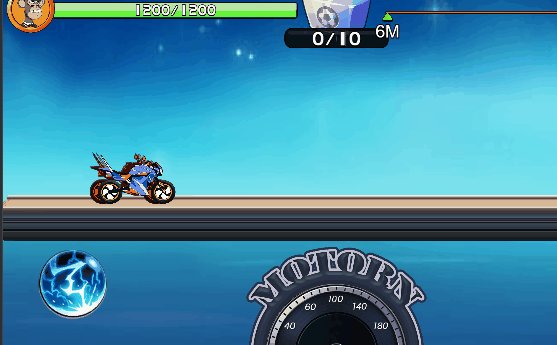
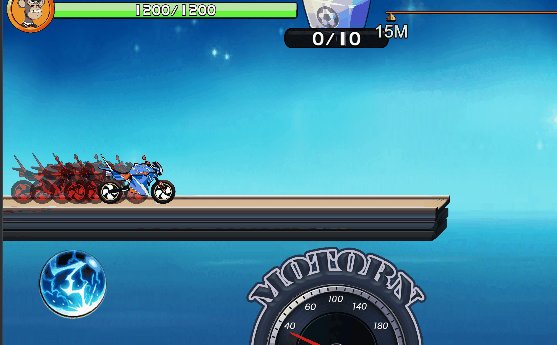
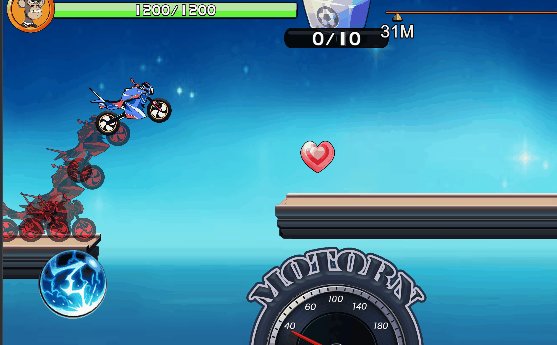
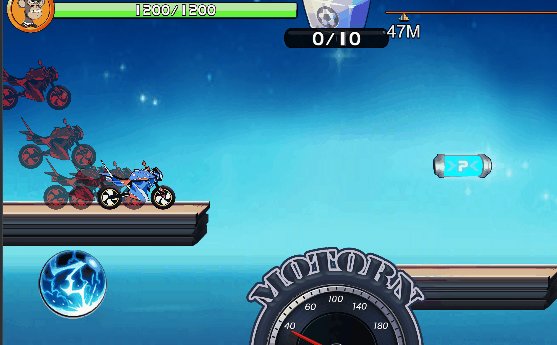
一、效果演示


二、如何获取
1、https://github.com/szrpf/ActionShadowDemo/archive/refs/heads/main.zip
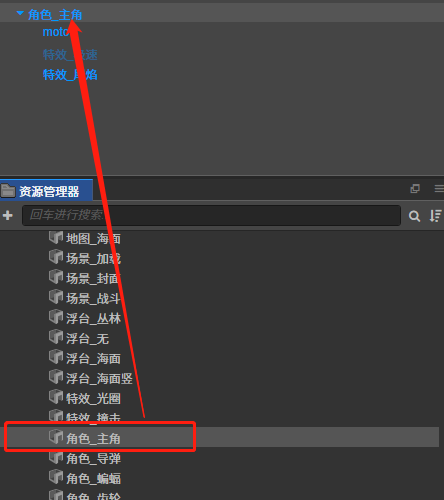
2、解压,导入cocos creator(版本2.4.11),可以直接运行Demo演示
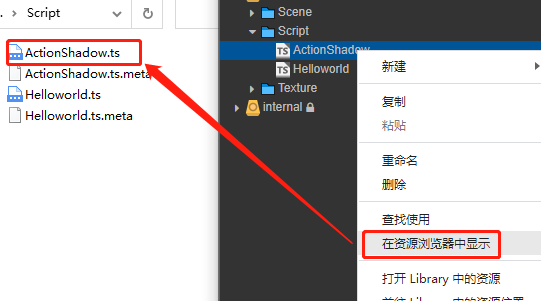
3、单独复制Demo中的ActionShadow.ts文件到自己的项目代码目录

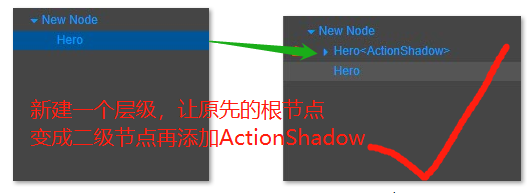
4、自己项目中,给想要残影的节点(通常是预制体根节点)添加ActionShadow组件

5、搞定!运行一下试试

三、注意事项
1、如果修改了本体的cc.Animation动画,那么需要删除ActionShadow后重新添加一次,才可以让残影的动画同步更新。
2、如果本体的cc.Animation动画中对节点的color属性做了动画,那么修改残影颜色无法影响该节点。
3、灵活开启 / 关闭残影

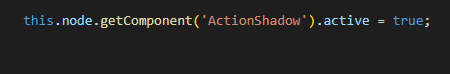
设置组件的active = false,可以关闭残影。
设置组件的active = true,除了重新打开残影外,还会初始化残影位置到本体
注意,是组件的active,而不是节点的active。
四、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:szrpf · GitHub
EMail地址:27185709@qq.com
推荐链接:
1、【包教包会】DataBoard监控一切的数据看板,这年头做游戏哪有不开挂的