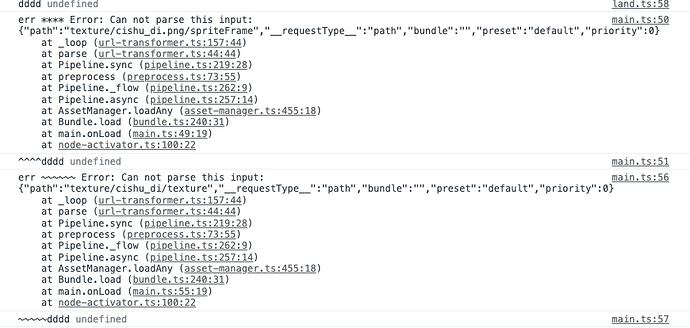
resources.load(“texture/land/ui_tudi_03”, SpriteFrame, (err, spriteFrame) => {
console.log(spriteFrame); // undefined
});
大佬们想问一下 undefined 是咋回事呢

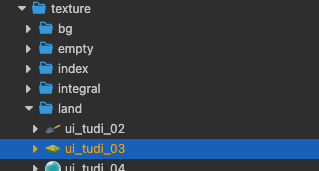
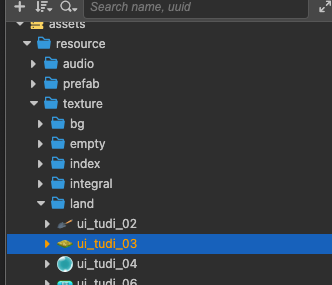
是在resources 下吗?
1赞
动态加载 resources 文件夹下的图片时提示找不到
图片设置为 sprite-frame 、 texture 或其他图片类型后,将会在 资源管理器 中生成一个对应类型的资源。但如果直接加载 testAssets/image ,得到的类型将会是 ImageAsset ,必须指定路径到具体的子资源。
例如一张设置为 sprite-frame 类型的图片在 resources 文件夹下的路径为 testAssets/image ,那么要加载 SpriteFrame 应该这么写:
resources.load("testAssets/image/spriteFrame", SpriteFrame, (err, spriteFrame) => {
this.node.getComponent(Sprite).spriteFrame = spriteFrame;
});
若加载的是 texture 类型的图片,则将 spriteFrame 修改为 texture 即可。
似乎是没指定图片类型?
1赞
是的,是在resource 下面

文件夹的名字应该改成resources
1赞
我解决问题了,感谢您的帮助,被您点赞
我解决问题了,感谢您的帮忙,给您点赞
感谢您的帮忙,给您点赞
该主题在最后一个回复创建后14天后自动关闭。不再允许新的回复。