版本3.8.0
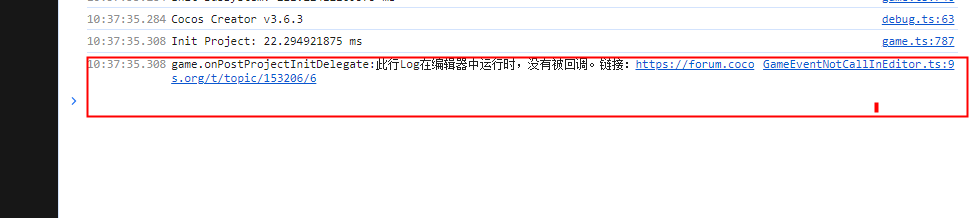
以下代码中,director有被回调,但game事件并没有回调。浏览器运行时一切正常。
export function setupPlayable() {
const setupConfig = new PlayableSetupConfig();
let logicActiveTime: number;
game.onPostProjectInitDelegate.add(async () => {
await new Promise<void>(resolve => initialize(setupConfig, resolve));
});
director.on(Director.EVENT_RESET, setupConfig.onShutdown);
director.on(Director.EVENT_BEFORE_SCENE_LAUNCH, (scene) => {
setupConfig.scene = scene;
initSystems(setupConfig);
logicActiveTime = performance.now();
});
director.once(Director.EVENT_AFTER_SCENE_LAUNCH, (scene) => {
console.log(`active scene nodes use time: ${(performance.now() - logicActiveTime).toFixed(0)} ms`);
// 延迟一帧,让UI可以加载完毕。
// director.once(Director.EVENT_BEGIN_FRAME, setupConfig.startGame, setupConfig);
});
}
setupPlayable();