从开发流派说起: 开发流派,到底哪种才是正途?
现将功能抽出来重写,做成MVVM小助手,主要包含两部分:
- 插件部分,用于视图组件属性生成和MVVM组件创建
- 运行时部分,用于数据模型与视图双向绑定
功能亮点
- 视图属性与场景编辑器分离的同时,支持属性列表显示
- 支持定制可识别的属性类型,自动导入属性类型定义
- 使用正则表达式自动识别属性数组
- 支持子节点视图组件嵌套
- 视图属性和数据模型双向绑定,数据更新时,界面同步更新,反之亦然
- 绑定功能基于vue实现,支持computed计算属性和watch监听属性
效果一览
-
属性绑定
操作说明:
- 向节点添加视图组件(ExampleView)
- 再次选中该节点,即可列出符合节点规则的属性
- 点击同步按钮将属性写入视图组件
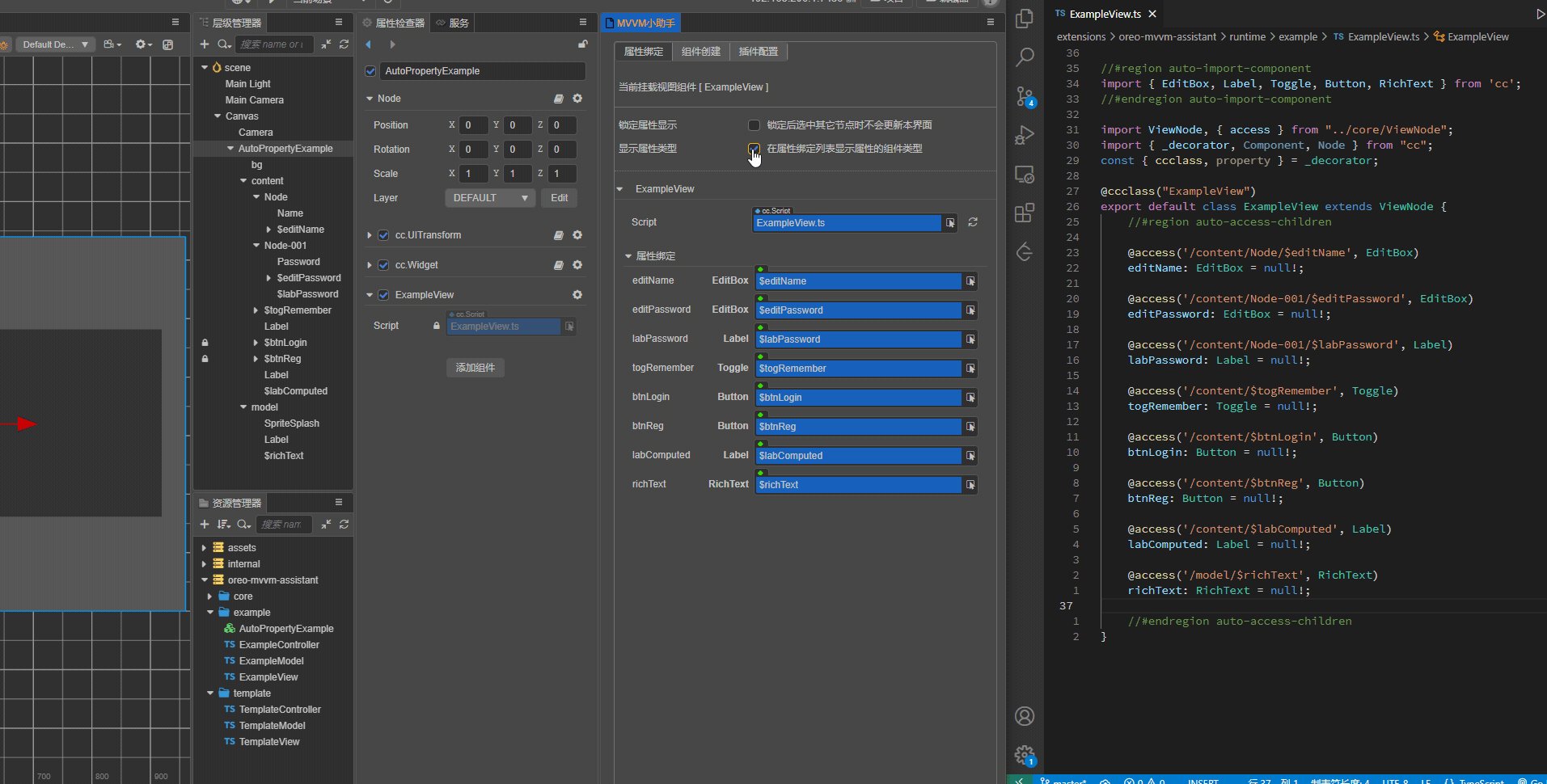
- 面板可以显示节点属性的类型
-
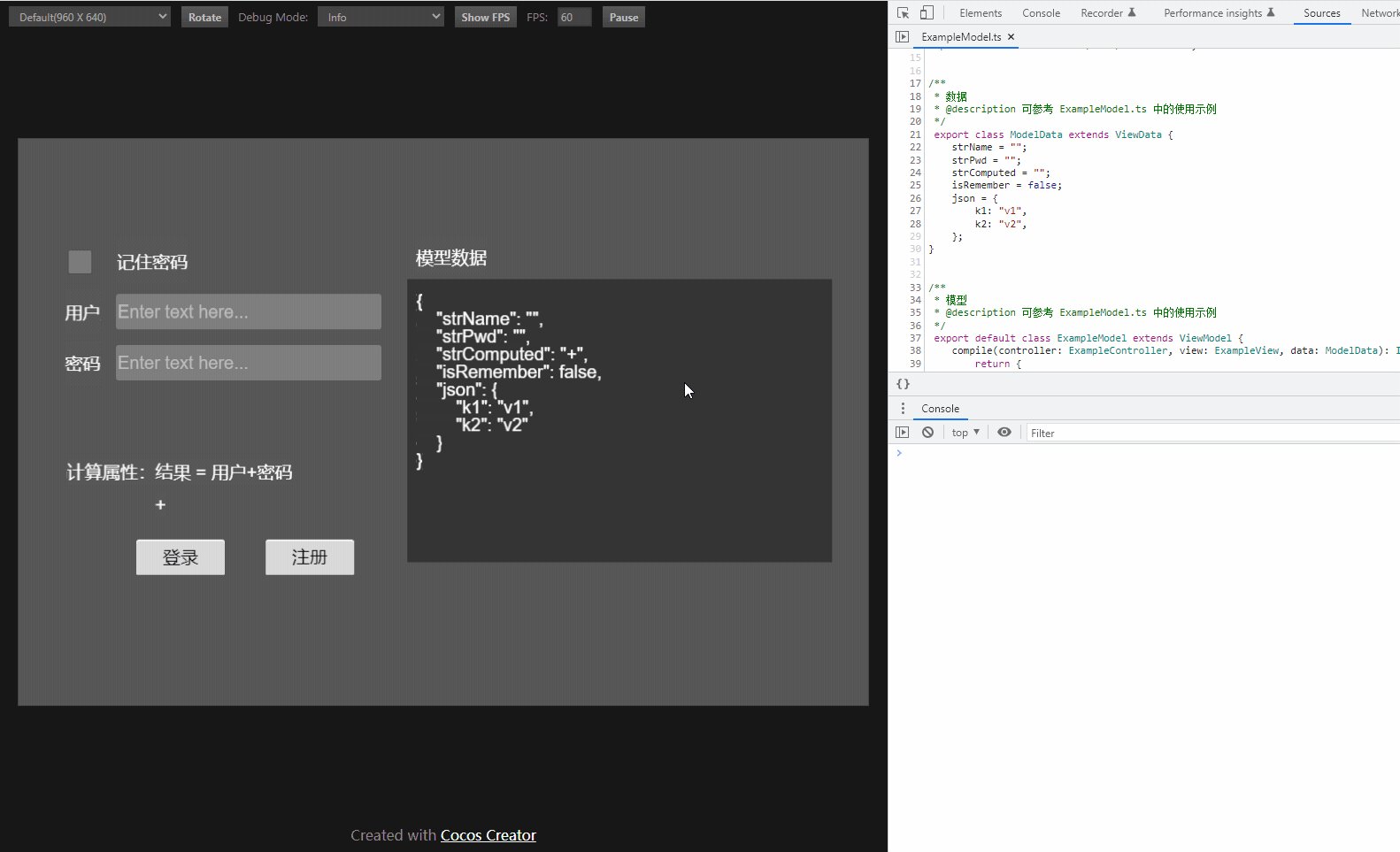
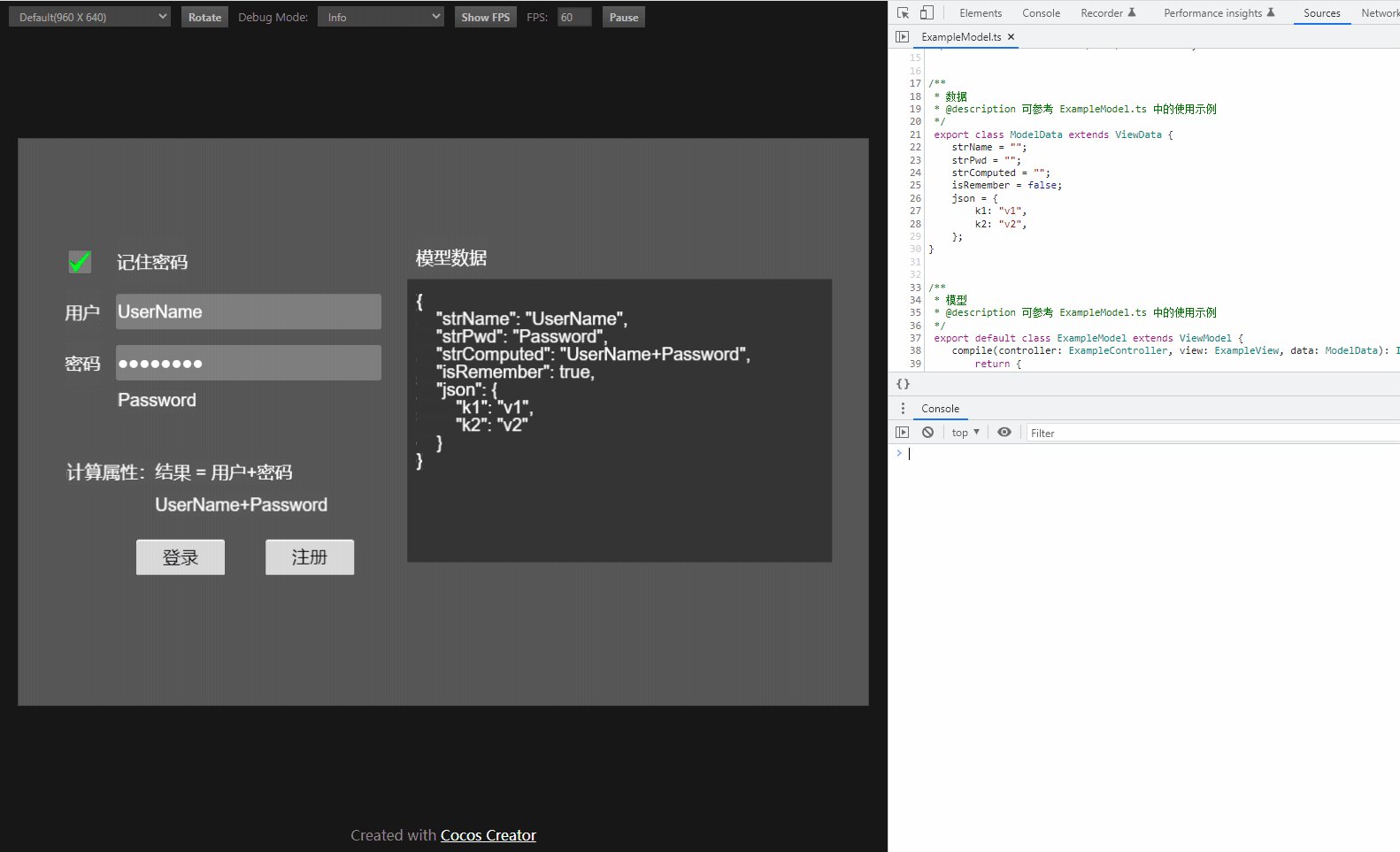
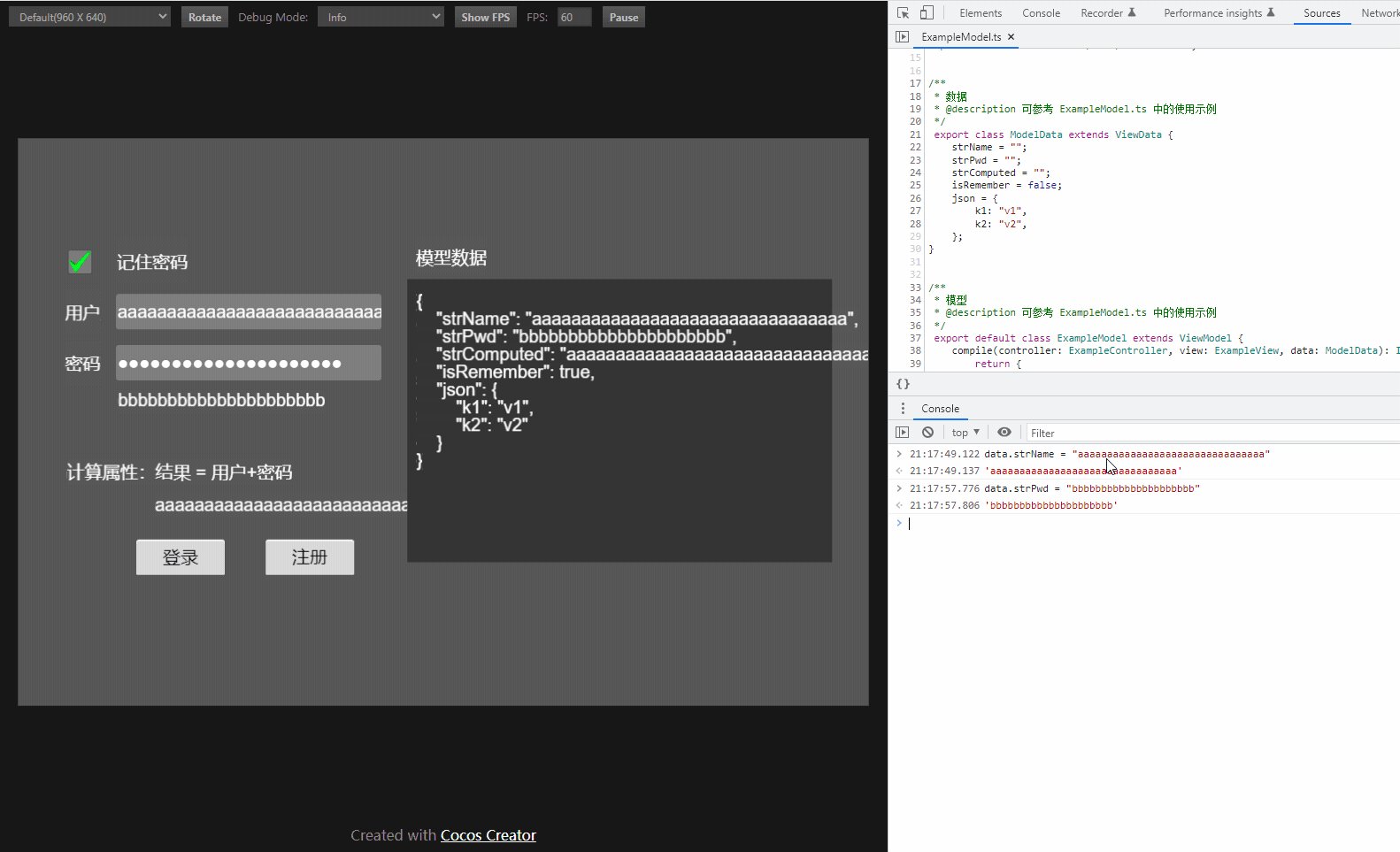
