新标题:: [godxkey]视频纹理插件:在3D模型上播放视频
原标题:: Cocos Creator 3D 模型上的视频播放器组件类插件【已发布】(优惠中)
商店地址:
需要的朋友可以研究下:
https://store.cocos.com/app/detail/3726
开发环境
- 引擎版本:Cocos Creator 3.4.0
- 编程语言:Javascript
引: 视频播放组件, 真的很难整, 此插件算是给大家提供一点思路吧
体验地址(说明)
因为囊中羞涩, 所以放在了免费的 GitHub 上面, 加载速度较慢(三分钟左右)
体验链接不支持在微信端打开(微信屏蔽了),最好在浏览器或者电脑端打开
技术介绍
- effect=>material=>视频纹理=>VideoTexture=>渲染到模型上
- 支持在 3D 环境下渲染播放视频 (Video.mp4) , 目前视频材质已启用 Instancing 合批
- 插件内所有的代码全部有注释, 不加密(目前比较简陋, 不建议商用, 仅供参考研究), 插件内并不包含演示用的那个 Demo
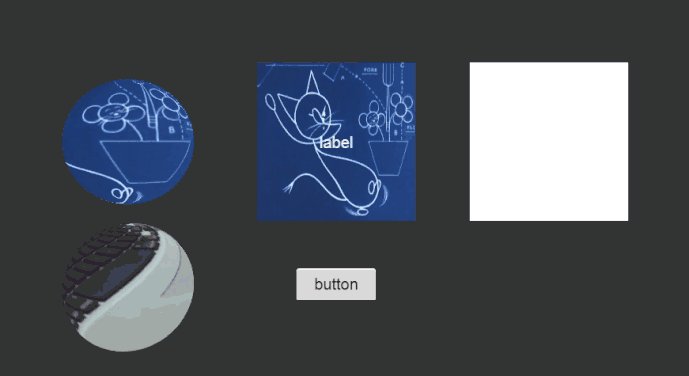
- 目前支持四个格式
Quad + Plane + Box + Sphere
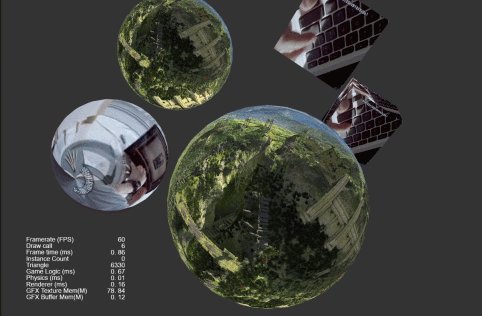
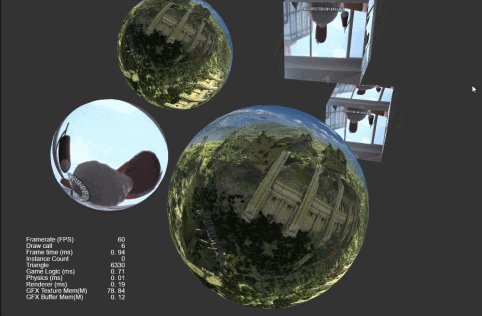
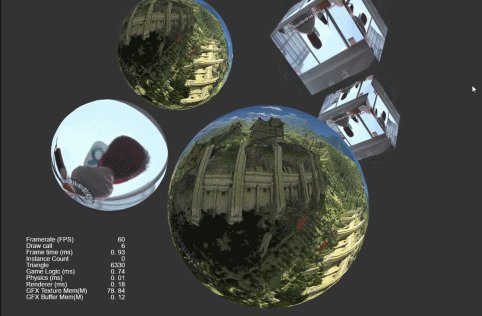
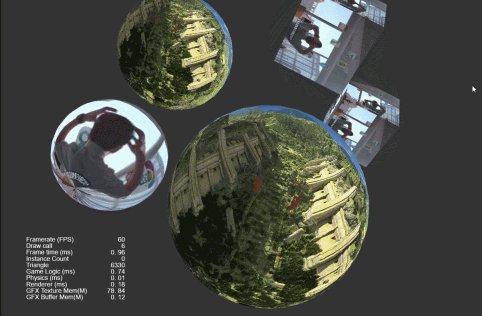
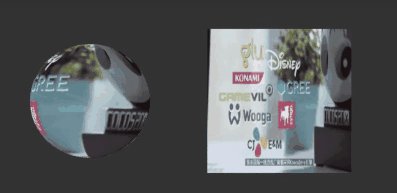
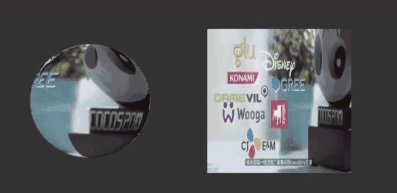
