接上一篇 2D光影系统-光源一全局方向光

前言
在上一篇文章中,我系统介绍了2D光照的原理,然后用全局方向光设计了光照系统的框架,本篇在上篇的框架基础上,继续完善Sprite光。
Sprite光
sprite光,顾名思义,就是用一个sprite做光的形状,我们只关注sprite的外形及颜色,跟图片内容无关,为了边缘柔和的效果,还要有透明度,比如下面这张图

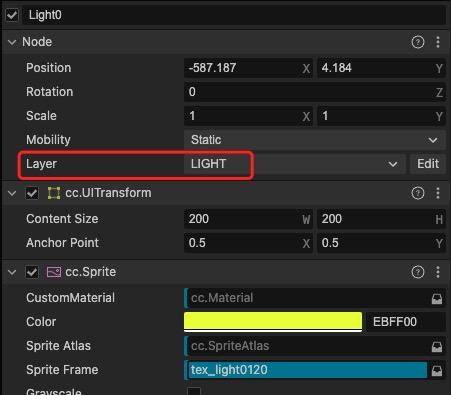
然后我们创建个Sprite组件,再给它赋予个光的颜色,有一点需要注意,就是设置它的Layer,我设置为LIGHT,将之前照灯的camera的Visibility也设置成LIGHT,而主Camera不要照LIGHT,这样专门照灯的camera就只输出light了。

你可以多创建几个Sprite灯,摆在想要的位置
输出光照图
上一篇中,我们将全局方向光输出到一张rt中,本篇我们继续扩展上一篇的自定义后处理,把新创建的Sprite光也输出到同一张rt中
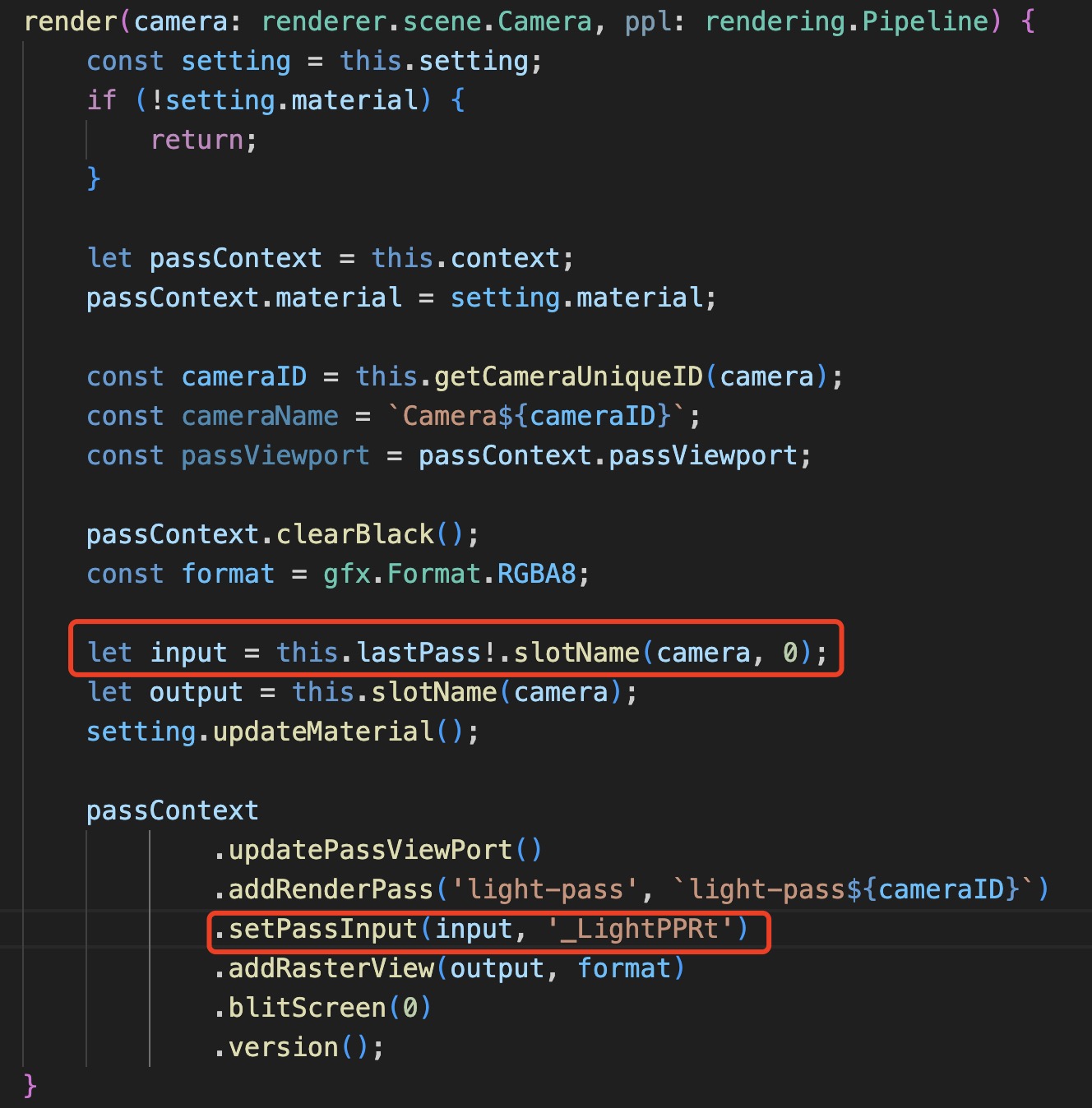
在上一篇中,自定义后处理只是输出了全局光的色值,其实完全没用到光照camera照的东西,而现在有用了,由于它只照了所有light,所以我们可以在自己的后处理前,拿到它照的rt,然后输入到我们自定义的shader中处理