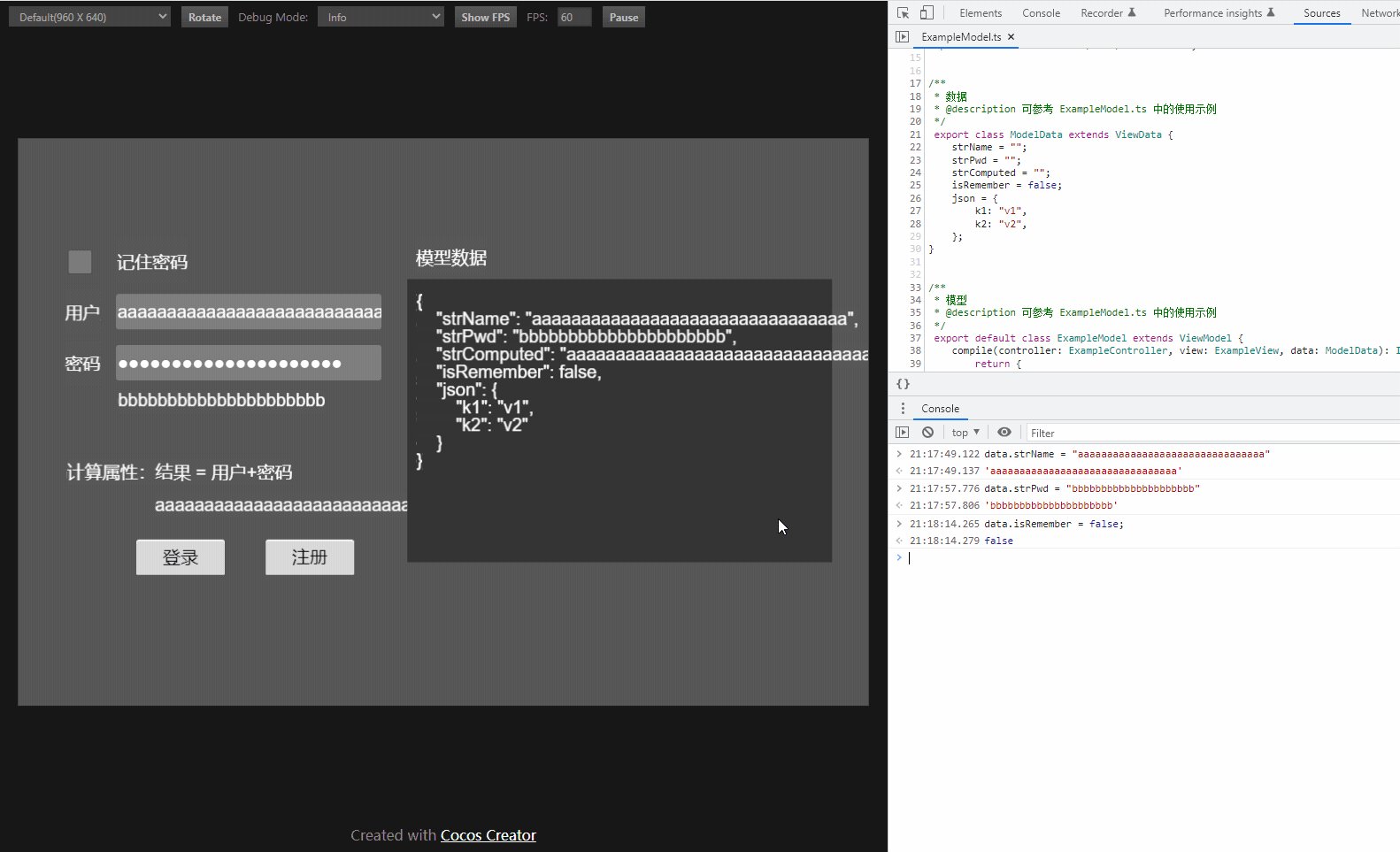
MVVM双向绑定
操作说明:
- 在界面上修改控件的值,可以即时更新到数据模型
- 在控制台修改数据模型的值,界面也会即时响应更新
-
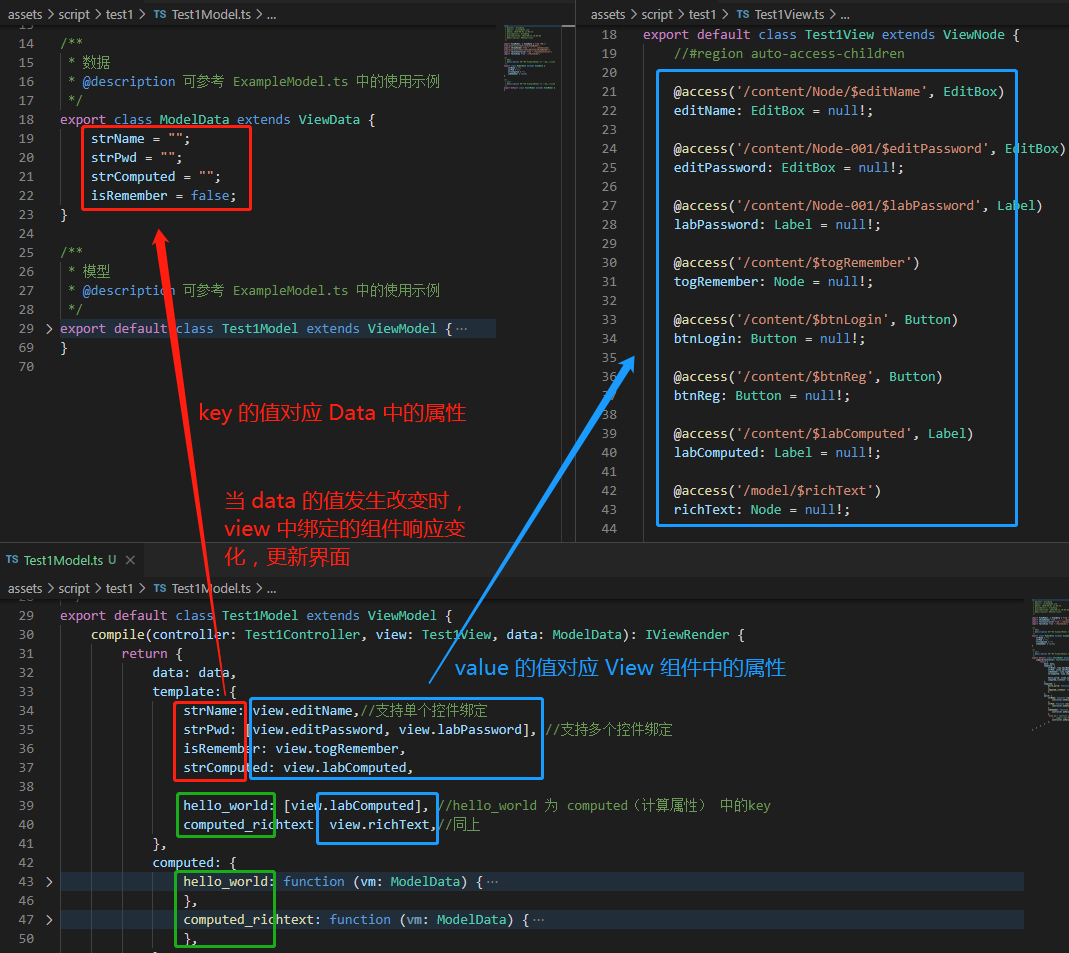
关键代码
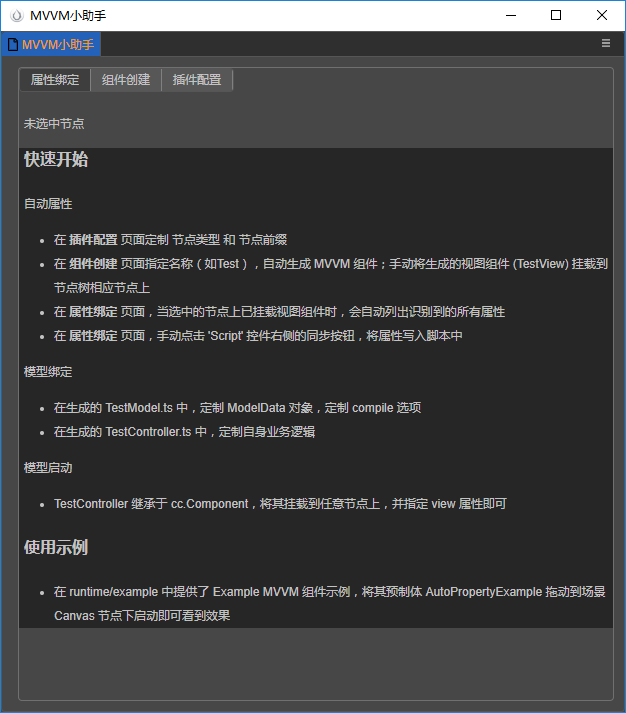
快速开始
-
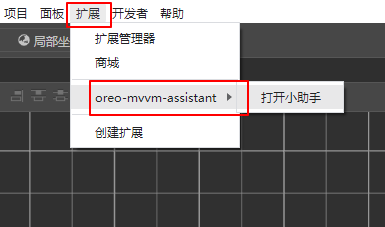
导入插件后,找到菜单并打开:
扩展->oreo-mvvm-assistant->打开小助手
