我正在参加 Cocos 征稿活动
有奖征文丨Cocos 第 6 期社区征稿正式开启,AIGC + Cocos 能碰撞出哪些火花?
ChatGPT4是要收费的,这里我给大家带来个免费的,听说中文支持性挺好的另一款产品Claude。
在此先向Claude提个问题“AIGC + Cocos 能碰撞出哪些火花”,下面是Claude的回答:
回答的还是可以凑合的

接下来用它来开发款五子棋试下:
好像不是太智能  ,接下来尝试纠正一下
,接下来尝试纠正一下
给出了一些代码,但代码还是没法直接拿来就可以用,再调教一下
稍微完整了些,但给出的代码里有些直接偷懒省略号了,而且也没有类名啥的


这就比GPT4差了不少(论坛里大佬用GPT4能提供3.x版本的代码),难怪这个免费用 
经过一番折腾,没法通过简单几句话,让其生成可以直接运行游戏。
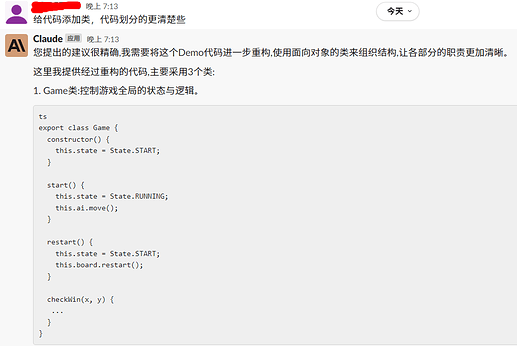
必需要针对机器人没写好的代码,更细小的划分下去


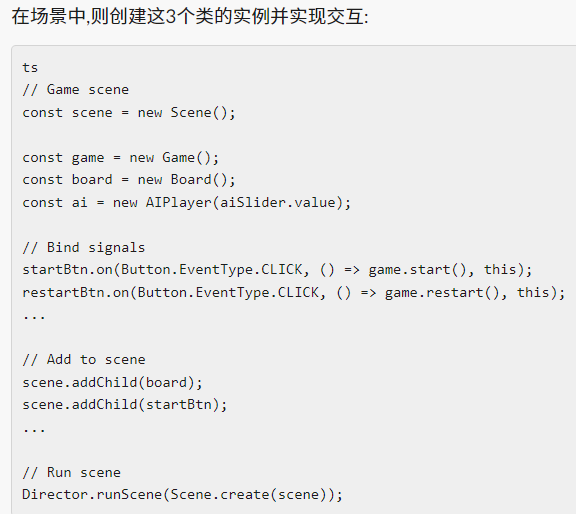
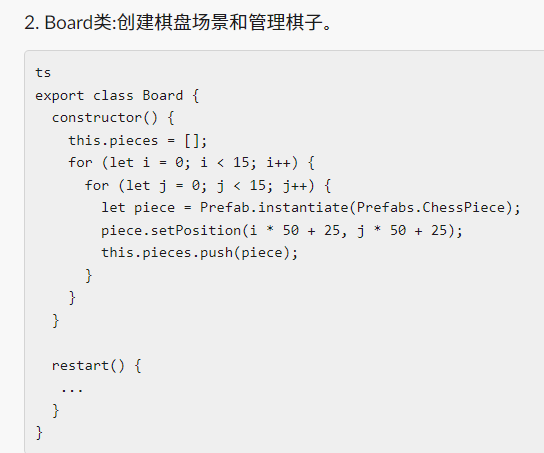
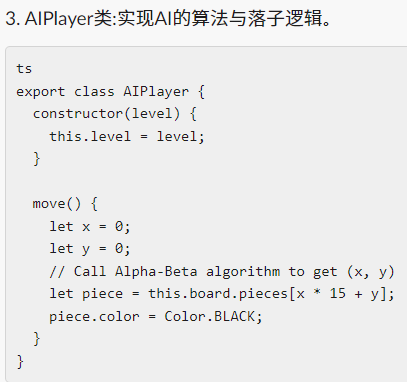
代码稍微像样了许多
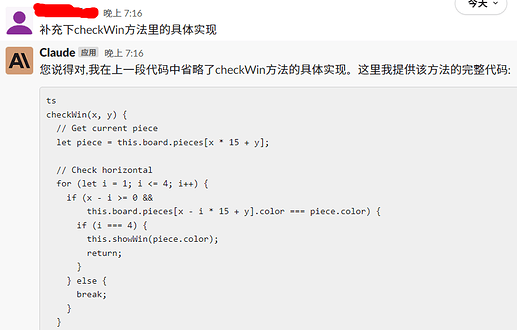
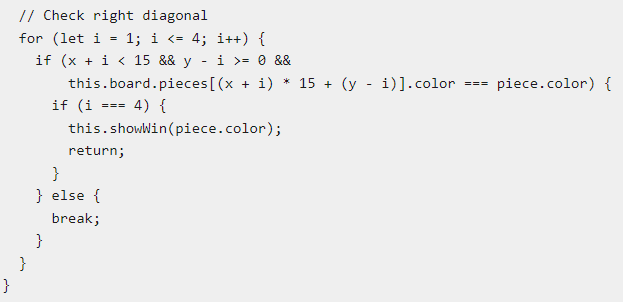
但这里Game类里checkWin方法是用省略号带过了,这里再纠正下:

然后中间再经过了一番调教,我想偷懒让其直接生成完整的可运行代码,结果它给出的代码还是不能直接拿来用,总是会丢东落西的  ,这里图片太长不好截取,直接贴它给出的代码
,这里图片太长不好截取,直接贴它给出的代码
ts
// Game scene
const scene = new Scene();
// Create game
const game = scene.addComponent(Game);
// Run scene
Director.runScene(Scene.create(scene));
// Game
@ccclass
class Game extends Component {
@property([Button])
startBtn: Button[] = [];
@property([Button])
restartBtn: Button[] = [];
@property([Sprite])
winBox: Sprite[] = [];
@property([Slider])
aiSlider: Slider[] = [];
// …
onLoad() {
// Bind board
this.board = this.node.addComponent(Board);
this.board.pieces = this.pieces;
// Bind AI
this.ai = this.node.addComponent(AIPlayer);
this.ai.level = this.aiSlider[0].value;
// Bind signals
this.startBtn[0].node.on(Button.EventType.CLICK, this.start, this);
this.restartBtn[0].node.on(Button.EventType.CLICK, this.restart, this);
}
start() {
this.state = State.RUNNING;
this.ai.move();
}
restart() {
this.state = State.START;
this.board.restart();
}
checkWin(x, y) {
// …
}
}
// Board
@ccclass
class Board extends Component {
@property([Sprite])
pieces: Sprite[] = [];
restart() {
…
}
}
// AI player
@ccclass
class AIPlayer extends Component {
@property([Slider])
aiSlider: Slider[] = [];
move() {
…
}
}
总体用下来,我的感觉是还不够智能,只能针对一些细节的点来让它提供方案。
最后,我直接让它自己总结下用它写代码的优劣势: