-
Creator 版本: 3.8.1
-
目标平台: chrome
-
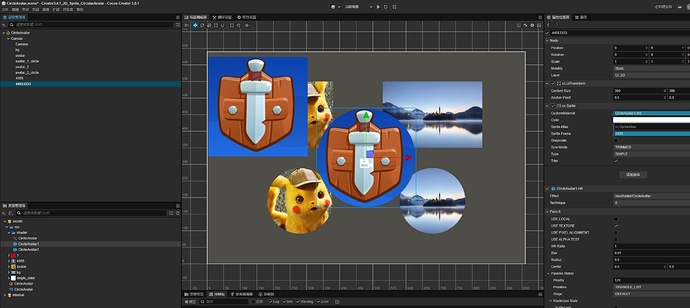
重现方式:
把贴子https://forum.cocos.org/t/topic/131501
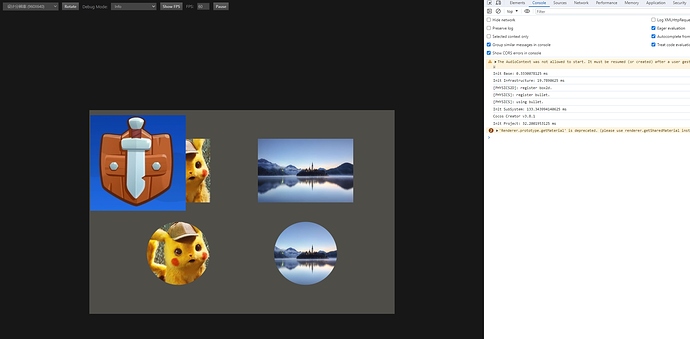
里圆形头像的工程升级到3.8.1后里面的例子是正常的,原sprite换个图片或者加个新sprite用新图片在场景编辑器预览也是没问题的,结果在浏览器就不显示了,这bug太奇怪了
有人知道原因吗?重新用cocos creator被这个问题折腾了几小时都找不到原因
[quote=“ebenmo, post:1, topic:153904”]
换个图片或者加个新sprite用新图片在场景编辑器预览也是没问题的,结果在浏览器就不显示了,这bug太奇怪了
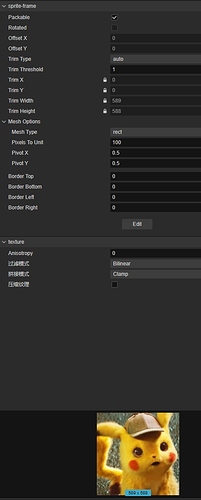
[/quote]图片 取消package
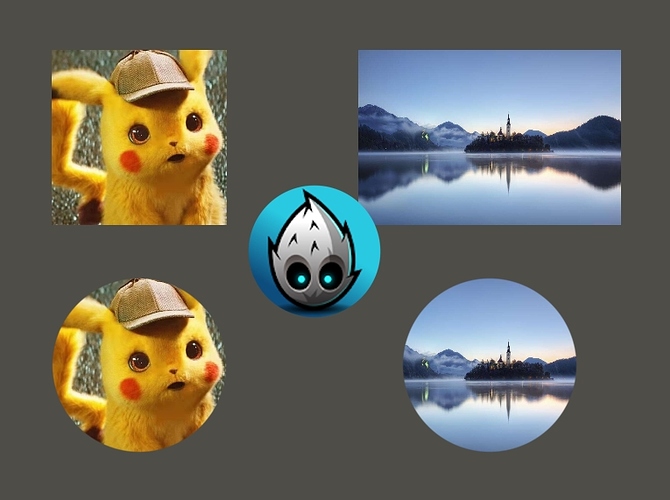
谢谢!spriteframe取消Packable后就可以了。当时我也对过圆形头像例子原图的spriteframe配置,也勾了Packable所以以为不用取消。但现在看是因为例子的图是很大的所以系统没有自动合图所以没有问题。
也可以考虑用自定义顶点拼凑成圆形的方式,而不是用shader。这样的图形不仅不会有合图后uv变化导致的错误问题。而且还能很好地和其他图片合批渲染。
这个脚本已经写好了,挂上就能用。