给节点挂上DataBoard组件,可以监控该节点的所有属性,包括节点脚本内的属性。
尤其适合真机调试,比控制台log更加方便、直观。
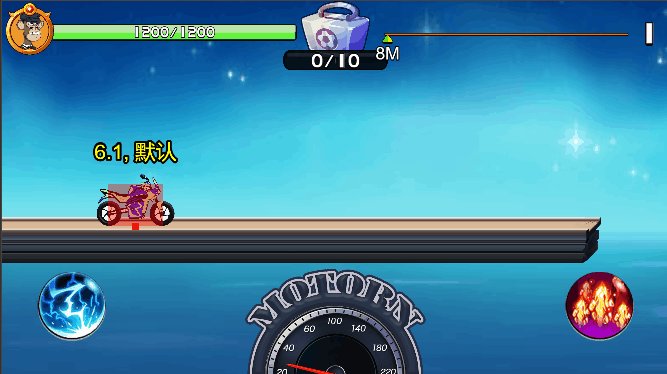
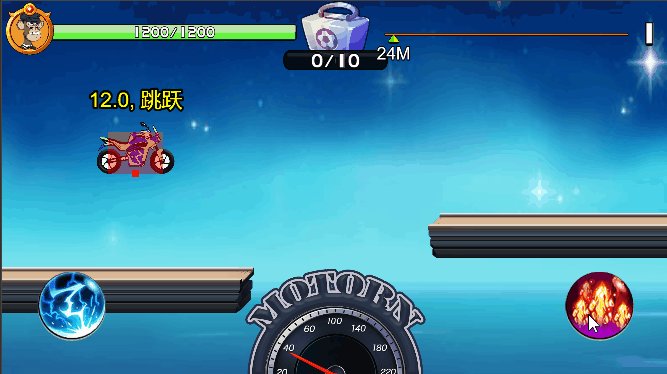
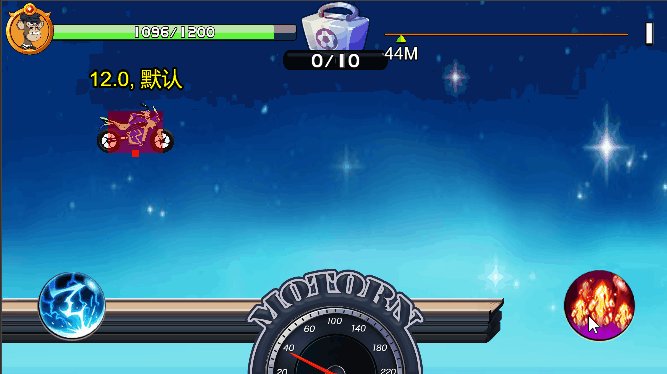
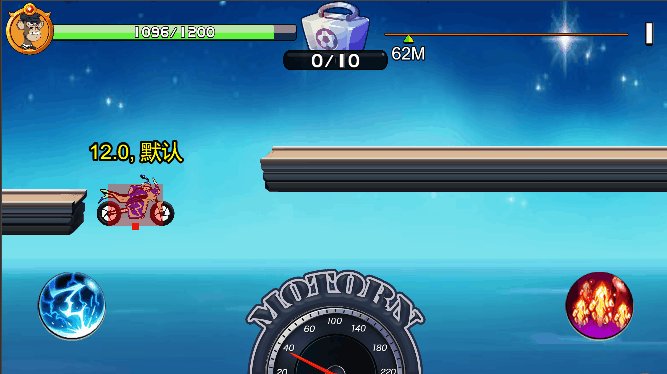
一、效果演示

二、如何获取
1、https://github.com/szrpf/DataBoard/archive/refs/heads/master.zip
2、解压,导入cocos creator(版本2.4.11),可以直接运行Demo演示
3、单独复制Demo中的DataBoard.ts文件到自己的项目代码目录!
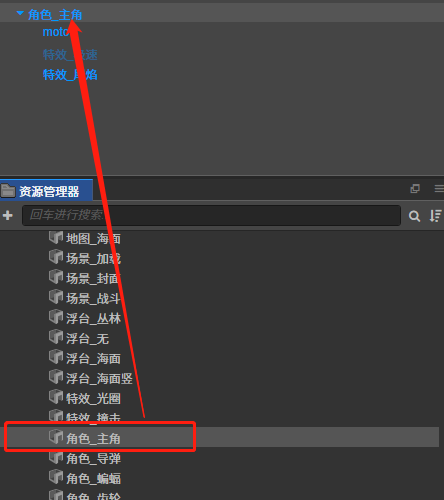
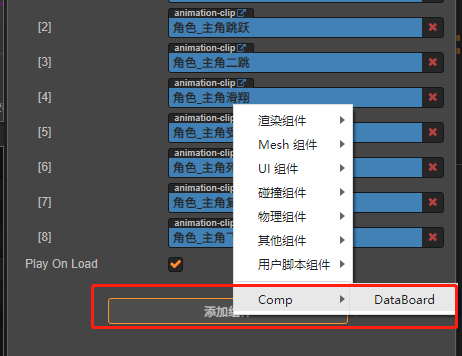
4、自己项目中,给想要监控的节点(通常是预制体根节点)添加DataBoard组件


