上一期,我们介绍了 转场效果
有同学就问了,如何结合转场和褪色等效果呢?紧接着,3.0 系列就来了!
体验地址:learncocos.com/shader2
老规矩 13 楼后 上源码
二喵的AIGC 卡牌接近尾声了!
链接:
AIGC制作卡牌1
AIGC制作卡牌2
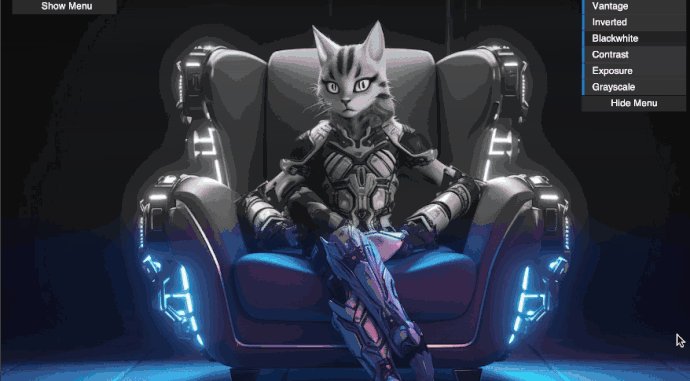
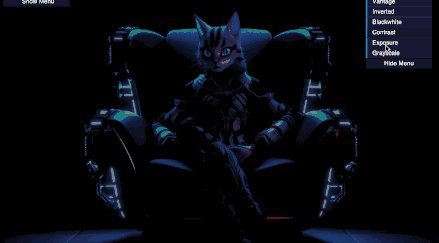
1. 置灰
引擎内置的也有Grayscale,为了方便我把他加入了Filters的chunk
const vec3 weight = vec3(0.2126, 0.7152, 0.0722);
vec3 Grayscale(in vec3 o){
float lumin = dot(o, weight);
vec3 final = vec3(lumin);
return final;
}
我们用颜色的rgb 和 灰色的系数点乘即可
vec4 frag () {
vec4 mainColor = texture(cc_spriteTexture, uv0);
vec4 mixed = vec4(Grayscale(mainColor.rgb),mainColor.a);
mainColor = LinearTransition(mainColor,mixed,uv0,1.-color.r,true);
return mainColor;
}
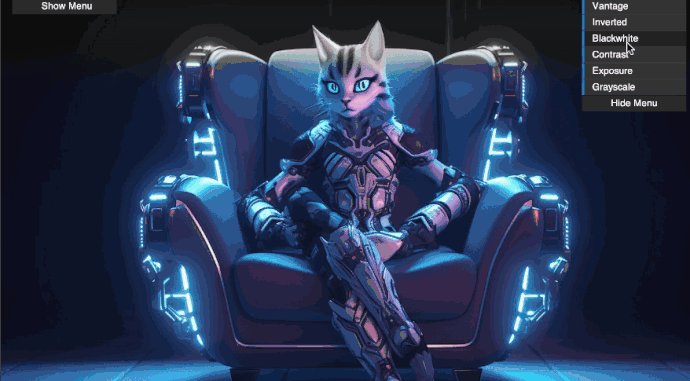
配合上期的线性过度,就可以实现褪色的效果
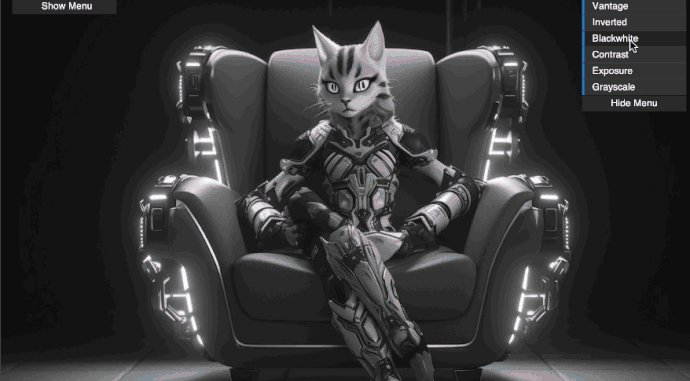
2.0 黑白
黑白的同理
const vec3 bw = vec3(0.3, 0.6, 0.1);
vec3 Blackwhite(in vec3 o){
vec3 final = vec3(dot(o,bw));
return final;
}
混合黑白的点乘系数
vec4 mainColor = texture(cc_spriteTexture, uv0);
vec4 mixed = vec4(Blackwhite(mainColor.rgb),mainColor.a);
mainColor = LinearTransition(mainColor,mixed,uv0,1.-color.r,false);
return mainColor;
调成线性渐变的方向
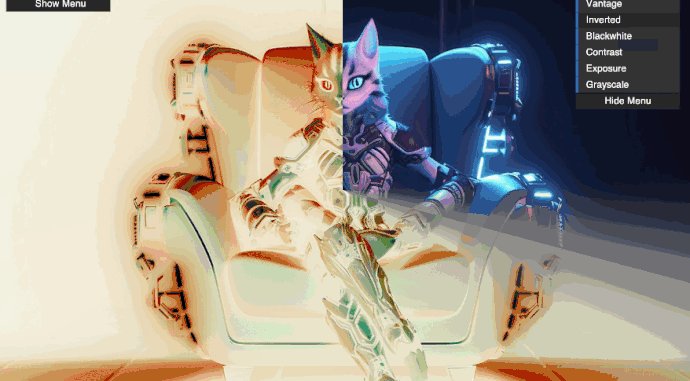
3.0 反相
