-
文档版本:3.7
-
文档链接: 配置代码编辑环境 · Cocos Creator
-
具体的问题或改进建议:增加 Webstorm 编辑器智能提示配置
刚学 cocos 没几天,一直困扰 Webstrom 智能提示支持。我在网上逛了一圈,发现基本都是用 IDE 设置里 Languages & Frameworks > JavaScript > Libraries 将 cocos 引擎源码引用为库。而且网上帖子大多只引用到 engine 那一层文件夹,我设置后打开 Webstorm 扫描索引这个库需要非常漫长的时间(整个引擎文件夹,太大啦)。
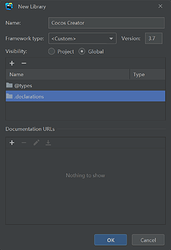
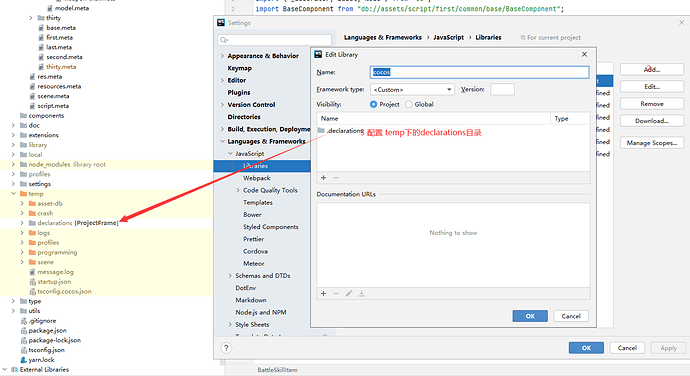
于是,尝试精简引用,最终删减到只需引用 engine/@types 和 engine/bin/.declarations 两个文件夹。(但还有个问题,即使设置为 global 库,每次新建项目后都得进设置勾选启用)
图示:
后来我又看了官方文档,试着用 VSCode 打开项目,发现无需配置就能使用,因此我就觉得 Webstorm 那边应该是项目中文件的问题,或许可以不必到动用 IDE 设置的程度。经过一晚上的摸索,终于找到 Webstorm 中无法智能提示的主要原因及其解决办法。
解决方法如下:
-
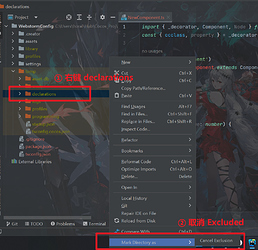
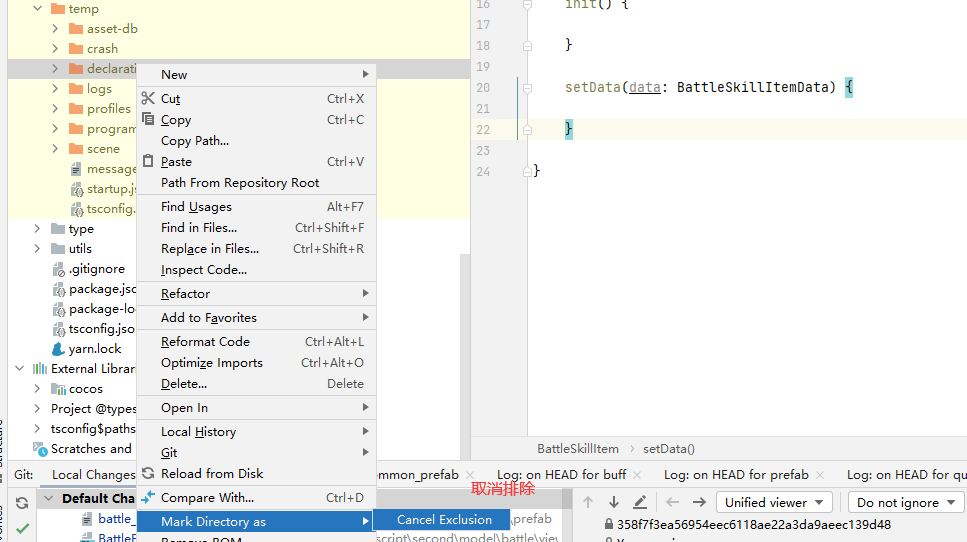
Webstorm 打开项目,先将