5、搞定!运行一下试试

三、自定义参数
1、监控节点属性
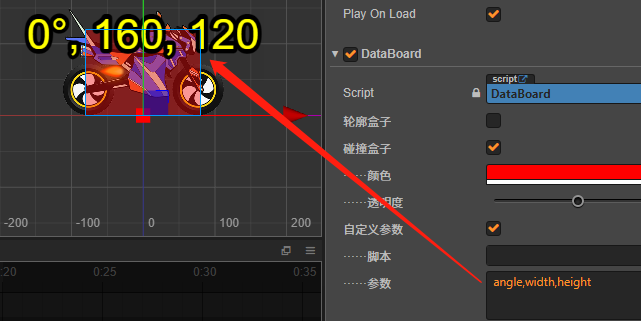
默认显示的是节点x和y,如果想监控其他属性,可以自己配置
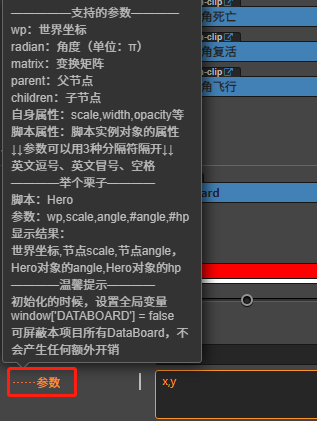
鼠标移到“参数”上,可以查看所有参数

例如:节点属性angle,width,height

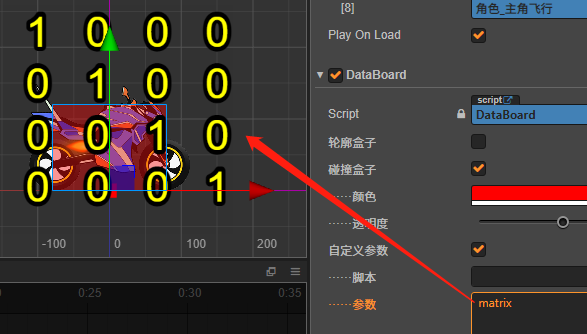
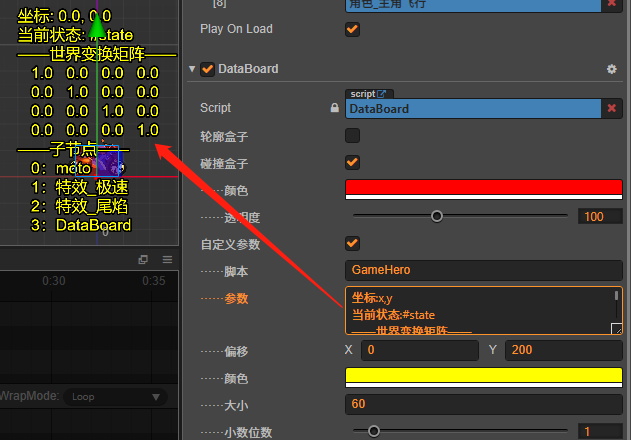
世界变换矩阵matrix


2、监控脚本属性
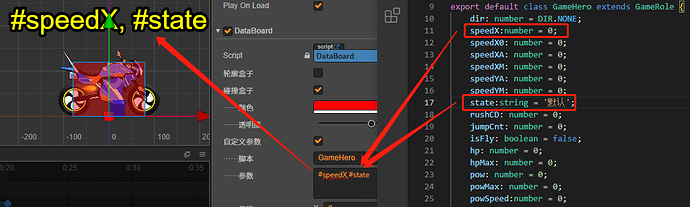
我这个节点绑定了GameHero.js脚本,所以在脚本一栏填“GameHero”
想监控水平移速speedX和状态state,自定义参数填#speedX,#state(英文逗号分隔)
注意,节点属性直接填属性名,脚本属性前面要加#(这么设计的目的是避免与节点属性重名)
之所以编辑器里仍然显示字符串,是因为我的脚本是动态绑定的,游戏运行后才能获取到属性值。

3、排版优化
每个属性之间必须用分隔符隔开,否则只会识别为普通字符
支持3种分隔符:英文逗号“,” 英文冒号“:” 空格
让我们来优化一下排版吧

坐标:x,y
当前状态:#state
——世界变换矩阵——
matrix
——子节点——
children

四、一键开关
DataBoard只是开发阶段调试用的,项目发布的时候要关闭。
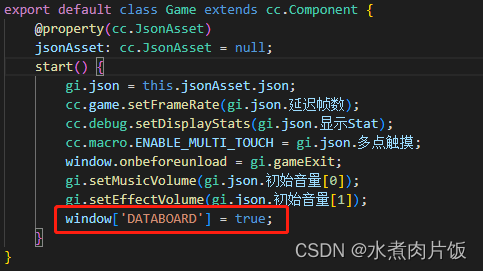
在项目初始化的地方加一句:

window[‘DATABOARD’] = false;
项目运行后所有DataBoard组件会自我销毁,不产生额外开销。
想要重新打开所有DataBoard,就改回true。
五、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:https://github.com/szrpf/DataBoard
EMail地址:27185709@qq.com
3.x 版本详见楼下:【包教包会】DataBoard监控一切的数据看板,这年头做游戏哪有不开挂的