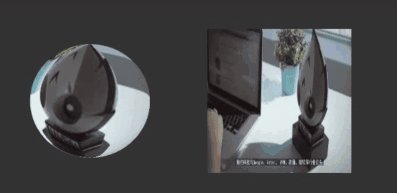
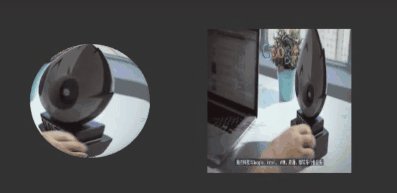
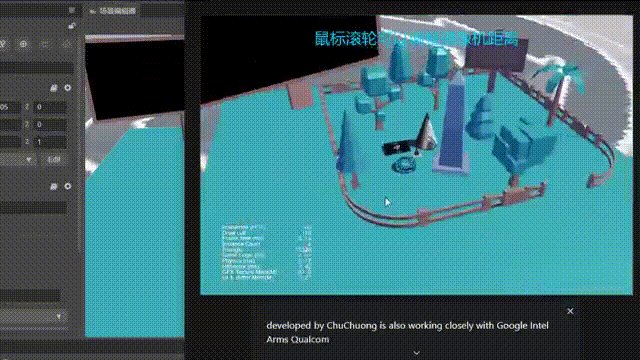
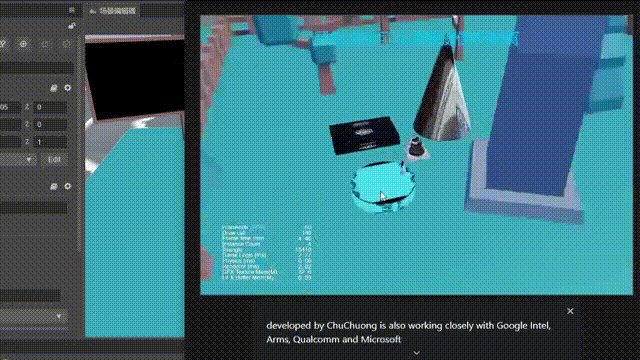
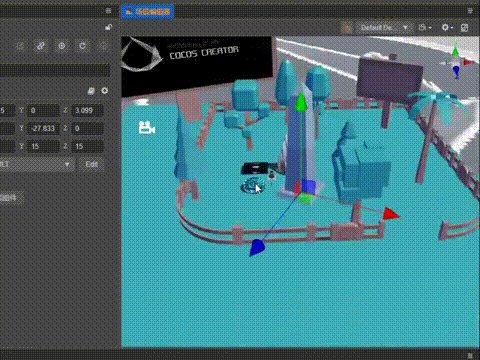
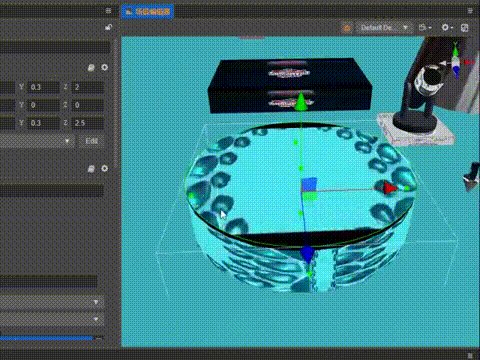
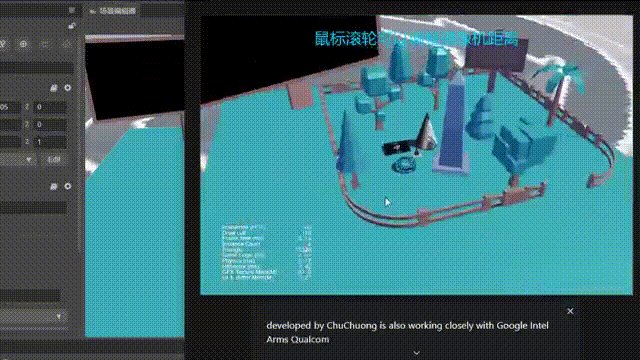
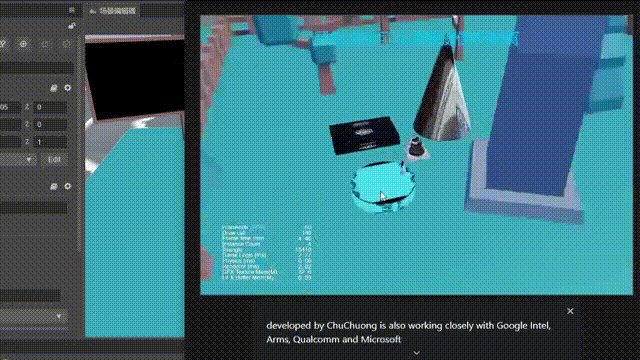
大致效果

痛点解决 (支持 3D 渲染视频)
- 0.自定义 mp4 视频渲染画面的刷新频率(防止过度刷新导致 Cocos 编辑器奔溃)
- 1.可在编辑内实时预览多个视频
- 2.可预览多个视频并开启声音
- 3.支持导入节点时, 自动绑定对应 MeshRenderer 的材质+网格+视频资源
- 4.导入时自动选中所使用的资源
- 5.解决多个视频导致的 Cocos 编辑器崩溃的问题
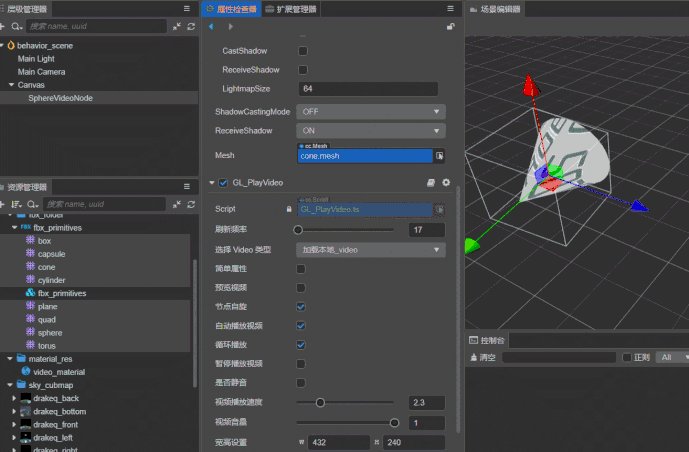
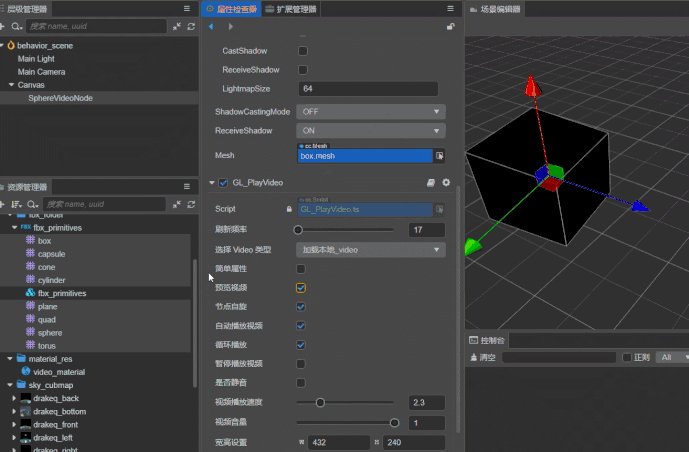
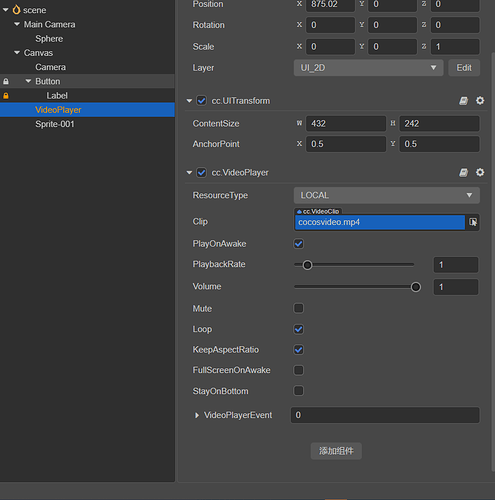
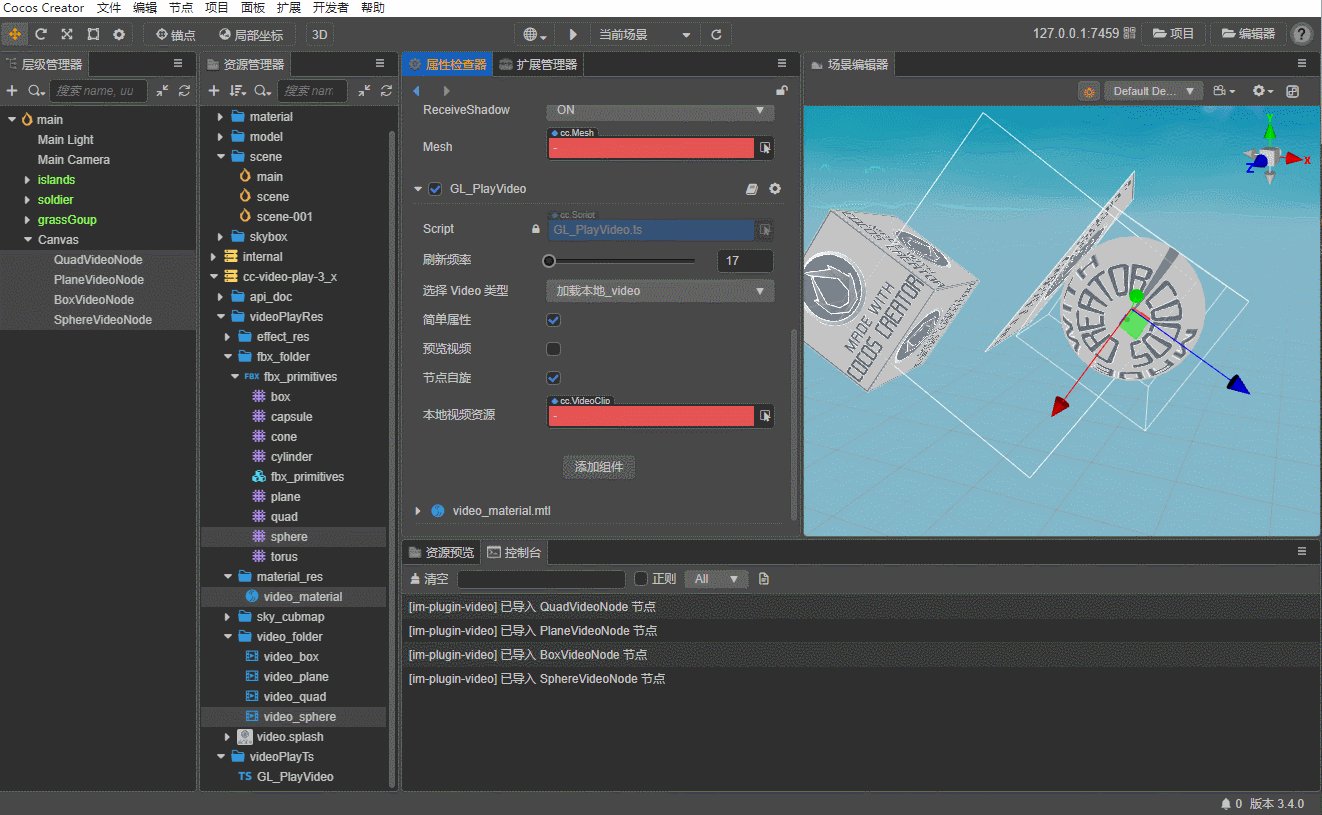
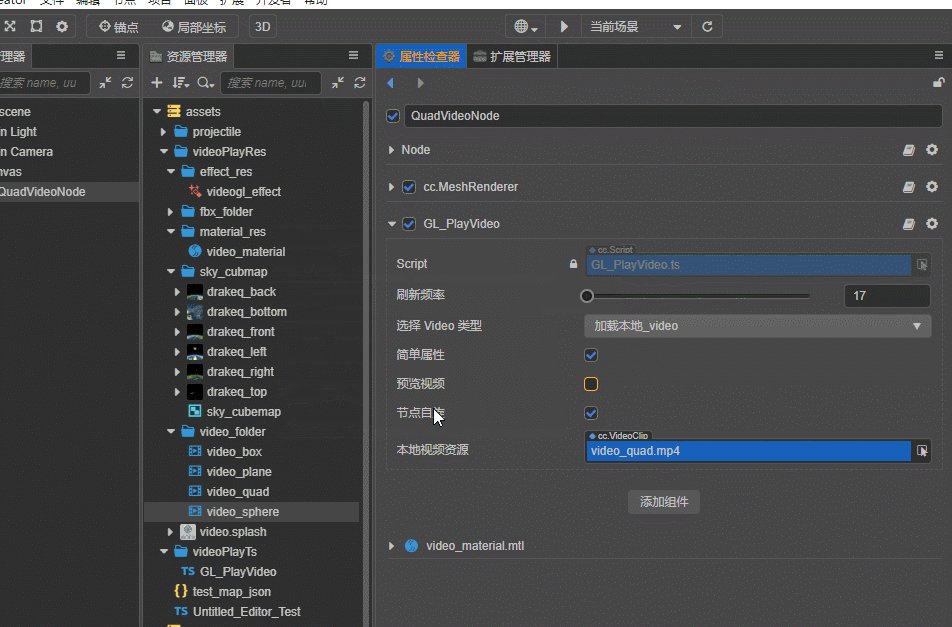
- 6.支持视频属性在 Cocos 编辑器的面板上, 进行可视化操作
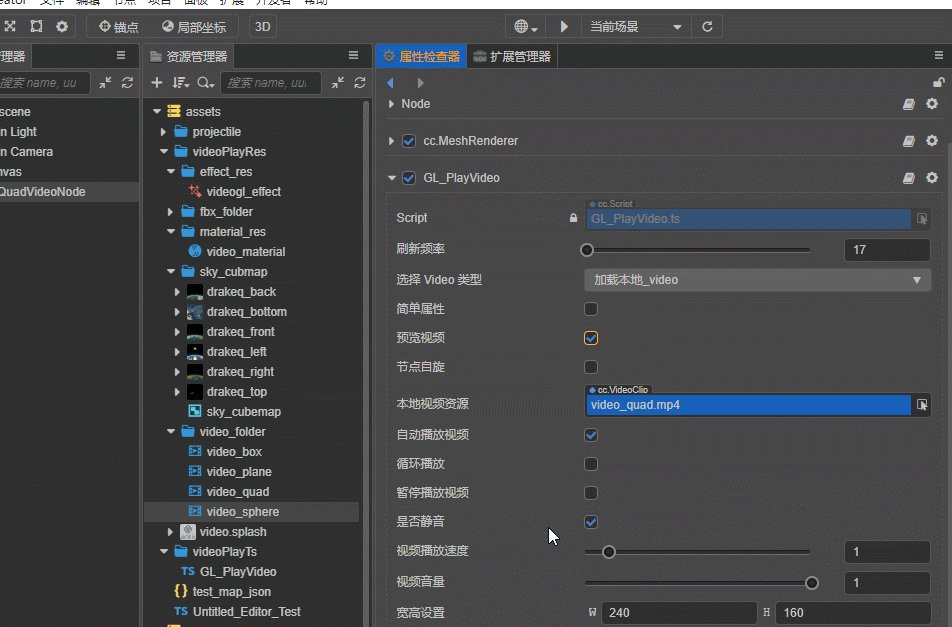