vec3 Inverted(in vec3 o){
vec3 final = vec3(1.)-o;
return final;
}
求颜色的rgb分别被255相减之后的值
vec4 frag () {
vec4 mainColor = texture(cc_spriteTexture, uv0);
vec4 mixed = vec4(Inverted(mainColor.rgb),mainColor.a);
mainColor = CircleTransition(mainColor,mixed,uv0,1.-color.r);
return mainColor;
}
配合圆形过度
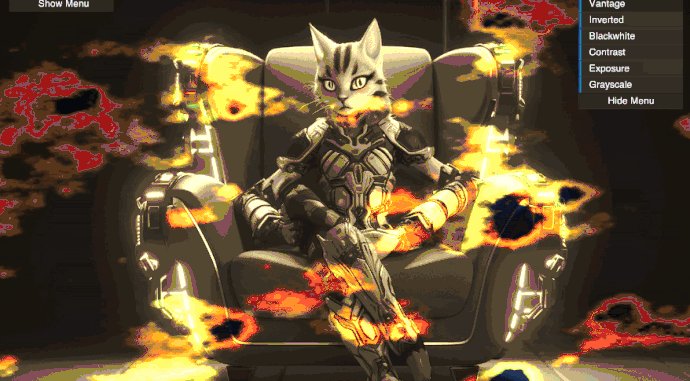
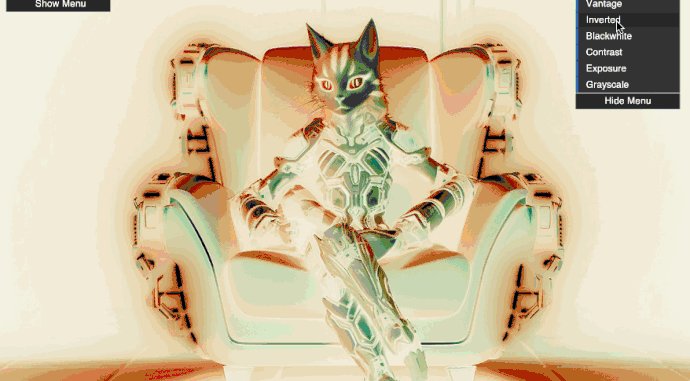
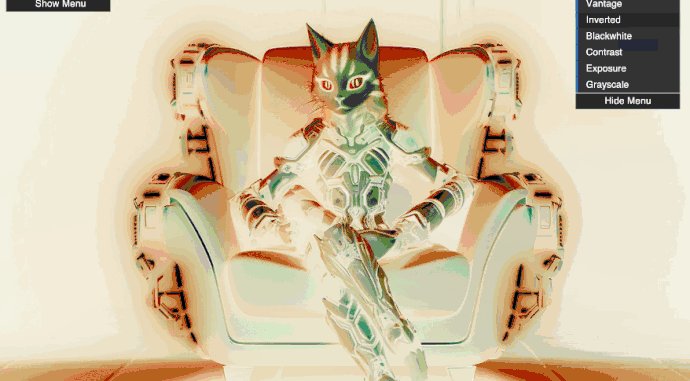
4.0 复古
rgb 和复古的mat3 系数相乘
const mat3 vintage = mat3(0.393, 0.769, 0.189,
0.349, 0.686, 0.168,
0.272, 0.534, 0.131);
vec3 Vintage(in vec3 o){
vec3 final = o*vintage;
return final;
}
vec4 frag () {
vec4 mainColor = texture(cc_spriteTexture, uv0);
float progression = 1.-color.r;
vec3 mixed = Vintage(mainColor.rgb);
mainColor = BurnOut(mainColor, uv0, progression);
mainColor.rgb = mix(mainColor.rgb,mixed,1.-mainColor.a);
mainColor.a = 1.;
return mainColor;
}
配合燃烧的转场
5.0 曝光
把颜色和曝光系数(计算2次幂)
vec3 Exposure(in vec3 o,float value){
vec3 final = o*pow(2.0,value);
return final;
}

6.0 对比度
颜色和灰度系数对比并混合
vec3 Saturation(in vec3 o,float value){
vec3 final = mix(Grayscale(o),o,value);
return final;
}
下载地址
好啦,今天就水到这里,老规矩 代码12楼放出来!