二喵的AIGC 卡牌接近尾声了!
链接:
AIGC制作卡牌1
AIGC制作卡牌2
在往期的教程中我们研究了转场和颜色滤镜的shader
这期我们把2个shader教程结合到一起,做一些割草和战斗游戏的!特效
http://learncocos.com/shader3/
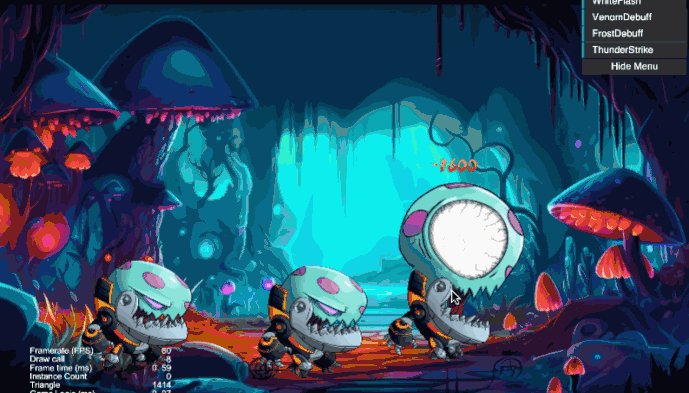
闪白 闪电
死亡溶解
可以搭配98K物理!
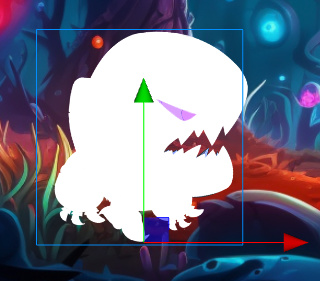
1.0 闪白
所有的特效我们都通过顶点的Color 的RGBA 控制,闪白是比较简单的,使用color.r 和纯白混合。
vec3 FLASH = vec3(1.);
o.rgb = mix(FLASH, o.rgb, v_light.r);

2.0 元素效果
使用元素特效之前先把图片去色
vec4 o = texture(cc_spriteTexture, uv0);
vec3 BW = Blackwhite(o.rgb);
去色详细见上期
const vec3 bw = vec3(0.3, 0.6, 0.1);
vec3 Blackwhite(in vec3 o){
vec3 final = vec3(dot(o,bw));
return final;
}
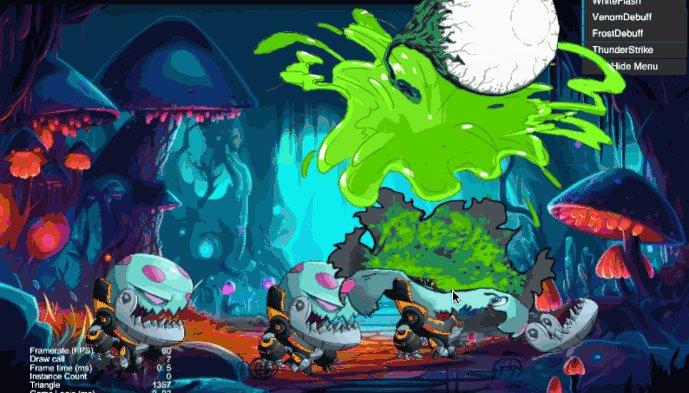
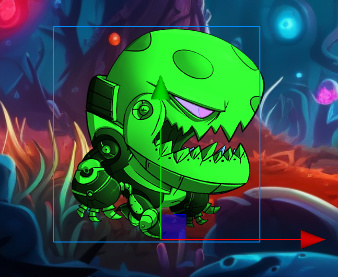
剧毒
颜色曝光1.5倍,使用color.g 混合VENO颜色
o.rgb = mix(VENO * BW * 1.5, o.rgb, v_light.g);

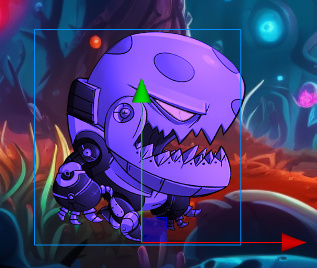
寒冰
颜色曝光3.0倍,使用color.b 混合FROST颜色
o.rgb = mix(FROST * BW * 3.0, o.rgb, v_light.b);

