
Behavior Eden
Behavior Eden是一款开源的Cocos Creator轻量级可视化行为树编辑器
Eden代表着伊甸园,是亚当和夏娃偷食禁果的地方,寓意着孕育新生命
背景
一年前我在B站空间(Sli97投稿视频-Sli97视频分享-哔哩哔哩视频)里更新了一个行为树的系列,不过由于是纯代码的方式体现,所以没有太多的播放量,上个周末突然想把其做成一个Cocos插件的形式供大家使用,于是花了2个周末的时间终于完成了(周末还有一半时间要加班QAQ)。
简介
行为树是一个非常经典的用来实现复杂 AI 行为的工具,为了帮助大家提高对行为树的理解和使用能力,本项目通过非常少的代码实现了行为树的Runtime和Editor核心部分,并开放了所有的源代码,希望能对大家有所帮助。
安装
仅支持 Cocos Creator 3.8 以上
-
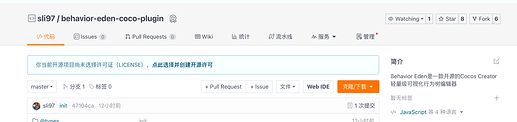
方法一:下载插件源码(behavior-eden-coco-plugin: Behavior Eden是一款开源的Cocos Creator轻量级可视化行为树编辑器 )打成 zip 包, 通过
Cocos的扩展管理器导入。
-
方法二:通过
Cocos官方商城,搜索Behavior Eden关键字并下载导入(Cocos Store )
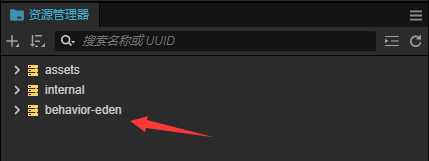
导入成功以后,在资源管理器会有对应的资源包出现,如果没有请重启
Cocos Creator。

使用
1、添加组件
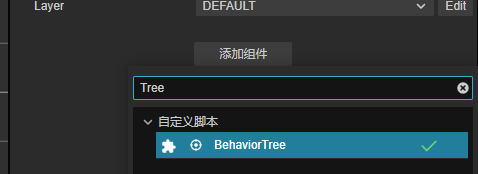
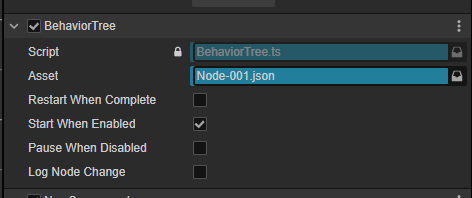
打开Cocos项目,在场景中新建一个节点,搜索并添加BehaviorTree组件,同时会自动添加BehaviorEditor组件。



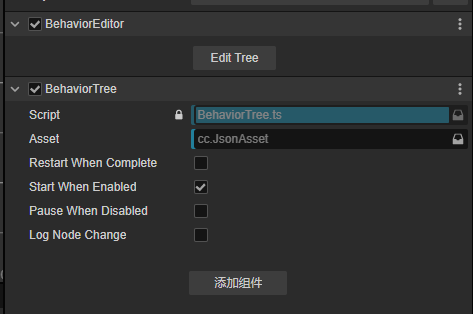
可以看到
BehaviorTree组件面板的Asset属性,它需要一份 JSON文件
2、指定JSON文件
-
手动创建:新建空白
JSON文件,并拖入组件的asset面板属性中 -
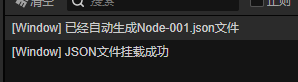
自动创建:点击
BehaviorEditor组件的Editor按钮,插件会在asset根目录生成当前节点同名json文件,并自动拖进BehaviorTree组件asset面板属性