- 6.1支持简单或者稍多视频属性自由切换
- 6.2支持视频节点 3D 自旋
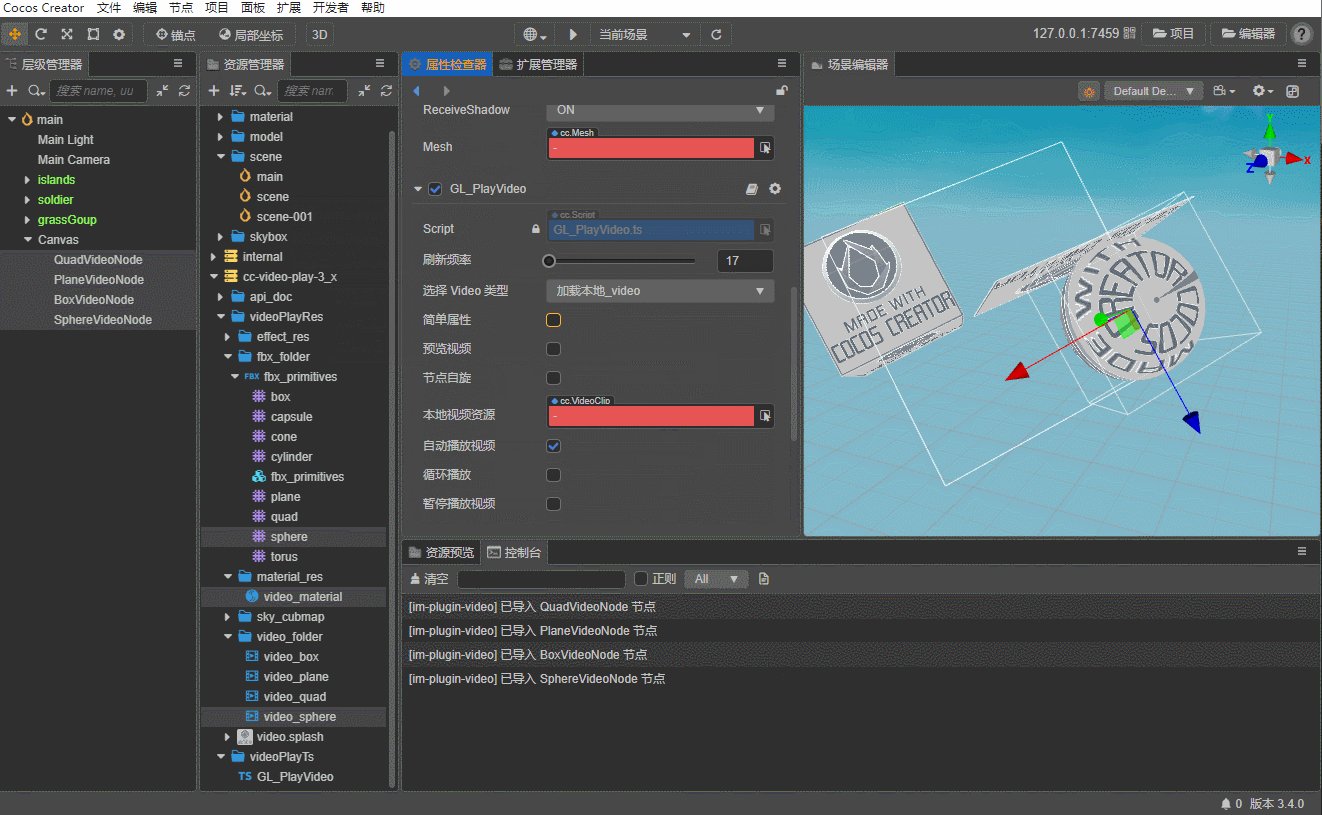
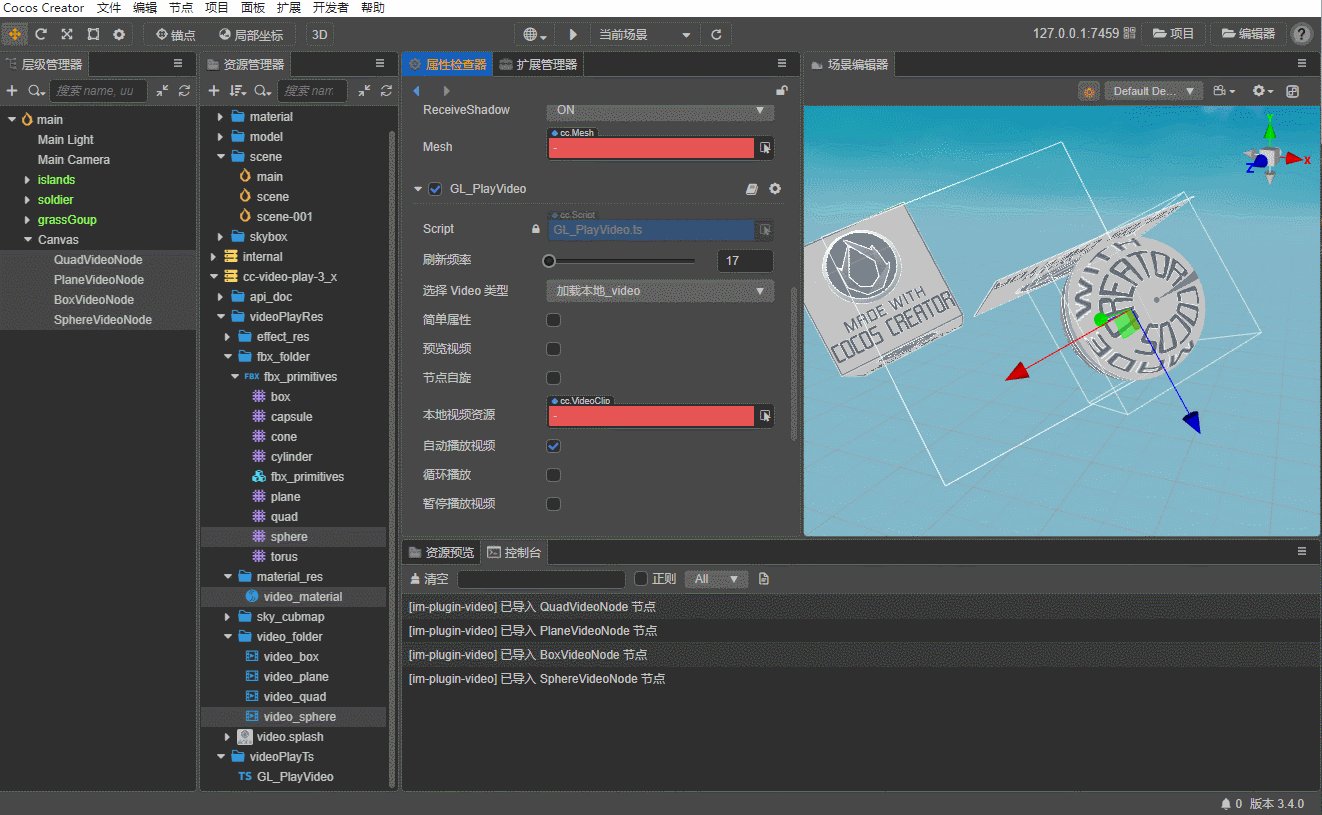
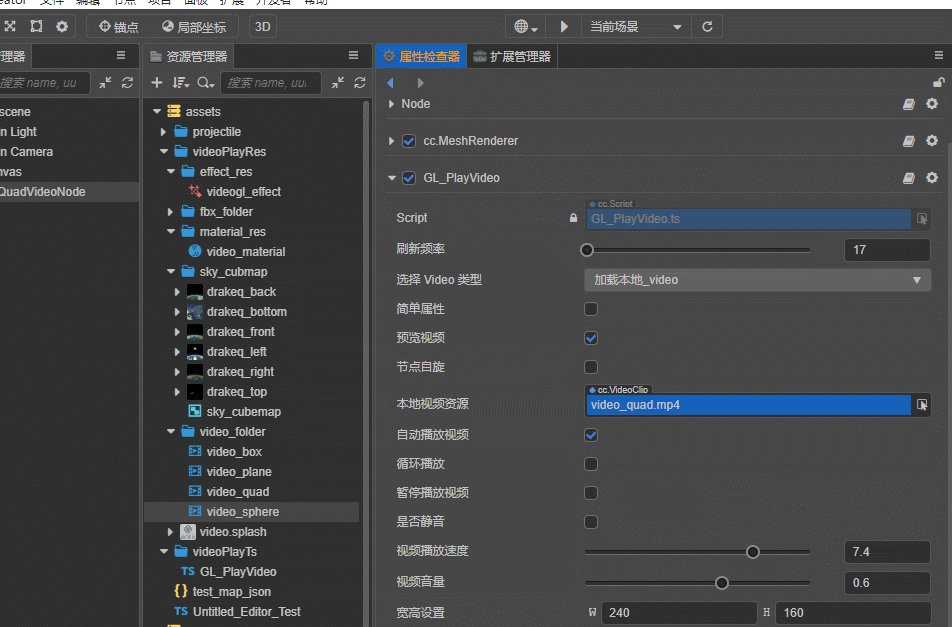
- 6.3支持自动播放视频、循环播放、暂停播放、静音、滑条控制视频速度(最高十倍速)、设置视频音量等属性
- 6.4支持设置视频的宽高(不建议设置,目前自动适配设置为视频的帧的真实宽高)
- 6.5支持拖拽 mp4 资源绑定
- 7.支持使用同域名播放视频(不支持跨域)【此功能未做深入研究,不建议使用】
目前已测试平台
| Cocos Creator 编辑器内 | H5 | 微信小游戏 | Android原生 | iOS原生 | 抖音小游戏 | OPPO小游戏 | vivo小游戏 |
|---|---|---|---|---|---|---|---|
 |
 |
✘ | ✘ | ✘ | ✘ | ✘ | ✘ |
目前仅测试过 H5 的平台, 其它平台暂未支持
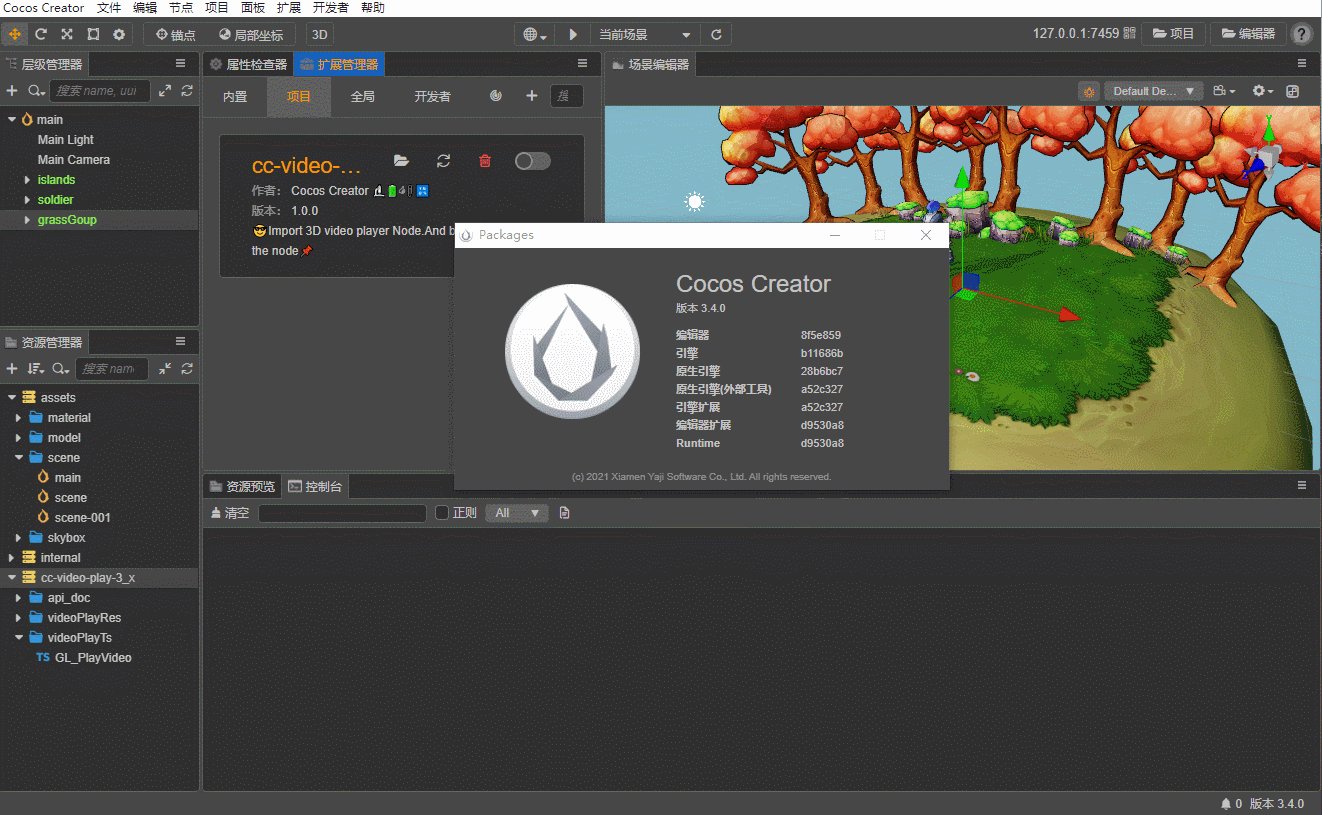
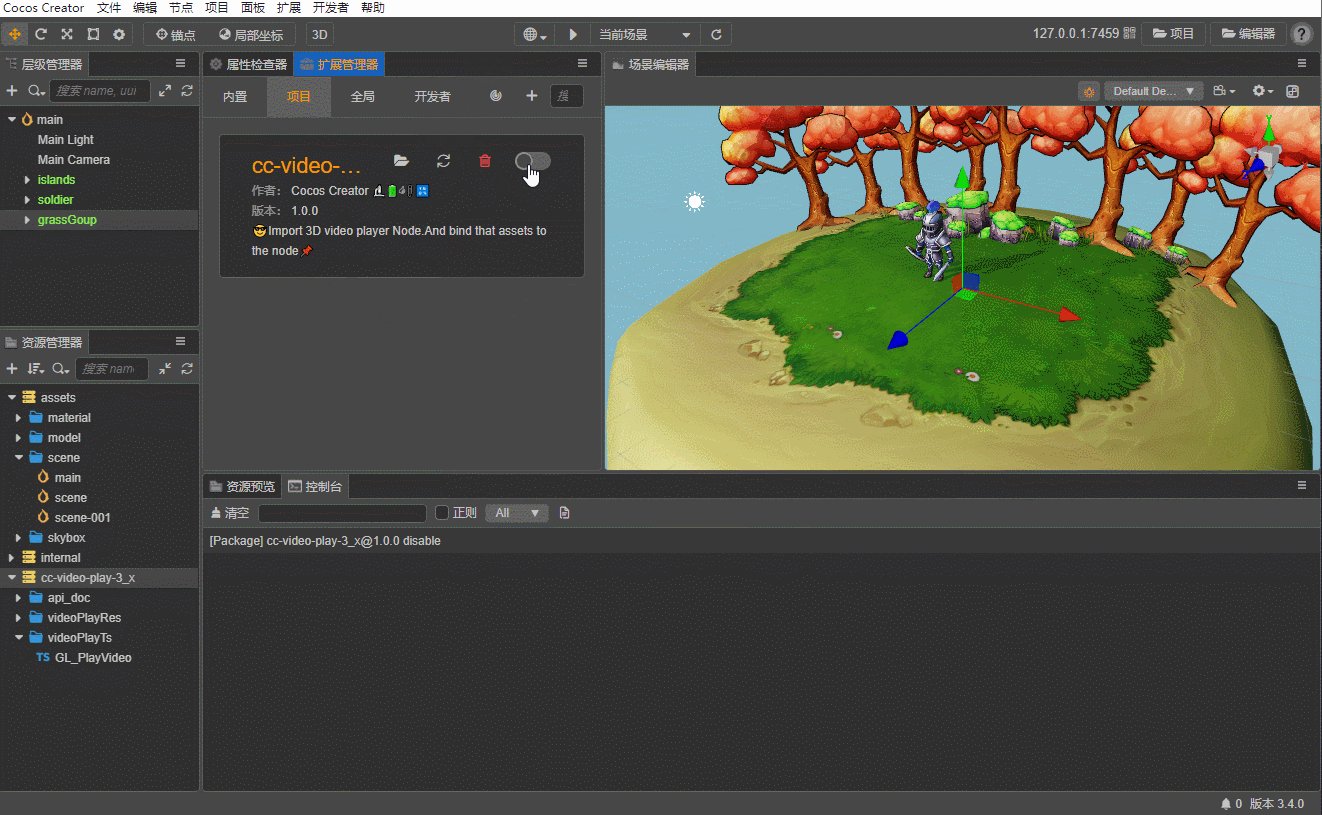
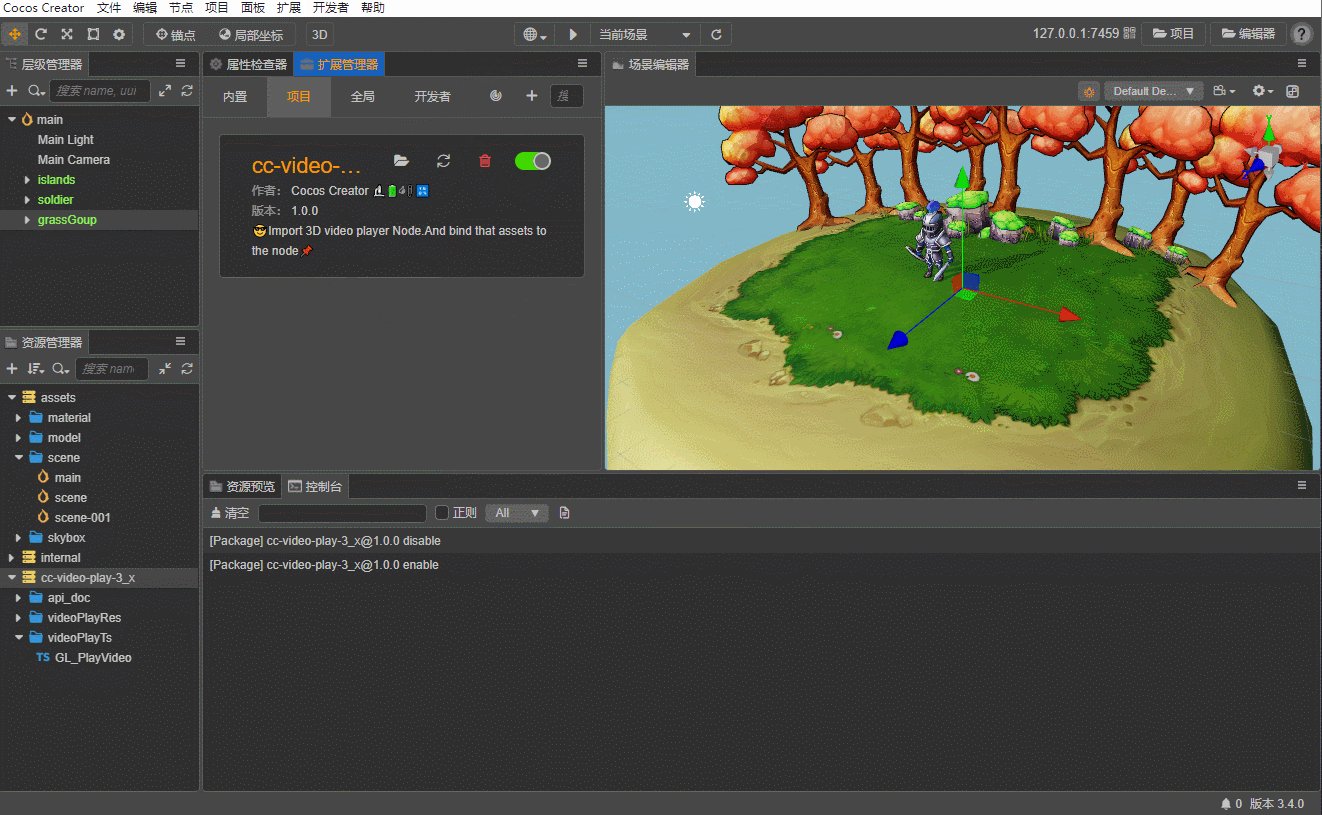
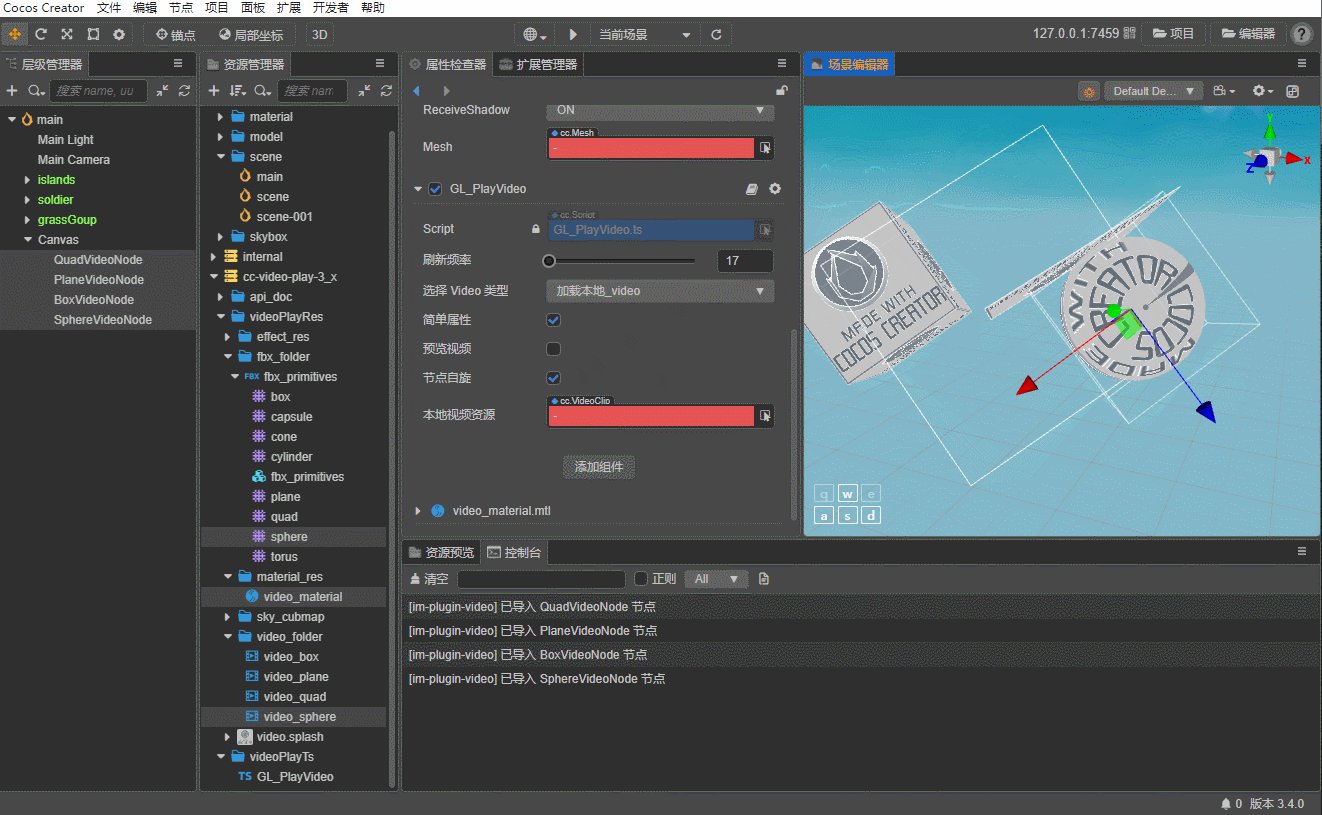
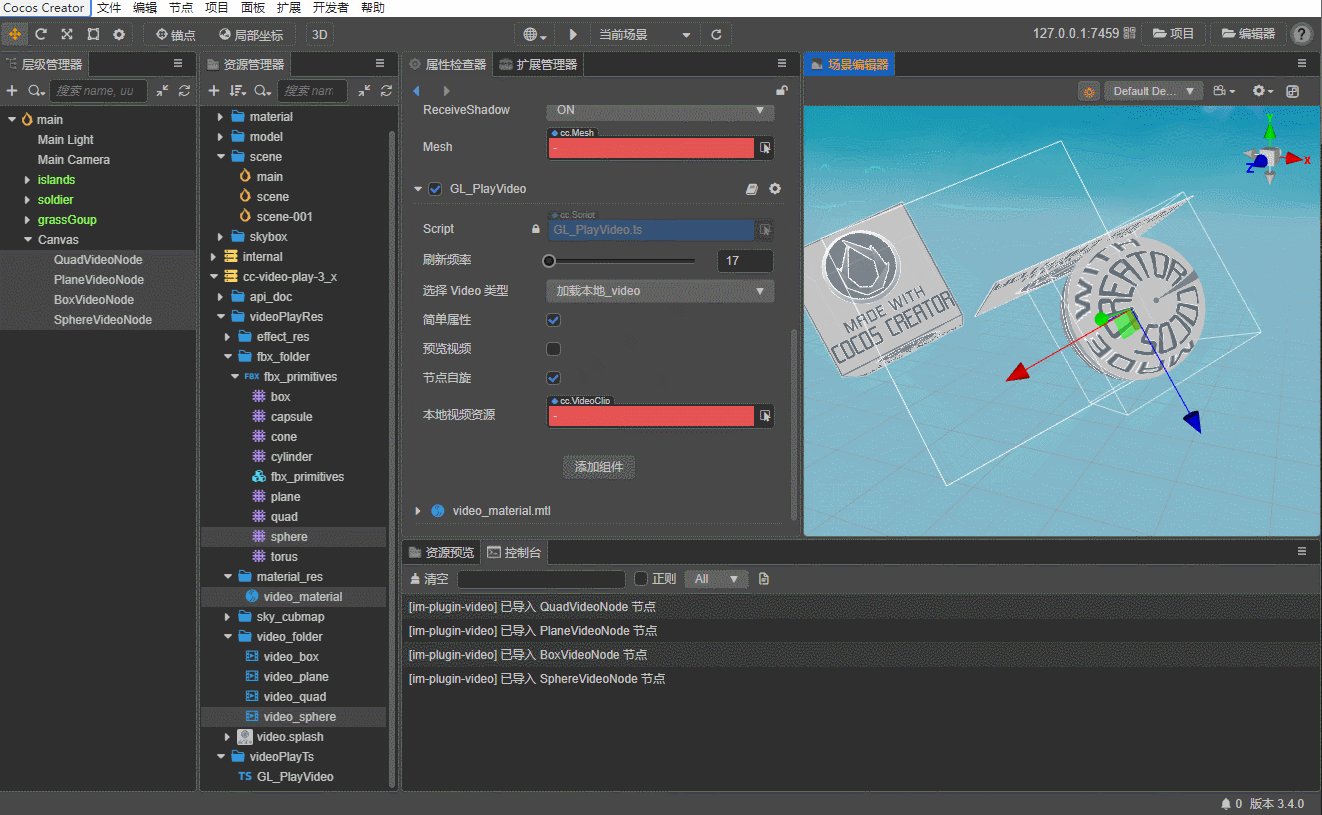
使用方法(ps: 能上传的 gif 太小了,压缩后图片像素有些丢失了)
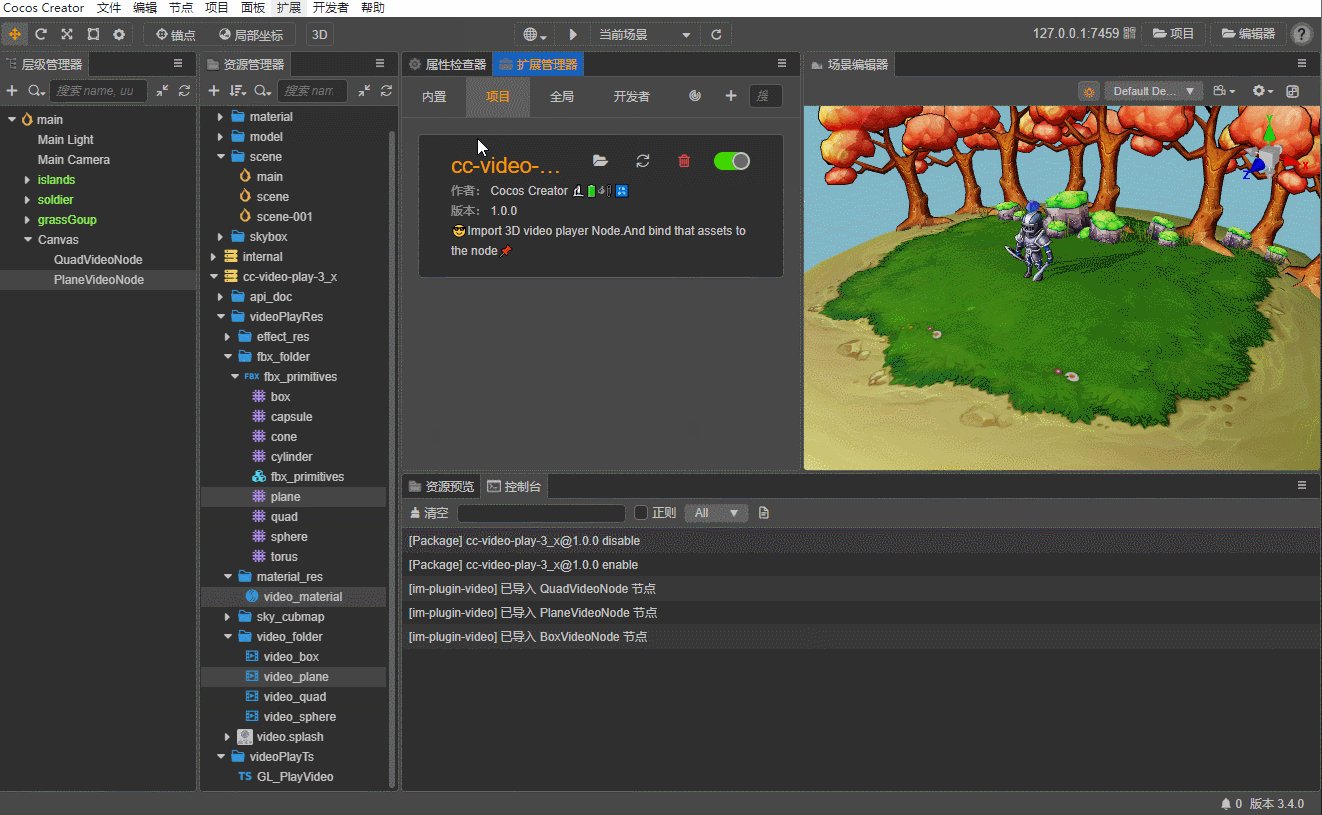
1. 扫描并启用视频播放器插件
