上最终效果:
背包:物品有长宽,物品可以随意拖拽,物品移动失败回归原位,物品靠近格子自动吸附
物品设计字段:
玩家背包设计字段:
要实现背包里可以放背包放背包放背包无限套包
java 后台 需要做递归, 递归就不需要放代码了,百度有哦
cocos设计:
1 格子预制体,name用坐标设置,坐标规则0,0开始
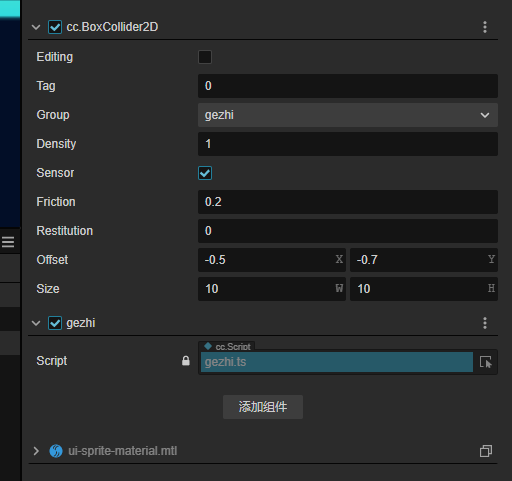
2格子预制体挂个脚本
就放一个属性
public dqsfydx: boolean;//当前是否有物品
除此之外设计重点!为了实现靠近吸附物品功能!!
触发器碰撞大小一定要小于格子!


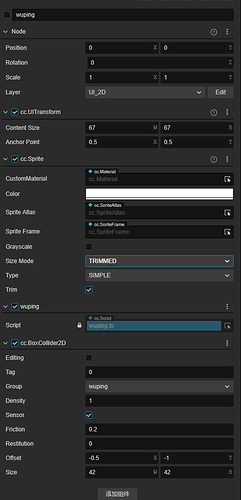
3物品也是预制体,也挂脚本
记住,不是一个物品一个预制体,那样好傻
物品预制体:
不同的物品你直接换图标就行啊
代码:
//读取背包物品 *注意 这是递归过的数据 也就是背包里是有背包的背包的背包的你懂吧
let wdbb: Array<Userwuping> = new Array(); wdbb = response.datax.myallwp;//后台返回的背包物品数据! shuxingweizhi.mybeibao = wdbb; for (let wt of wdbb) { //读取图标 //wt代表Userwuping对象,这个对象下绑定了一个wuping对象 resources.load(wt.wuping.wpimage +"/spriteFrame", SpriteFrame, (err: any, sp: SpriteFrame) => { const spriteFrame = new SpriteFrame(); let nodename = "Canvas/beibao/" + wt.ubbwpbeginwz; let gezhix = find(nodename); let nodex: Node = instantiate(_this.wuping); //物品预制体 nodex.getComponent(Sprite).spriteFrame = sp; nodex.name = wt.ubbid+"s"; //nodex.setPosition(0,0,1000); if (wt.wuping.wpcd > 1) { //,gezhix.getPosition().y - 42 * (wt.wuping.wpcd-1)这个是为了计算长物体不要突出了 nodex.setPosition(gezhix.getPosition().x,gezhix.getPosition().y - 42 * (wt.wuping.wpcd-1)); } else { nodex.setPosition(gezhix.getPosition()); } gezhix.getChildByName("targetNode").getChildByName("counts").getComponent(Label).string = wt.ubbwpcount + ""; gezhix.getComponent(gezhi).dqsfydx = true; nodex.getComponent(wuping).wpxx = wt; nodex.getComponent(wuping).gezhixx = gezhix; let cd = (wt.wuping.wpcd - 1) * 25 + 42 * wt.wuping.wpcd;//长度需要重新计算一下 nodex.getComponent(BoxCollider2D).size.height = cd; //加入大地图 find("Canvas/beibao/").addChild(nodex); }); }
效果:

接下来给物品挂脚本:
物品的脚本:
import { _decorator, Component, Node, EventTouch, UITransform, Vec3, v3, Rect, rect, v2, Collider2D, Contact2DType, PhysicsSystem2D, IPhysics2DContact, SpriteFrame, Sprite, color, Color } from ‘cc’;
import { Userwuping } from ‘…/pojo/Userwuping’;
import { Wuping } from ‘…/pojo/Wuping’;
import { gezhi } from ‘./gezhi’;
const { ccclass, property } = _decorator;@ccclass(‘wuping’)
export class wuping extends Component {private nodeuserMpa: Map<string, Node> = new Map(); private dqnod: Node; public gezhixx: Node;//当前格子对象 public wpxx: Userwuping;//当前物品信息 start() { PhysicsSystem2D.instance.enable = true; PhysicsSystem2D.instance.debugDrawFlags = 1; //碰撞检测 let collider = this.getComponent(Collider2D); if (collider) { collider.on(Contact2DType.BEGIN_CONTACT, this.onBeginContact, this); collider.on(Contact2DType.END_CONTACT, this.onEndContact, this); } } onEndContact(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) { let NodesTo = otherCollider.node; if (!NodesTo.getComponent(gezhi).dqsfydx) {//判断一下是否能放东西 NodesTo.getComponent(Sprite).color = new Color(92, 191, 90, 255); this.nodeuserMpa.delete(NodesTo.uuid); otherCollider.node.getComponent(Sprite).color = Color.WHITE; } else { //otherCollider.node.getComponent(Sprite).color = Color.WHITE; } } onBeginContact(selfCollider: Collider2D, otherCollider: Collider2D, contact: IPhysics2DContact | null) { let NodesTo = otherCollider.node; //如果碰到树木了 加入进来 //console.log("触碰:" + NodesTo.name); //变色 没有东西 if (!NodesTo.getComponent(gezhi).dqsfydx) {//判断一下是否能放东西 NodesTo.getComponent(Sprite).color = new Color(92, 191, 90, 255); this.nodeuserMpa.set(otherCollider.node.uuid, otherCollider.node); } else { NodesTo.getComponent(Sprite).color = new Color(189, 94, 94, 255); } } update(deltaTime: number) { } onEnable() { this.node.on(Node.EventType.TOUCH_MOVE, this._onTouchMove, this); this.node.on(Node.EventType.TOUCH_END, this._onTouchEnd, this); this.node.on(Node.EventType.TOUCH_START, this._onStar, this); } onDisable() { this.node.off(Node.EventType.TOUCH_MOVE, this._onTouchMove, this); this.node.off(Node.EventType.TOUCH_END, this._onTouchEnd, this); } // update (dt) {} //拖拽 _onStar() { this.gezhixx.getComponent(gezhi).dqsfydx = false; this.gezhixx.getComponent(Sprite).color = Color.WHITE; } _onTouchMove(event: EventTouch) { let touchPos = event.getLocation(); let target = this.node.parent; if (event.getDelta().x > 0) {//向右移动 if (this.node.worldPosition.x > target.worldPosition.x + target.getComponent(UITransform).width - this.node.getComponent(UITransform).width) { return; } } else { if (this.node.worldPosition.x < target.worldPosition.x) { return; } } if (event.getDelta().y > 0) { if (this.node.worldPosition.y > target.worldPosition.y) { return; } } else { if (this.node.worldPosition.y < target.worldPosition.y - target.getComponent(UITransform).height + this.node.getComponent(UITransform).height) { return; } } this.node.setPosition(this.node.position.x + event.getDelta().x, this.node.position.y + event.getDelta().y); } _onTouchEnd(event: EventTouch) { // 放下 if (this.nodeuserMpa.size == 0) {//没有放 //回到格子处 this.node.setPosition(this.gezhixx.getPosition().x, this.gezhixx.getPosition().y - 42 * (this.wpxx.wuping.wpcd - 1)); } else { this.dqnod = null; //let dq = this.dqnod; for (let dq of this.nodeuserMpa.values()) { dq.getComponent(Sprite).color = new Color(189, 94, 94, 255); //判断谁的y最大 if (null == this.dqnod) { this.dqnod = dq; } else { if (this.dqnod.position.y < dq.position.y) { this.dqnod = dq; } } } let dq = this.dqnod; if (this.wpxx.wuping.wpcd > 1) { this.node.setPosition(dq.getPosition().x, dq.getPosition().y - 42 * (this.wpxx.wuping.wpcd - 1)); } else { this.node.setPosition(dq.getPosition()); } //上传服务器信息 this.gezhixx = dq; } }}
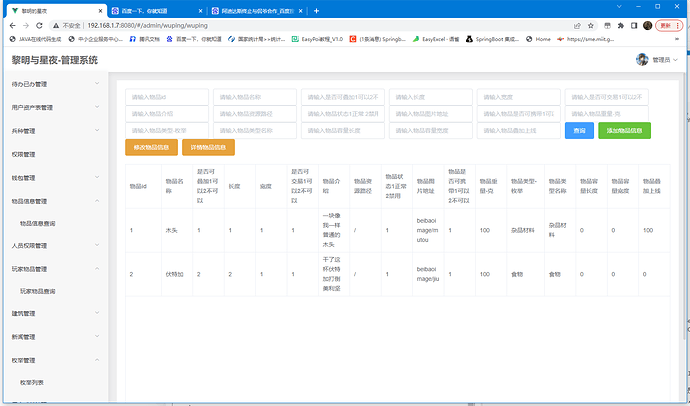
上效果:先在管理台给用户添加一些物品
拖拽
诶嘿,物品重叠了,看来还有bug,不管了先打每日去了~

2022-10-26 13:27 已修复bug并放出源码
https://www.sinday.cn/warprojetc/ysmap/yuanShengDemo.zip
如果需要增加和修改物品,在ts文件
yuanShengDemo\assets\script\usermain\initloding.ts 里,
是一串json文件,为什么不是网络请求,因为网络请求你还要数据库和java后台代码,文件和部署的东西就多了。
主要是修改物品的长度、物品数量、物品开始坐标(ubbwpbeginwz),注意坐标格式是英文逗号隔开
编辑器版本3.6.1