
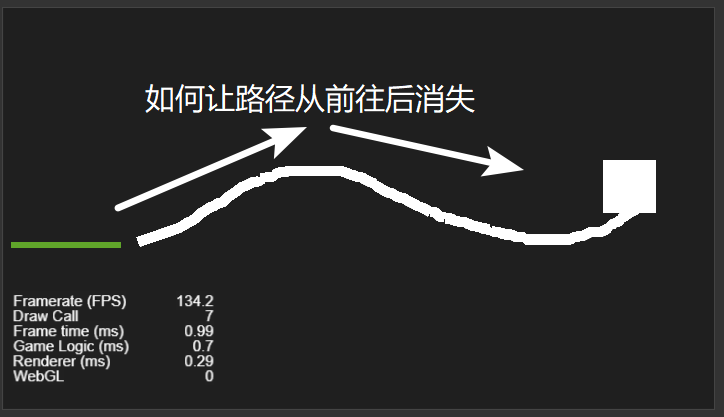
这种效果吗.
大佬,这种拖尾效果怎么实现的?
cocos自带的组件里有拖尾组件

你试试上面那个就是用这个做的
你看下能否让这个帖子的大佬分享下 
没搞明白这个东西难在哪里?线不是一个N个线段连起来的吗?初始值是0~N个线段,慢慢消失不就是第二次画1~N,然后2~N个线段,是需求我没理解对么
按照你这个思路你需要记录多少个点?而且cocos的绘画组件是没有说撤销上一个点的,如果要达成这个效果,就需要清理掉之前画的,然后吧记录的点中先进来的点删除掉,然后再重新绘制
- cocos有拖尾效果组件。
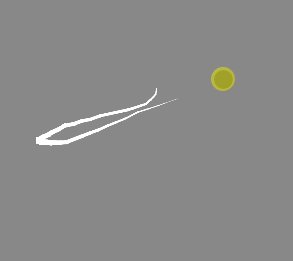
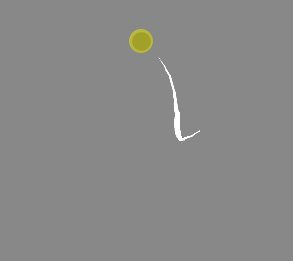
- 绘制线段方式,根据触摸move每移动一段距离生成一个小线段,这个小线段逐渐变细然后消失,N个小线段连起来就是一条长线逐渐消失的效果。
数学上不是教过你 线是由无数个点集合成的图形么
???没看懂你啥意思,我没说不能做啊
1.为什么要记录点呢?都是实时计算的,打个比方现在让你画一个抛物线y = x * x,第一次画的时候是x范围是[-5,5],第二次[-4,5],第三次[-3,5],一直最后x的取值是[5,5],你不就看到一个抛物线再逐渐消失吗。
2.引擎层面不都是没渲染一帧gl.clearcolor(0,0,0,0),清空画布,每次都是重新画新的内容,不存在手动清理之前绘制的内容。
大哥麻烦您看下人家需求,画线啊肯定是手动画出来的,不是规则的图像啊 
看标题 画线后如何让线从起始点开始慢慢消失
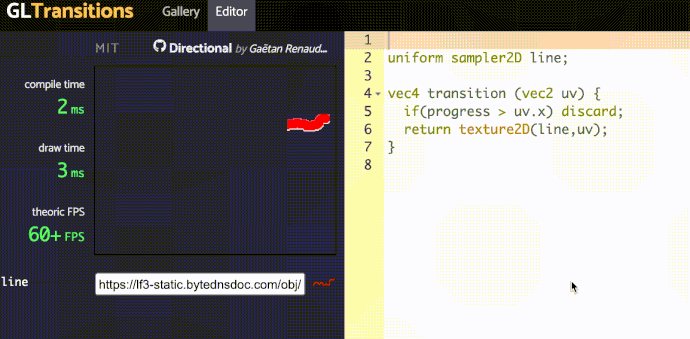
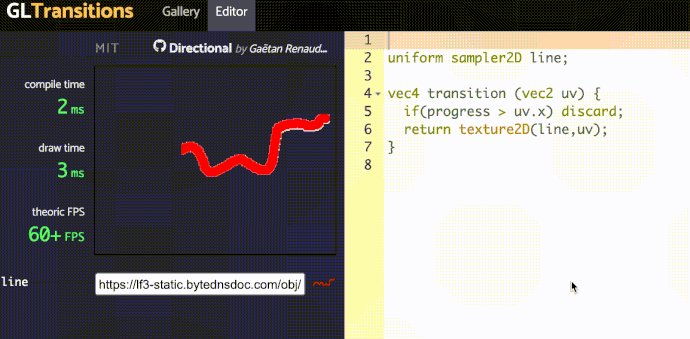
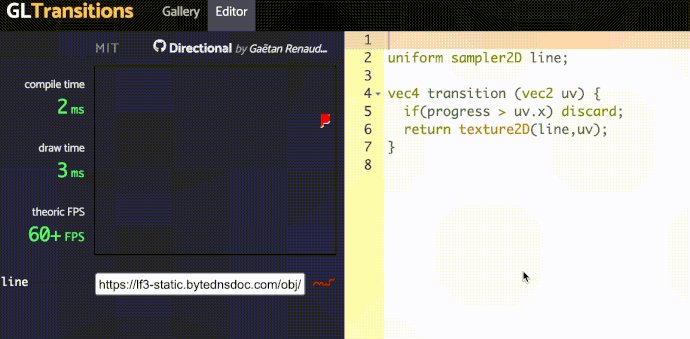
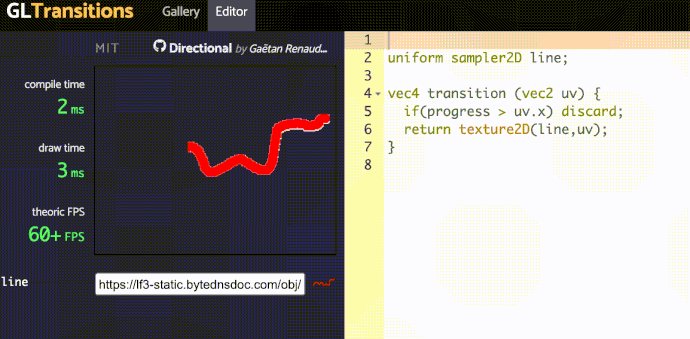
再说了如果是图片不是更简单,按时间discard掉uv.x之前的内容不就可以了吗
大佬你说的太高端了,要不写个简单的demo让我学习下,不是很理解你说的咋做

这里的消除不奇怪吗?而且这样消除的画直接用图片的里的属性更改也能达到啊
我就写个示例,没有必要所有细节都完善。想要渐变加个smoothstep就可以了
感谢回复,但不是这种物体移动轨迹效果,我重开一贴详细说明了
你这个有点高端,但我是需要一边画线一边让前面的消失,而不是画完之后再去消失,消失和画线是需要同时进行的,需求没太说清,不好意思,感谢回复