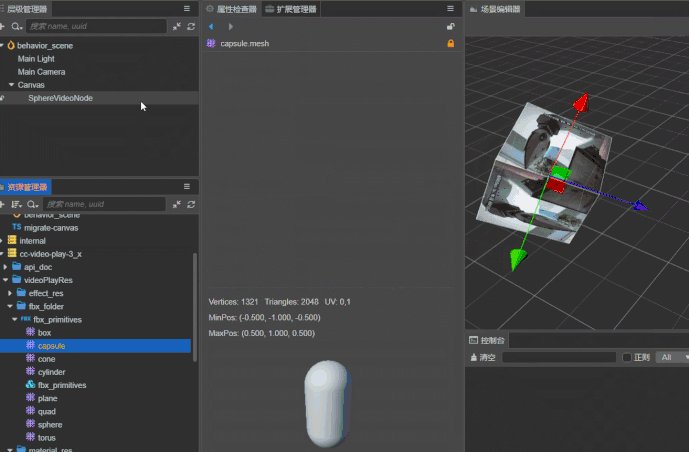
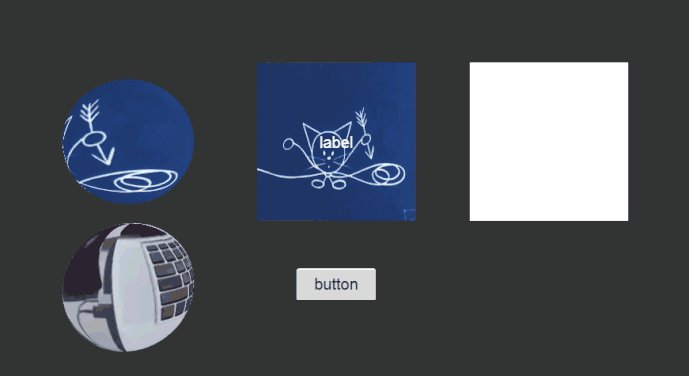
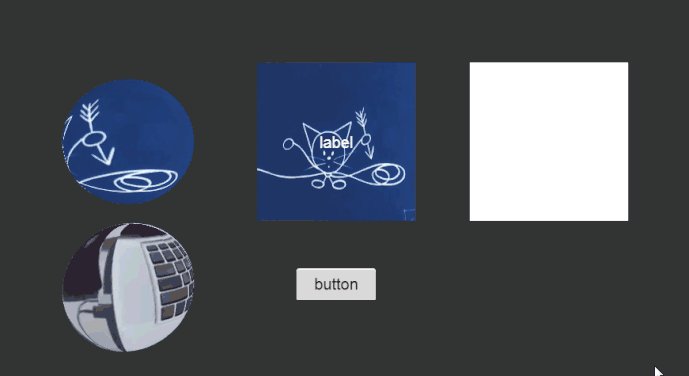
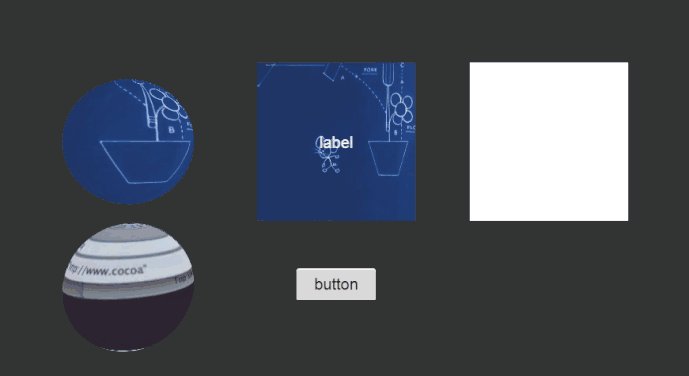
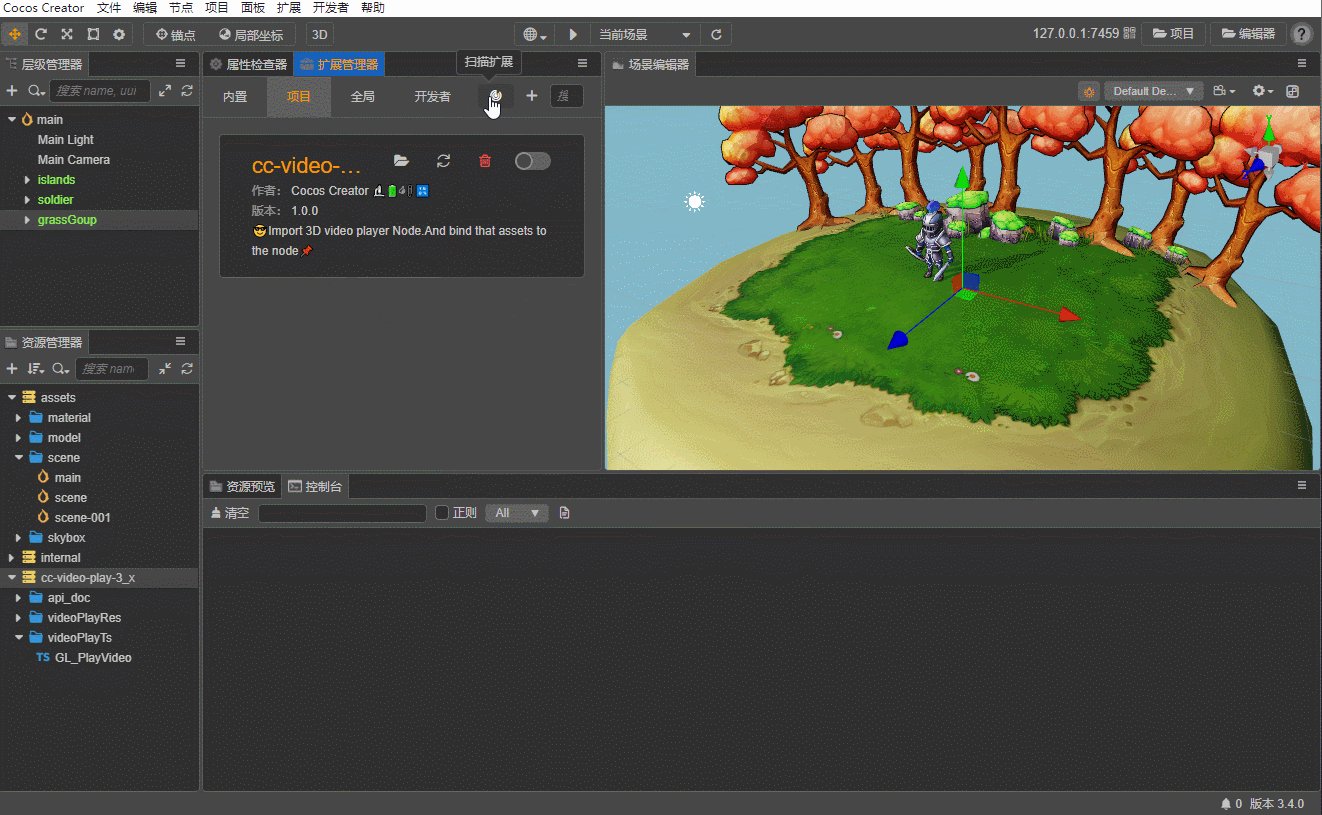
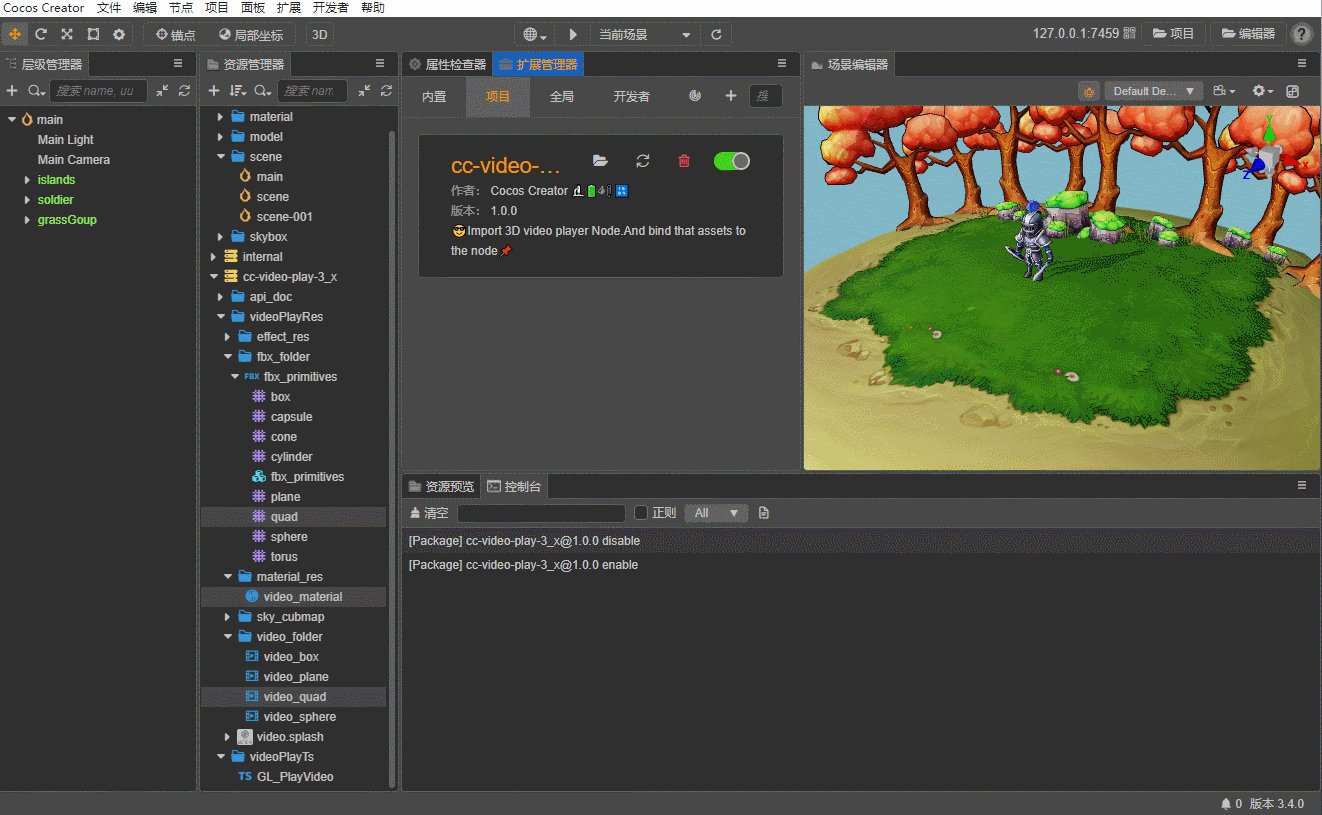
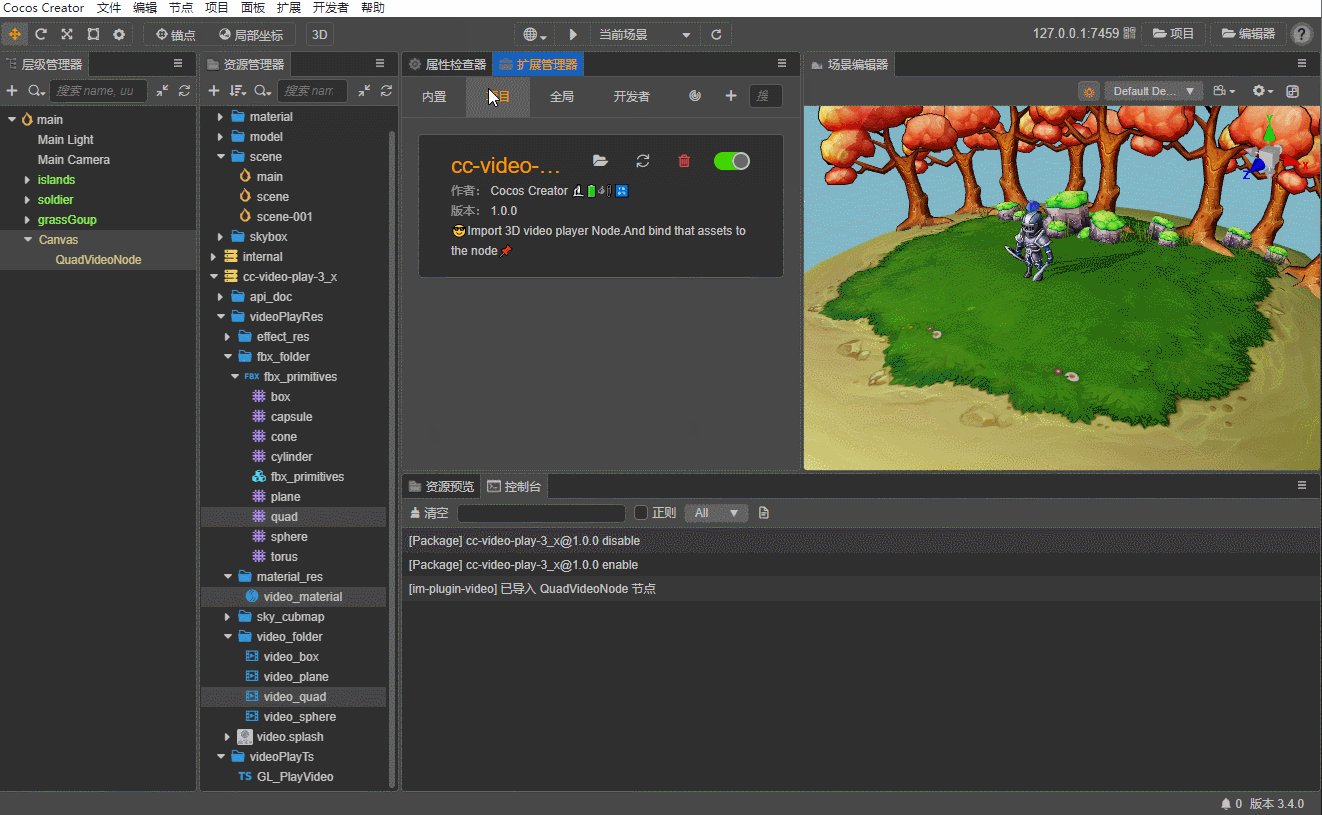
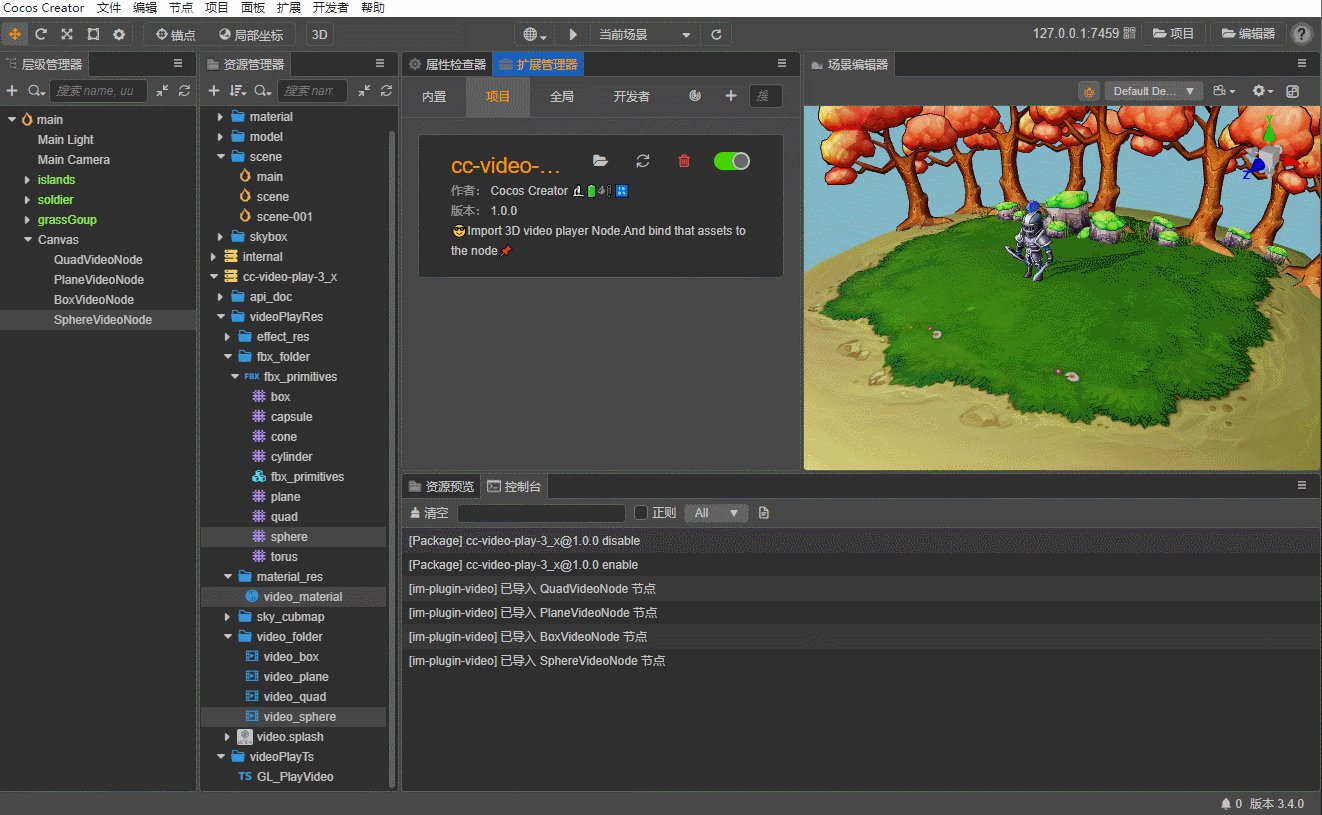
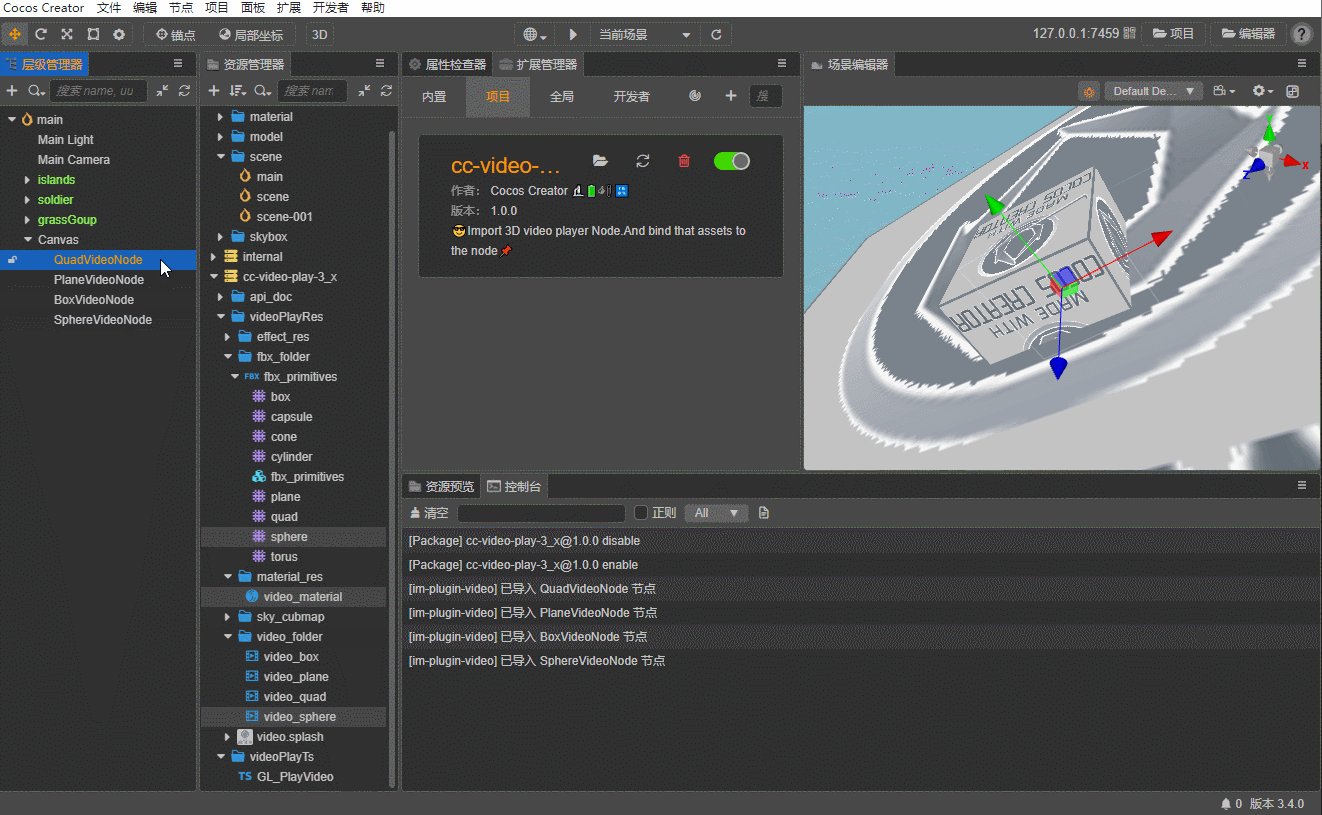
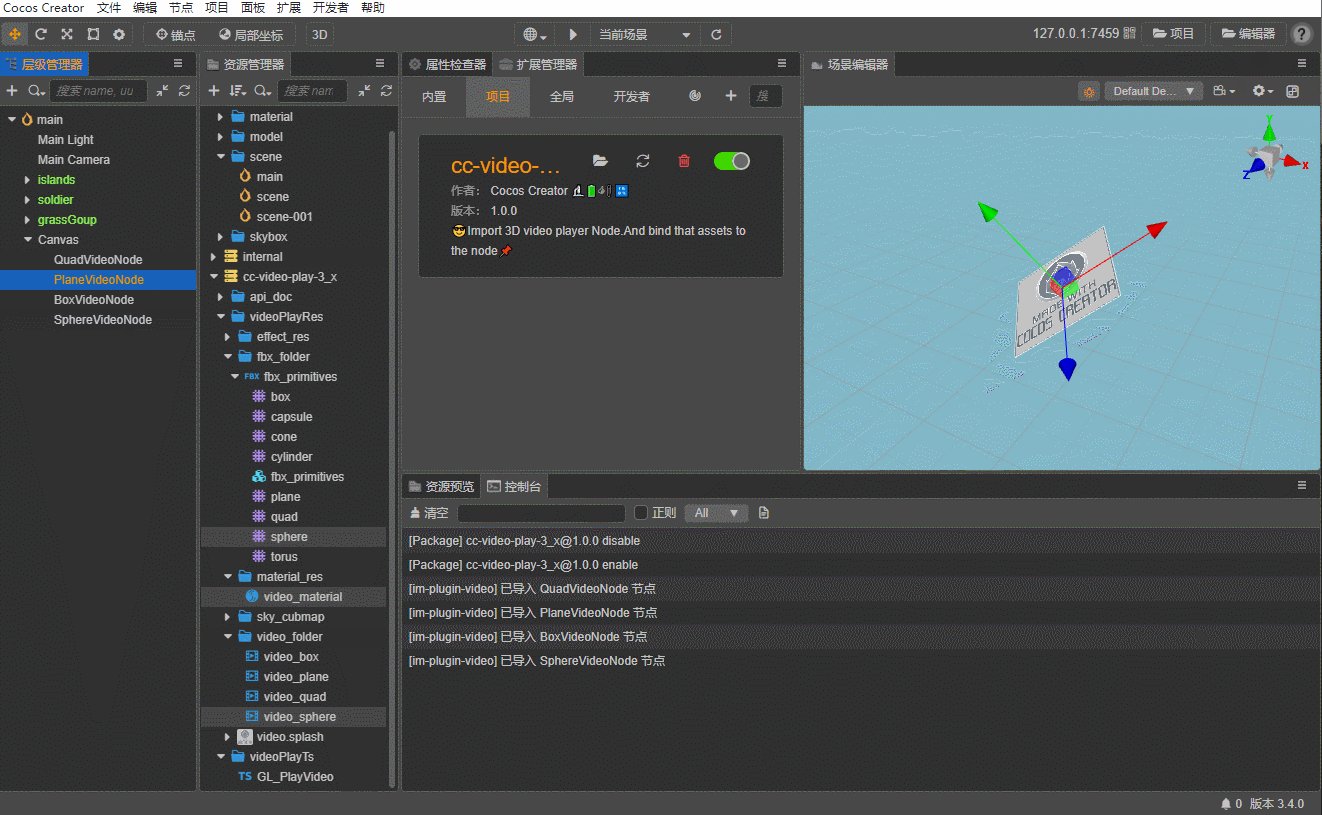
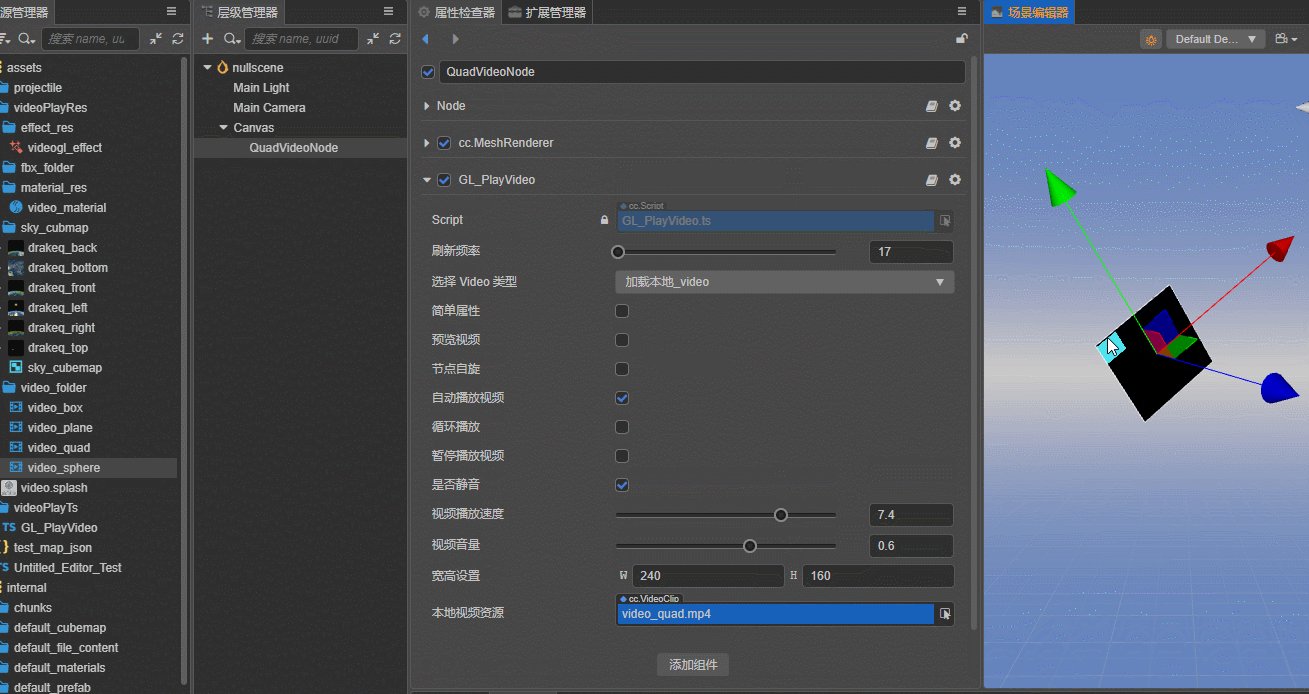
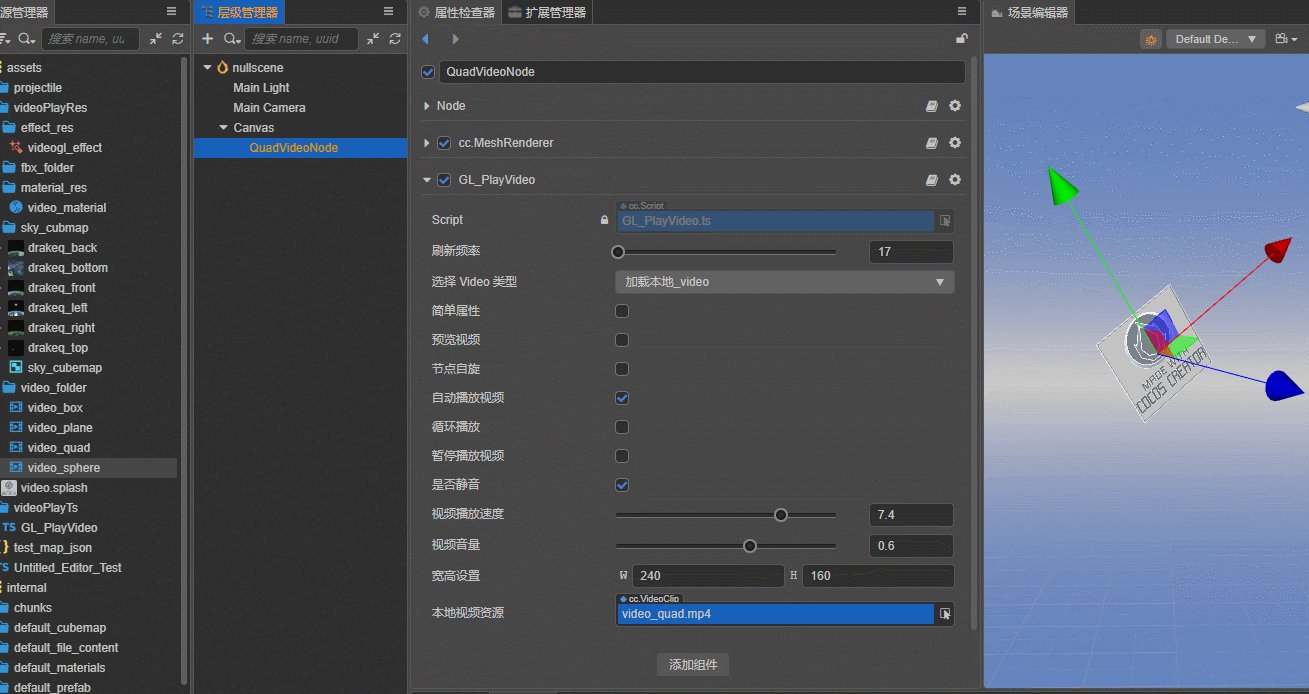
2. 导入 Quad,Plane,Box,Sphere 的 3D 视频节点
3. 双击节点, 查看刚刚新建的节点
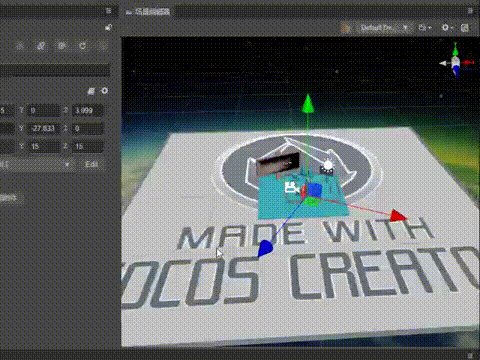
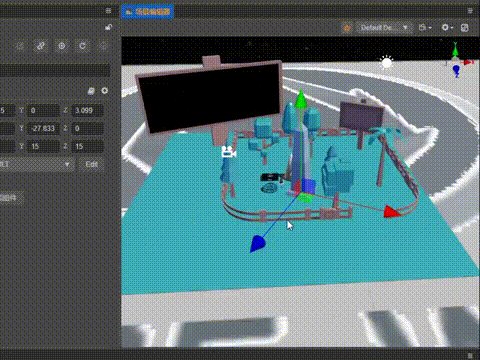
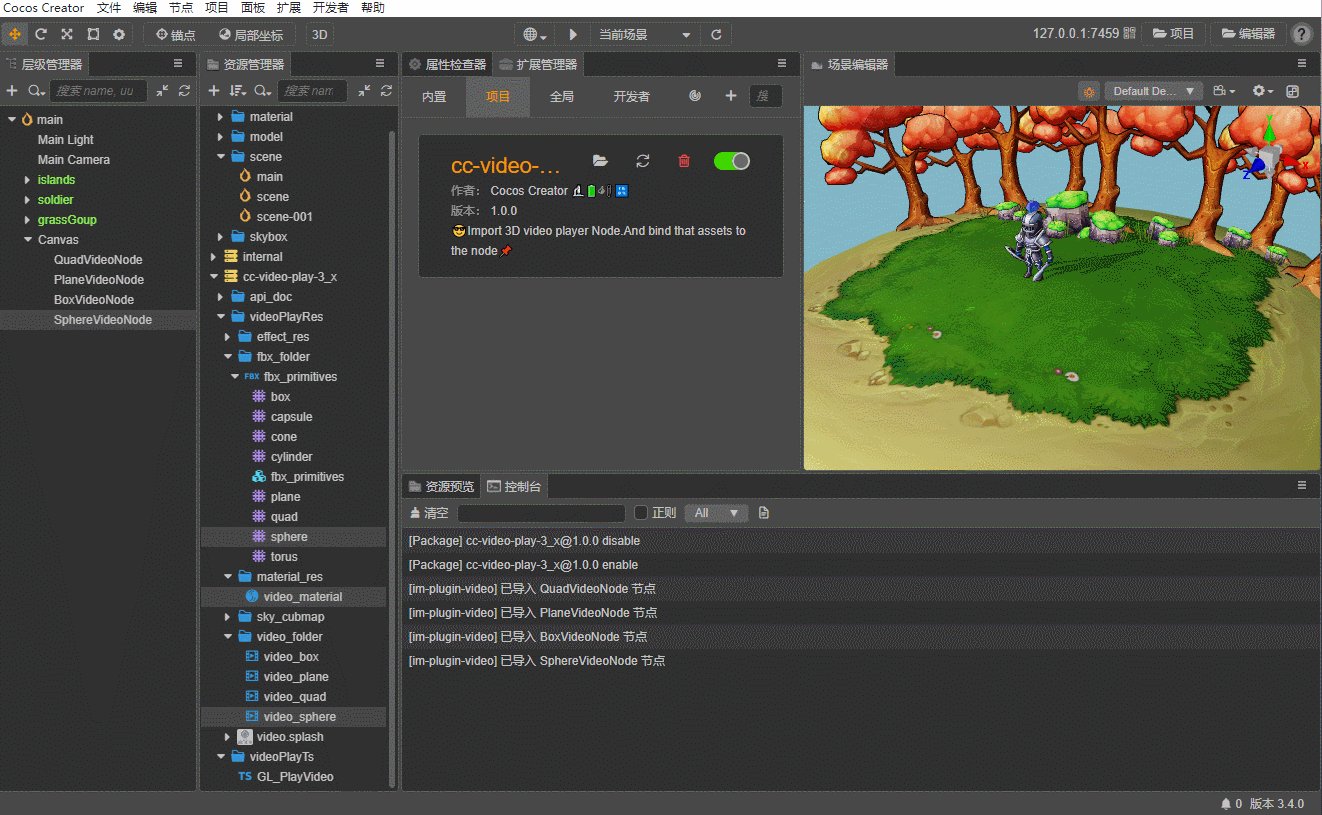
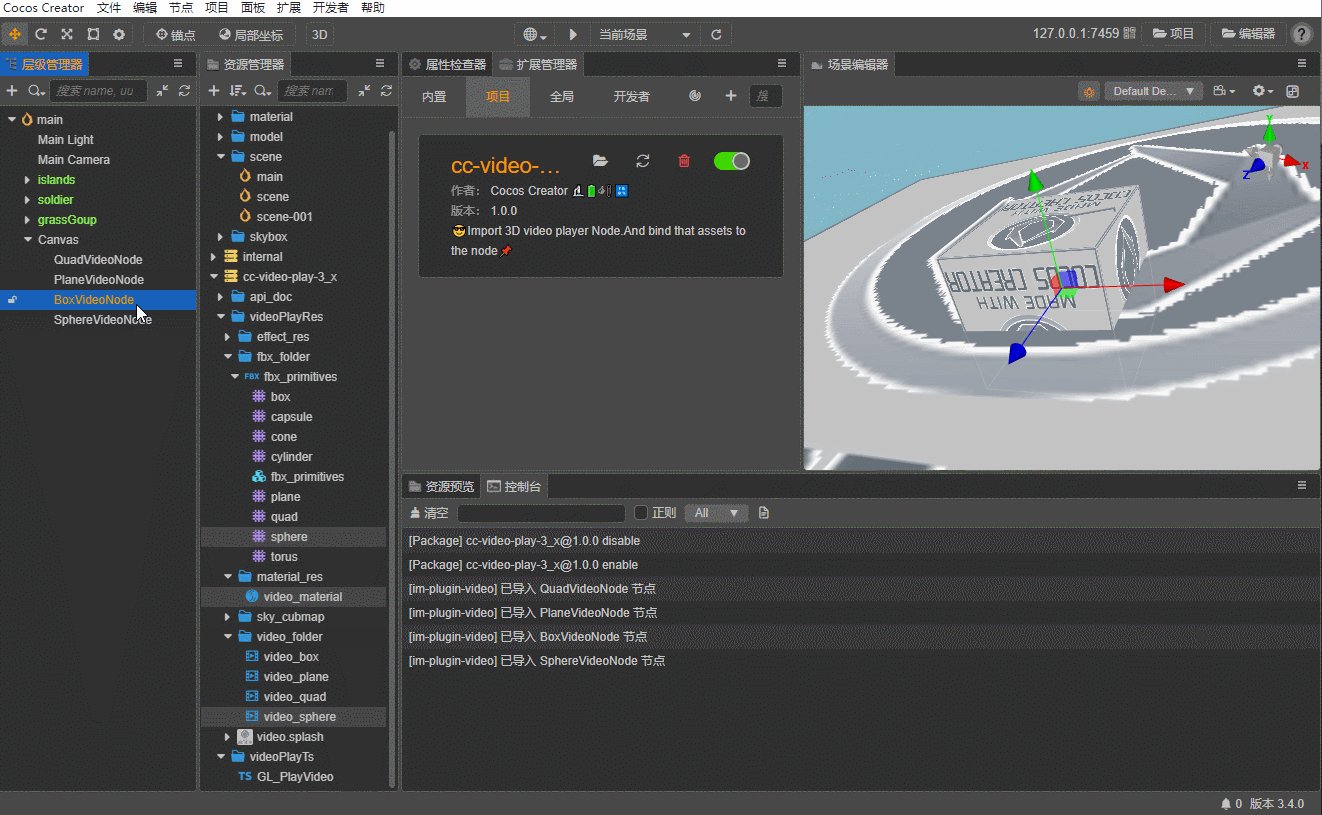
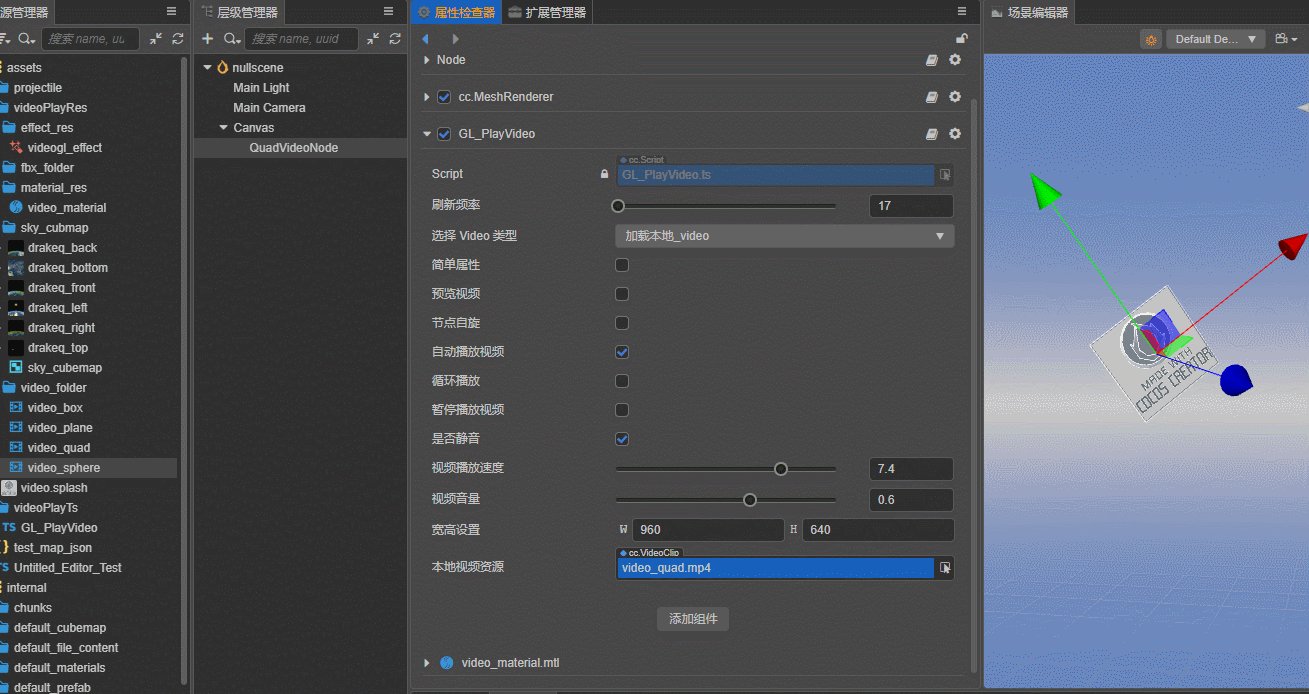
4. 编辑器内查看 3D 节点自旋效果, Alt鼠标左键拖动场景或者用鼠标右键长按在场景编辑器内