temp/declarations文件夹从Excluded状态中移除(如果看不到temp文件夹,可以尝试点击项目目录面板右上角的齿轮按钮,Tree Appearance > Show Excluded Files) -
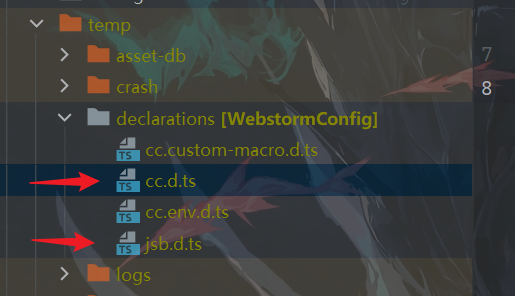
分别打开
cc.d.ts和jsb.d.ts两个文件
-
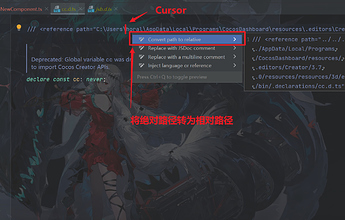
将光标移到
reference标签的路径path值中,ATL+ENTER(或右键 > Show Context Actions),选择Convert path to relative,将此处的绝对路径转为相对路径(主要原因: Webstorm 对于这类路径依赖只识别相对路径,所以才会导致原来的cc.d.ts和jsb.d.ts不起作用) -
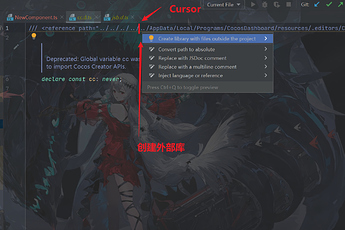
转为相对路径后,继续光标原处
ATL+ENTER(或右键 > Show Context Actions),选择Create library with files outside the project -
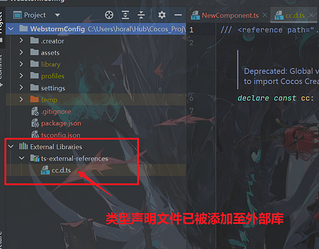
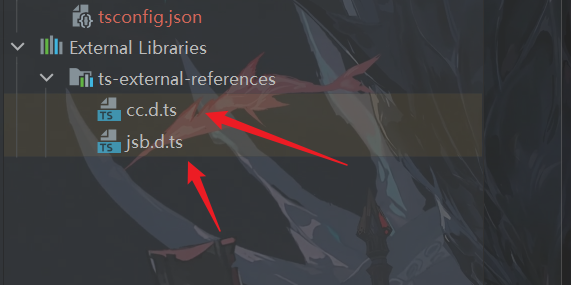
此时,在项目目录下边的
External Libraries中已成功添加了ts-external-references/cc.d.ts,文件jsb.d.ts同理
-
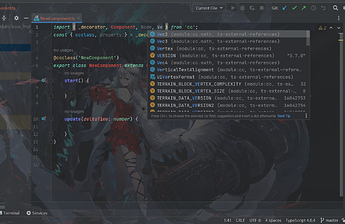
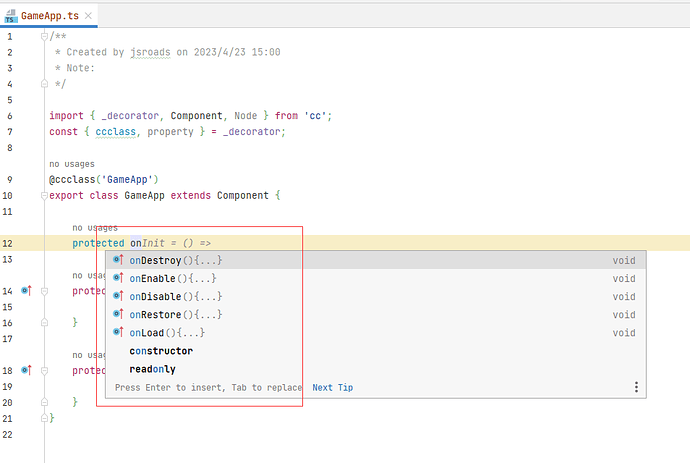
最后测试一下,成功出现智能提示数据