点个赞给你,真的很不错
赞赞楼主,希望coco提升易用性。不要总提升画面效果了。小游戏用不上,重度项目更看底层工具。
好文,这个方法也不行了,import { get } from “…/…/node_modules/axios/dist/esm/axios.min.js”;也变成未导出了
这些本来是应该引擎做的…
想想我以前的回复(帖子找不到了),说想要无缝、正常使用npm包,但不包含某些原生无效的包
引擎开发者就回复说不支持fs等特属于某些平台的包,
大家都知道不能用,我想要的只是nodejs能正常导入使用的包(不包含原生不支持代码),
在creator能用同样的代码导入使用就行,可是官方却来了一套自己的导入方法,最开始其他人导入失败还要一个一个问这个包怎么正常导入,实在是忍不住吐槽
甚至现在还把自己的导入方法放在文档里…而不是想着解决问题,就突出一个特立独行
在我看来就是自己抛弃npm优势,只剩下一个性能底下的js
同样被导包折磨过,这一点很难受,论坛里面也经常看到问这一类的问题。其中 can i use npm in cocos 里面只有寥寥几个包,整个npm生态那么大,像玩具一样?能不能让开发者知道一个包的正确导入方式,不能用的话告知原因。
比如搞个编辑器插件,可以自动扫项目目录下的npm包,告知这个信息。(如果包的导入规则,即使不一样,但就像cocos文档说的那样明确,就能静态分析出来)
Creator 就是用的 node ESM 的那一套,如果:
-
你用的包不包含 node 内置模块;
-
你能直接能用
node xxxx.[m]js去执行。
但在 Creator 里面引用不了,那就是 Creator 的问题。
Creator 现在相比 Node 少了一个功能就是 Modules: ECMAScript modules | Node.js v20.2.0 Documentation (nodejs.org) 里面的:
For better compatibility with existing usage in the JS ecosystem…
这个导致有些包得这么用 import buffer from 'buffer'; new buffer.Buffer()。
这个有计划做。
大家都知道不能用,我想要的只是nodejs能正常导入使用的包(不包含原生不支持代码),
在creator能用同样的代码导入使用就行
开发者在 Creator 里遇到的有些问题,在 Node 里面执行也会报错,比如:
这个帖子 里面反馈 helper/TimerHelper.ts 为起点找不到模块 “dayjs/plugin/utc”。
那么也可以在 Node 里试一下:node js (forked) - CodeSandbox
Node 也有这个报错:

cocos用npm太折磨人
我觉得这引擎再这样搞下去,要完蛋的,一堆问题,还在埋头加新的乱七八糟的效果,功能.
基本的都没夯实.
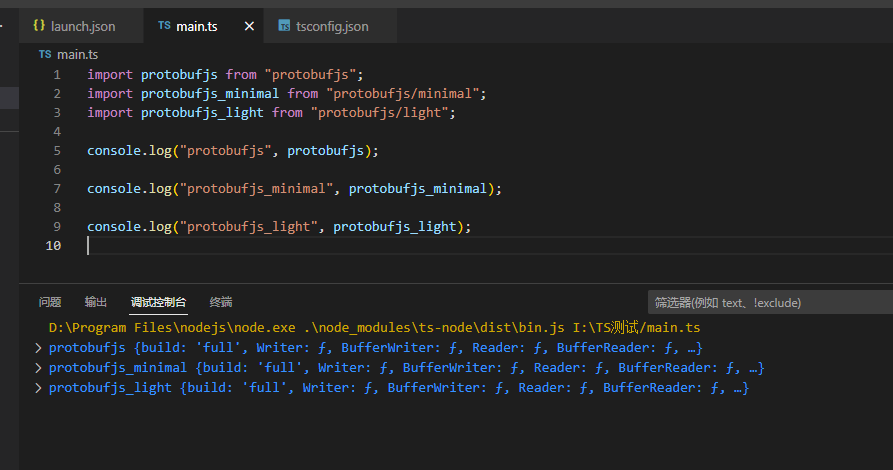
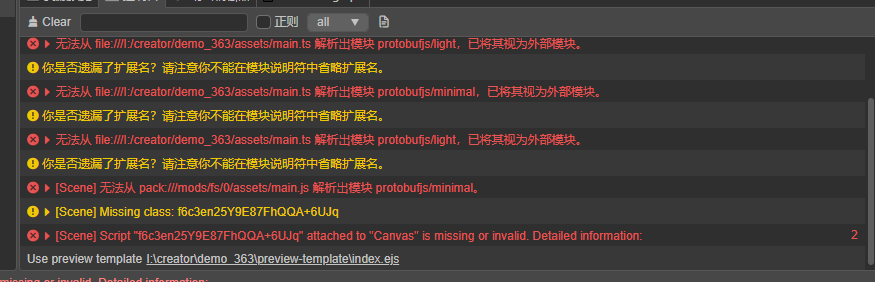
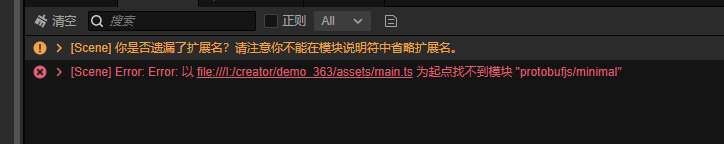
直接用 protobufjs 实验,tsconfig 一致,package.json 的 module 都为空,但是 creator 导入失败
tsconfig 配置
{
/* Add your custom configuration here. */
"compilerOptions": {
"target": "es6",
"lib": ["es2015", "es2017", "ES2020", "ES2022", "dom"],
"module": "commonjs",
"sourceMap": true,
"noEmit": true,
"strict": true,
"noImplicitAny": false,
"downlevelIteration": true,
"esModuleInterop": true,
"experimentalDecorators": true,
"allowSyntheticDefaultImports": true,
"isolatedModules": true,
}
}
nodejs
creator 3.3.2
creator 3.6.3
Cocos官方要不要搞一个自己的包管理器,能支持脚本组件、Prefab等资源,这生态岂不是起飞么
扩展管理器之后就会是这样的
棒,我现在只是使用npm实现了一些简单的逻辑就已经感觉很好用了
一定得有私域部署的能力
./dist/axios.min.js 未在 package.json 中导出。现在有好的解决方案了吗?
pnpm 已在 3.8.1 支持。
 用了几天,第一感觉就是除了跨平台以为还不如godot
用了几天,第一感觉就是除了跨平台以为还不如godot
不能直接接入npm的生态,自废武功50%,使用ts的意义都没了,我为何不用c# c++
都3.8.1了还没改善,感情我们这些野生开发者都是煞笔…引入一些工具库如此之难?一直留着这初学者拦路虎,怎么发展生态?
我用的是2.4.x版本 希望用es2020特性 按照你的tsconfig.json配置依然无法使用 是什么原因 主要是配置了lib部分 然后target为了兼容更多平台依然目标是es5