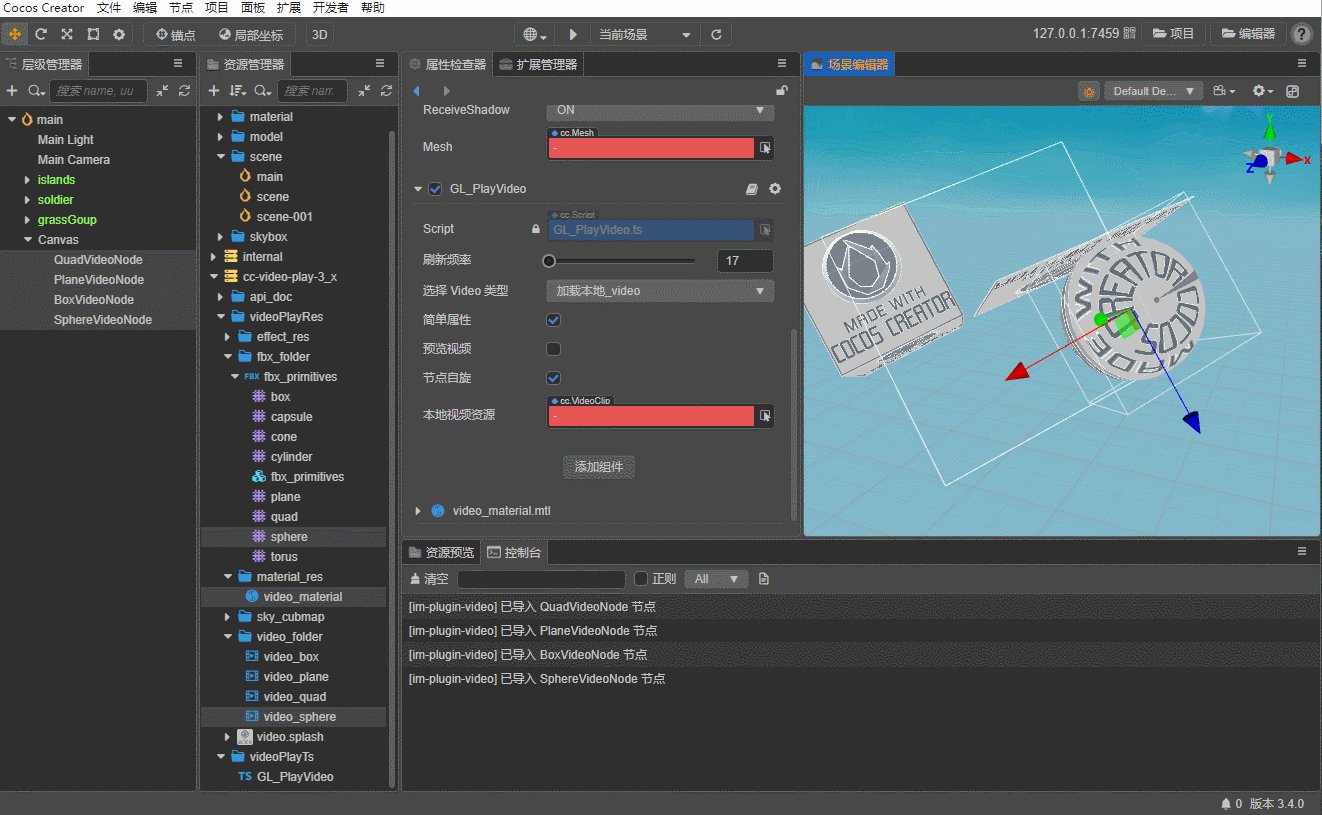
5. 关闭节点自旋查看下
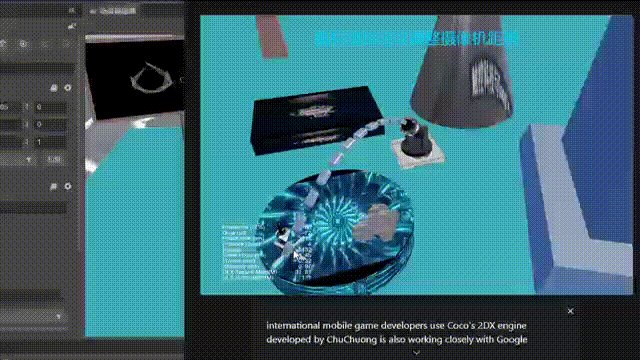
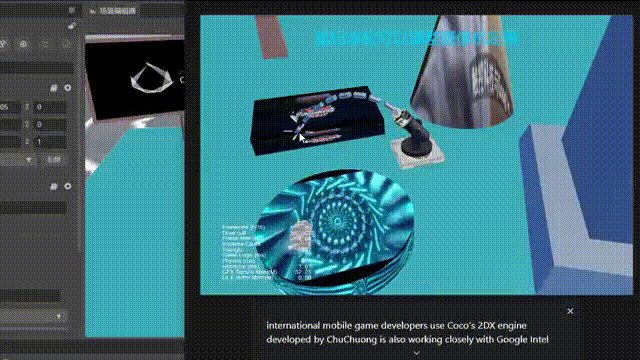
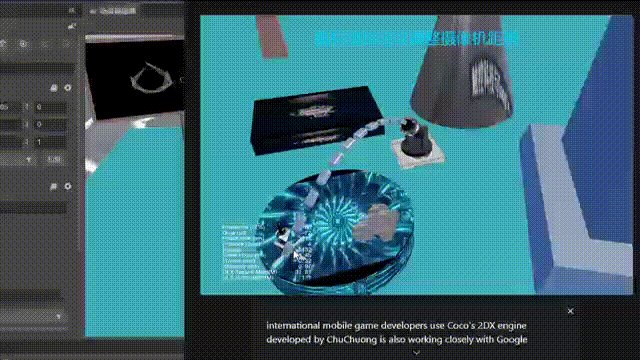
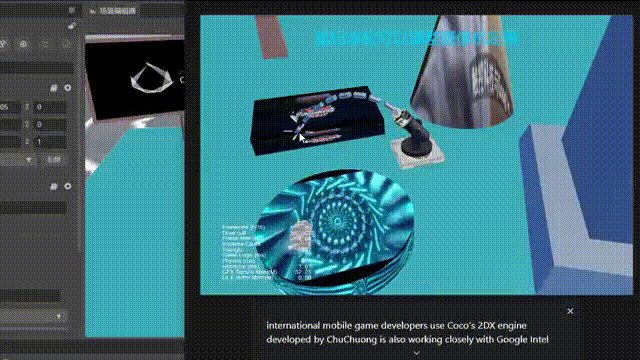
注: 下面的两个效果图, 因为 Cocos Store 无法上传超过 1M 的 GIF 图片, 所以压缩了两个版本的(一个 GIF 进行了极限压缩, 所以比较模糊, 另外一个高清的图到后面会有丢失像素)
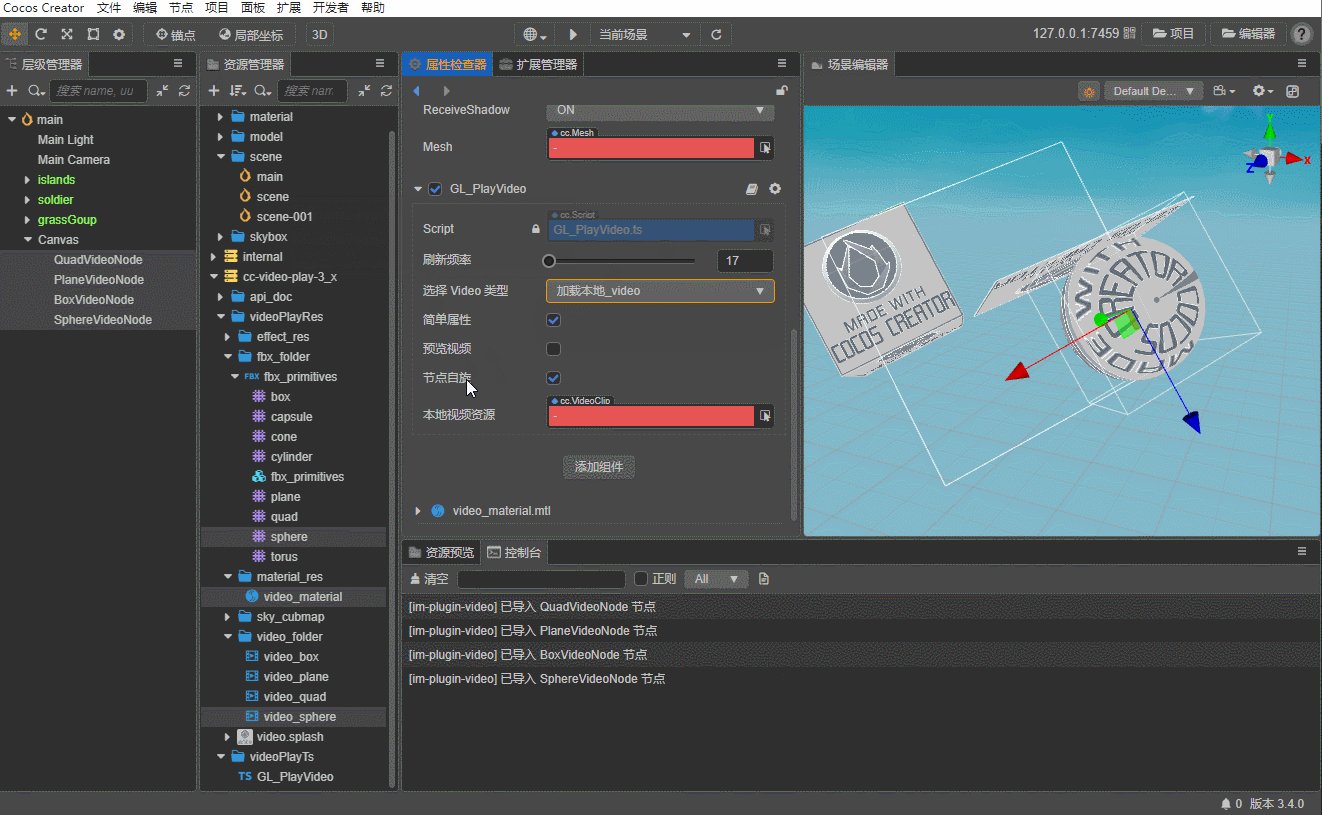
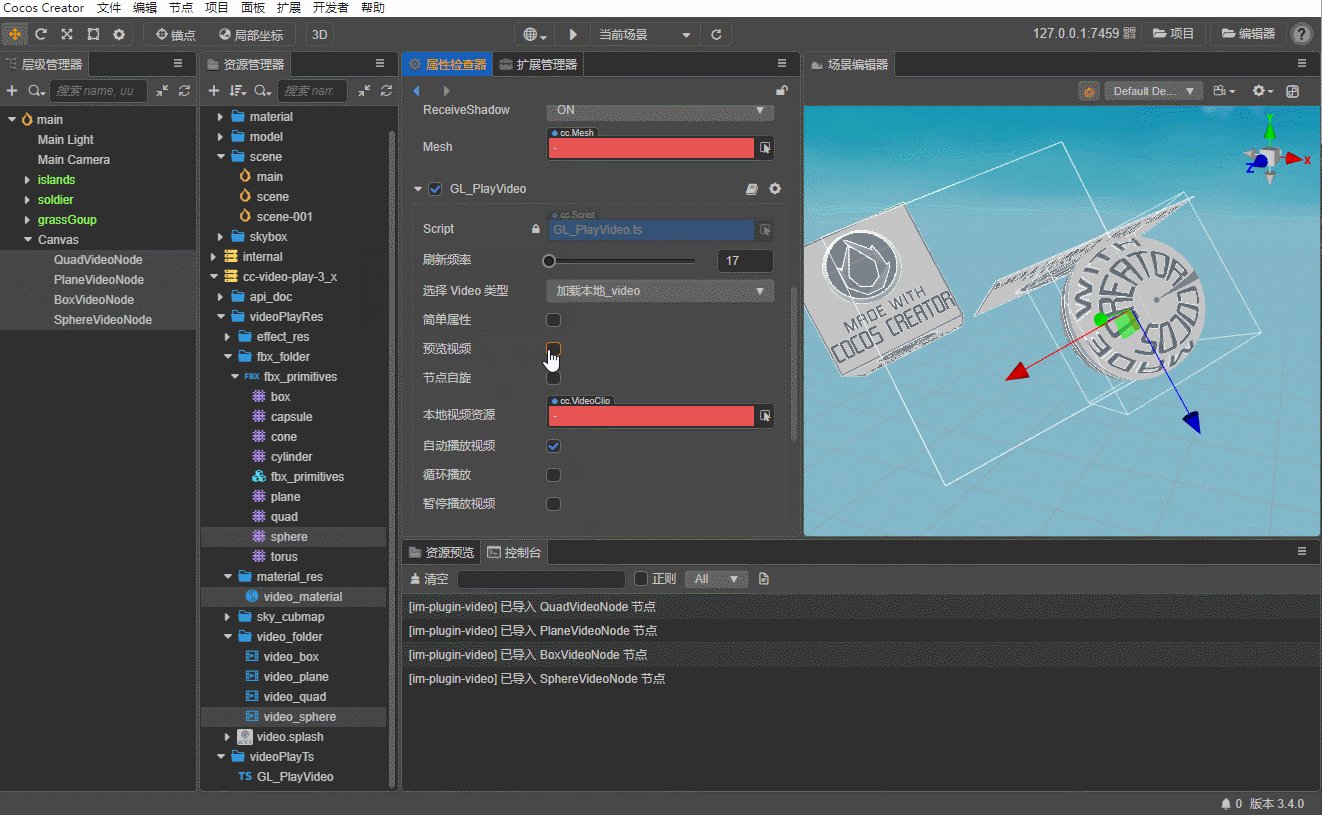
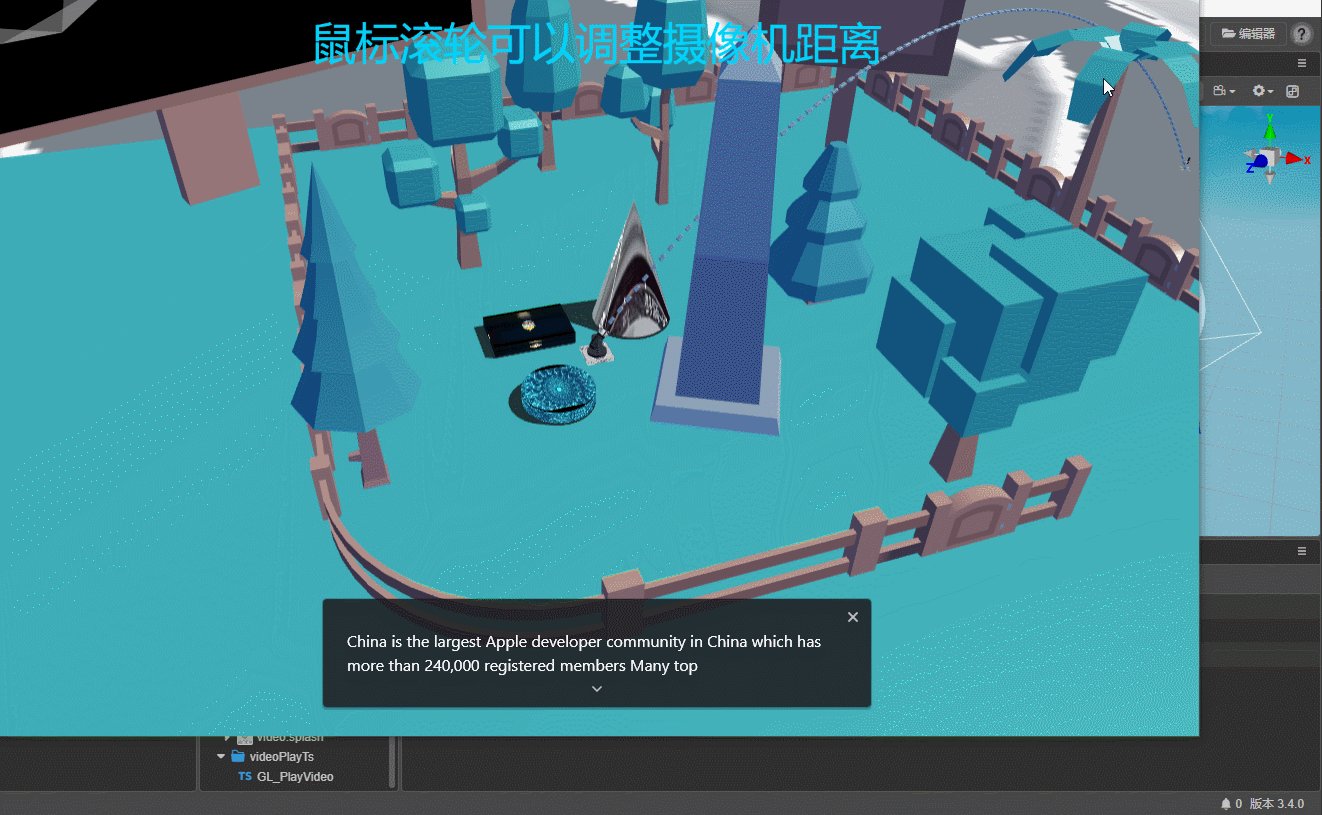
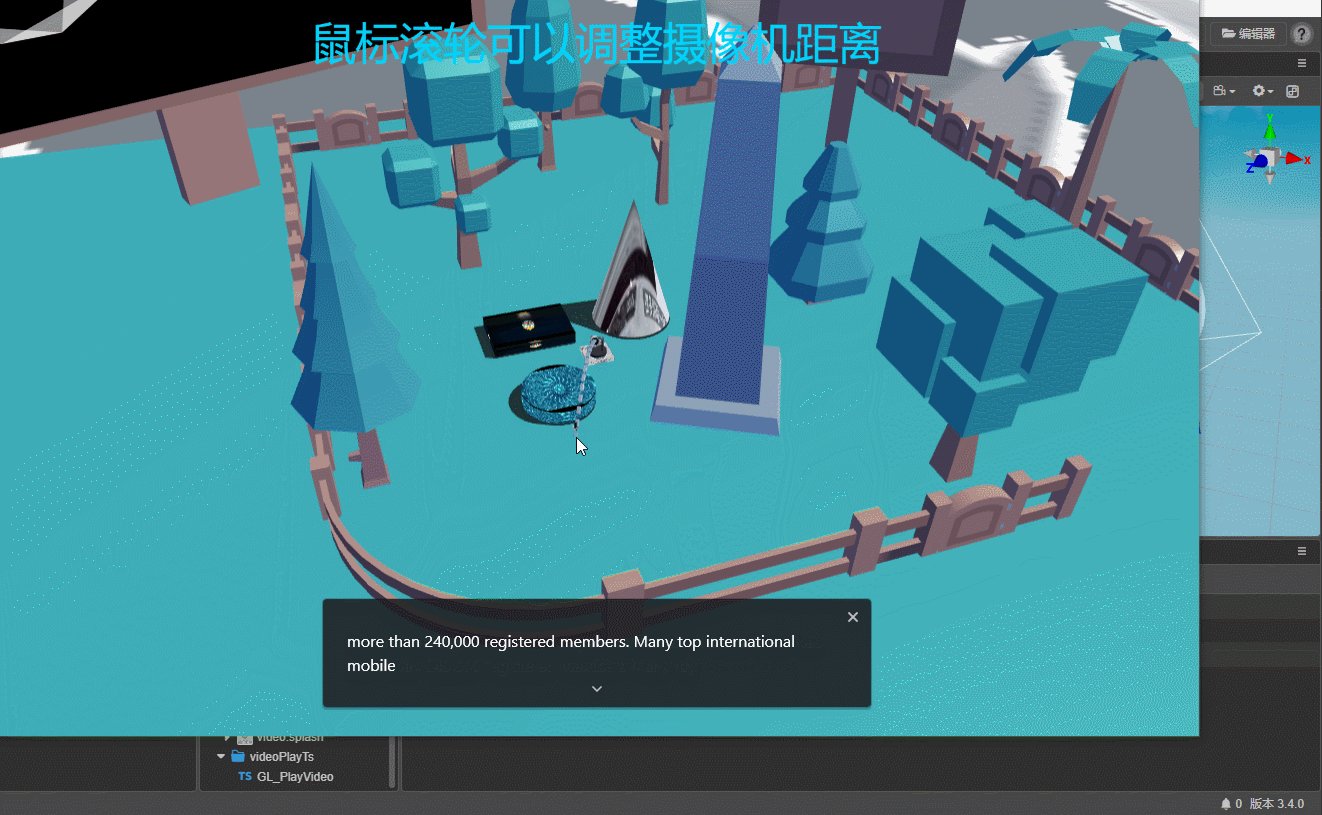
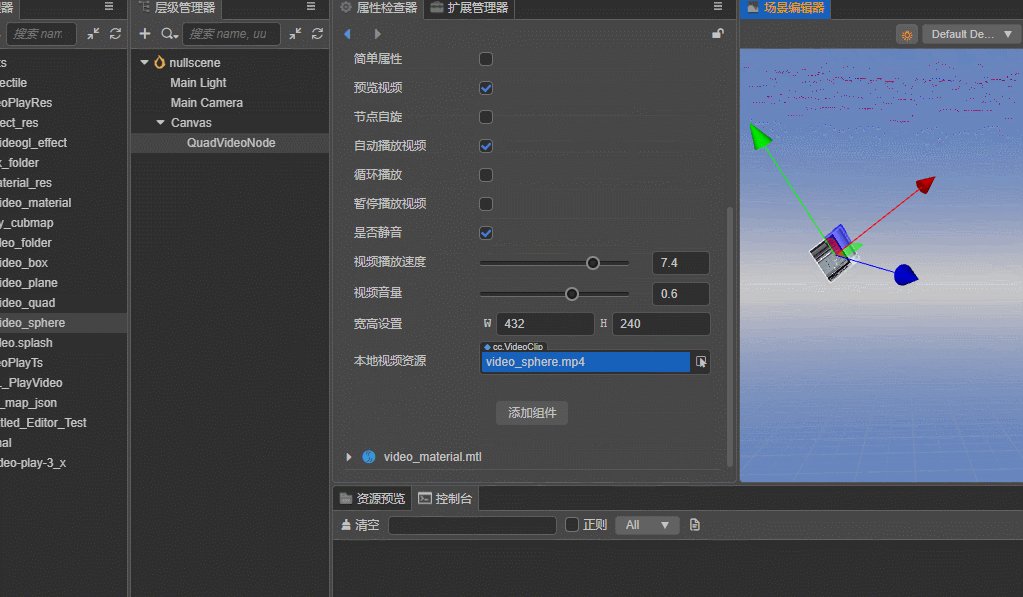
6. 启用预览视频的功能不启用不播放视频, Alt鼠标左键拖动场景或者用鼠标右键长按在场景编辑器内

7. 示例预览目前没有地方上传体验链接, 另, 本插件不包含此示例

补充说明
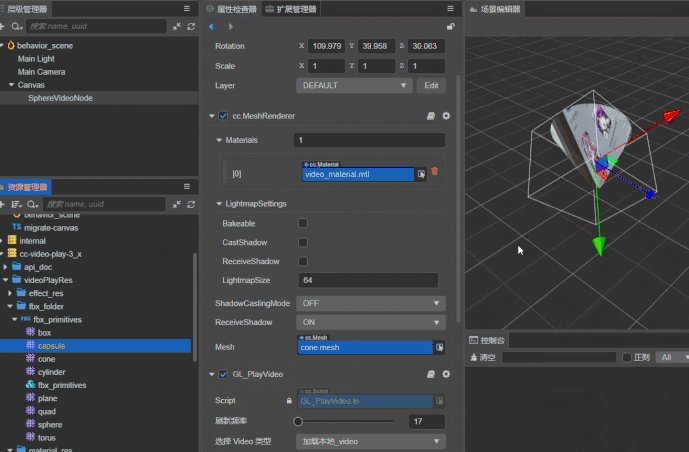
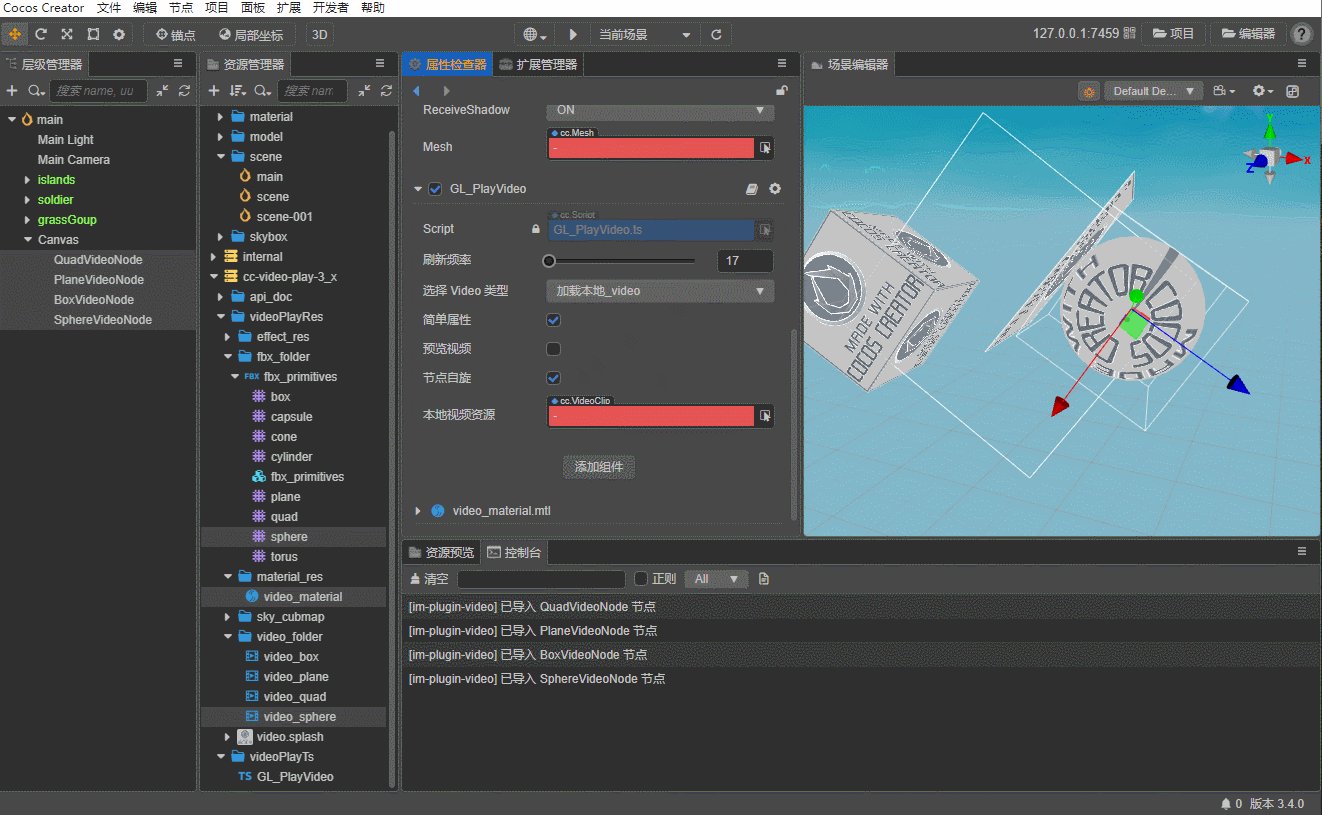
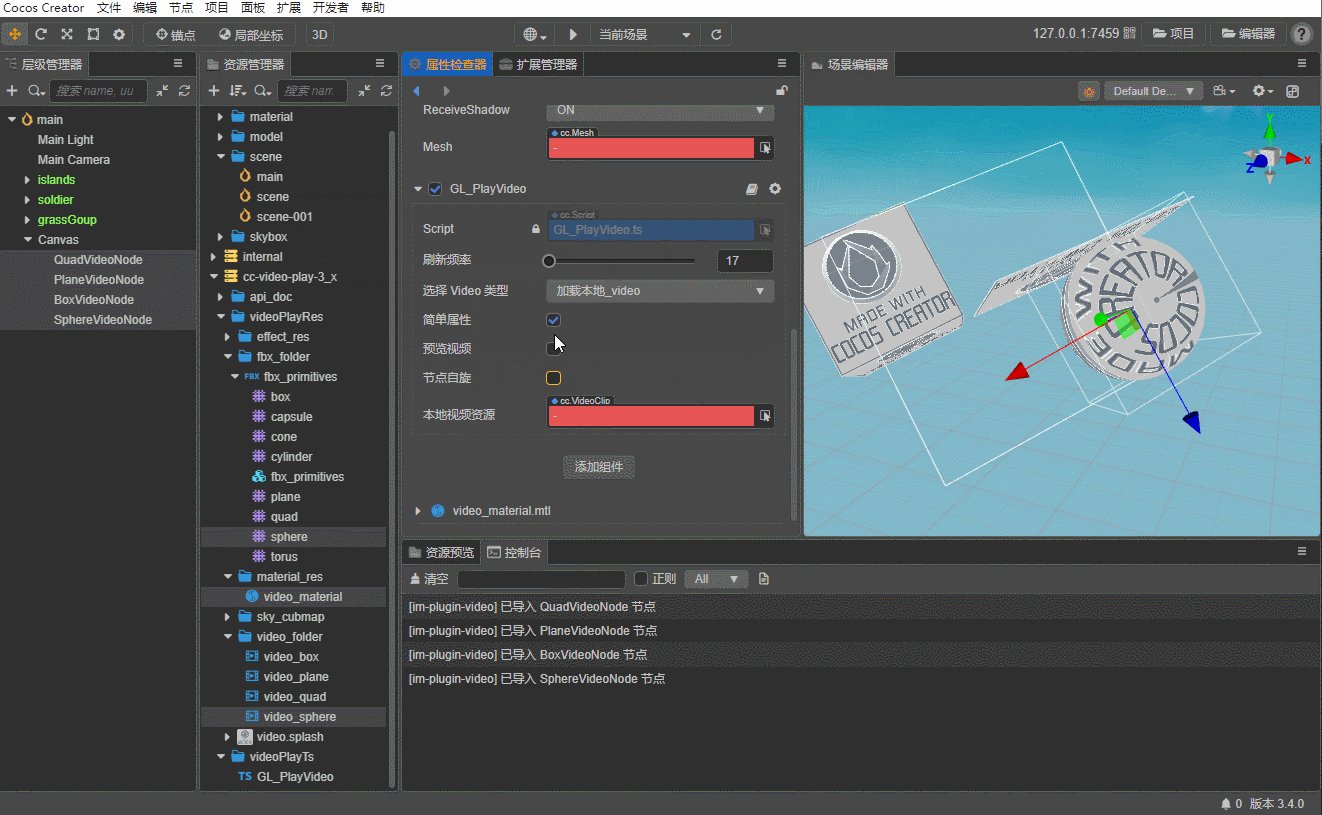
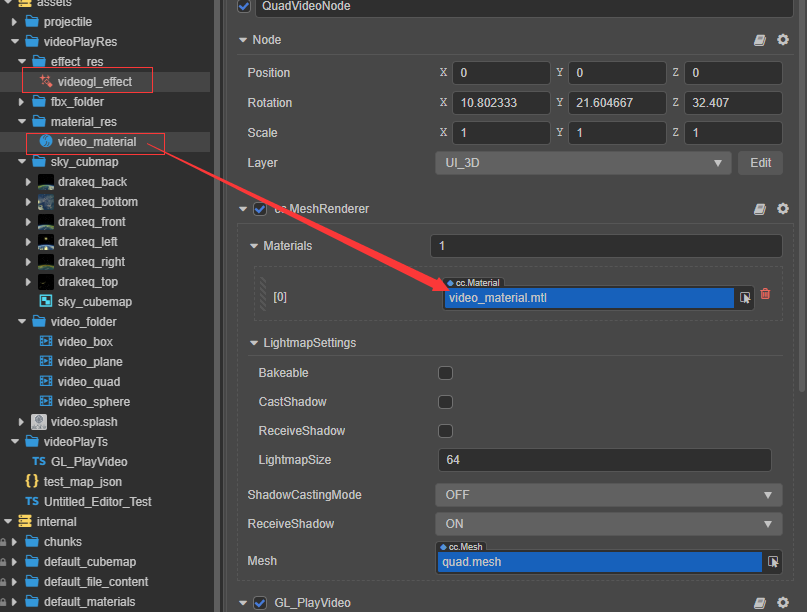
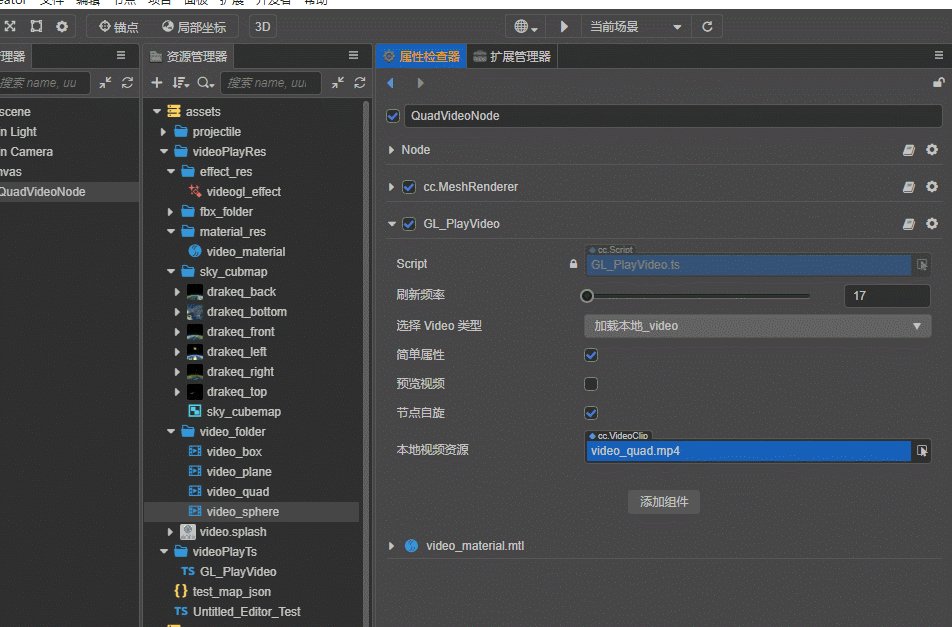
