-
Creator 版本: 3.3.2
-
目标平台: Microsoft Edge 浏览器
-
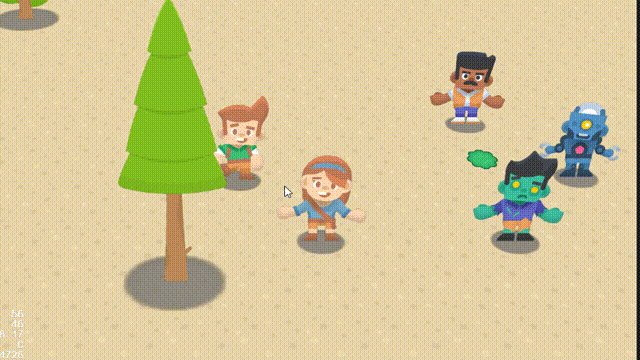
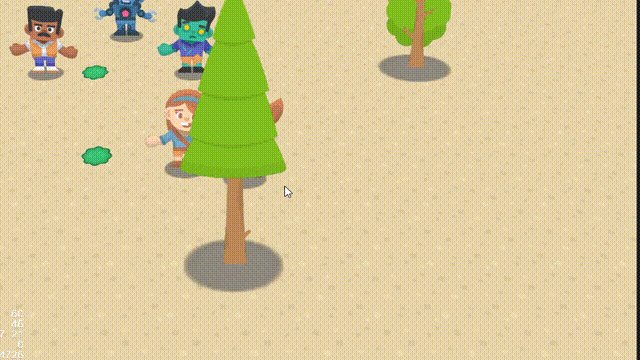
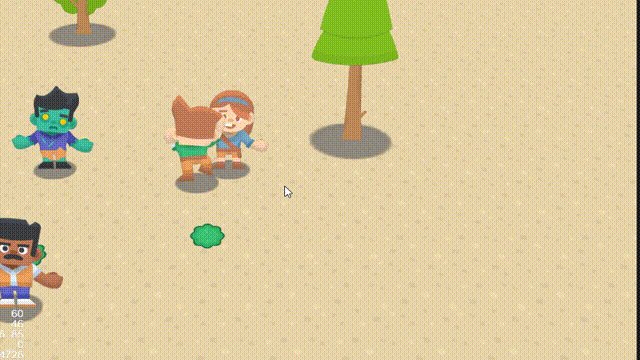
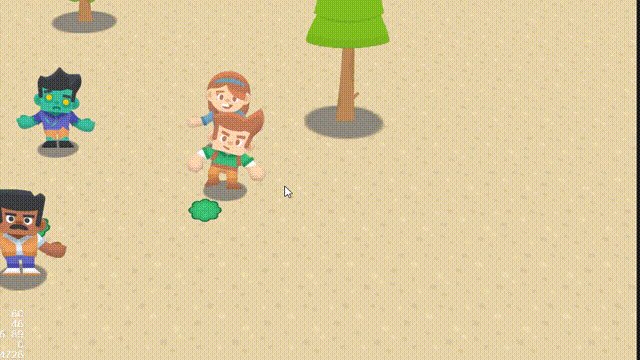
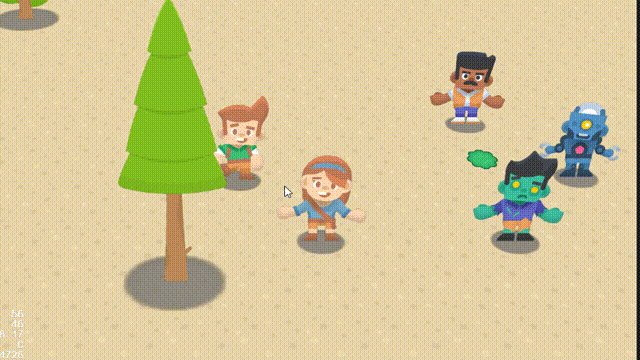
2.5D视角游戏怎么检测碰撞?

- 添加了cc.CircleCollider2D组件,cc.RigidBody2D组件,不知道是不是因为x方向有45°旋转,还是检测不了碰撞,该怎么办?


Creator 版本: 3.3.2
目标平台: Microsoft Edge 浏览器
2.5D视角游戏怎么检测碰撞?


