阅读须知
- 本方案不可能包治百病,也没有经过全面的验证,只是把我工作中遇到的一些问题的解决办法分享出来;
- 对于一些对 NodeJS 有依赖的包,本方法依旧不适用,而且也没有办法适用,这些包往往会使用到诸如 fs、http 等非浏览器环境的工具;
- 请先尝试参考如 示例:通过 npm 使用 protobuf.js · Cocos Creator 和 Can I use … npm module… (shrinktofit.github.io) 等文档解决问题;
- 官方在我所提到的另一个相关帖子中 (想请教一下 Creator 3 对npm包的引入原理) 已将相关问题排期,未来可以被解决。
- 我不仅仅需要引入成功,还需要零成本地保留原始的类型推断,因此直接导入 js 这种方案无效,也不应该有额外的
declare modeule 'xxx'。 - 我在七楼又跟了一些可能对你有帮助的内容,走过路过不要错过!
大家可以相互分享一下 npm 包引入的问题,我们一起看看有没有解决方案。
相关帖子:想请教一下 Creator 3 对npm包的引入原理
场景 1:一些包导入后变成 undefined
import { Client } from 'colyseus.js'; // Client is undefined
可以尝试:
import Colyseus from 'colyseus.js';
const { Client } = Colyseus;
但是这种情况在包有默认导出export default时也会失效,因此最稳妥的方式如下:
import * as _XXX from 'xxx';
const ensureImport = <T>(raw: T): T =>
typeof (raw as any).default === 'object' ? (raw as any).default : raw;
// 引入默认导出
const XXX = ensureImport(_XXX).default;
// 引入其中的某些内容
const { a, b, c } = ensureImport(_XXX);
以上方式不会丢失原本的类型推断,修改成本较低,核心有两点:
- 使用
* as _XXX; - 自定义了一个能够保留类型推断的
ensureImport函数;
场景 2:不得不使用 js 目标文件
常见于以下情况:
- Cocos 无法正常识别包的环境,一般这种包会针对不同的环境有不同的代码和依赖,而 Cocos 错误的将 node 环境对应的代码(而非浏览器环境对应的代码)引入进来,却找不到 node 环境需要的包导致报错,例如 axios、sha256 等,如果感兴趣,我可以跟帖讲一讲:
// sha256
[Programming] 无法加载模块 node:crypto :Error: 拒绝对模块 node:crypto 的访问。
- Cocos 很迷惑地对 esm 格式的目标代码使用 cjs 模式进行引入,例如 uuid:
[Programming] 无法加载模块 file:///xxx/node_modules/uuid/dist/esm-browser/index.js :Error: Unexpected export statement in CJS module.
- Cocos 找不到一个包依赖的其他包(明明是按照正规的
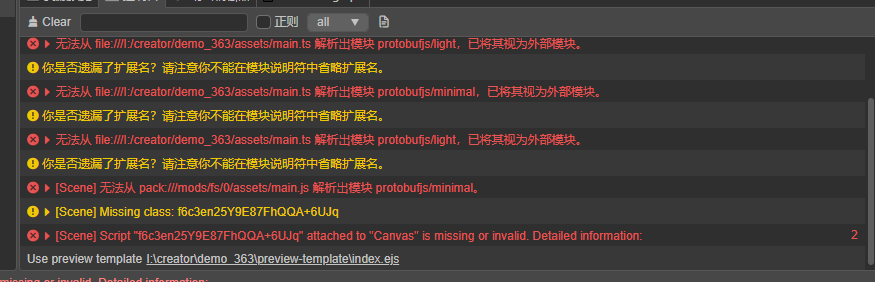
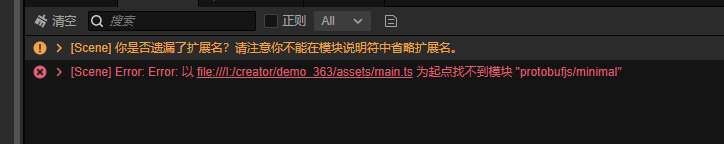
npm intsall流程安装的),例如protobuf-js(注:以下情况可能是由于我使用了 pnpm 导致,但这并不应当归咎于我自己的问题,毕竟 pnpm 也是下一代主流包管理方案,总是要支持一下的):
[Scene] Error: Error: 以 file:///xxx/node_modules/protobufjs/src/util.js 为起点找不到模块 "@protobufjs/codegen"
这里比较搞笑的是我遇到的一种情况,原本想要把我自己写的一些 Cocos 的轮子打包分享到 npm 上造福大家,谁知道包是发出去了,但是在引入到 Cocos 中遇到了以下报错:
[Scene] Error: Error: 以 file:///xxx/node_modules/cocos-helper/src/index.ts 为起点找不到模块 "cc"
找不见 CocosCreator 自己可就蚌埠住了 
吐槽结束,诸如上述这些情况,我们只能使用替代方案:要么将对应的包中的 src 文件直接扔到 assets 中来,要么就选择使用诸如 xxx.min.js 的前端最小目标文件,前一种比较简单就不多说了,我们来聊聊后一种。对于后一种,其实论坛上方案已经很多了,例如: Can I use … npm module… (shrinktofit.github.io),但可惜该文指出的方案已经失效了,因为在新的 axios 包描述中禁用掉了对该路径的直接引用:
[Scene] Error: Error: 子路径 "./dist/axios.min.js" 未在 file:///xxx/node_modules/axios/package.json 中导出
没办法,只能曲线救国:
import axios from "../../node_modules/axios/dist/esm/axios.min.js";
但是用 deconstruct 方案引入的依旧会变成和场景 1 一样的 undefined:
import { get } from "../../node_modules/axios/dist/esm/axios.min.js";
对于以上两种情况,究极方案是什么呢?在你的 assets 下,或者 assets/scripts 下建立一个专门用于处理第三方包的文件(例如 packages.ts ):
// assets/packages.ts
import * as _axios from "../../node_modules/axios/dist/esm/axios.min.js";
import { AxiosStatic } from 'axios';
const ensureImport = <T>(raw: T): T =>
typeof (raw as any).default === 'object' ? (raw as any).default : raw;
// 将其解包、并添加相关的类型推断
export const axios = ensureImport(_axios).default as AxiosStatic;
而你的其他脚本,都可以经过这个文件对第三方库进行引用,尽可能还原 npm 生态:
import { axios } from 'db://assets/packages';
我看论坛上,这几年来有过 npm 零零星星的讨论,大家往往是为了做一些轻量级的小游戏,因此添加的都是一些比较简单的 npm 包,往往也可以通过使用 min.js 的方式来解决。
但是正如 Cocos 官方所构想的那样, Cocos 不能只讲自己限制在页游,还需要向元宇宙、XR 进军,Cocos 也肯定期望看到开发者使用自己做出更多更大型的游戏,而这一定少不了对 npm 包,以及 npm 工程化的支持。但是现在这方面做得并不好,以我自己的开发体验来看,10 个 npm 包有 9 个用不了,也没有什么替代方案,已经想要骂人了。就像我之前在另一个帖子中讲的那样:
我们现在只能解决“你 引用了 包A”的情况,那如果“包A”用同样不被兼容的方式引入了“包B”,是不是就不行了。这种情况还挺常见的。
就比如,你能通过之前的方式引入
typedjson,但是有一天你必须要用的另一个包也引入了typedjson并且报了同样的错,该怎么办?进一步的,如果是包引用包引用包这样的递归情况中,任一环节出了问题,是不是这个包就没法用了。这是一个复合概率,会随着包的复杂程度而增加,最后变成 100%。所以正确的方式是,让 cocos 正确支持各种 import 的方式,保证不出错,而不是去动包。要解决问题不能去解决出问题的人啊
我实际上最关心的问题
其实以上问题并不是我最关注的,我最关心的是想问一下,Cocos是否会有一天,能完整兼容 npm 生态?能否有一天不再需要任何
from 'xxx/dist/xxx'?感觉当时 Cocos 选择 TS,一个是看重了 TS 简单易学,另一个就是希望接入 JS 的生态,而 npm 则是生态的主要部分。但是现在使用 npm 生态还存在一些问题,例如:
- axios 作为一个比较常用的包,会经常被大家用到,如果每次都使用
axios/dist/xxx的方式引入目标文件,会带来一些不便(且 TS 类型推断丢了,还要自己补);- 如果说第一点是痒点,第二点就是痛点:对于比较大的项目来讲,会引入各种包,而这些包又会引入其他包,假如项目使用的某个包递归引入了像 axios、web3 这样的包,同样会引发报错,这种情况总不能让开发者手动去 node_modules里面把每个包的源码都改掉吧;
因为以上两点问题,目前也只敢拿 Cocos 开发一些比较小的项目,因为 npm 生态接不进来(也不是全接不进来,而是要看命),axios 这样的基础库可能还能靠直接使用 min.js 的方法对付一下,多级依赖的包是真的不敢拿来用了。这样一来,npm 生态的兼容度就变得很低,很多 npm 包都没法拿来用,开发成本就上来了。
上述问题会影响到 Cocos 的开发生态和竞争力,已经不仅是开发者感到不便的问题了。我们团队使用 Creator 这一年来,是非常看好 Cocos 潜力的,所以希望看到 Cocos 能够越来越好!