关于renderTexture与camera
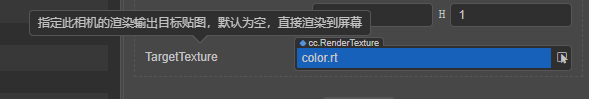
摄像机的targetTexture默认为空,此时会将相机的渲染结果直接输出到屏幕,设置了该属性则将其输出在一张renderTexture上,且不会在屏幕渲染他。

整体流程
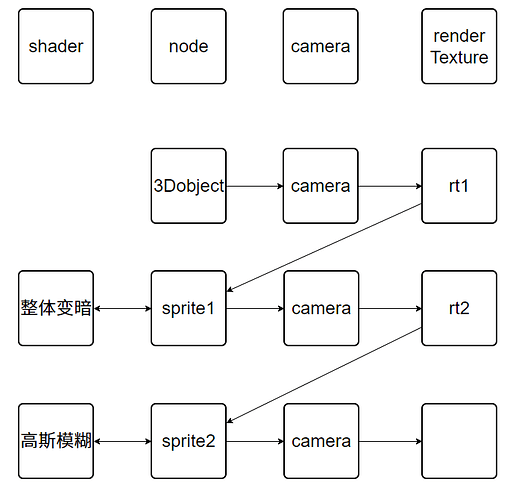
当camera的这个属性指向一个rendertexture,相机就会将内容显示到这张rendertexture上,基于这一点,可以做到多个图片shader叠加,从而实现各种后期效果,流程如下。
1.游戏内的物体都被一个摄像机渲染,并输出到rt1上。
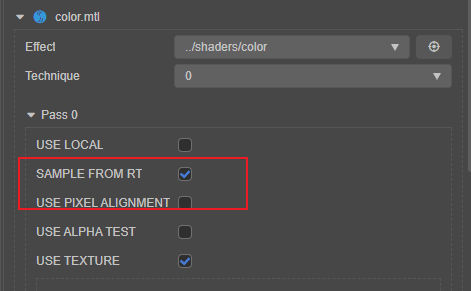
2.使用sprite1来渲染rt1,并添加一个变暗的shader,再将其输出到rt2上。
3.使用sprite2来渲染rt2,并添加一个高斯模糊的shader,不设置其renderTexture属性,使其渲染到屏幕上,此时我们屏幕上得到的就是一个叠加了变暗和高斯模糊的场景。
注意事项
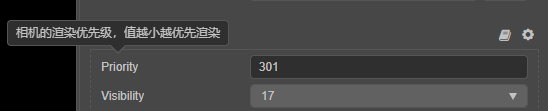
1.可以看到,渲染是一步步进行的,所以需要保证摄像机的渲染顺序也是如此。

2.由于存在渲染顺序的问题,需要调配各个shader的顺序,以避免产生不期望的结果
3.最后的那个相机看到是不能设置targetTexture,因为需要将屏幕内容直接输出到屏幕
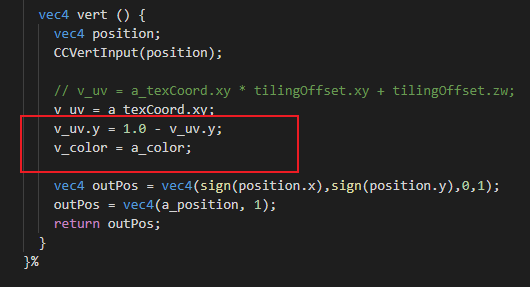
4.renderTexture的y是反向的,可以使用sprite自带的库函数解决这个问题

