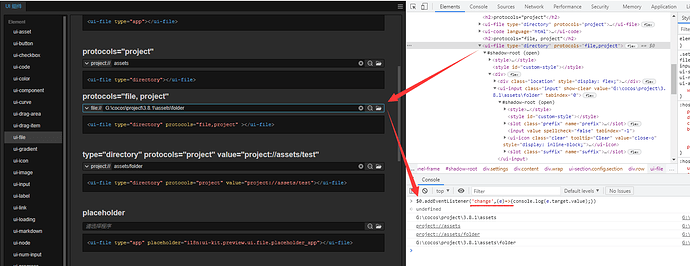
change 事件传递过来的 event.target.value 也是个空字符串
百度一下即可
3.8.0的版本,引擎管理设置为使用自定义,因为原生环境使用的cocos-engine版本不匹配,导致场景加载出问题,再次设置回使用内置引擎,重启编辑器,就开始报错:Cannot read property ‘localSetLayout’ of undefined,多次重启引擎依旧就解决不了,卸载重装引擎后才解决这个问题,新的版本会不会修复这种问题
跟同事反馈了,了解到此问题已修复,会修复在 v3.8.1 正式版里
问题解释
先说出下现这个问题的原因。影响这个问题的原因有两个:
-
动画剪辑导入
现在模型导入的逻辑是:如果模型中存在动画,那么有动画的结点会被正确导入,但是没动画的结点会被强制插入一帧当前的结点变换(动画)。
-
动画图运行时
运行时,一旦发现一个结点存在动画,该结点被动画系统接管——每一帧开始前,该结点的变换会被重置为一开始的值,然后执行动画逻辑。
再说下为什么 Creator 选择这么做。
起初,有用户反应动画表现不正确,其提供的模型类似如下:
模型层级结构:
Pelvis
Foot
动画 A 中存在的动画:
结点 /Pelvis TRS
结点 /Pelvis/Foot TRS
动画 B 中存在的动画:
结点 /Pelvis/Foot TRS
用户反应,当先播放一次 动画 A 后,动画 B 效果不正确——他期望动画 B 播放时,结点 /Pelvis 就是初始的姿态。
为了解决这个问题,Creator 在导入动画时,强制为所有没动画的结点加了一帧。
为什么 3.7.x 没有问题。
是的,动画图从 3.8.0 开始更新了底层框架。以前,在动画图发现一个动画剪辑有某个结点的动画,但是由于这个结点被遮罩过滤了,那么它就不算做有这个动画。而 3.8.0 开始,某个结点的动画是否生效并未考虑遮罩。
解决方案
现在立即可行的解决方案有两个。
在 lateUpdate() 里覆盖动画
可以将对 Paotadian 的代码操控在 lateUpdate() 里,来覆盖动画图的结果。
使用 3.8.0 新增的程序式动画功能
具体做法如下:
-
加入一个层级到最后,为这个层级附加一个遮罩,使得只有
Paotadian结点生效。 -
在该层级的顶层状态机中,加入一个“程序式姿态`,并使该状态作为入口状态。
-
编辑添加的 “程序式姿态”,添加姿态结点 [应用变换],根据逻辑需求设置“位置操作”、“旋转操作”,并创建相应的三维向量变量或四元数向量,将它们连接为 [应用变换] 的输入。
-
将 [应用变换] 连接至 [输出姿态]。
-
在代码中,设置步骤 3. 创建的位置/旋转变量。
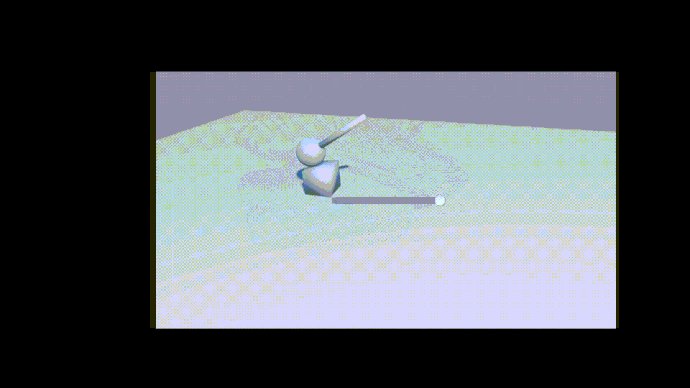
我做了个 Demo 给你:
tank.zip (168.4 KB)
https://ex.weasley.tv/ic1101
上面链接可在mac系统的safari中打开,与mac系统的chrome浏览器中打开比对球形光的光照贴图。
会发现safari的有严重的失真或者错乱的问题
https://ex.weasley.tv/ic1101/SceneTest.zip
可下载工程文件进行测试。
目前这边用spine实现的拖尾效果在模拟器环境和web环境运行差距很大,好像模拟器和原生环境中骨骼的位置刷新有延迟,原生和web端的实现效果能尽量保持一致吗?,下面是demo:test.rar (59.4 KB) ,用模拟器和浏览器分别运行一边就能看到效果,点击拖动屏幕就有拖尾,主要在转圈时效果差距很大
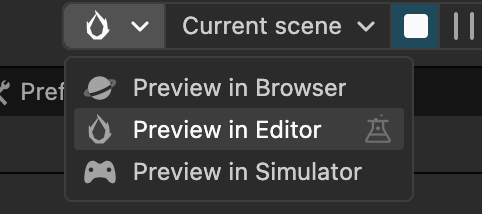
模拟器运行是用的 Preview in Editor 吗?
3.8.0 的公测贴不能报 bug 了, 在这边反馈一下, 编辑器遇到预览 ogg 音效播放两次的问题
3.7.2 正常, 重启不能解决
Preview inSimulator
3.8的JSB手动绑定文档更新一下吧
都对不上了
3.8版本编辑器,多余出来的meta文件不会自动删除了吗?
非常感谢,我还在思考那个用户的反馈有没有其它的解决方案,你已经给我出完示例了。
lateUpdata原来骨骼动画的时候就用过,不是很方便。
程序式动画功能还没学习,但我简单的理解为我传一个旋转给程序式动画,它类似于在lateUpdate中帮我把值覆盖上去。
后续引擎这边会不会对于上下半身这种自定义操作的功能,给到一个比较简单的方案呢。还是程序式动画就是最终的方案。
程序式动画就是最终的方案。
它就是提供用来代码操控的。
感谢,那后续我们使用程序式动画来解决这类问题。
我还有一个动画图性能方面的问题请教一下。
上次你有说过这个性能问题可以修改用户的浏览器到 [设置]-[safari 设置]-[Experimental Features] 中,关闭 WebGL via Metal
但作为开发者,应该无法主动修改用户的浏览器属性的,请问这个问题有后续吗。
如果动画图支持instancing会不会对这个问题有所帮助呢。
现在我们的情况是这样子,如果是10角色左右,我们使用动画图,如果是超过10个角色,我们改回骨骼动画,所以一直在观望引擎有没有更好的解决方案。
好的,我们会留意性能问题。
你这边发现是 preview 的 view size 计算有问题导致的 应该和 spine 没有关系。这个问题我同事已经在看了。打包的app 这些应该是没问题的吧?