继上篇帖子之后,为了让大家更好的了解SDF,以及如何运用在creator,特出几个小案例
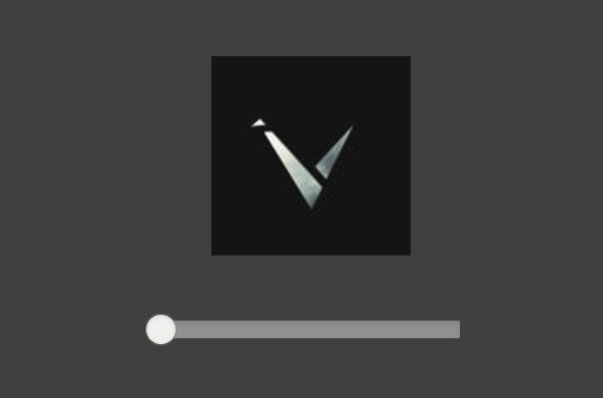
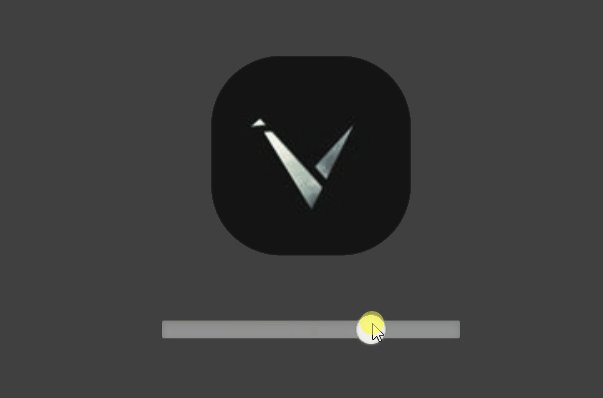
# 效果

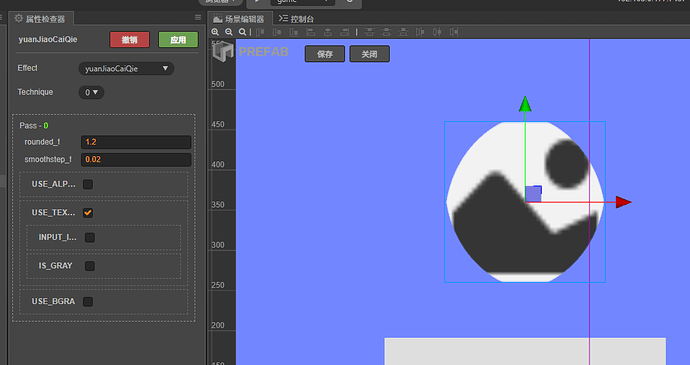
# 实现
ps:不了解SDF原理的朋友请看上一篇帖子…
如果我们想让SDF图形变的圆润怎么做呢?一句代码就可以搞定,用 距离场 - 缩小半径,会得到如下的效果
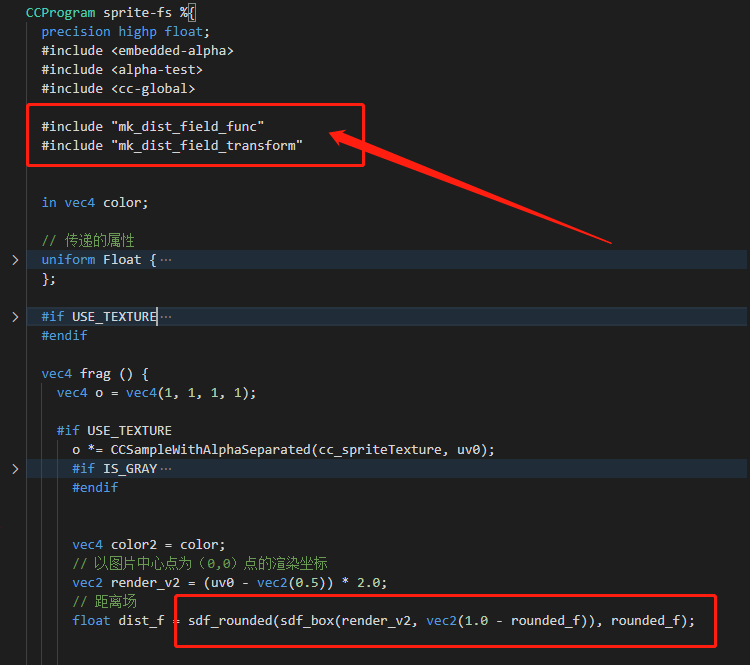
代码如下:
- rounded_f:输入变量,控制圆滑度
// 距离场
float dist_f = sdf_box(render_v2, vec2(0.5)) - rounded_f;
为什么会得到这样的效果呢?因为我们距离场的距离是到 物体表面 的距离,如果我们缩减这个距离,就不是 长 - 长,宽 - 宽 的效果了,而是从物体边缘往中心点缩减,所以才会让物体变得圆滑
- 例(上方代码):矩形大小为 0.5,rounded_f 为 0.5,也就是在离矩形中心 1.0 距离的位置才代表在物体内,而 1.0 以外对于横竖方向都是不可见的区域,而斜方向却是可以大于 1.0,导致四个角变得圆润
既然可以变的圆滑了,那我们怎么让它在圆滑的同时不影响原本的大小呢?也很简单,直接把矩形大小减去我们 rounded_f,外层的 - rounded_f 让我们的矩形范围越来越大,所以我们只需要缩减原本的矩形大小就可以抵消外层的影响
float dist_f = sdf_box(render_v2, vec2(1.0 - rounded_f)) - rounded_f;
# 结语
福音书:
下一篇预告,SDF纹理



 火钳留名
火钳留名