已知首尾两点坐标,线段长度固定,求问曲线第三点的坐标画出曲线,搜了半天资料没找到参考
来个好哥哥 
抛物线公式啊
ax^2+bx+c
是抛物线线段长度固定,向上固定开口,随时会更换两点坐标,但抛物线长度不变
那你反推下公式不就得了
抛物线长度固定 得解微分方程吧
是的,就是要用微积分,因为曲线曲率不固定.只有开口确定,固定朝上,弧长确定,区间确定,求第三顶点
用p1,p2两点向量,旋转90得到中垂线向量,然后用圆形坐标公式,取R距离得到两点中垂线上得点p3,然后用 bezier, p1,p3,p2这样得方式可以控制弧线大小,以及左边弧线和右边弧线
伪代码:
import Utils from “…/…/libs/utils/Utils”;
export enum EVerticalLineDir {
Left,
Right
}
const { ccclass, property } = cc._decorator;
@ccclass
export class MidPoint extends cc.Component {
@property(cc.Node)
aNode: cc.Node = null
@property(cc.Node)
bNode: cc.Node = null
@property(cc.Node)
cNode: cc.Node = null
@property(cc.Node)
actionNode: cc.Node = null
protected start(): void {
let fromPos: cc.Vec2 = this.aNode.getPosition()
let toPos: cc.Vec2 = this.bNode.getPosition()
let midDisPoint = this.getMidVerticalPoint(fromPos, toPos, EVerticalLineDir.Right, 100)
this.cNode.setPosition(midDisPoint)
this.actionNode.setPosition(fromPos)
cc.tween(this.actionNode).bezierTo(0.5, fromPos, midDisPoint, toPos).start()
}
public getMidPoint(fromPos: cc.Vec2, toPos: cc.Vec2) {
var centerX = fromPos.x + (toPos.x - fromPos.x) / 2;
var centerY = fromPos.y + (toPos.y - fromPos.y) / 2;
//取离中点指定距离点
return cc.v2(centerX, centerY)
}
public getMidVerticalPoint(fromPos: cc.Vec2, toPos: cc.Vec2, dir: EVerticalLineDir = EVerticalLineDir.Left, dis: number = 0) {
let addAngle = 90
if (dir == EVerticalLineDir.Left) {
addAngle = 90
} else {
addAngle = -90
}
let angle = Utils.calcAngle(fromPos, toPos)
let toAngle = angle + addAngle
let midPoint = this.getMidPoint(fromPos, toPos)
let radian = cc.misc.degreesToRadians(toAngle)
let newR = dis
let midDisPoint = cc.v2(midPoint.x + Math.cos(radian) * newR, midPoint.y + Math.sin(radian) * newR)
return midDisPoint
}
}这效果可以啊,跪求大佬demo 
不做的demo 就一个随机角度加修正
calcAngle 这个函数是什么啊?