可以在2D地面上检测
画面挺舒服的。
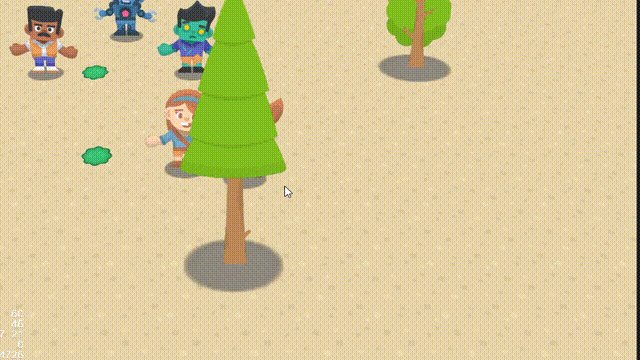
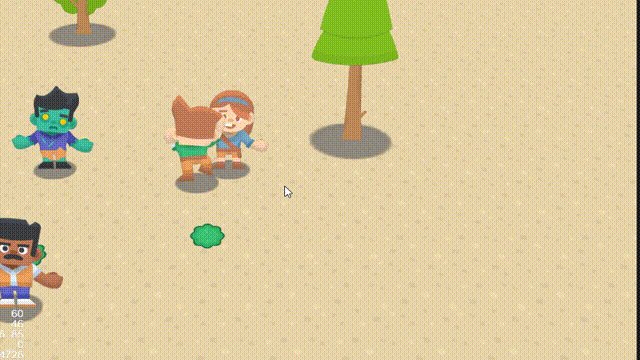
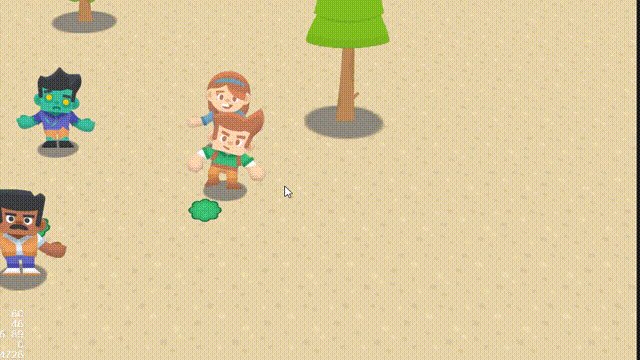
你就用一个正方体碰撞盒把树干的部分抱起来就行,上下方向薄一些就可以
给树添加碰撞体,人物做刚体+碰撞,2.5d最重要的是把Z轴统一,剩下的则是vec2运算了
如果不需要物理效果,builtin2d效率远不如自己写…
如果没有特殊的要求,其实不需要物理,使用距离运算即可
怎么写?有没有有关的案例或者文章?
怎么使用距离运算?有没有有关的案例或者文章?
我知道楼主遇到的问题的原因了,之前没有仔细看。。。你做2.5D的项目必须用3D物理!!!
“ * 添加了cc.CircleCollider2D组件,cc.RigidBody2D组件,不知道是不是因为x方向有45°旋转,还是检测不了碰撞,该怎么办?”这是你的原话,把cc.CircleCollider2D和cc.RigidBody2D都换成3D的,地面也加上3D的碰撞盒应该就可以了,2D的组件不能用在3D下,2D用的是box2d,3D的有phyX和别的,这些都不能串着用,你还是用立方体做物理吧
是用2d做的2.5d吗?
他用的3.x版本,是3D的,你看他的旋转就不像,应该是开了正交视角的相机做的3D场景,他用的2D物理肯定不行
我也还纳闷,看他添加2d的碰撞组件,却做到了3d的旋转效果,正在想现在2d能做这么逼真了嘛
玩家的眼睛终究还是人眼,你觉得怎样会撞到就那样设计就对了,
你会发现2.5d的碰撞就是3D
如果不需要精确碰撞的话,只需要将不可达区域用方块标记出来即可,然后人物的碰撞区域和不可达区域做是否相交判断就可以
2.x cc.Intersection.rectRect
3.x Intersection2D.rectRect
不知道怎么用Intersection2D,有关2.5D出新视频时演示一下,我小白一个,没有示例不知道怎么写了
在lateUpdate中,遍历场景中的node。做距离检测(也可以用形状),距离小等于设定的半径即为碰撞,然后将检测到的node传递给自定义的triger方法。可以只遍历指定集合中的node,例如GameApp.enemyList/ GameApp.hourseList.以提高遍历性能。
1 场景不宜过大是吧?不过也不会太大,毕竟是2D,不是3D视眼。
2 另外请问矩形和矩形怎么判断碰撞,用什么js公式还是用cocos公式(我都是只会做两个点的碰撞,例如炮弹是否射击到小怪物)
/**
* !#en Test circle and circle
* !#zh 测试圆形与圆形是否相交
* @method circleCircle
* @param {Object} a - Object contains position and radius
* @param {Object} b - Object contains position and radius
* @return {boolean}
* @typescript circleCircle(a: {position: Vec2, radius: number}, b: {position: Vec2, radius: number}): boolean
*/
function circleCircle (a, b) {
var distance = a.position.sub(b.position).mag();
return distance < (a.radius + b.radius);
}
/**
* !#en Test rect and rect
* !#zh 测试矩形与矩形是否相交
* @method rectRect
* @param {Rect} a - The first rect
* @param {Rect} b - The second rect
* @return {boolean}
*/
function rectRect ( a, b ) {
// jshint camelcase:false
var a_min_x = a.x;
var a_min_y = a.y;
var a_max_x = a.x + a.width;
var a_max_y = a.y + a.height;
var b_min_x = b.x;
var b_min_y = b.y;
var b_max_x = b.x + b.width;
var b_max_y = b.y + b.height;
return a_min_x <= b_max_x &&
a_max_x >= b_min_x &&
a_min_y <= b_max_y &&
a_max_y >= b_min_y
;
}
谢谢大佬,这个demo不要沉哦。
另外请教一下“点击屏幕“ 怎么换算到 场景点坐标”
1 这个2D场景因此只有xy坐标,用了3D相机
2 有位叫大风的大佬有个纯3d的。就是利用ray 转到3d场景(假设有个3D摄像机看着家里,点击屏幕,设置家里的电冰箱新的位置,因为是3d场景所以默认y=0,)可是这是2D场景。不会换算
3 -1node.UITransform.convertToNodeSpaceAR 这个不会用(不准)
3-2 myCamera.screenToWorld 也不会
3-3 myCamera.screenPointToRay(大名鼎鼎,但是也不会)
补充,点击屏幕EventTouch.getLocation 还是 EventTouch.getUILocation (这个不会随分辨率变而变),其实业务程序猿 关心的是 接来用的api,例如screenPointToRay 用的是哪个Vec3
没用过3.+版本,不知道