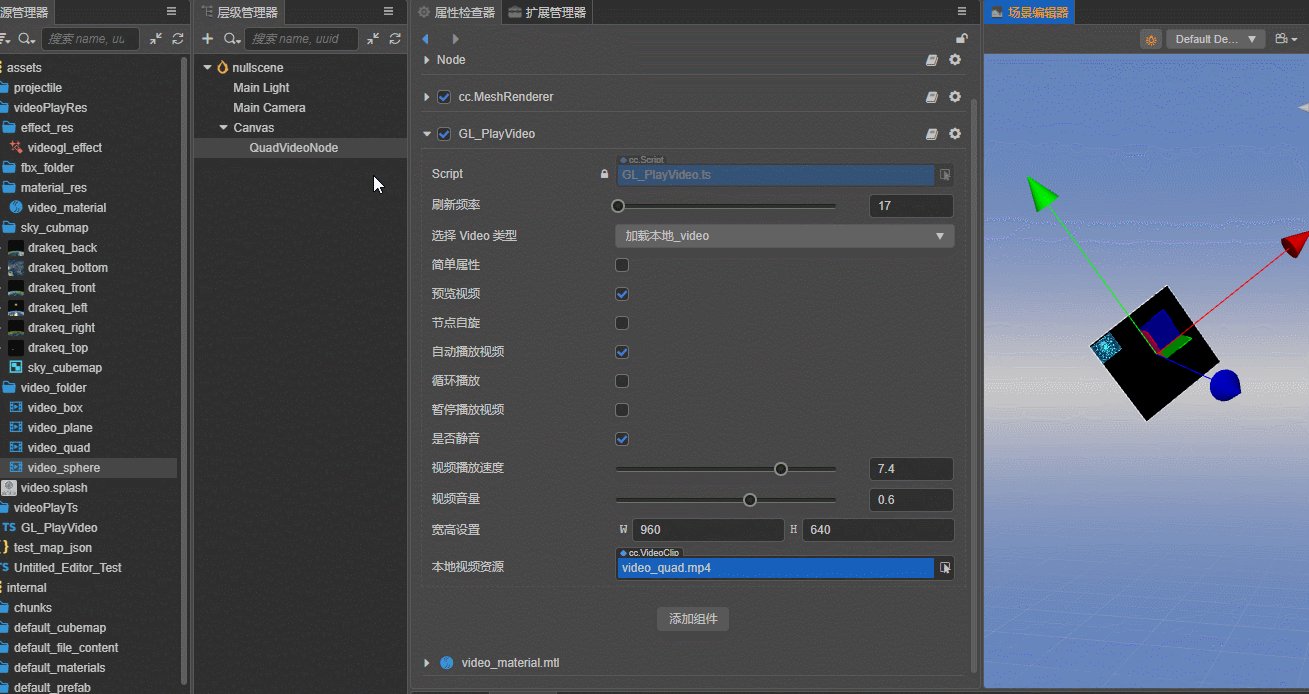
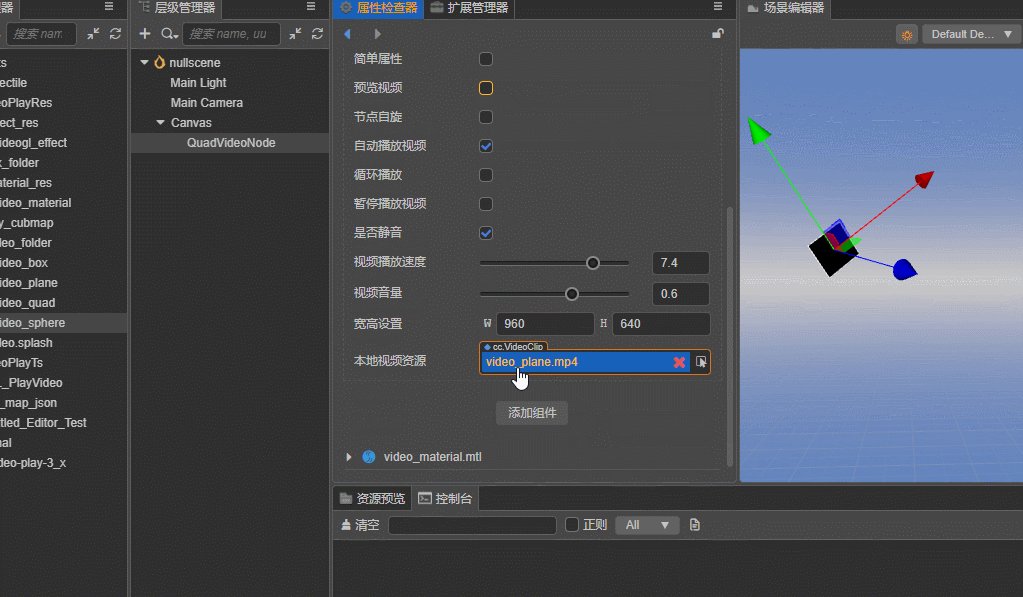
1. 属性检查器
1.1 视频纹理渲染主要是调用 videogl_effect 这个文件, 如需渲染到其它模型上, 需自定义这个 effect 的内容
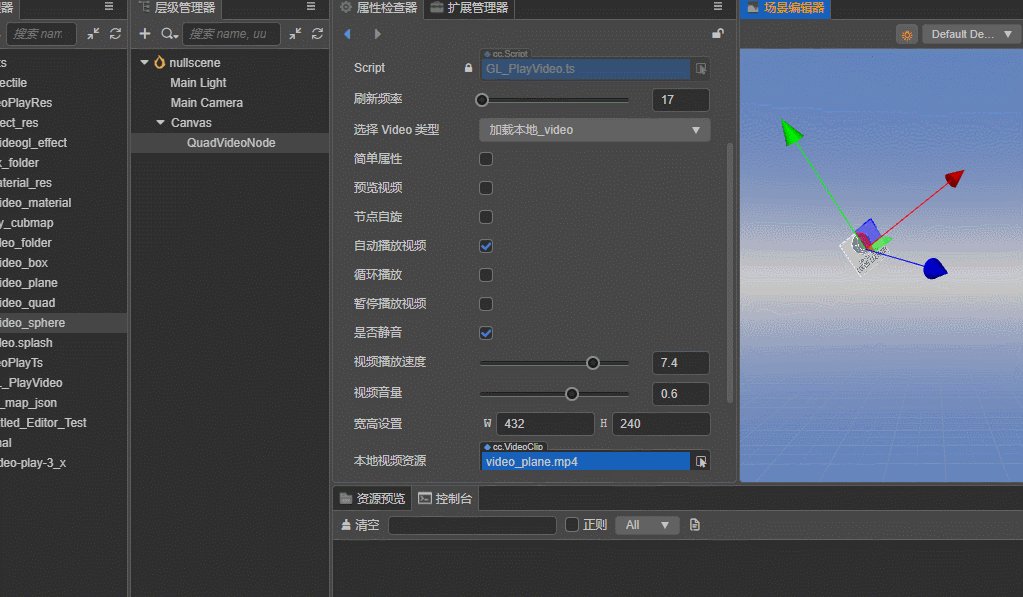
1.2 导入视频模型目前仅有两个视频文件有声音(其它的两个去除了声音,因为包体过大了)
video_plane.mp4 和 video_sphere.mp4 的是有声音的
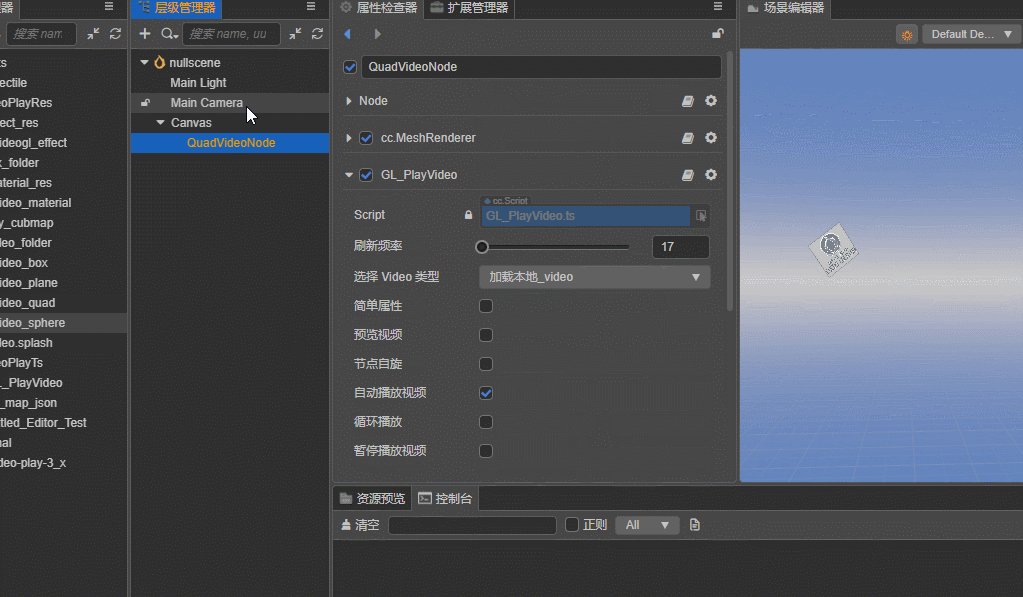
1.3 查看和使用更多的属性
默认采用简单模式(静音+不预览视频+可自行修改)
1.4 不建议频繁更改绑定的视频资源(比较难刷新)
1.5 在编辑器内查看不同的视频(操作)
就是先关闭预览视频, 再多点击其它的节点几次, 然后看到视频底图(那个灰底)后, 绑定其它的视频资源, 然后开启预览, 鼠标右键点击下场景编辑器里面
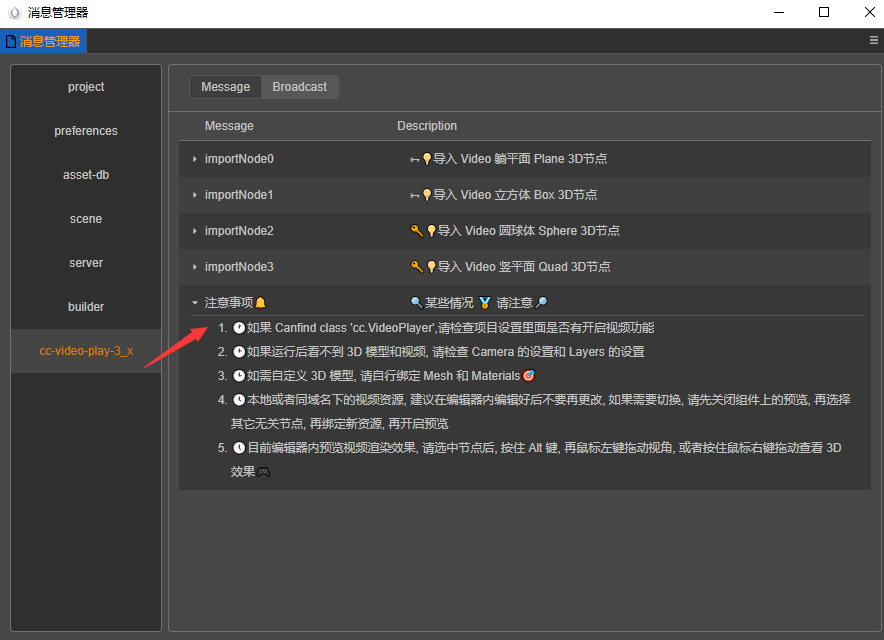
2. 顶部菜单/开发者/消息列表
🕐如果 Canfind class 'cc.VideoPlayer',请检查项目设置里面是否有开启视频功能
🕑如果运行后看不到 3D 模型和视频, 请检查 Camera 的设置和 Layers 的设置
🕒如需自定义 3D 模型, 请自行绑定 Mesh 和 Materials🎯
🕓本地或者同域名下的视频资源, 建议在编辑器内编辑好后不要再更改, 如果需要切换, 请先关闭组件上的预览, 再选择其它无关节点, 再绑定新资源, 再开启预览