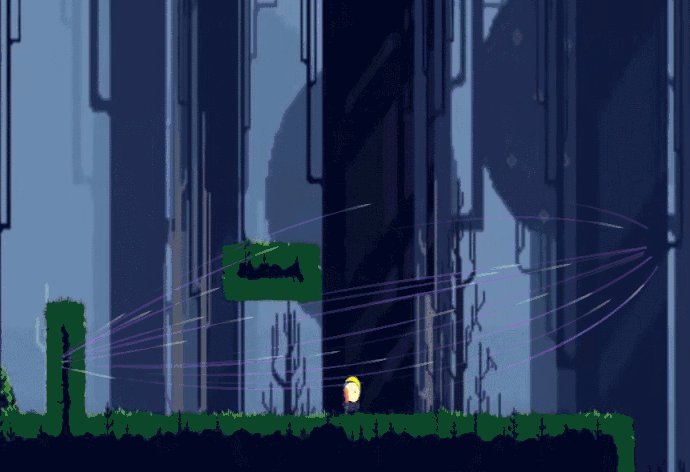
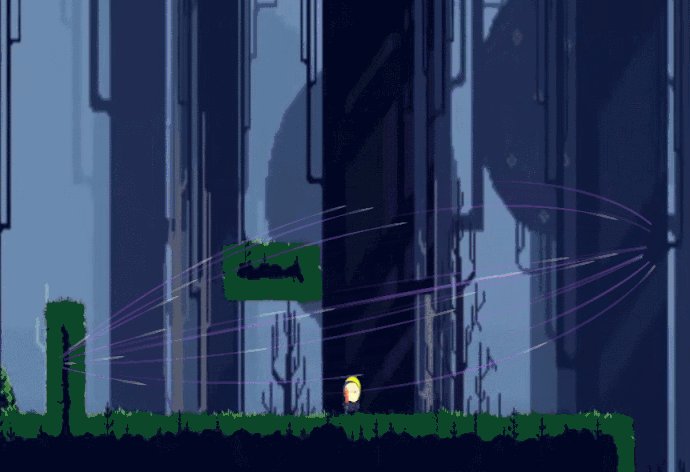
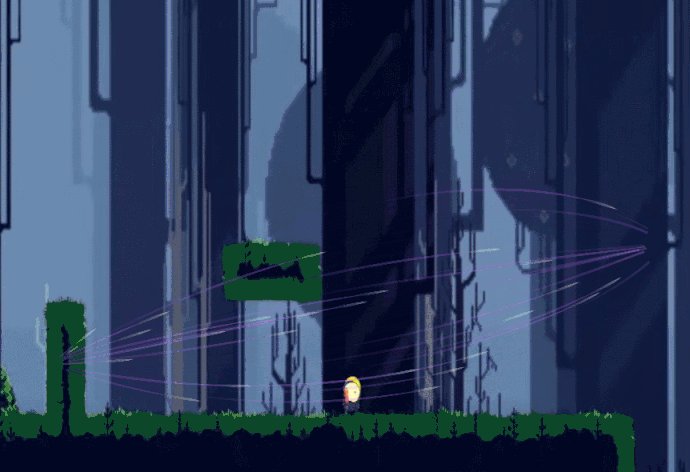
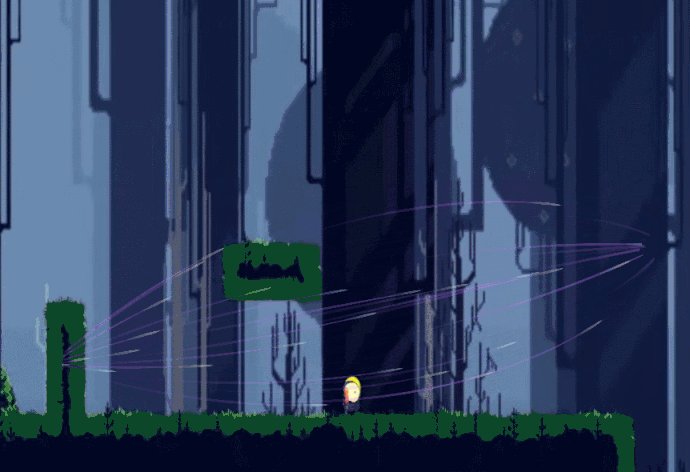
这有弧度的线不知是怎么画出来的?是一张静态图还是用shader实现的?
可以理解为抛物线必经过一点, 那么这个点就是抛物线顶点, 顶点的坐标是已知的 x = - b / 2a, 把 x 带入方程就得到 y 坐标, 需求是已知首尾两点, 然后以上述一点为参照, 通过调整参数就可以经过另外一点了, 抛物线 a 参数影响开口大小, b 参数影响顶点 x, y 坐标, c 参数影响顶点 y 坐标, 并不需要第三个点, 只要修改 a, b, c 的值即可
用贝塞尔曲线就好了