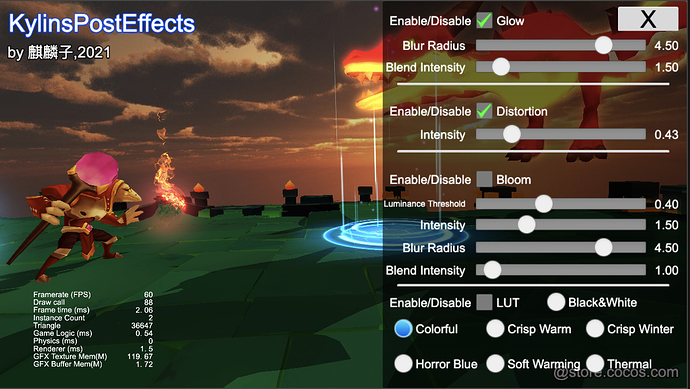
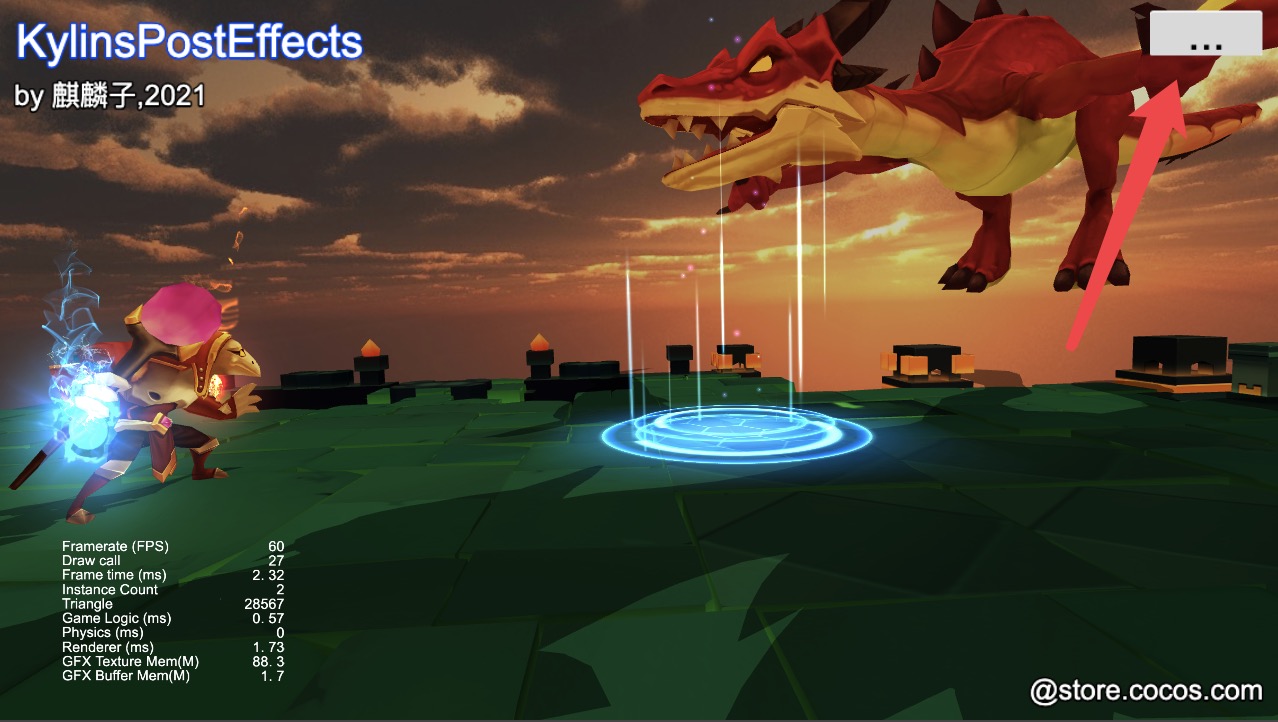
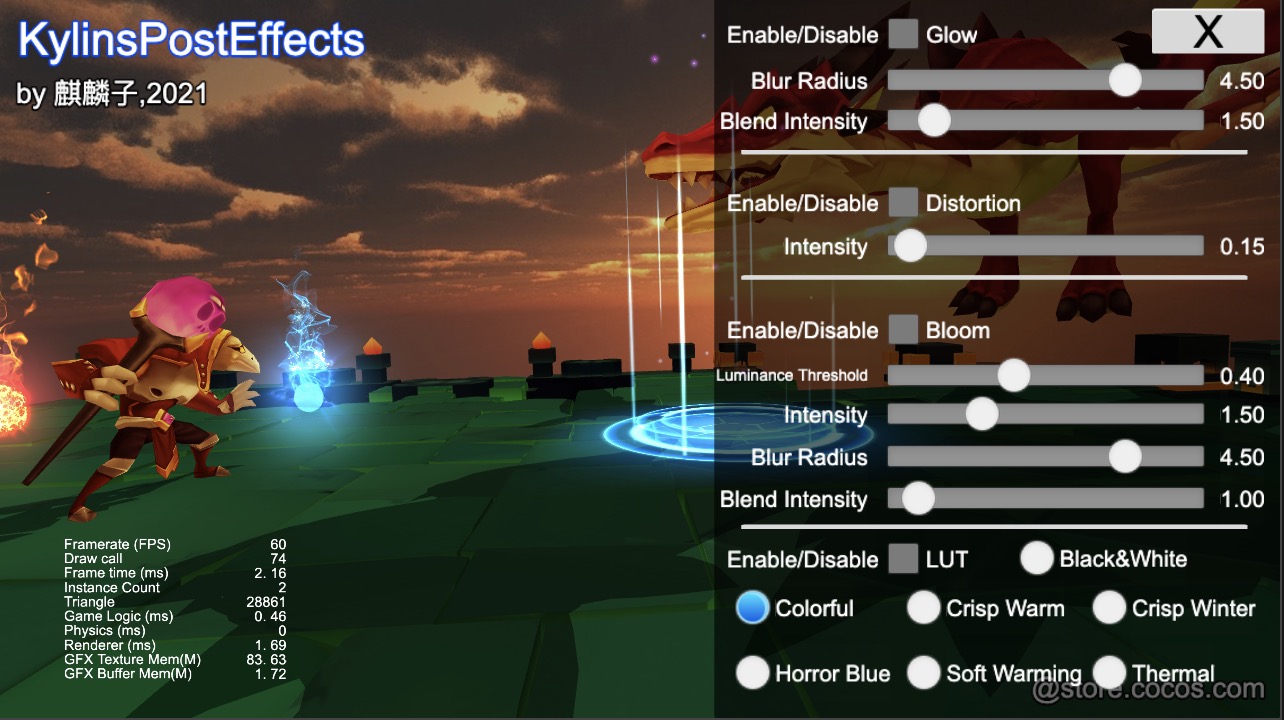
动图演示
如下图所示点击右上角 … 处即可查看
-以下为录制的GIF,具体的参数释义,在动图之后。






操作文档
DEMO 体验
- 下载后,去目录中找到zip包
- 解压到一个自己喜欢的目录
- 打开Cocos Dashboard (请确保已安装Cocos Creator 3.3.2版本编辑器)
- 点击
导入按钮,即可导入 - 打开项目
- 打开 assets/test/main 场景
- 点击Cocos Creator 上方的 预览按钮,即可体验
引入项目
- 下载后,去目录中找到zip包
- 解压到一个自己喜欢的目录
- 打开Cocos Dashboard (请确保已安装Cocos Creator 3.3.2版本编辑器)
- 点击
创建按钮,创建一个新的Cocos Creator 3.3.2项目 - 打开项目
- 将本源码目录中的
assets/resources/kylins_post_effects拷贝到自己项目的assets/resources目录下 - 在适合的地方,参考本源码的
TestApp.ts以及SettingsUI.ts中的写法,开启后效和设置后效参数
开发文档
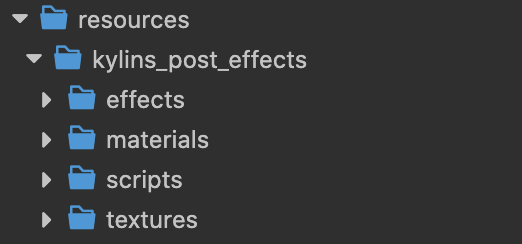
目录介绍

如图所示,框架资源放在了
assets/resources/kylins_post_effects目录下,只需要拷贝kylins_post_effects目录到自己项目的assets/resources目录下,就算集成成功了
用代码开启后效
我直接上代码吧,简单、直接、易使用,不是吹出来的。
export class TestApp extends Component {
start() {
//获取主摄像相
let mainCamera = find('Main Camera').getComponent(Camera);
//设置需要的后效(由于每一个后效都会占用若干个RenderTexture,消耗显存,所以如果项目中有不需要的效果,则建议不要出现在列表中
let efxList = [
PEFX_GrapScene, //抓取主摄像机的内容,供所有后效使用 要确保它是第一个
