一、使用场景举例
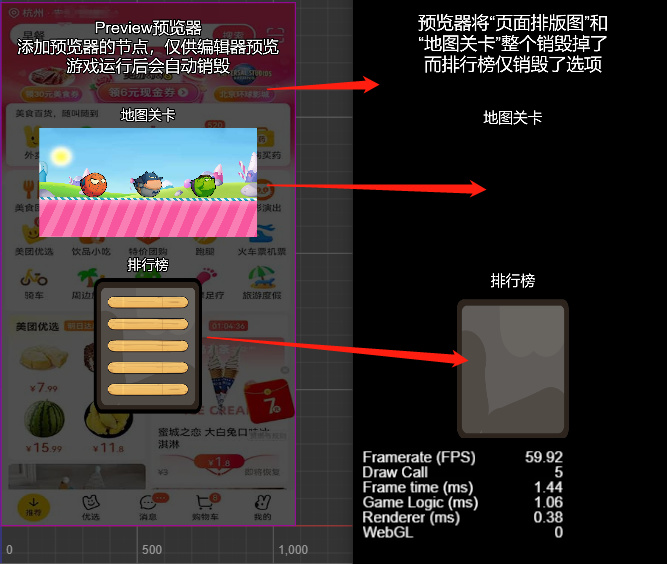
1、大部分游戏的关卡,都是动态加载的(除非只有一关)。游戏运行前要先把编辑器里预览的关卡手动移除,很不方便
2、排行榜的内容,是根据成绩动态生成的,编辑器里想看看排行榜选项的排版,但运行前还要手动移除排行榜选项,烦~~
3、美术提供的页面布局图,想先添加到编辑器里,参照坐标调整布局,但运行前也需要手动删除布局图
给节点添加一个Previewer预览器,就可以分分钟解决类似情况。
二、如何获取
1、https://github.com/szrpf/PreviewerDemo/archive/refs/heads/main.zip
2、解压,导入cocos creator(版本2.4.11),可以直接运行Demo演示
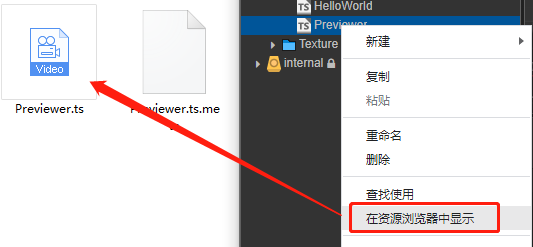
3、单独复制Demo中的Previewer.ts文件到自己的项目代码目录

4、自己项目中,给想要预览的节点添加Previewer组件。
5、搞定!
三、结束语
有不明白的,或者优化建议,可以留言评论,或给我发邮件!
包教包会,你会了吗?
创作不易,请多留言讨论,这样我会有动力发更多好玩的东西上来。
GitHub地址:https://github.com/szrpf
EMail地址:27185709@qq.com
推荐链接:
1、【包教包会】DataBoard监控一切的数据看板,这年头做游戏哪有不开挂的