一、个人认为在基于PC端B/S架构的H5的工业应用下,“可能”creator是最好的选择
-
无论是UE4还是Unity3D,在H5的环境下都有点杀鸡用牛刀的感觉,高级功能都用不到,在H5下调试极为不方便,暂且不说UE4在4.23之后的版本官方已经放弃了H5。
-
three.js功能过于简单,没有可视化编辑器,开发效率太低,而thing.js定制化差,动不动就收费,本地部署也要收费,公司可并不能接受这种卡脖子的行为。
-
反观cocos的几个好处正好命中我在实际项目中的痛点
a. 有完善的编辑器,所见即所得,尤其是经过简化的材质系统,既是标准的glsl,又进行适量的封装,只需要写着色器的关键部分即可实现各种各样的定制化效果。(虽然不能和UE4的材质蓝图相比,但是够用)
b. “恰到好处”的功能和性能。对于工业行业,更多的时候是需要数据的准确,而不是游戏特效哪些花里胡哨的东西。另外,因为运行环境是PC的浏览器(甚至可以要求客户指定哪种浏览器),性能相对宽裕。
c. 最后,不得不说还有个优点,cocos creator程序员招人相对容易。因为国内大部分的游戏公司都是棋牌,大部分棋牌都是cocos做的。。。
二、cocos精确的填补了vue/react和GIS之间这块空白区域。
a.在当下的企业级应用中,VUE和React已经几乎成为了前端开发的事实标准。他们的控件系统无比完善和酷炫。但是对于三维这块几乎为零
b.常用的gis系统,比如openlayer,三维不支持,argis和cesuim gis虽然说支持三维,但是主要针对三维地形,对于高度定制的场景和模型,差了点意思,比如我要在网页端查看某个房子的内部结构,做场景漫游、机器设备展示、人物动作这些,就差点意思了。
c.cocos可以充分发挥自己作为游戏引擎出身的渲染能力、动画制作能力同时又能和前端框架进行整合,让VUE制作界面和控件,让cocos制作三维场景,叠加在一起。充分发挥各自的优势。(前端通过iframe加载三维页面,通过postMessage进行消息互通。)
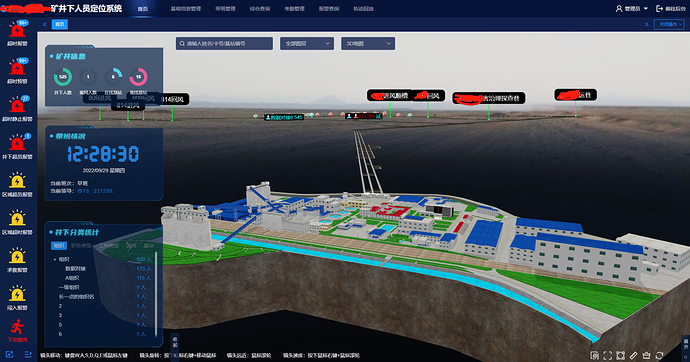
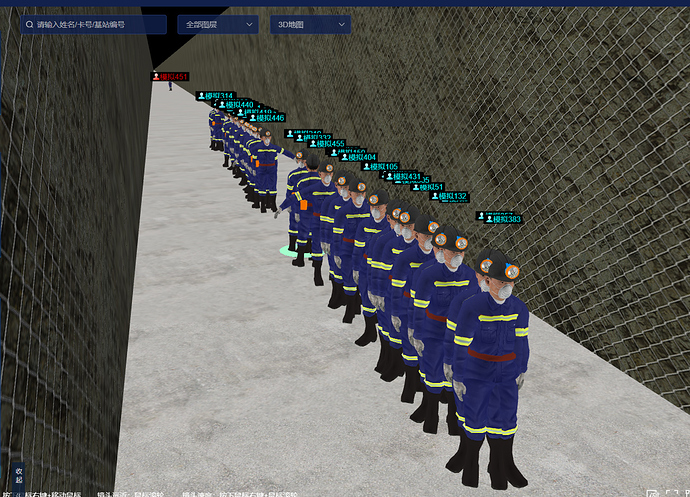
*以上项目的三维页面由cocos creator3.6发布
三、总结
- 希望官方能重视“非游戏行业”的业务领域
- cocos完全有能力胜任在工业和数字孪生领域的应用,且开发体验优于three.js和thing.js。同时也给很多已经掌握了cocoscreator同时又不愿意在从事游戏行业的小伙伴更多的一种选择的可能
- 相比于Unity和UE4,cocos creator虽然渲染效果上要差一些,但是功能上该有的都有。没有的也用不上。。。
- 这个行业并不完全看重效果,更注重数据和业务的准确,所以在“方便的在浏览器中调试和改bug”这方面,cocos优于unity和UE4。
- 现在的系统很难是一种技术或者引擎全部吃下来,通常会各种技术各取所长,然后集成在一起。 而通过cocos发布成H5网页端这种方式无疑是最容易和其他Web系统进行集成和调试的。(代码无侵入,只需要window对象互发消息即可)