-
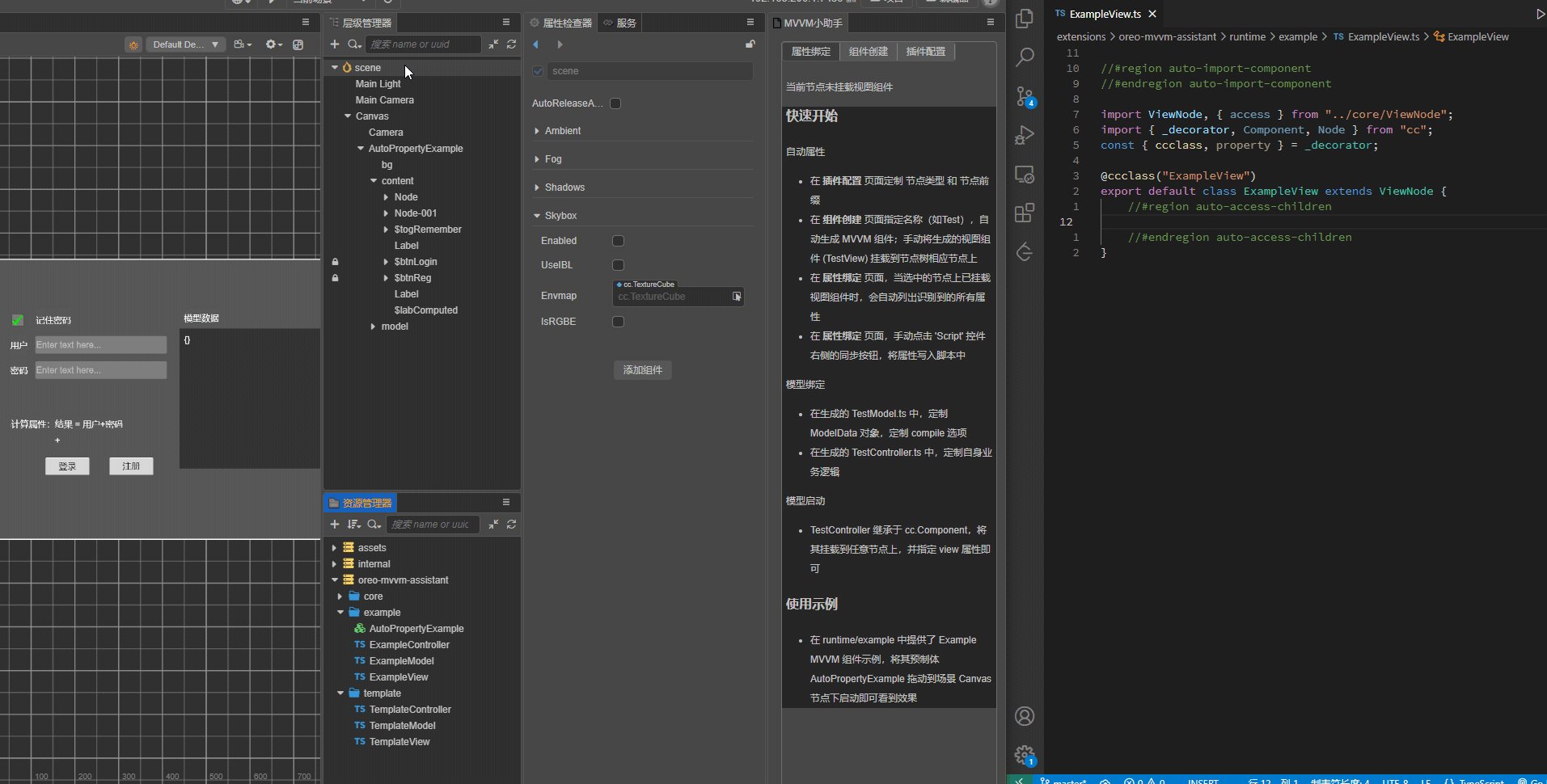
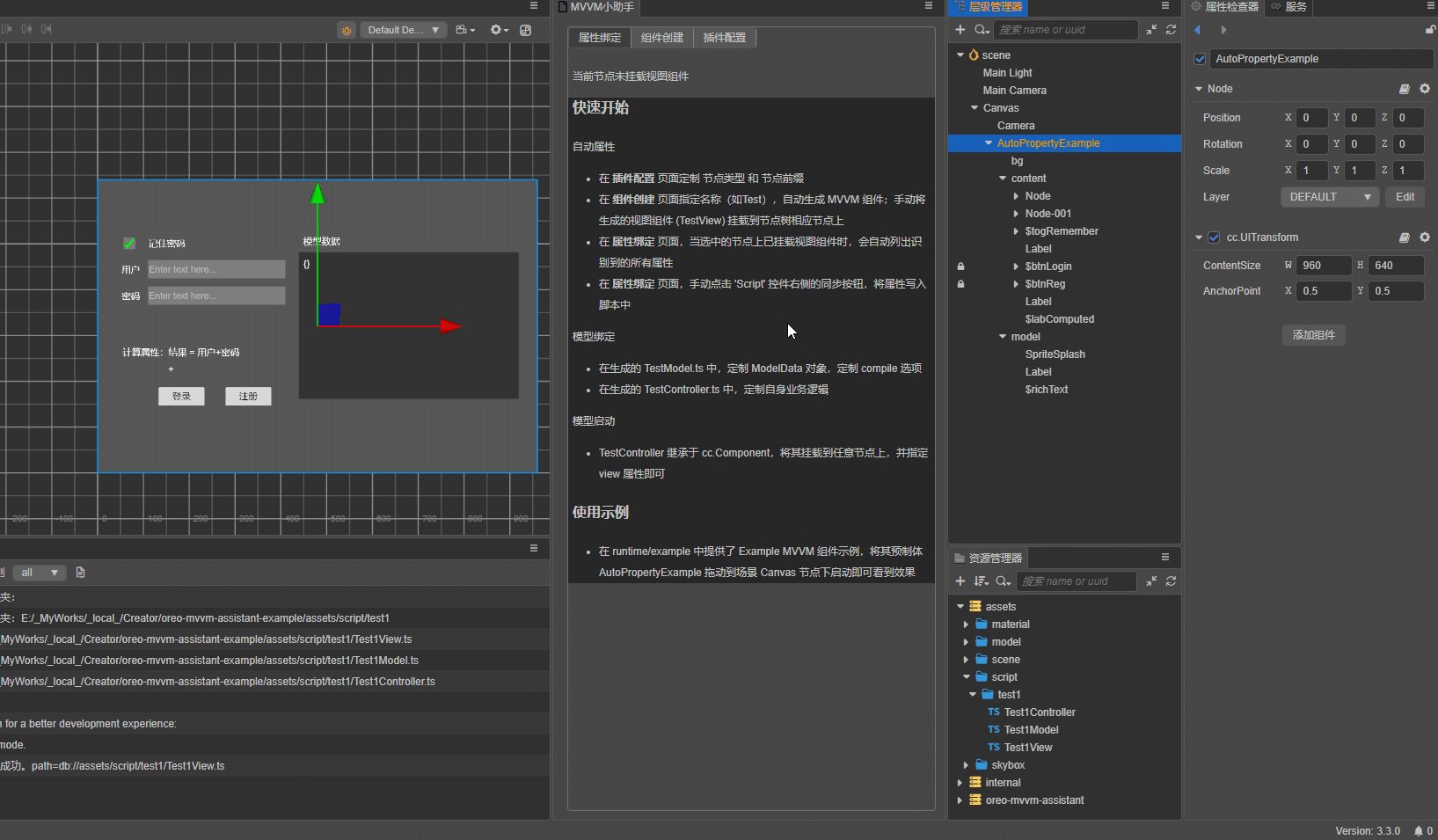
小助手界面如图所示
-
简单演示
-
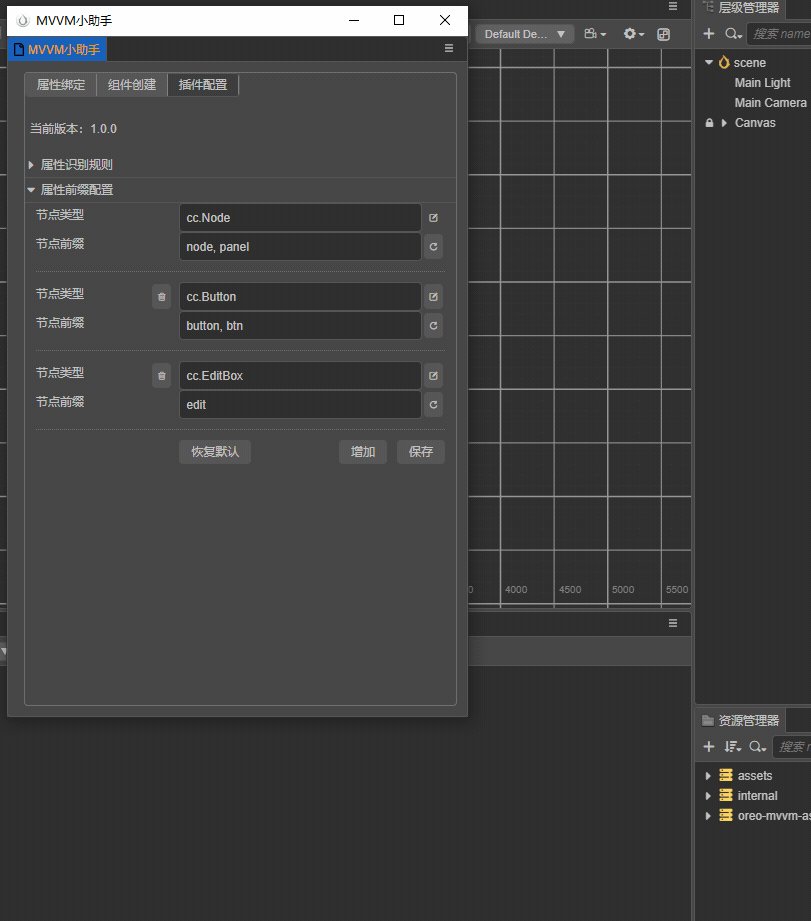
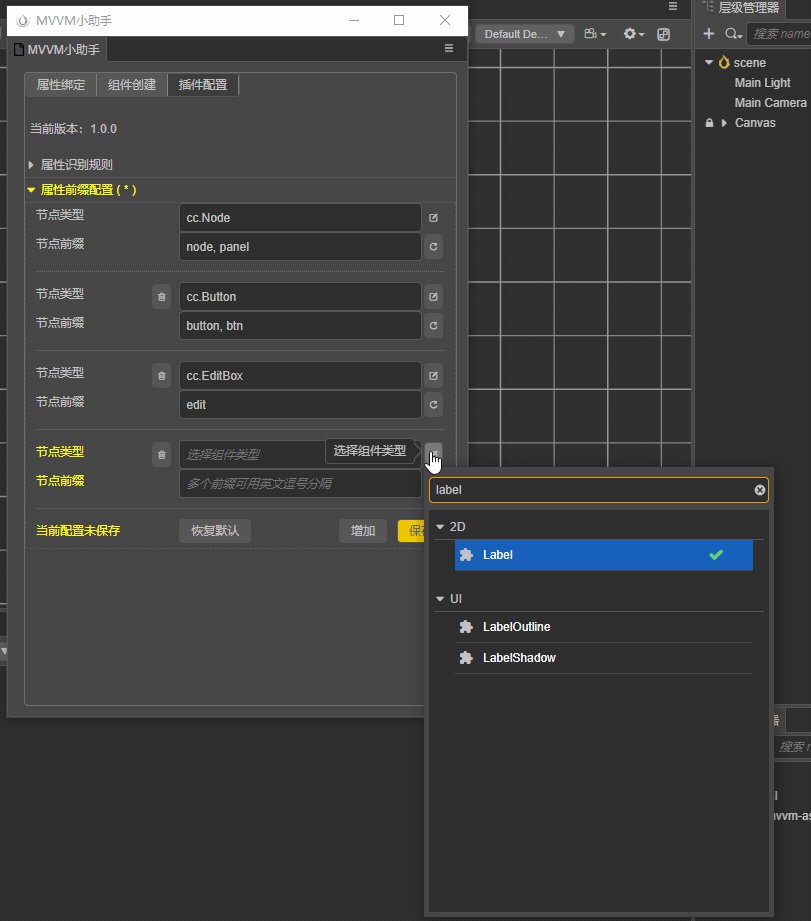
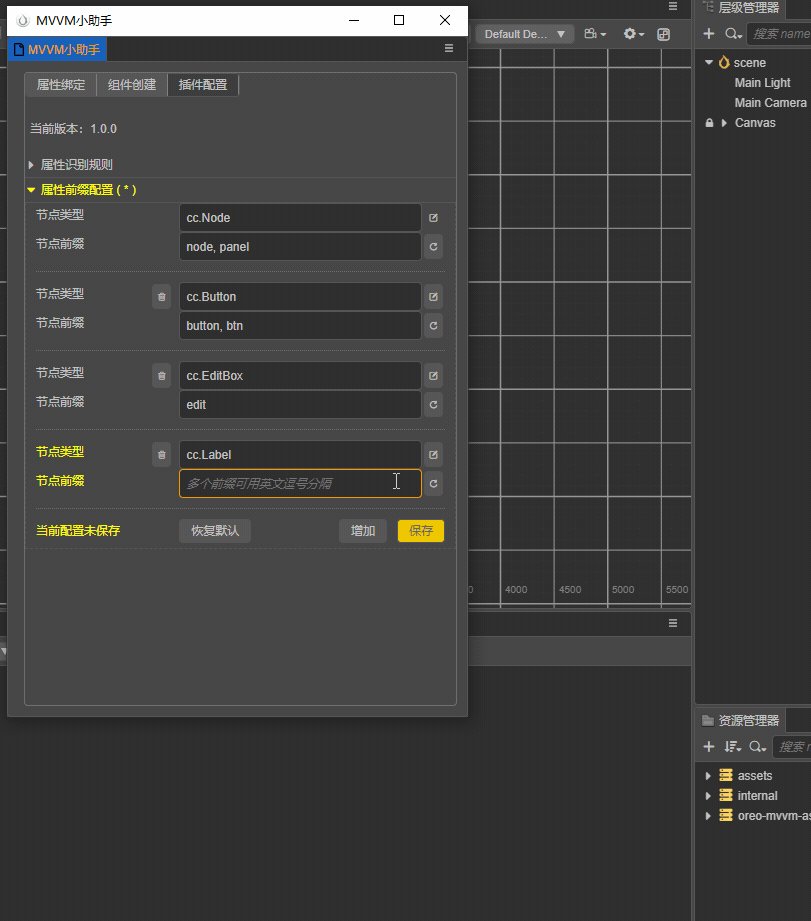
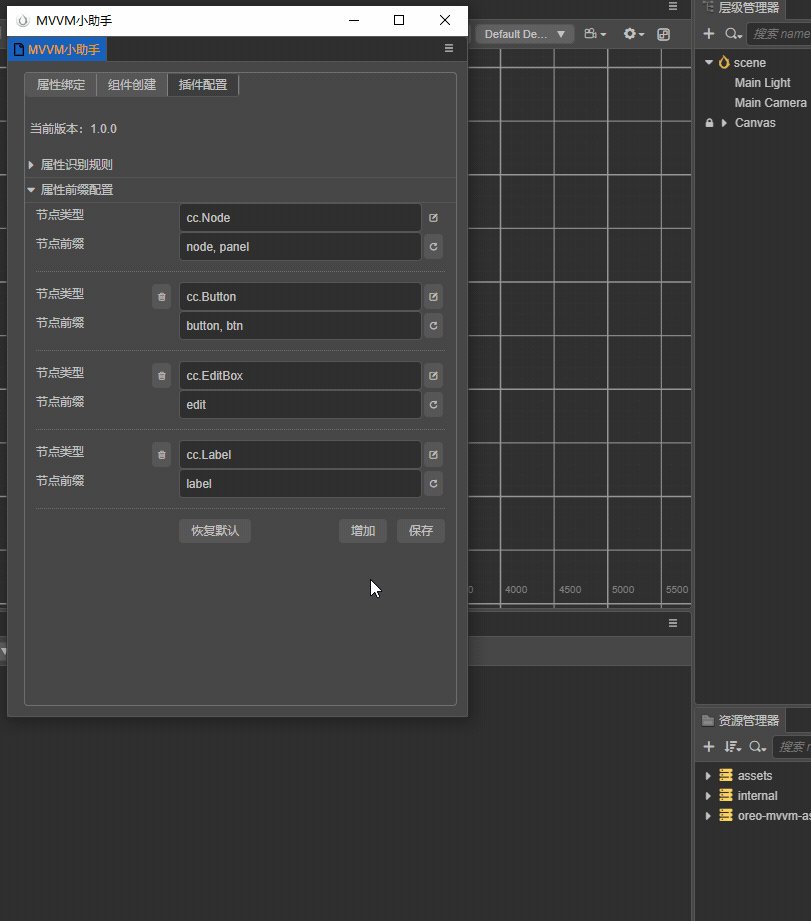
