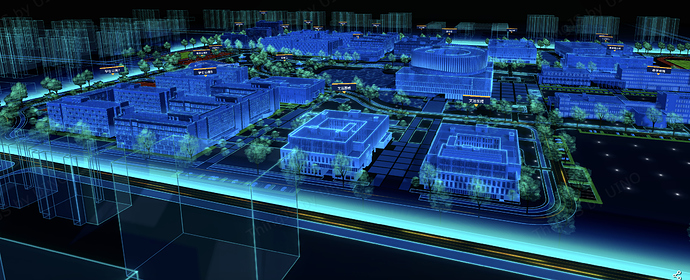
公司可视化项目想用C3D立项,现在大部分可视化都是做这种线框发光透明材质的效果,老板喜欢科技感,Cocos这方面资料少之又少,图扑,ThingJs,山海经这部分效果都做的很好了,基本都是低代码无代码,但还是想纯自研,不想依赖第三方封闭引擎
用Unity做这种效果很容易,但是Unity WebGL编译速度太慢,Cocos无从下手,有大佬可以指指路吗?
只能写shader实现了
就是不知道怎么写Shader,门槛有点高
这种 最简单的是,直接美术出模型,包含这种这种发光贴图就成,
最简单的是,直接美术出模型,包含这种这种发光贴图就成,
如果非要弄shader,最好先看看官方案例:
那个
 边缘发光,可以用这个 3D模型上实现内/外发光 ,
边缘发光,可以用这个 3D模型上实现内/外发光 ,或者用unity shader graph 弄好后,在导成ccc 3d 的:
Unity Shader Graph 导入插件 ,
这种
 不想弄shader,其实美术弄弄好,贴图就成,效果也不会差到那去
不想弄shader,其实美术弄弄好,贴图就成,效果也不会差到那去
1赞
像楼上说的简单做的话可以让美术直接出模型,描边和外发光通过shader来实现论坛里面可以找到
感觉这种应该用屏幕后处理好点
我也头疼shader这个事情,threejs有EffecCompose可以做光晕,Unity也能做,但是卡在Cocos3D这不上不下,我看了Cocos用户大多数是用贴图来做,shader很少。正在考虑要不要改写成threejs。
感谢解答!发光贴图这个方案我了解,我主要是想实现线框发光的效果,填充材质半透明,模型线框外发光
发光贴图的光感有点弱
没有找到模型线框外发光的shader,只有外轮廓类似描边的外发光,光也比较弱,没有泛光的效果
不是游戏的话,可以用Three.js
Three.js做这个很简单
没有类似的教程或者如何搜索关键词?
哔哩哔哩搜索一下 Three.js 有很多教程。做这种仓库建筑展示的特别多。