当然也可以自己手动将其反转一下

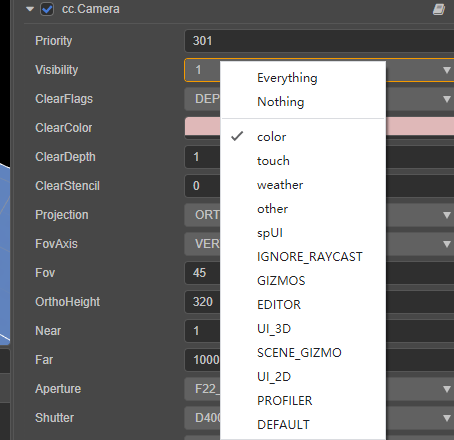
5.由于存在多摄像机,务必控制好摄像机的bisibilty,只渲染自己所需的节点layer即可。由于相机渲染结果会被覆盖,当多相机重复渲染某些元素的时候,并没有那么容易被察觉。

效果演示
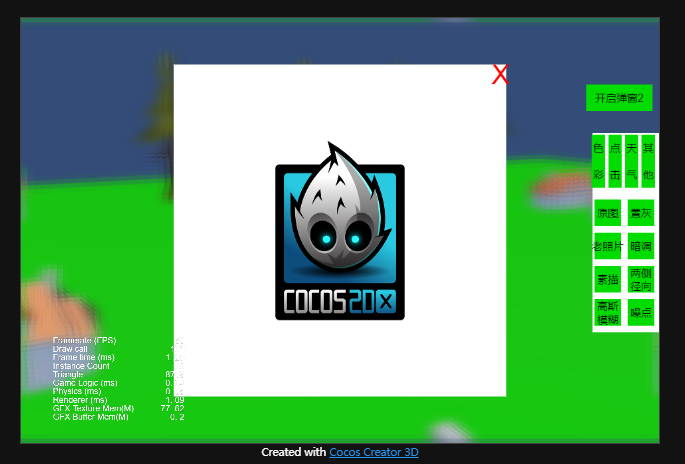
1.只设置了物体的模糊,从而达到了一个UI弹窗,后续内容模糊的效果

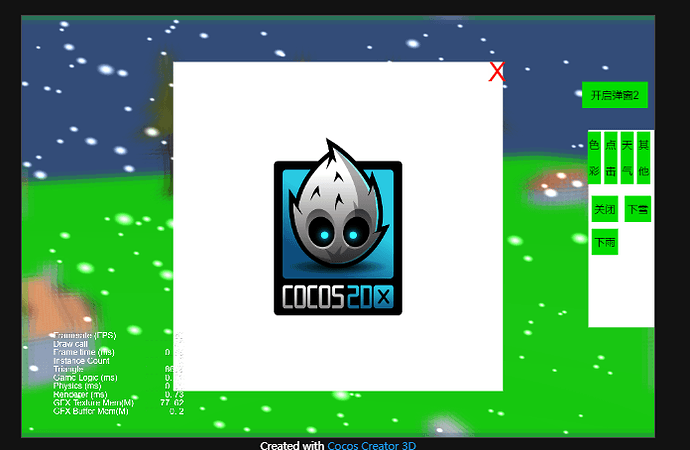
2.再叠加一层下雪的shader,此处就涉及一开始所说的渲染顺序问题,因为模糊效果在前面,所以雪花并不会被模糊。当修改他们的顺序时,雪花也会受到模糊效果的影响,具体要如何做就看项目需求了。
3.在叠加一层遮罩
4.要实现这些效果只需要一个又一个的2Dsprite的shader做叠加就好,shader的具体实现就不贴了,到处都有很多
关于性能
1.由于一层只是创建了一个图片节点和一个摄像机,渲染方面的消耗还是比较小的,只需要检查好每个摄像机的剔除。关键在于每一个都需要一张renderTexture,对内存会有一定影响。
参考资料
关于后期渲染,参考了论坛2位大佬的案例,本帖更多的是分享该方案的实现与细节,商业化方案推荐采用其他大佬的,文中的大部分shader都是浣熊大佬插件或者shadertoy中抄来的,安利一波。
麒麟子的后期渲染框架
JC大佬的后期渲染解析
超级浣熊的shaderEdit插件
shadertoy
文中内容地址
项目使用的是CocosCretor3.4.2
github仓库
在线演示地址





 plus
plus