在
插件配置页面定制节点类型和节点前缀支持自定义的节点/组件类型
-
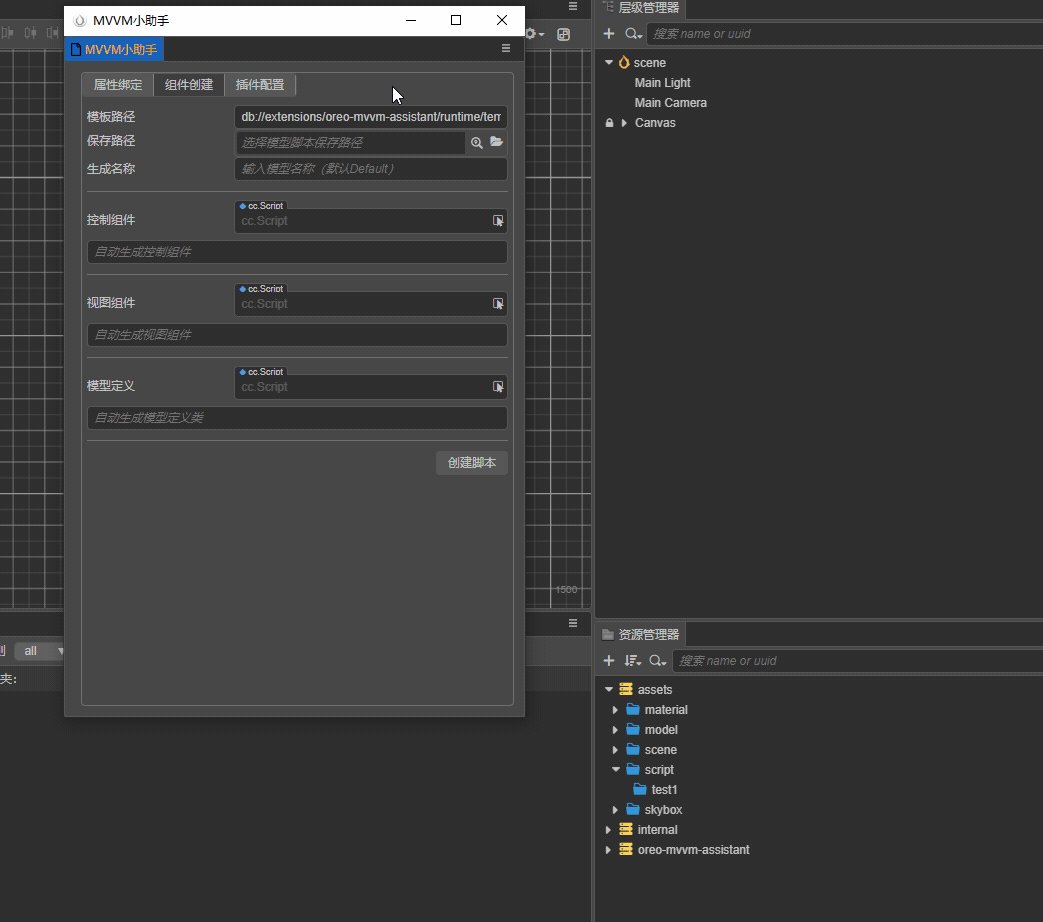
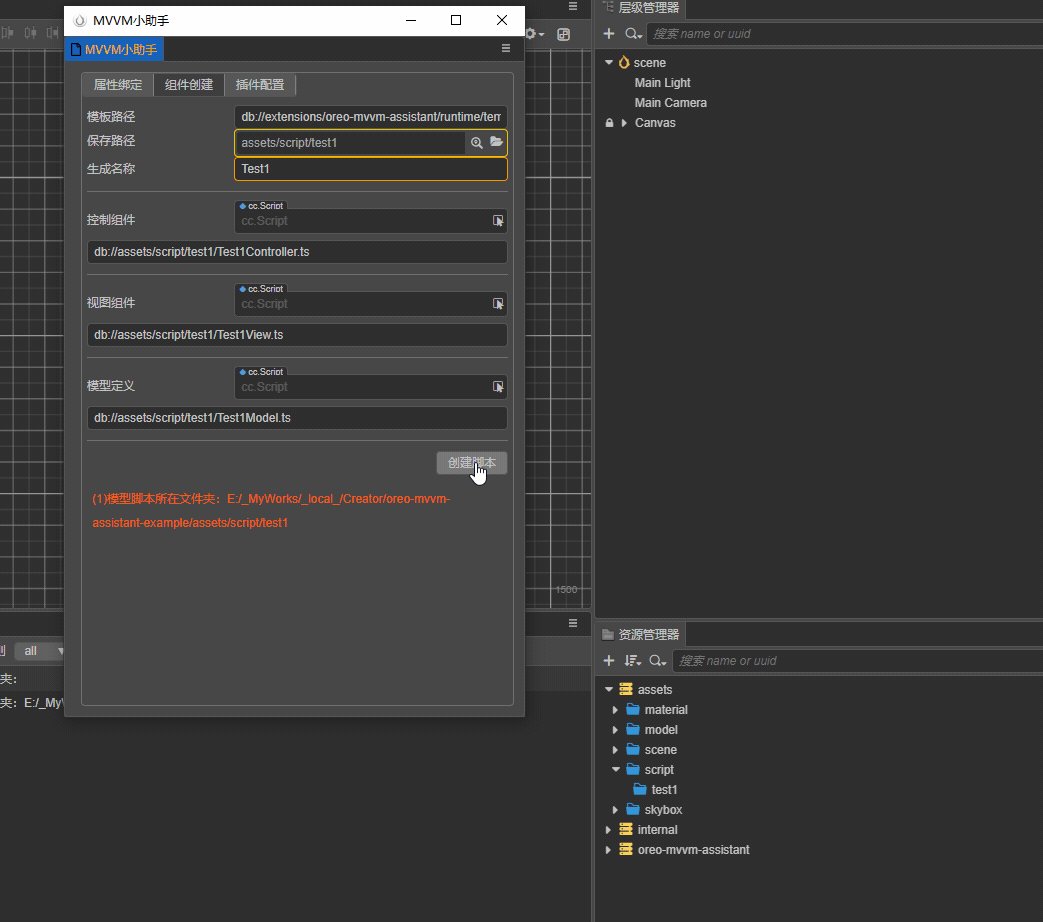
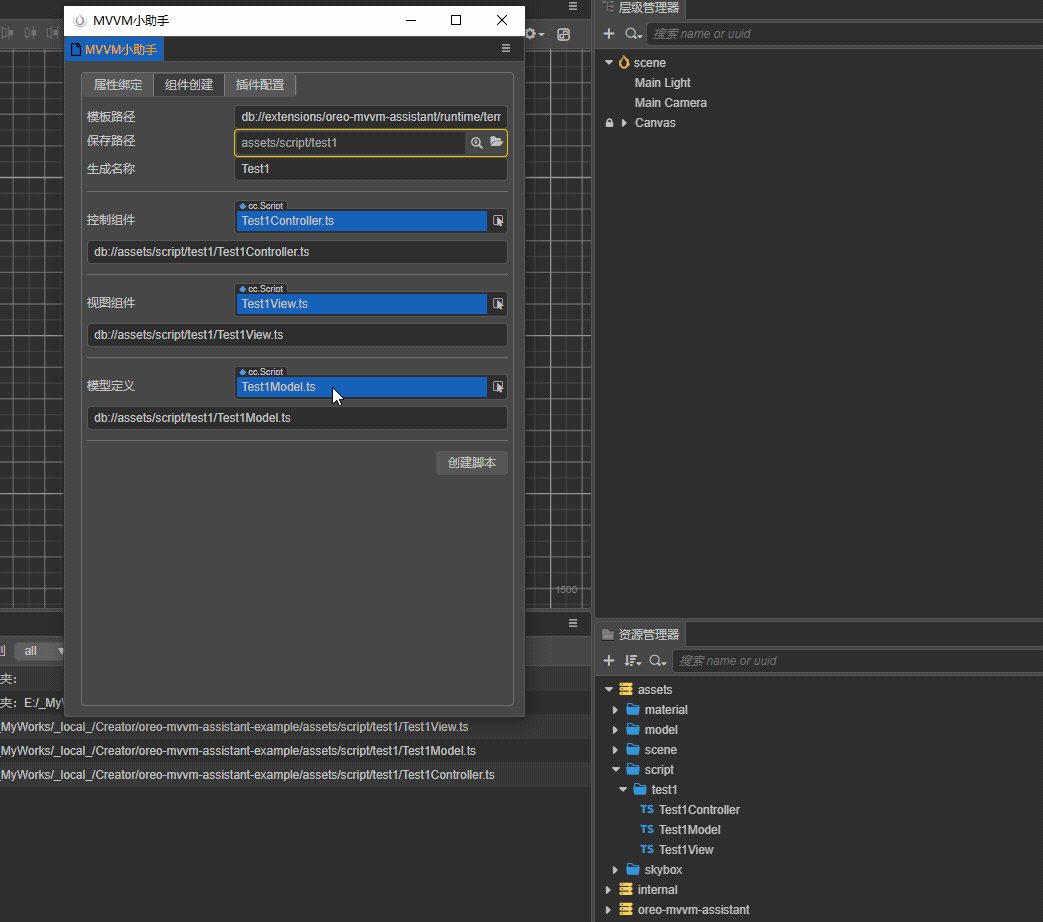
在 组件创建 页面指定名称(如Test1),自动生成 MVVM 组件
-
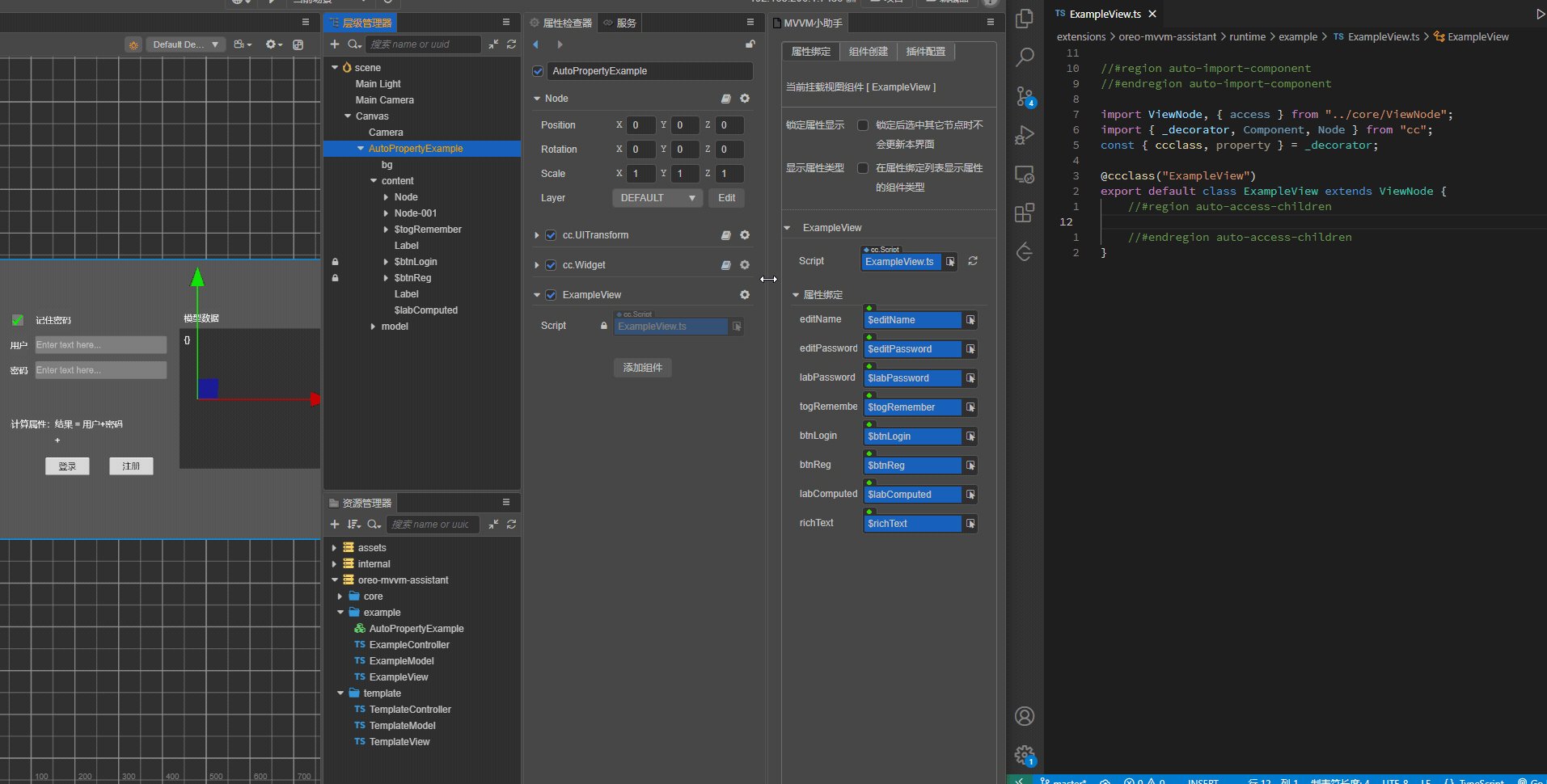
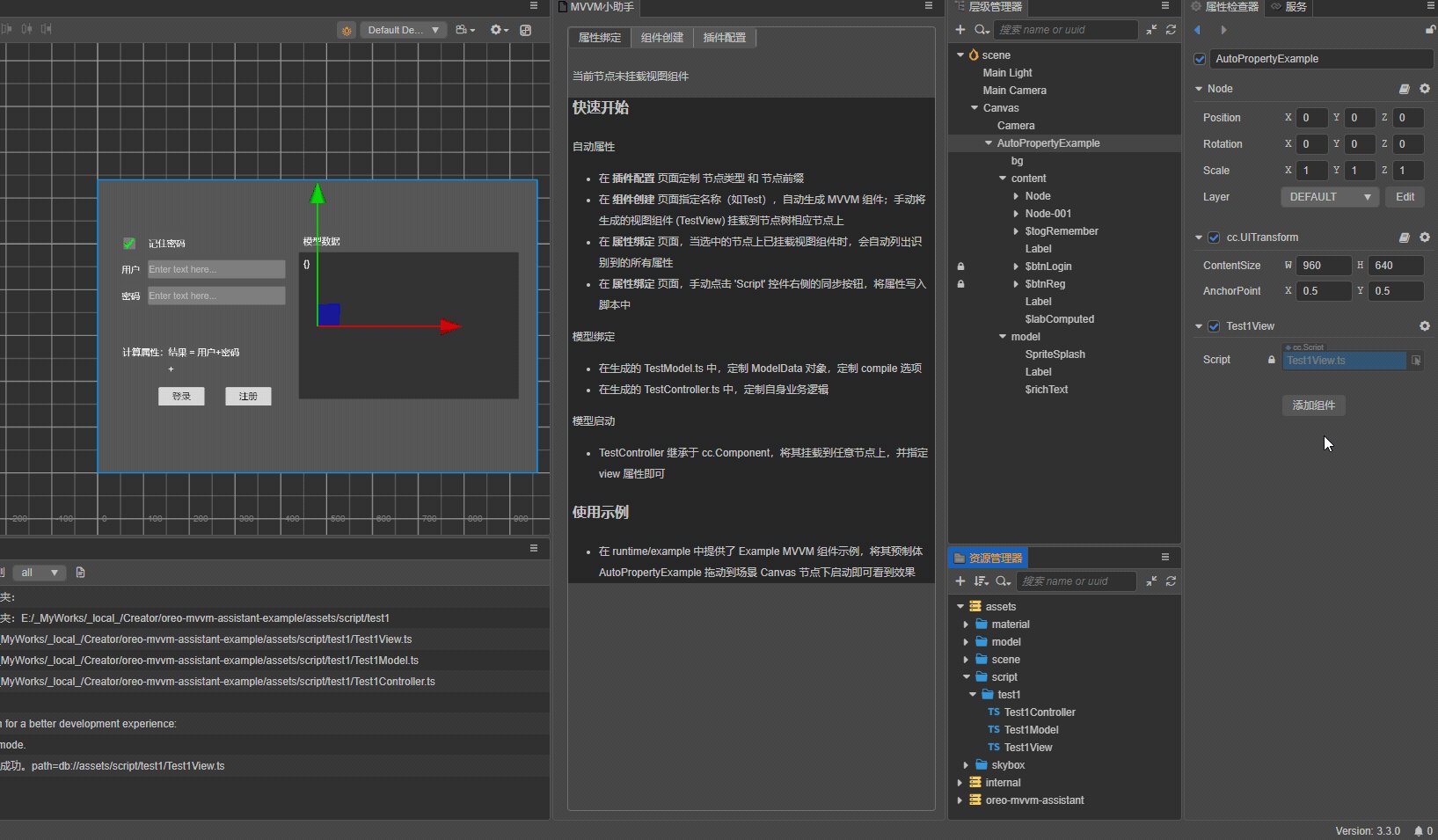