3、行为树编辑界面
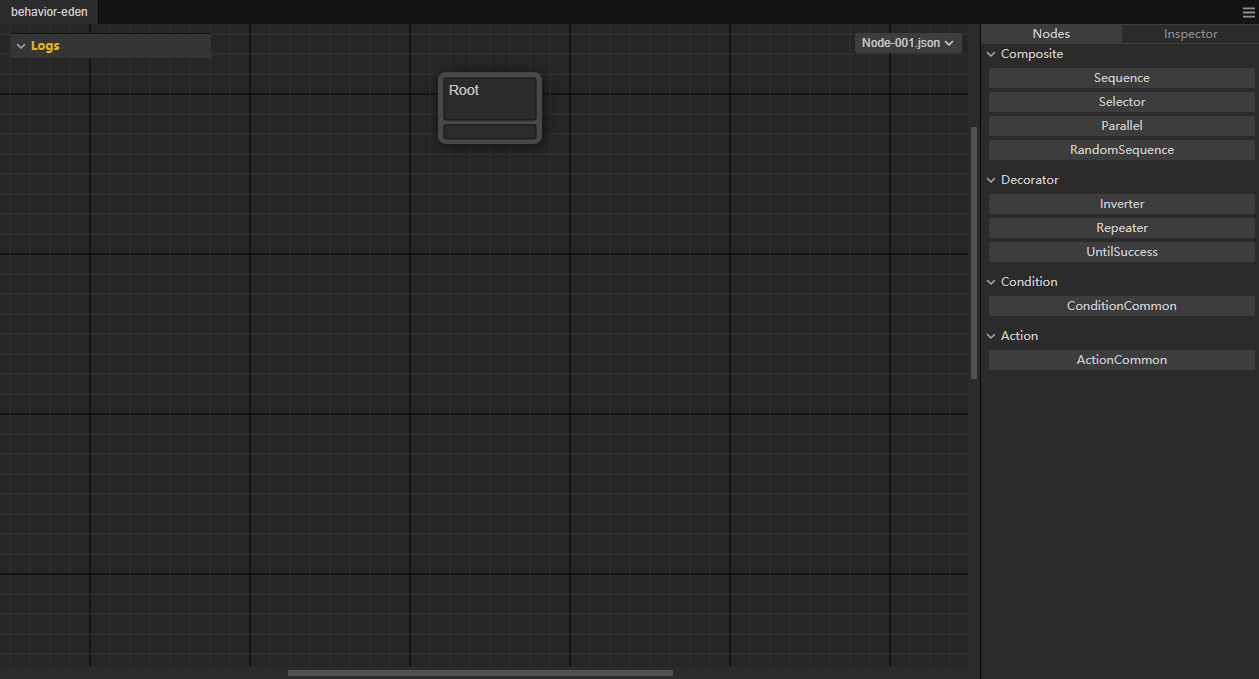
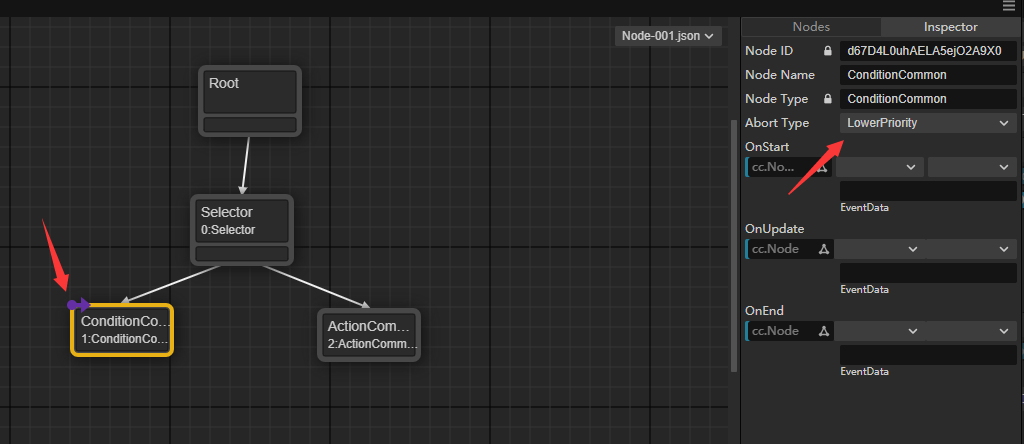
点击BehaviorEditor组件的Editor按钮,会打开行为树编辑界面:
-
左边是行为树绘图界面
-
左上角会根据用户的操作打印
warn日志,可以收起展开 -
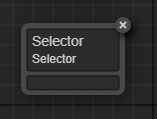
中间有个
Root根节点,不可编辑和移动 -
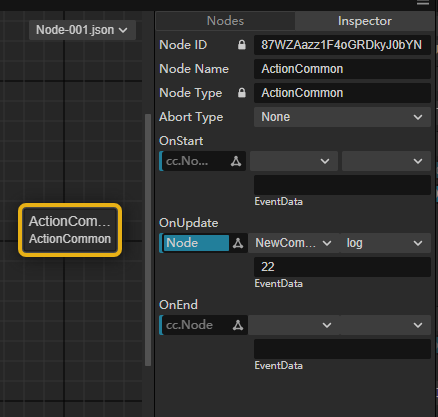
右上角指定当前行为树编辑的
JSON文件,对行为树界面的操作都会实时保存在文件中
-
-
右边是操作面板
-
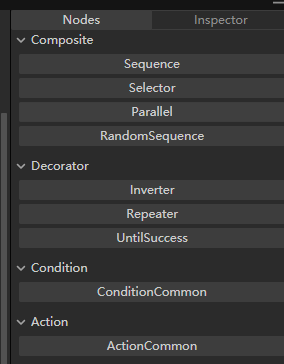
Node面板可以添加行为树界面,包括Composite组合节点、Decorator装饰节点、Condition条件节点、Action行为节点点击节点就会在绘图区生成响应节点 -
Inspector界面可以编辑选中节点的属性,包括节点名称、节点中断类型、事件派发等
-
所有的界面操作都会自动保存到JSON文件中,大家不需要手动保存
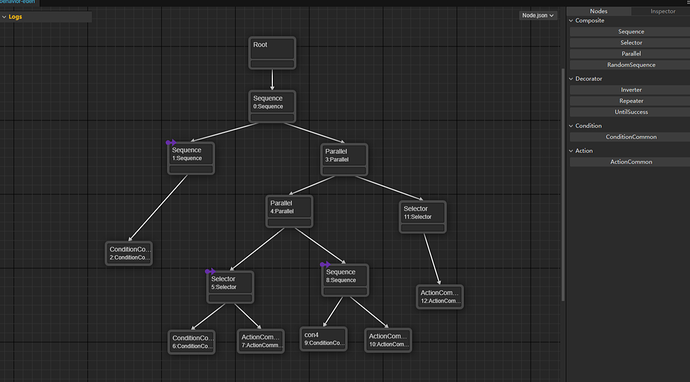
4、行为树搭建步骤
4.1、点击Node面板的各个节点类型,即可创建节点

