前几天看到大佬 2D水面的Shader 教程,creator shader:不从零开始了,2d的河面河流水面波浪漂流的效果
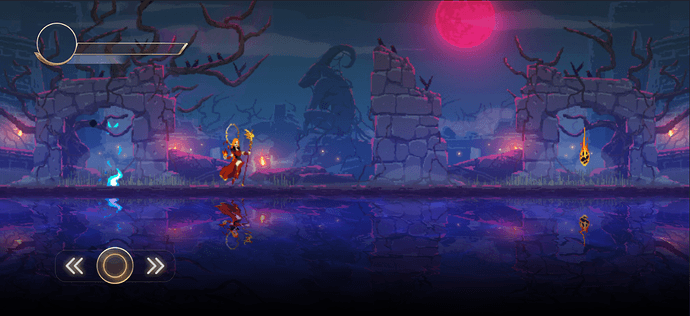
效果挺好的,跟着做了一个3.5.2版本,支持角色移动。
预览地址:http://yiyizu.com/reflection
白嫖地址:2D水面反射 | Cocos Store
(求好评鸭)

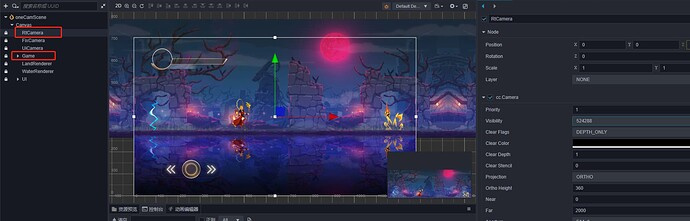
整个方案使用了3个摄像机。
RT摄像机负责所有游戏物体,RT相机会获取Rendertexture渲染到地面和水面的2个精灵上。

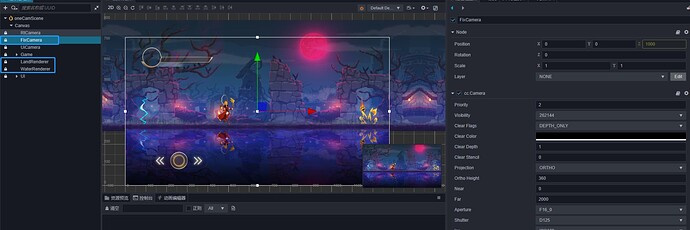
FixCamera 是固定摄像机,只会拍摄 地面和水面这2个精灵。

UI相机负责UI层级。
最终的Drawcall 是8个 1个基础的+1个背景+1个角色+2个技能特效+1个UI+ 1个水面渲染+1个地面渲染

即使增加了1个新的精灵类,我们整个drawcall也只会增加1个。

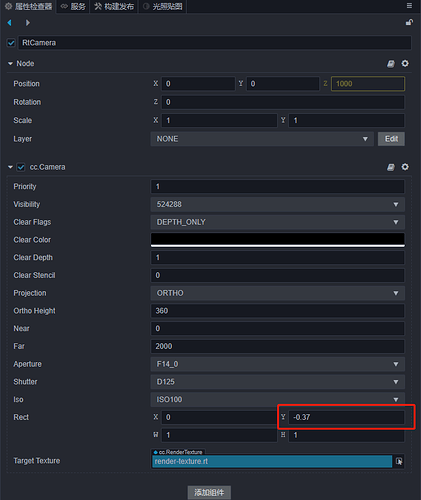
针对反射方案,第一个RT摄像机负责地面部分的截取,这里把rect设置成了-0.37 , 只截取63%的上半部分屏幕。

针对地面部分,我们使用了自定义Shader,移植了默认的Sample from RT,使用了和Canvas一样的尺寸,针对屏幕适配,canvas上的 rtAdapter里有解决方案。
水面部分只使用了一半的屏幕高度,这里加了Tiling的Macro,设置了UV。
水浪效果,通过update wavetexture的uv 得到一个偏移量 offset, 并于原始图片的uv相加。
波浪效果有了,但是看起来比较单一,这里希望水面的颜色更有多彩,同时有一点邪恶的小紫色。

