本人是做Playable素材开发的,素材对于包体的要求是很高的,有html2.5M的,zip3.5M的,所以一直对于包体大小比较敏感,用Cocos开发,每次有新版本都会更新,但这个Cocos每一个新版本都会增大包体,相同的功能,不同的版本,那差别是相当大,今天特意来吐槽一下,反正官方爱管不管,3.6.3估计是我最后一个版本了。
我用了3.5.2,3.6.3,3.7.0三个版本来对比,3.5以下的包体更小,但我没有下载,有兴趣的可以自己下载测试一下。功能裁剪内容相同,构建web-mobile的大小对比如下:
| 版本 | 大小 |
|---|---|
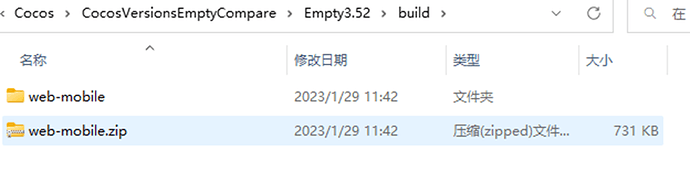
| 3.5.2 | 731K |
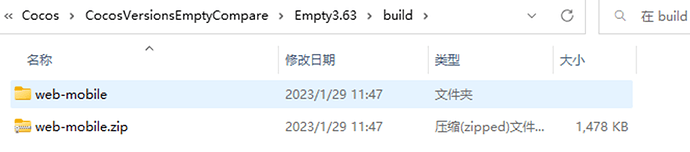
| 3.63 | 1,478K |
| 3.7 | 2,225K |
项目资源:(因为文件超过4M上传不了,我把build,library,temp都删除了)
Empty3.52.zip (3.2 MB)
Empty3.63.zip (25.1 KB)
Empty3.70.zip (23.1 KB)
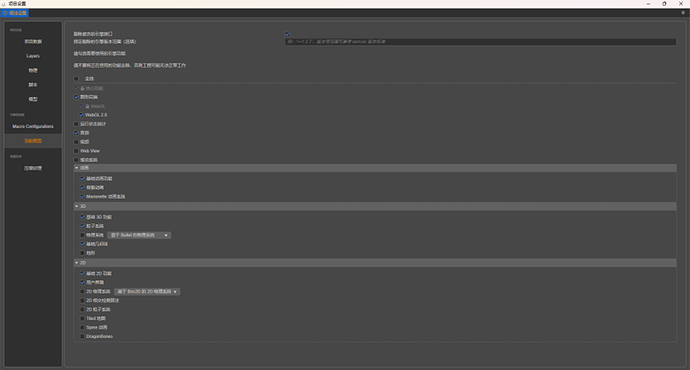
3.5.2
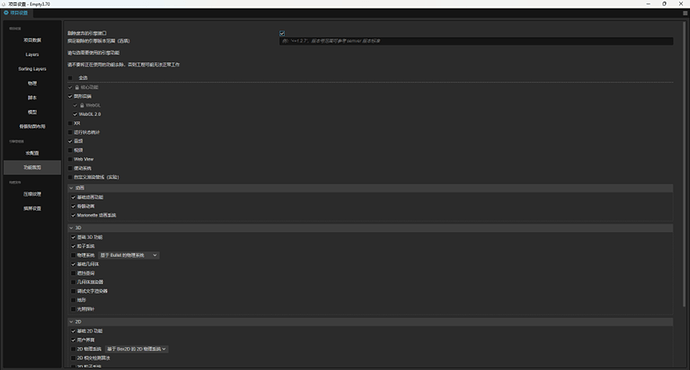
功能裁剪开关截图
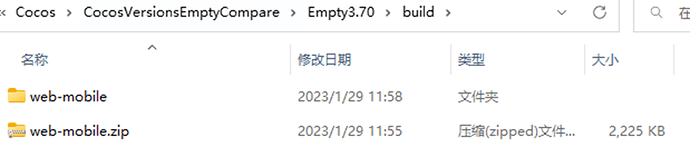
Web-mobile默认打包大小731K:
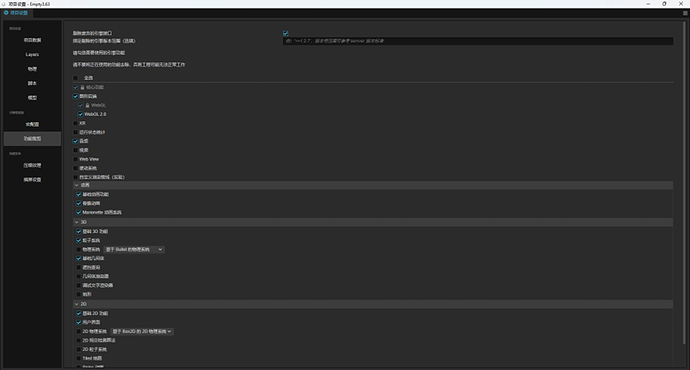
3.6.3
功能裁剪开关截图
Web-mobile默认打包大小1,478K:
3.7.0
功能裁剪开关截图
Web-mobile默认打包大小2,225K:

















 ,厉害了。
,厉害了。