版本:3.5.2
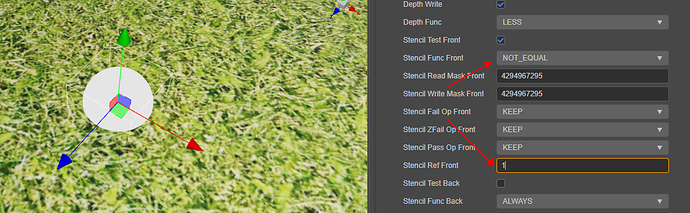
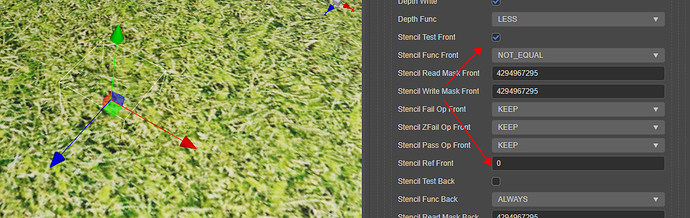
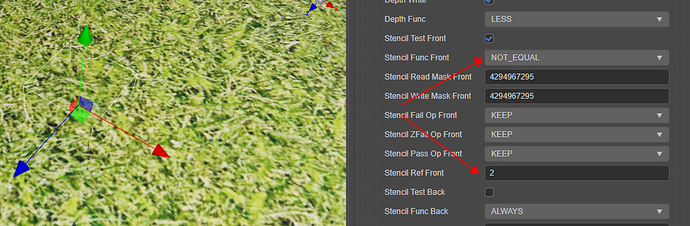
上次跟@panda大佬学习到了模板渲染的知识,然后就继续在模板测试上继续学习,使用时一直发现当Ref为1时才有效果,其它数值都没有效果,这些特意使用Unity测试了一下,unity是正常。
自己顶一下,感觉图形方面的问题,很少有人认领呀,是我的错觉吗。还是大家现在都在忙于3.6。
应该不是 bug 哦,是这个属性自身有数值输入范围。详情可以查看相关接口文档。
这里说了 ref 的输入值范围是:0 ~ 2^n 次方 -1,此处 n 是指模板缓冲区的位平面数。所以 n 在你的 demo 中应该是 8,所以 ref 的输入范围应该是 0 ~ 255。
https://developer.mozilla.org/en-US/docs/Web/API/WebGLRenderingContext/stencilFuncSeparate
不可能吧,ref是个整数,不应该是个浮点数吧,不然怎么做位运算呢。

ref正常数值范围应该是在0~255之间,如果模板缓冲区是8位的话。
我在threejs跟unity上都使用过ref,效果跟我想象中的一样,比喻默认是0,被2给replace后,就是2,只有cocos不是,默认不是0,超过1也不对。
1赞
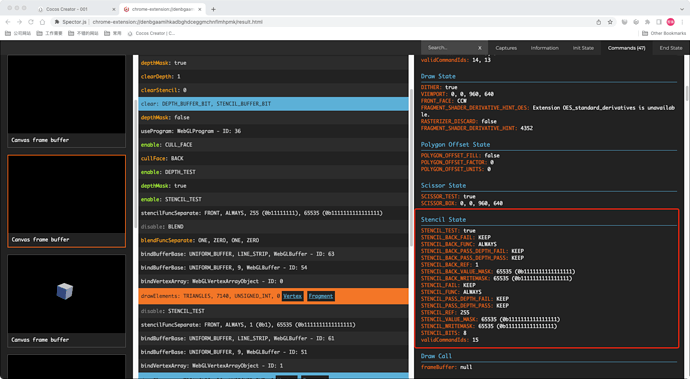
从 Spector.js 获取到的 WebGL 数据来看,数值有正确传递进去了。但是没有效果的问题,需要再看看。
请问一下,这个有后续了吗。
3.6.0发布了,大佬们有时间来看看这个问题了吗。
webgl要求Stencil reference and mask values must be the same for front facing and back facing triangles
也就是说stencilRefFront和stencilRefBack的值必须一致。
抱歉,你反馈的问题引擎组同事处理完手上一个紧急问题后,明天会处理
1赞
兄弟,请问一下,这个问题怎么样了,有处理了吗。
 不是这个问题呀。
不是这个问题呀。