-
Creator 版本: 3.6.3自定义引擎 合并 https://github.com/cocos/cocos-engine/pull/14381
-
目标平台:iOS / Android/Chrome浏览器
-
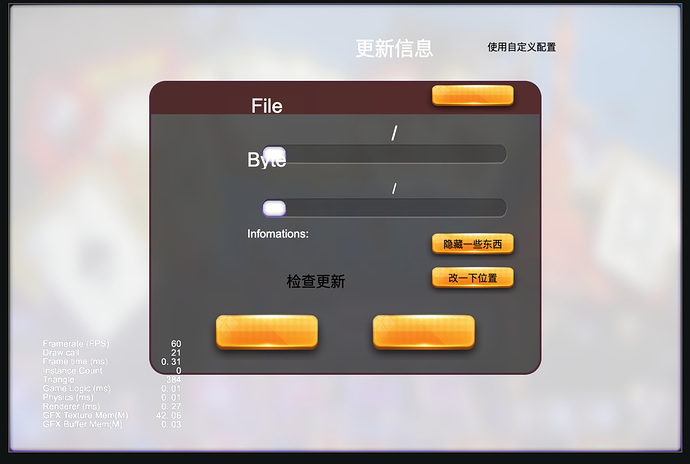
重现方式:设置父节点的
opacity=0然后设置子节点的位置setPosition然后再让父节点的opacity=255此时子节点的位置数据虽然更新了 但是实际上渲染的位置没有更新 还是旧位置 只要我给子节点先active=false再active=true位置渲染就正确了 -
首个报错: 没有报错
-
之前哪个版本是正常的:
-
手机型号:
-
手机浏览器:
-
编辑器操作系统:
-
重现概率:100%
这个表现是正常的吗
多谢回复 我马上试试
会不会跟性能优化有关系?
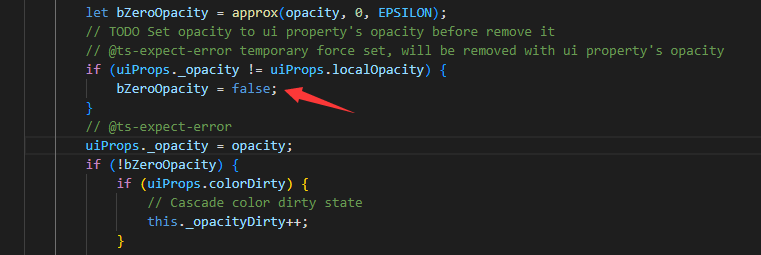
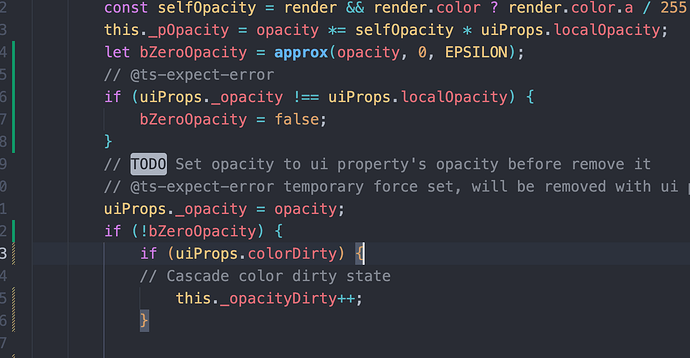
一旦opacity被设置成0,对此节点的改动都不操作,
所以opacity改成255后,之前的操作效果就看不到
一开始我也不确定这个表现是不是正常的 直到Koei大哥给我看的这个pr 我才知道他们都建立issue了 https://github.com/cocos/cocos-engine/issues/14152 所以这个表现应该确实是不正常的
给个简单的测试 demo?
这个修改先回滚吧,有点问题,感谢反馈!
好的谢谢 
这个pr不应该在当前帧生效,应该在下一帧生效
小的不是很明白 老板细细说说 下一帧生效是怎么操作呢 我这是在隐藏后设置节点位置的
 好的 我等下试试
好的 我等下试试

 看样子是有些子节点没有更新到
看样子是有些子节点没有更新到