课件准备
- 新建一个空文件夹
- vscode打开文件夹,在终端执行
npx @gamex/cc-cli@latest,一路回车 - 用Cocos打开并运行
自动化
- App菜单,包含关键目录的创建,如果是分包目录会自动配置,保证统一规范与提升效率
- 框架目前不允许在根目录下存在自定义目录(自动检测并删除),目前也是考虑到规范问题
- 通过@gamex/cc-cli脚手架,可以轻松实现框架升级与扩展包管理
分包管理
(ps: 目前框架分包又添加了几个,不过你完全不用关心,App菜单会帮你处理)
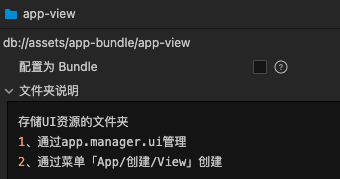
其中特殊的是,每个UI都有2个独立的分包—骨架包与资源包:
- 骨架包负责存储Prefab、Scene、Script资源
- 资源包负责存储图片、字体等资源
在发布微信小游戏环境时,骨架包会以微信子包的形式,资源包是以远程包的形式存在。
其它框架内置的分包也都根据自身的类型自动设置了构建后以哪种形式存在。
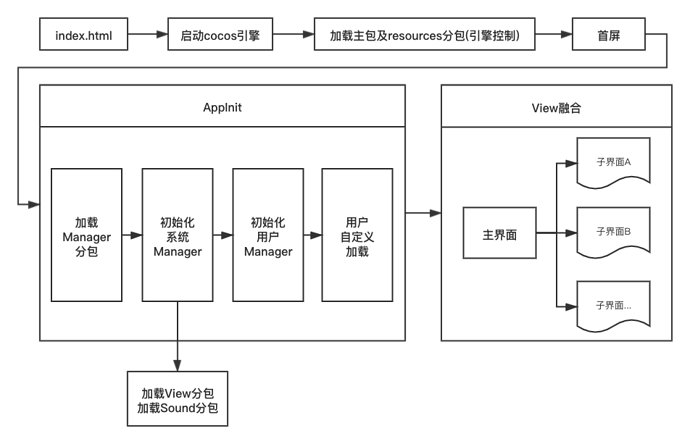
启动流程
- 普通2D小游戏,在首屏展示时(也就是appinit),资源体积可以控制在1M左右(主要受引擎体积影响)
- 主页面展示时,由于Page(主)+Paper(子)的机制,可以轻松实现先展示主要内容+动态载入的能力。
小tip
- 点击每个文件夹,在编辑器的属性面板上几乎都能看到提示信息,比如这样

- 想删除某个UI目录或者其它目录时,直接在编辑器内右键删除即可,框架会监听文件变化(添加也是同理)