4.2、点击节点右上角的X即可删除节点

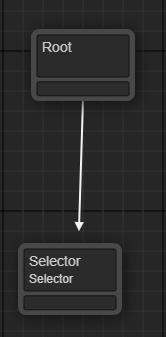
4.3、指定根节点:从Root节点下方面板拖出箭头,即可把所选节点设置为根节点

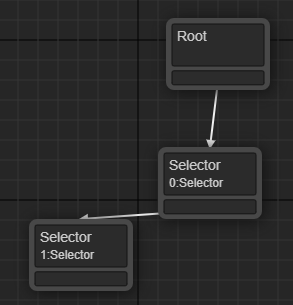
4.4、设置子节点:同上
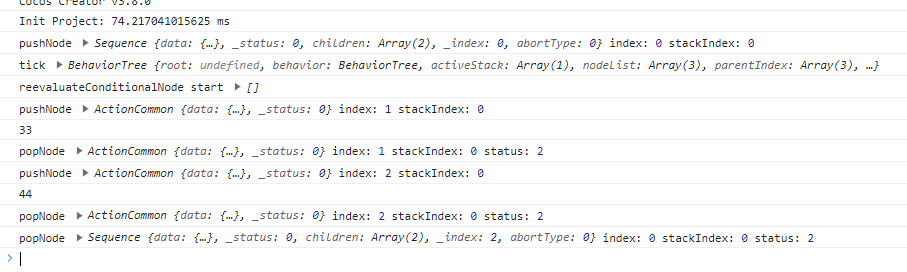
当节点处于树中时,节点类型前面的数字代表了这个节点前序遍历的位置,也就是节点在行为树中运行时的Index索引,方便大家Debugger

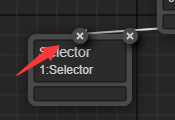
4.5、解除父子关系:通过点击箭头处的X断开父子关系

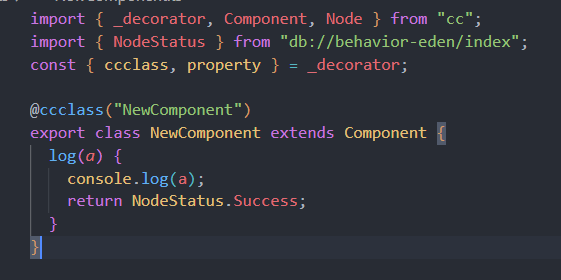
4.6、指定Action或者Condition事件触发场景节点、组件、方法、参数等属性来执行真正的逻辑,方法务必返回NodeStatus类型的节点状态


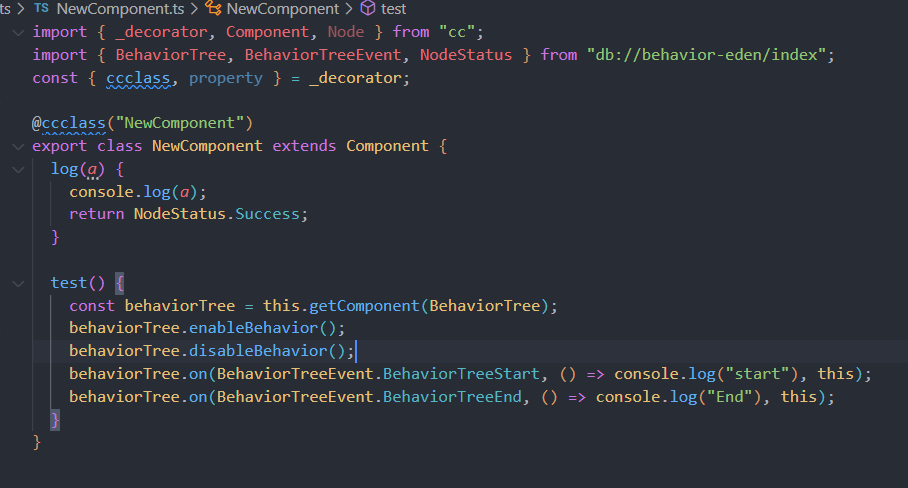
4.7、自定义脚本可以通过"db://behavior-eden/index"路径引入插件暴露的类或者枚举
4.8、自定义脚本可以通过this.getComponent(BehaviorTree).enableBehavior()或disableBehavior()来暂停和启动行为树,通过on来绑定行为树启动和结束的事件
4.9、可以设置中断类型AbortType来实现中断某个正在Running状态的节点
4.10、BehaviorTree可以设置Restart When Complete、Start When Enabled、Pause When Disabled、Log Node Change等面板属性

4.11、退出面板,运行Cocos项目查看业务逻辑是否符合预期
开发
补充类型文件
运行时依赖我都已经用打包工具打包在lib文件夹里,大家想根据自己的需要开发增加额外功能,只需要补充一些类型文件即可。
-
npm i补充fs、node等模块类型 -
npm run watch实时编译ts -
修改代码后,在插件面板按下
ctrl + r或者command + r查看修改是否生效
最后
写完这篇帖子已经凌晨2点半了,可能有写的不够清晰的地方请见谅。(包括遇到插件的问题也可以到我的B站简介里的交流群跟其他同学一起讨论)
最后的最后,希望Cocos越来越好~ Best wishes for Cocos~ Fighting!!