-
Creator 版本:3.5.2
-
目标平台: Chrome
-
重现方式:必现
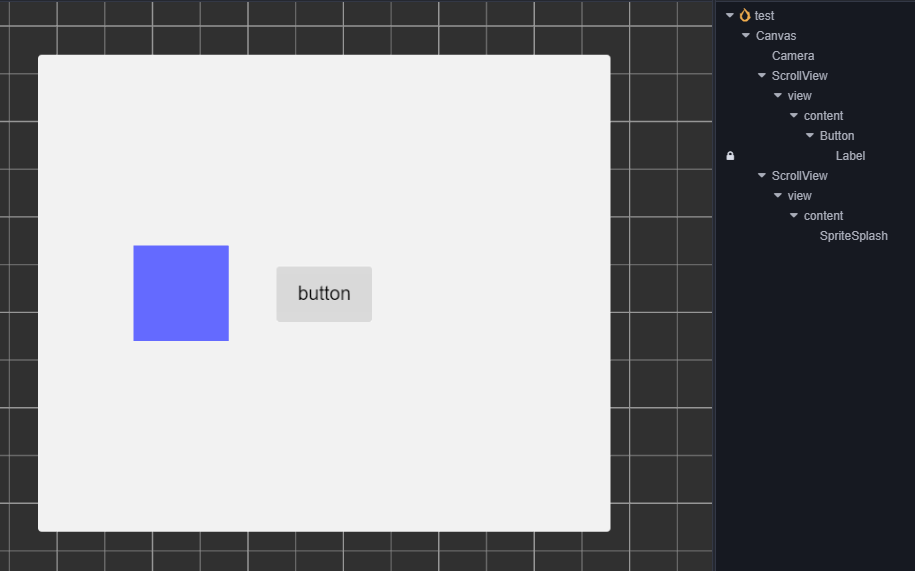
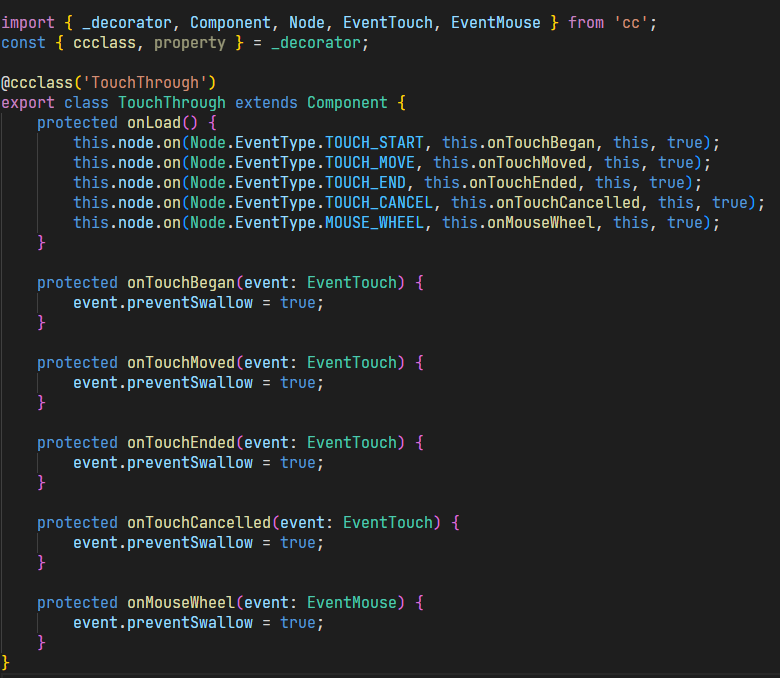
如图所示 底层有一个scrollView1 里面有一个按钮 上层有一个scrollView2 挂载了触摸穿透 但是穿透的冒泡只能往scrollView2同级的节点和父节点冒 无法穿透到scrollView1里面的button上
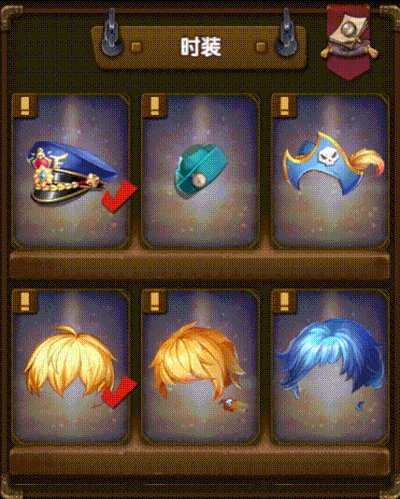
此种情况出现于 大厅是拖动大地图 且有一个类似于活动列表的scrollView遮挡了大厅上的按钮
活动列表下层的“水晶追忆”和“婚礼殿堂”按钮无法透过活动列表响应到点击
人工置顶!
event.propagationStopped = false;
加上这个,不知道是不是你想要的
加上这个就可以了 但是现在又有个其他问题

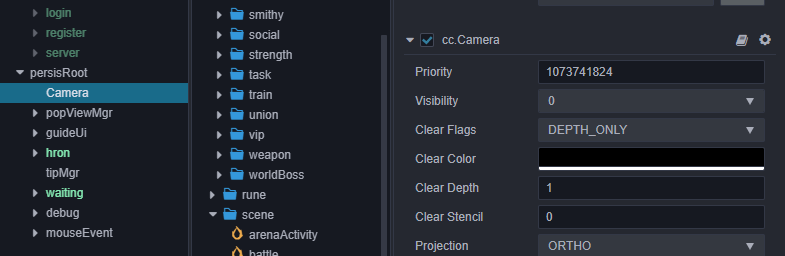
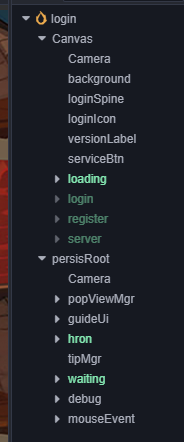
我在第一个场景上加了一个常驻节点 然后UI管理器和弹窗什么的都是在这个常驻节点下 因为是两个画布 摄像机会渲染两次 为了减少dc 就把常驻节点下的camera的可见性掩码改成了0
分割线--------------------------------------------------------------------------------------------------------
问题就出现了 两个scrollView嵌套 上层的scrollView无法穿透到下层
如上所示 上层的scrollView只会响应到自己 无法穿透 只有拖拽上层scrollView之外的区域才能让下层的scrollView响应到 并且会造成触摸事件紊乱 即:在结束scrollView的滑动之后 点击其他Button 其他Button会响应卡顿
给个 demo 看看?不知道具体的设置是怎样的
没事了···我在基类里面注册了监听 把event的穿透关了··· 上层开启穿透到最下层 又给关了···感谢老哥答疑解惑
mark!!
看着demo 不知道什么情况是你要的。。 
按钮里自动屏蔽了穿透事件,可以给节点加一个额外事件