🕔目前编辑器内预览视频渲染效果, 请选中节点后, 按住 Alt 键, 再鼠标左键拖动视角, 或者按住鼠标右键拖动查看 3D 效果🎮
本 GL_PlayVideo 插件的目录结构(内置一些个人思路)
└─cc-video-play-3_x(本插件主目录)
│ main.js
│ package.json
│ sceneJs.js
├─other_editor_msgAPI(插件开发2.x到3.x)
│ compatibleApi.js
│ editor2D.js
└─runtime_Ts(运行时显示在编辑器内的目录)
├─api_doc_beifen(运行时不显示)
│ editor.d.ts
│ fs.d.ts
│ path.d.ts
│ wx.d.ts
├─before_ts_html(运行时不显示)
│ NodeOrderSetSiblingIndexZIndex.ts
│ repeatRotation.ts
│ test_video_html.html
├─icon_res(插件菜单小图标)
│ icon_box.png
│ icon_plane.png
│ icon_quad.png
│ icon_sphere.png
└─now_show_sources(运行时显示的目录)
│
├─api_doc(拓展 d.ts 文件)
│ editor.d.ts
│ fs.d.ts
│ path.d.ts
│ wx.d.ts
├─videoPlayRes(渲染视频的底图)
│ │ video.splash.png
│ ├─effect_res(渲染视频的 effect 文件)
│ │ videogl_effect.effect
│ ├─fbx_folder(3D 模型文件)
│ │ fbx_primitives.fbx
│ ├─material_res(视频材质文件)
│ │ video_material.mtl