PEFX_Glow,
PEFX_Distortion,
PEFX_Bloom,
PEFX_Lut,
PEFX_Final //最后呈现到屏幕上 要确保它是最后一个
];
PostEFXMgr.inst.setup(efxList, mainCamera, () => {
//开启Glow效果
PostEFXMgr.inst.setEfxEnable(PEFX_Glow.NAME,true);
let glow = PostEFXMgr.inst.getPEFX(PEFX_Glow.NAME) as PEFX_Glow;
//设置Glow效果参数
//设置模糊范围 值越大,GLOW的溢出边缘越大, 建议不要大于6.0
glow.blurRadius = 4.5;
//设置混合强度 值越大越亮
glow.blendIntensity = 1.5;
//开启屏幕扰动效果
PostEFXMgr.inst.setEfxEnable(PEFX_Distortion.NAME,true);
let distortion = PostEFXMgr.inst.getPEFX(PEFX_Distortion.NAME) as PEFX_Distortion;
//设置扰动强度,值越大扭动得越厉害
distortion.intensity = 0.15;
//开启BLOOM效果
PostEFXMgr.inst.setEfxEnable(PEFX_Bloom.NAME,true);
let bloom = PostEFXMgr.inst.getPEFX(PEFX_Bloom.NAME) as PEFX_Bloom;
//设置全屏泛光亮阀值, 亮度大于此值的像素才会参与BLOOM效果。 如果为0,表示所有像素都会参与。
bloom.luminanceThreshold = 0.4;
//设置强度,通过luminanceThreshold测试的像素,在BLUR之前,做的一次缩放操作
bloom.intensity = 1.5;
//设置模糊范围 值越大,亮色部分的泛光越大
bloom.blurRadius = 4.5;
//与原图合成的时候的强度因子,越大越亮
bloom.blendIntensity = 1.0;
let lut = PostEFXMgr.inst.getPEFX(PEFX_Lut.NAME) as PEFX_Lut;
//设置LUT样式
lut.setLut(2);
});
}
}
DEMO面板