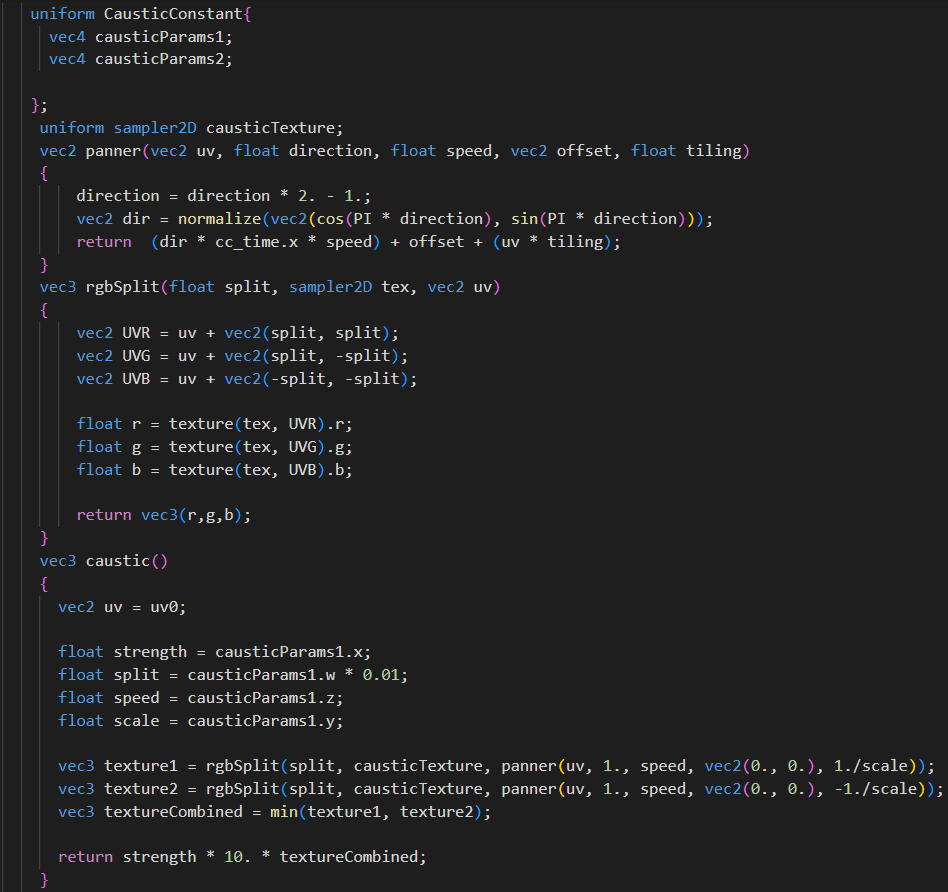
加了casutic效果后,水面有了焦散的流动。

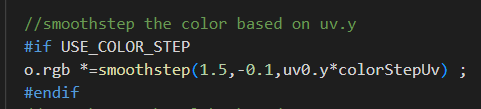
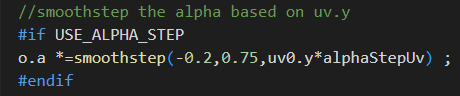
为了让水面底部看起来颜色更深,这里使用了smoothstep根据uv.y 做变化。


为了让水面上部看起来更通透,彷佛有水波打到岸,对透明度也使用了smoothstep


最后给小姐姐加上一个FSM状态机和1个spriteatlas的animator controller,就可以拖到摇杆跑起来啦!

这里要注意的是,我只移动了rt相机,没有移动水面的renderer,所以水面会看起来比较奇怪,可以在人物移动的时候,给水面的水波和焦散一个反方向。
下次一定,下次一定。








 !!!!
!!!!

 cv记得商店给个好评
cv记得商店给个好评

