战略性mark
mark!!!!
mark一下,虽然现在用不上哈
mark!!
mark一下!!!留着以后用
mark,少于5个字符
打call
1赞
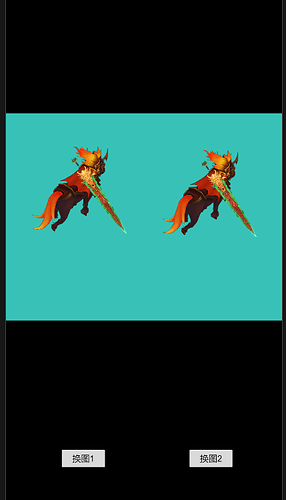
请问spine换装,是吧spine里面资源换了吗?如果我使用2个一样的spine,一个换装了,另一个也会换装
不是换资源,是替换骨骼 slot 上的纹理,不会影响其它相同 spine。
嗯,我们看下
该问题已知问题,要实现该效果,需要将引用的内容(attachment)要copy出来一份再赋值。
最近会对方案进行升级,支持该效果。
有没有attachment具体的copy示例。这一块第一次接触spine
对方案进行升级,就有具体的参考示例了。
这个大概要多久,这个功能比较急 
用哪个版本的编辑器?
官方示例的3.4.0的
不用了,copy参考了别的帖子没问题了
copySkeletonData = function(spine: sp.Skeleton, data: sp.SkeletonData, is_set: boolean = true) {
let date = new Date();
// 记录当前播放的动画
const animation = spine.animation
const spdata = data;
let copy = new sp.SkeletonData();
js.mixin(copy, spdata);
// @ts-ignore
copy._uuid = spdata._uuid + "_" + date.getTime() + "_copy";
let old = copy.name;
let newName = copy.name + "_copy";
copy.name = newName;
copy.atlasText = copy.atlasText.replace(old, newName);
// @ts-ignore
copy.textureNames[0] = newName + ".png";
// @ts-ignore
copy.init && copy.init();
if (is_set) {
spine.skeletonData = copy;
// 继续播放的动画,不然会停止
spine.setAnimation(0, animation, true);
}
return copy
}
牛叉牛叉牛叉牛叉牛叉