- 目前各种后期效果的默认参数,是基于当前DEMO场景而调整的,不同场景的参数可能会不一样。需要针对项目进行调节。
- 手调太痛苦,DEMO中的调节面板,不依赖于任何框架,只和PostEFXMgr相关,如果有需要,开发者可以将此面板集成到自己的项目中进行参数调试。
- 调好的参数,记下来,程序启动的时候进行设置即可。
如何新增自己的后效
- 阅读
PEFX_Glow.ts,PEFX_Bloom.ts等源码 - 实现getRes函数,此函数返回的是此后效需要使用图片和材质路径,
PostEFXMgr会在setup时进行统一加载 - 实现setupPasses函数,一个后效由一个或者 多个Pass构成
- 记得在调用PostEFXMgr.inst.setup的时候,将自己的后效也加入列表中
如何指定要Glow对象
- 找到
kylins_post_effects/scripts/GlowObject.ts - 将此组件挂到需要
Glow的对象上 - 默认情况下
GlowObject组件的allChildren为TRUE,表示会作用到所有子节点,如果不需要,请关闭掉
如何指定要Distortion(扰动)的对象
- 找到
kylins_post_effects/scripts/DistortionObject.ts - 将此组件挂到需要
Distortion的对象上 - 默认情况下
DistortionObject组件的allChildren为TRUE,表示会作用到所有子节点,如果不需要,请关闭掉
注意事项
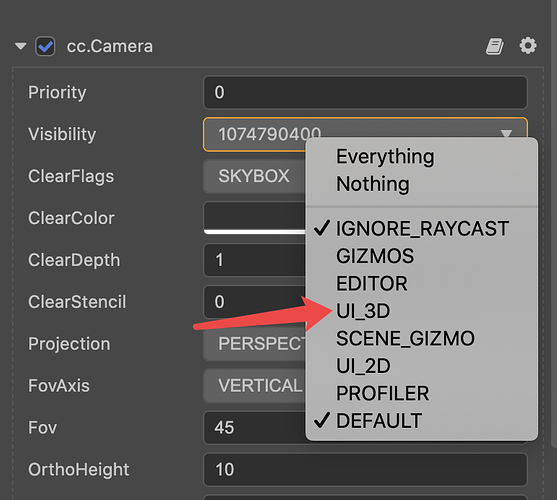
- 此方案的实现手法借助了多摄像机实现,对layer有消耗,请参看Layer3D.ts目录
- 如果项目中有对layer进行使用,请将已占用掉的layer写到
Layer3D.ts中,防止已占用的layer被用于后效渲染,导致不可知的渲染错误 - 由于要消耗layer,因此有可能layer不够用,当不够用的时候,会抛出异常。
联系作者
- 微信公众号:麒麟子随笔 qilinzisuibi
- 微信号: qilinzi6666
- 微信群: 无(人太多了,装不下)
- QQ群:727901932 (麒麟书院-Cocos3D,3000人大群)
- 关于本框架的实现以及每一种效果的详解文章,将在麒麟子的私域流量圈发布,请大家
加麒麟子微信加QQ群或者关注麒麟子微信公众号`,方便第一时间获取最新进展






 比
比
 plus
plus