提问: 使用编辑器的消息功能, secne 的 set-property 对于设置 Sprite 组件的 SpriteFrame 如何生效?
这里可以打印出值:
const dump1 = await Editor.Message.request(‘scene’, ‘query-node’, node.uuid);
console.log(‘before node’, dump1.__comps__[1].value.spriteFrame.value);
打印内容:
2023-07-12 23:18:49 [Scene] after node { uuid: ‘bd1bcaba-bd7d-4a71-b143-997c882383e4@f9941’ }
然后我想通过编辑器清空这个 SpriteFrame, 使用:
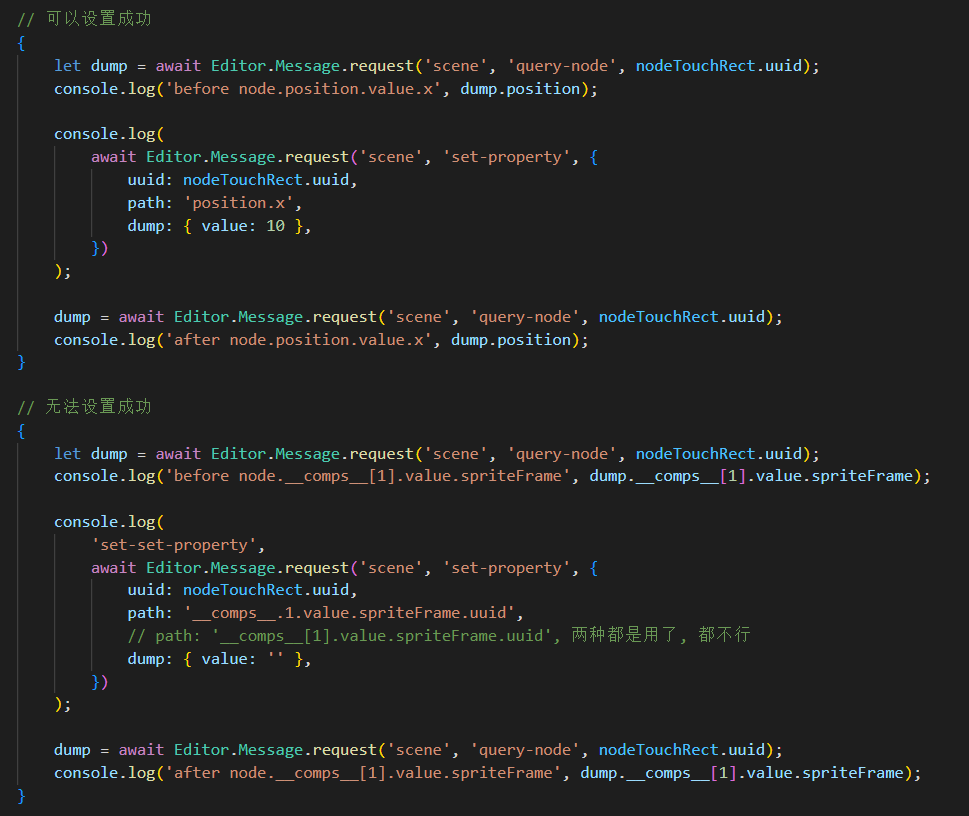
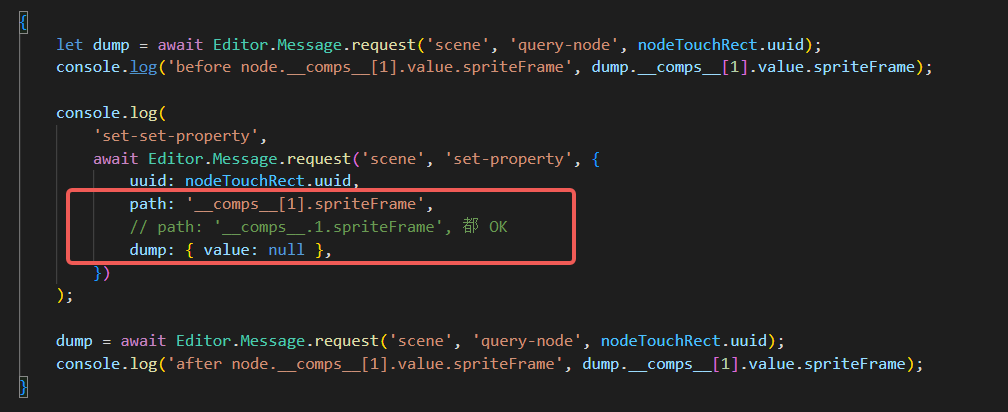
await Editor.Message.request(‘scene’, ‘set-property’, { uuid: node.uuid, path: ‘__comps__[1].value.spriteFrame.value.uuid’, dump: { value: ‘’ }, });
无法生效.
参考了帖子:
可是消息 “消息调试工具” 没有相关的消息打印.
其他相关的帖子也没有解决方案:
请问现在应该如何处理这种情况呢?
编辑器版本 3.7.3
备注: 如果是设置 active 属性和 position 可以生效.