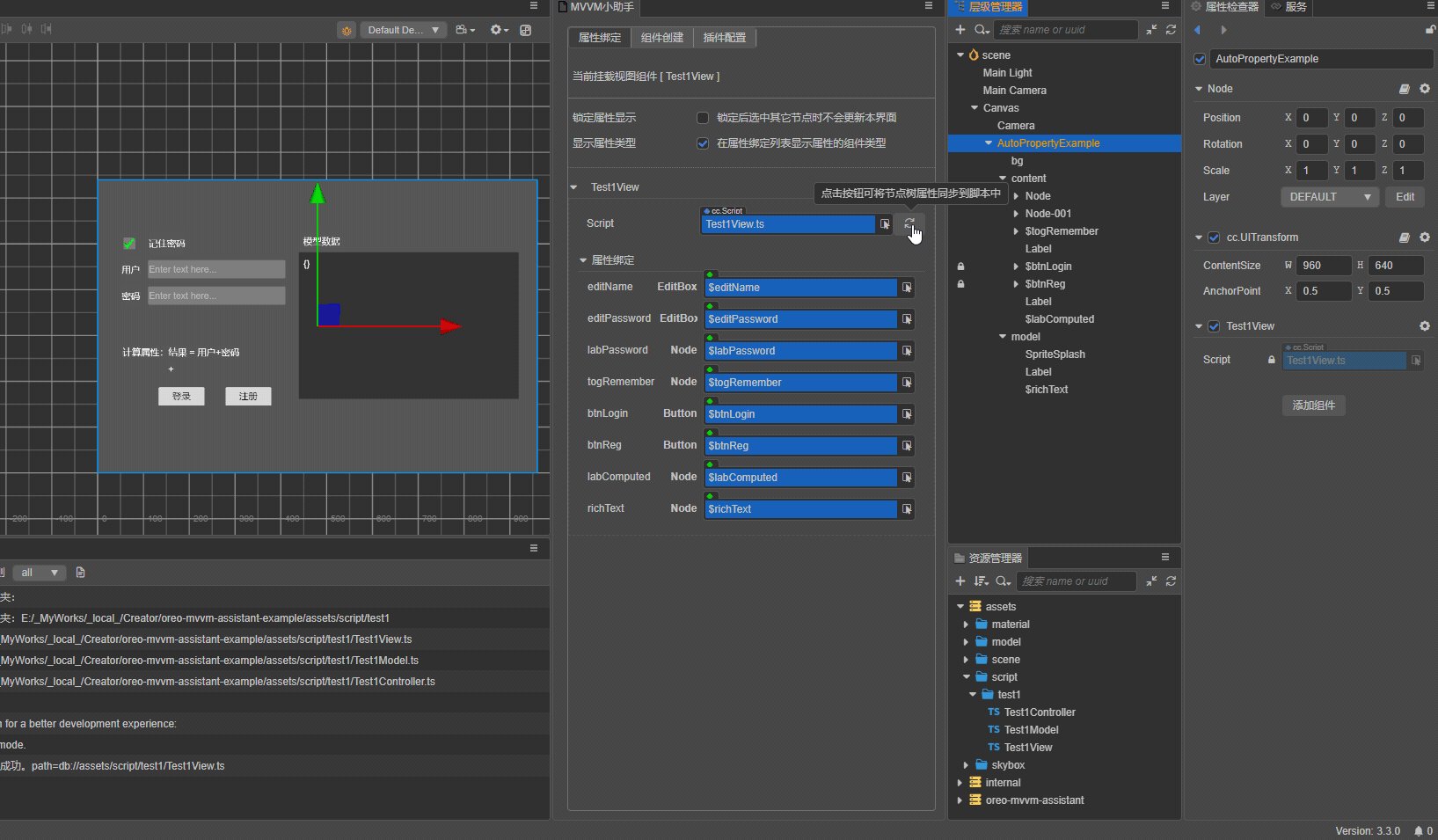
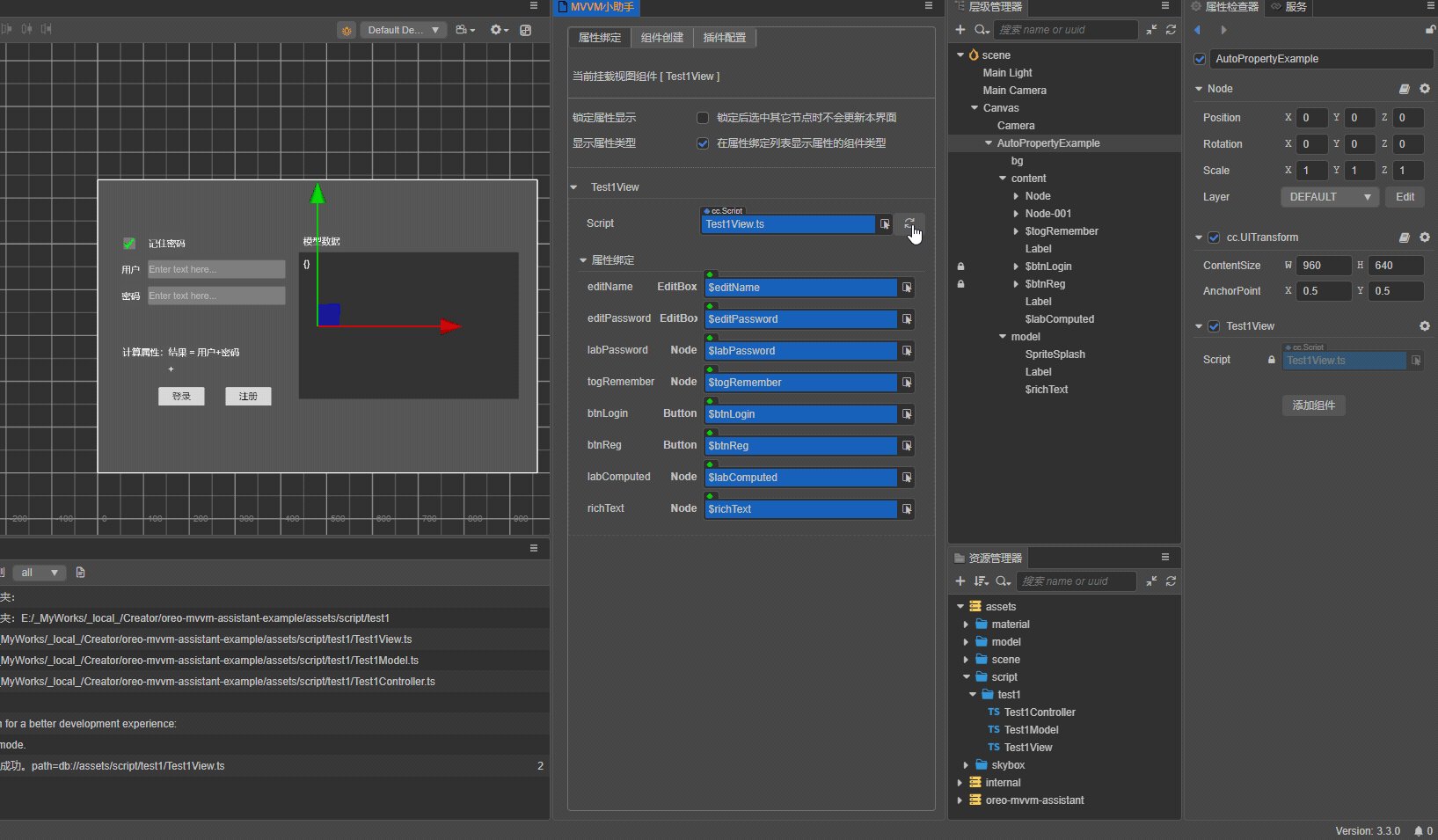
手动将生成的视图组件 (Test1View) 挂载到节点树相应节点上
当选中的节点上已挂载视图组件时,会自动列出识别到的所有属性
手动点击 ‘Script’ 控件右侧的同步按钮,将属性写入脚本中
-
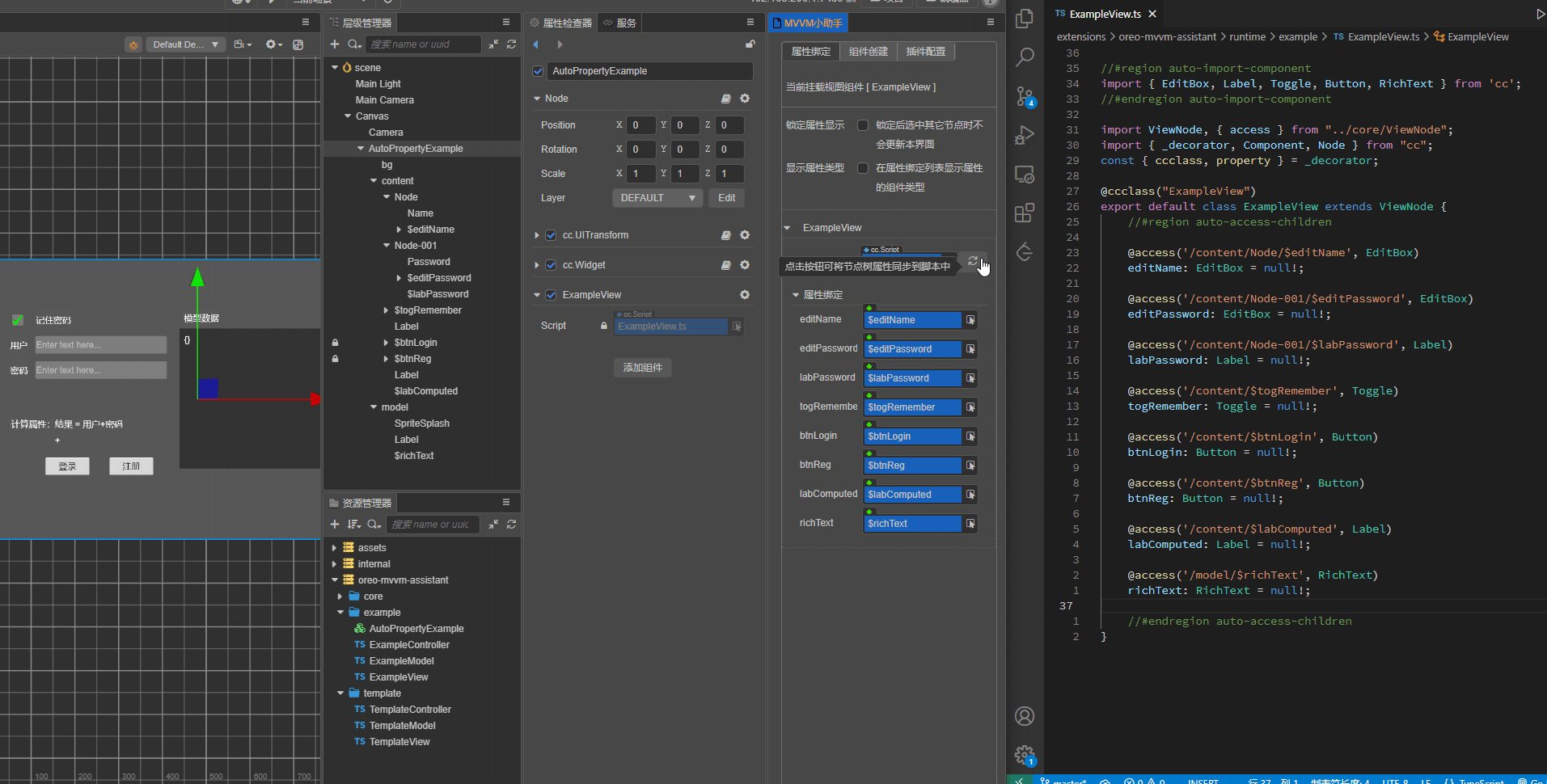
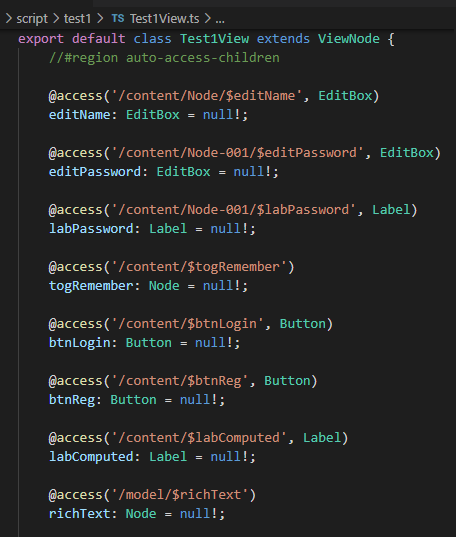