2.0 高级元素效果
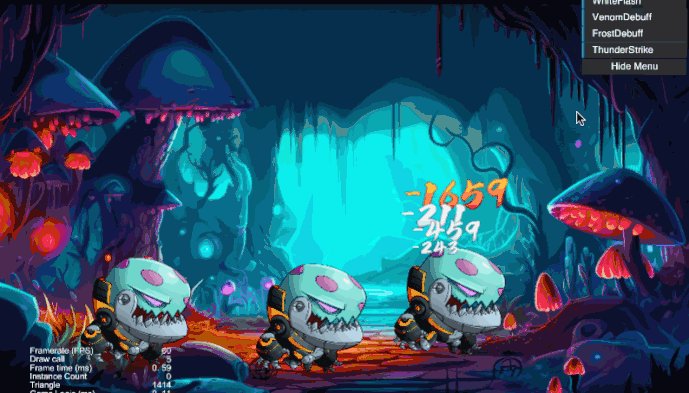
闪电特效
去色后,把颜色反相,再颜色曝光3.5倍,使用color.a 混合THUNDER颜色
vec3 IV = Inverted(BW);
o.rgb = mix(THUNDER * IV * 3.5, o.rgb, v_light.a);
模拟被闪电后夸张的效果

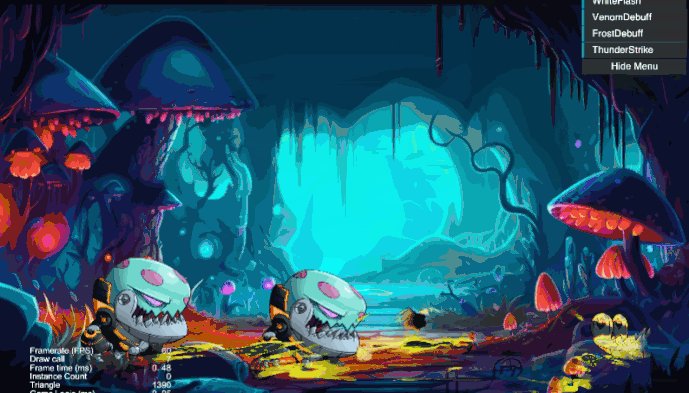
3.0 死亡溶解
转场介绍过, 使用了一个新的材质
vec4 o = texture(cc_spriteTexture, uv0);
float progress = 1.-v_light.a;
o = BurnOut(o,uv0,progress);
自定义tween的onUpdate 控制进度
let color1 = {num:255};
let color2 = {num:20};
this._color.set(_white);
const color = this._color;
const sp = this._spine;
sp.color = color;
tween(color1).delay(1.8).call(()=>{
test.ins.play(1);
}).to(1.4,color2, {
onUpdate(target:any, ratio: number) {
color.a = target.num;
sp.color = color;
},
}).call(()=>{
this._spine.loop = true;
this._spine.animation = "run";
this._currentHP=this._totalHP;
this._spine.customMaterial = test.ins.deafultMat;
color.a = 255;
this._spine.color = color;
}).start();
代码:
vec4 frag () {
vec4 o = texture(cc_spriteTexture, uv0);
vec3 BW = Blackwhite(o.rgb);
vec3 IV = Inverted(BW);
o.rgb = mix(FLASH, o.rgb, v_light.r);
o.rgb = mix(VENO * BW * 1.5, o.rgb, v_light.g);
o.rgb = mix(FROST * BW * 3.0, o.rgb, v_light.b);
o.rgb = mix(THUNDER * IV * 3.5, o.rgb, v_light.a);
return o;
}
下载地址:
https://store.cocos.com/app/detail/4962
体验地址:
http://learncocos.com/shader3/
应用:
割草游戏,卡牌游戏,战斗类均可以
搭配98K物理!