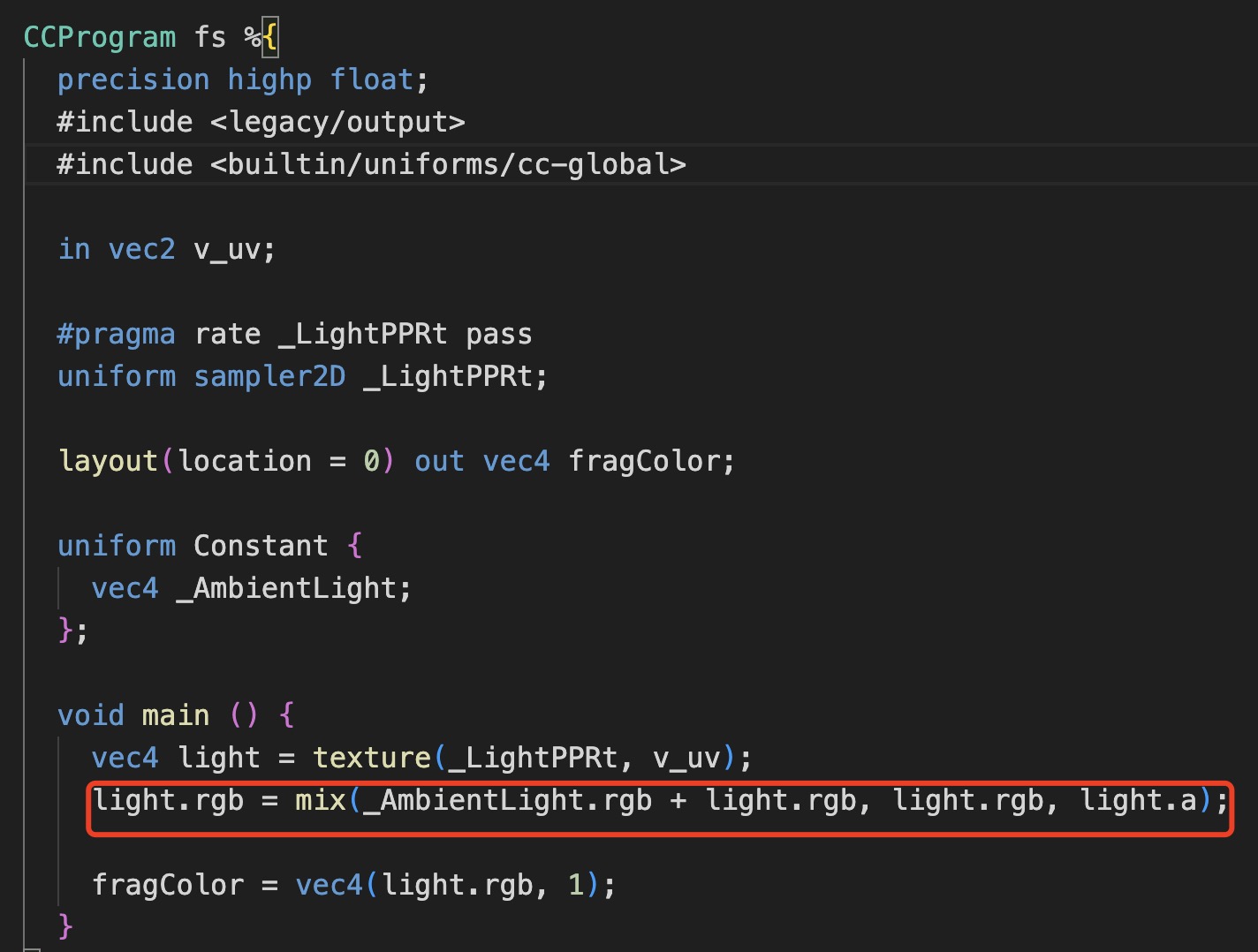
如上,我们把有sprite光的rt,传给了shader中的_LightPPRt,然后在shader中与全局光做混合,再最后输出到最终的光照图中

如上红框部分,根据sprite光照图的alpha值,与全局光做mix,有sprite光的地方用sprite光,否则用全局光,有半透的地方混合一下,达到比较不错的融合效果,这样晚上全局光是暗的,但我们的sprite光是亮的,物体采样到该区域就会有被照亮的感觉。
到此为止,就得到了我们想要的光照图,输出到光照rt中,场景中物体采样光照图与前一篇一样,不赘述,下一篇加阴影,敬请期待。