如上自动生成的视图属性如下图所示
特别地,当节点符合数组规则时,会自动生成数组属性
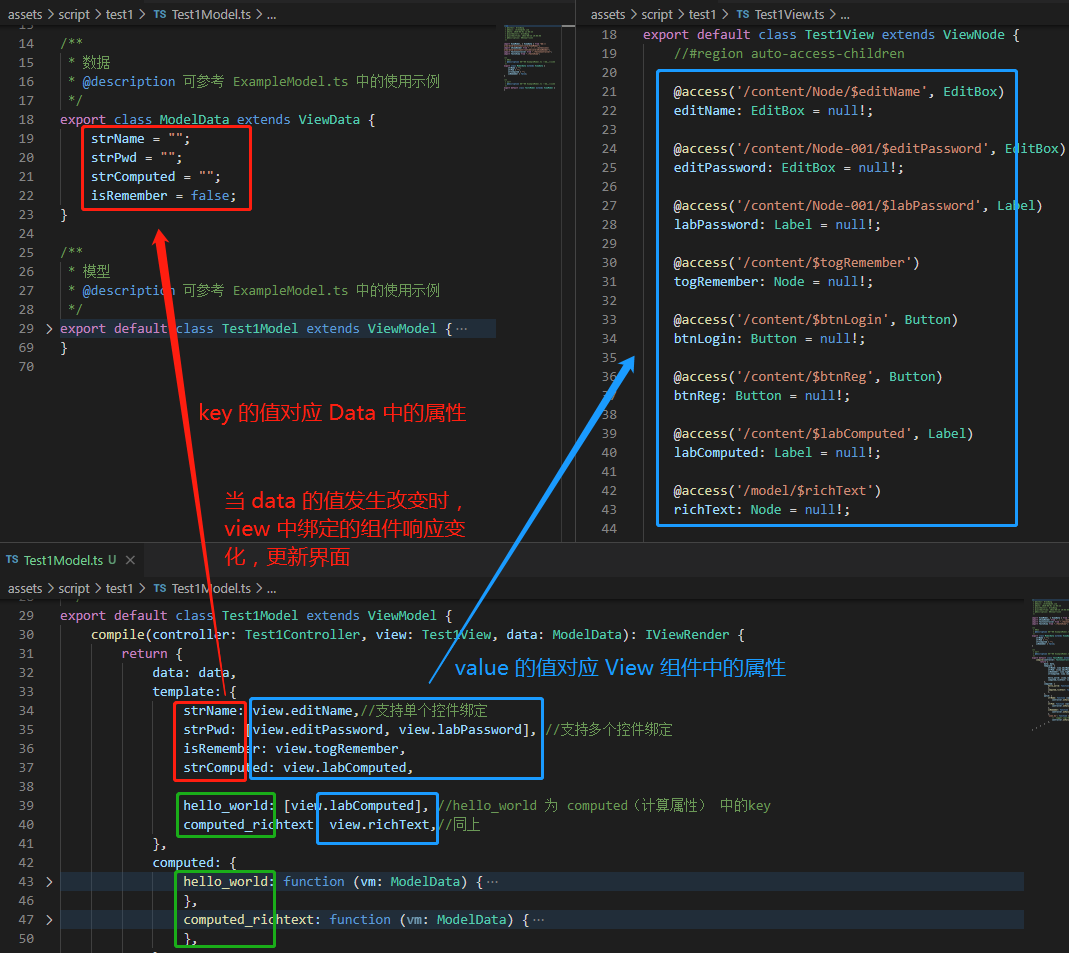
模型绑定
-
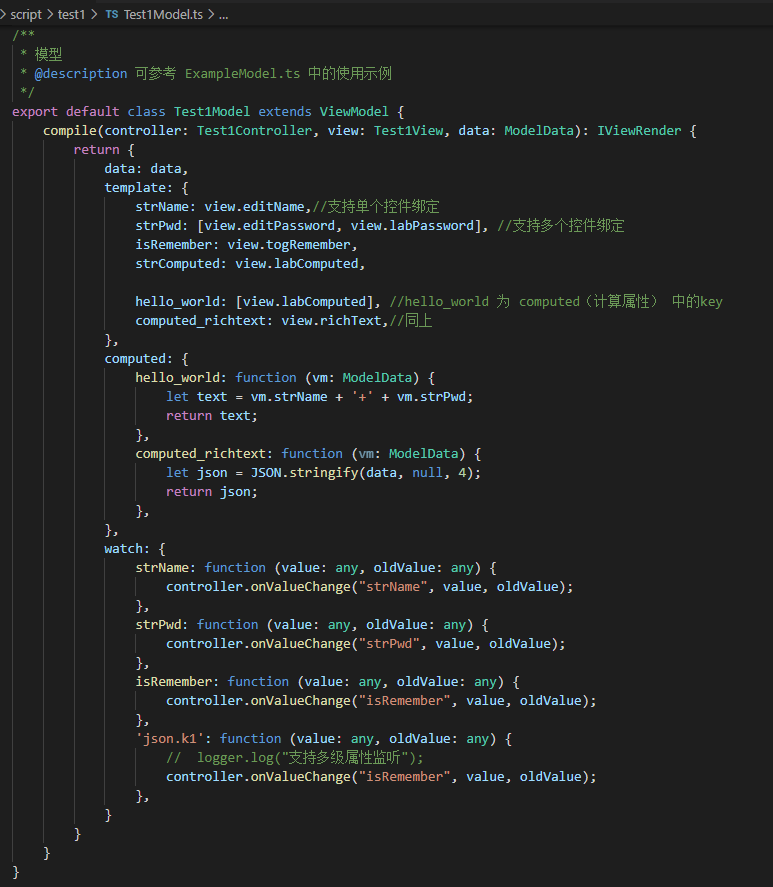
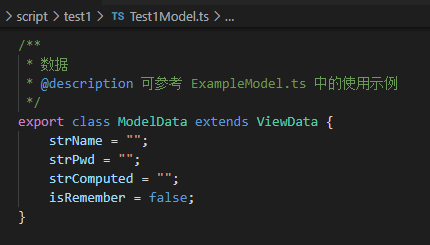
在生成的 Test1Model.ts 中,定制 ModelData 对象

-
定制 compile 双向绑定
基于 Vue 实现,支持 computed 计算属性和 watch 监听属性
逻辑说明:
-
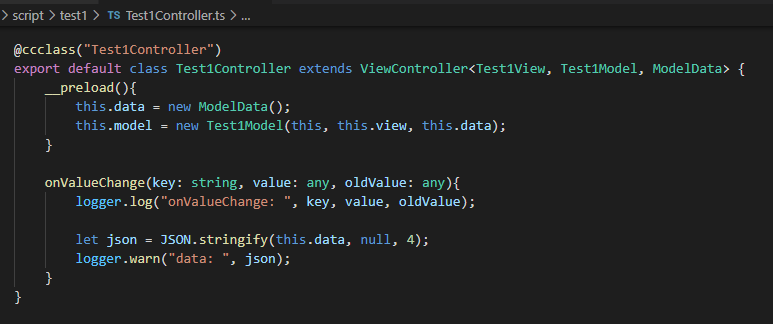
在生成的 TestController.ts 中,定制自身业务逻辑。在此示例中,只是单纯作 log 输出
界面启动
- Test1Controller 继承于 cc.Component,将其挂载到任意节点上,并指定 view 属性即可
-
使用示例
-
在 runtime/example 中提供了以上示例,将其预制体 AutoPropertyExample 拖动到场景 Canvas 节点下启动即可看到本文开始时展示的效果