│ ├─sky_cubmap(宇宙天空盒文件)
│ │ drakeq_back.tga
│ │ drakeq_bottom.tga
│ │ drakeq_front.tga
│ │ drakeq_left.tga
│ │ drakeq_right.tga
│ │ drakeq_top.tga
│ │ sky_cubemap.cubemap
│ └─video_folder(示例内的视频文件)
│ video_box.mp4
│ video_plane.mp4
│ video_quad.mp4
│ video_sphere.mp4
└─videoPlayTs(主要的解析视频的 Ts 代码)
GL_PlayVideo.ts
( playVideo 适配 3.x 版本 + 适配 3D 场景)
鸣谢
- 感谢论坛各位大佬提供的思路
- (大佬太多,此处不一一列举)
引用参考
- 官方写在引擎里面的视频播放的思路
版权声明
- 内部预览的视频文件采集至网络 (不建议商用)
- 演示的 Demo 模型采集于 kenney.nl (免费)
后续计划 (免费更新)
- 看大家需求, 如果有需求就把演示的 Demo 更新上去(Demo 包体略大, 目前没上传)
- 继续优化使用体验
- 或增或减内容
补充说明
- 目前展示的视频经过压缩, 所以看起来有点模糊
- 目前的是Beta版本, 商用的话请大家酌情考虑
- 暂未做过各种压测和Bug调测, 仅跑通效果
- 后续功能完善后, 价格也会随之提高,感谢支持
- 如果有发现bug, 请联系我, 我会尽快修复
- 感谢各位的支持
购买须知
- 请各位朋友看后仔细思考, 是否符合您的项目或者研究需求, 谨慎使用
- 目前内容相对比较少, 后续才会迭代
- 因为本产品为付费虚拟商品,一经购买成功概不退款,请在购买谨慎确认购买内容。














 ,
,