引擎: CocosCreator 3.8.0
环境: Mac
Gitee: oops-game-kit
引言
oops-framework是由作者dgflash编写,基于CocosCreator 3.x而实现的开源框架。
该框架以插件形式存在,主要目的是为了降低与项目的耦合,并且通过插件内部的命令快速的获取最新版本。
该框架的特性有:
- 提供游戏常用的功能库,提高开发效率
- 提供业务模块代码模版,降低程序设计难度
- 内置模块低耦合,可根据需要自行删减,以适应不同的类型
- 提供了常用的插件工具,支持Excel表转Json、支持热更新、AB包
- 增加了ECS、MVVM框架相关,以及常用的屏幕适配,UI管理,多语言等等
为了方便大家更好的学习和使用该框架,作者很贴心的准备了一些学习资料:
注:oops-framework框架QQ群: 628575875
在CocosCreator官方商店,可以通过 oops 搜索更多的框架项目Demo进行学习。

模版构建
本篇博客将通过作者分享的 oops-game-kit 模版项目构建新新项目,用于了解和学习框架。
主要步骤:
- 使用Git命令克隆项目:
git clone https://gitee.com/dgflash/oops-game-kit
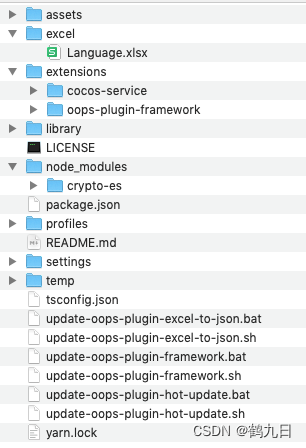
- 看下目录结构:

克隆成功后,打开项目目录,同CocosCreator配置是一样的,主要结构:
-
assets 主要放置项目资源,用于在编译器的资源管理器中显示
-
excel 放置Excel表数据相关,在下载update-oops-plugin-excel-to-json插件后配置导出目录即可使用
-
extensions 放置的框架插件相关,oops框架的相关插件都在这里,通过update-XXX命令相关进行下载或更新
-
node_modules 放置的NPM第三方库相关,
crypto-es主要应用于本地存储加密,需要提交 -
update-XXX 用于windows或Mac平台更新插件使用的命令
- 通过终端命令进入项目目录,Windows平台调用
.batMac平台调用.sh,以Mac平台为例:
// 最重要的是update-oops-plugin-framework, 这个是框架的的主体, 以Mac为例:
./update-oops-plugin-framework.sh
// 如果命令提示错误,类似如下:
// -bash: ./update-oops-plugin-bundle: No such file or directory
// 可以增加 sudo ,它会提示你输入登录密码
sudo ./update-oops-plugin-framework.sh
// 如果使用sudo后,报错:command not found,那就运行如下命令:
chmod u+x update-oops-plugin-framework.sh
sudo ./update-oops-plugin-framework.sh
其他对应的插件根据个人需要下载,根上述命令类似,主要有:
- update-oops-plugin-hot-update: 热更新相关
- update-oops-plugin-excel-to-json: Excel工具相关
- Oops-plugin-framework-tools: 框架辅助工具
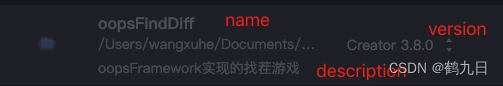
- 打开项目目录: oops-game-kit 下的
project.json,修改 name和 description, 对项目名和描述重新命名, 并注意修改下项目目录文件名
{
"_sourceId": "c30b28da-749e-479b-bcb6-cecd8d7be9e3",
"creator": {
"version": "3.8.0"
},
"dependencies": {
"crypto-es": "^1.2.7"
},
// 项目描述
"description": "游戏项目模板",
// 项目名
"name": "oops-game-kit",
"uuid": "00d7d957-a3e8-4ad6-80f4-2fcfb235bca4",
"version": "3.6.3"
}
注: creator下的version代表引擎版本, 但主要不要修改阔度太大,避免框架封装调用的接口与引擎的接口不匹配。
-
修改后,打开CocosCreator编译器 导入项目, 如图所示:

-
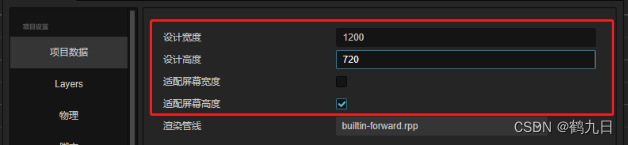
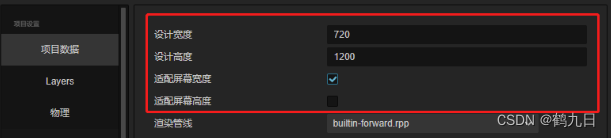
通过 项目 -> 项目配置 修改屏幕适配相关
- 横屏自适应相关

- 数屏自适应相关

到这里,项目的框架配置基本结束。
assets结构
oops-game-kit 项目是框架提供的游戏项目模版, 按照CocosCreator项目目录的习惯,我们可能会对assets目录的结构作出这下的调整,类似:
- res 放置项目中静态引用的资源
- resources 放置项目中动态引用的资源
- scene 放置各个不同的场景文件
- bundleXXX 增加Bundle模块相关
但是不推荐做出这样的调整,主要原因在于:
- 模版可应用于小游戏平台、网页平台、Android等项目开发
- 小游戏平台除了登录页面以外,其他所有资源都是Bundle;其他平台不需要太关注Bundle相关
- 框架为了满足不同平台的支持,目录结构的设定已经满足大部分需求
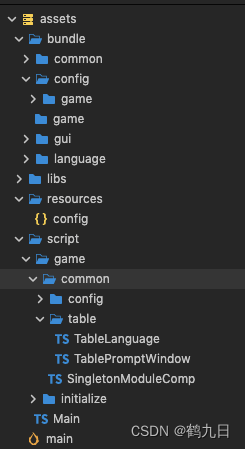
我们看下assets的目录结构:

- bundle 相当于bundle模块的设定,可通过编译器设定为Bundle
- libs 可选库相关
-
resources 主要放置了项目配置的
config.json内容,下面再进行说明 - scripts 脚本相关
这里需要注意几点:
- bundle/common 下的资源主要放置项目启动时的必备资源,资源越少,项目启动黑屏时间越短
- bundle/config/game 主要放置Excel表转换为Json的数据内容
- bundle/game 主要放置项目启动以后,loading页面所动态加载的资源,这个资源就相当于resources目录里配置的资源
- script/game/common/config 主要放置的项目常量表和UI界面配置表
- script/game/common/table 放置的Excel表转换为单行数据的TypeScript配置表,也就是通过ID可以获取到指定行每列数据。
- script/game/initalize 放置的项目的启动脚本文件
注: 如果使用Excel插件工具,需要设定json和ts的导出目录,它们分别对应第2、5点
注:不要在resources中放置资源,所有动态资源都放在第3点路径中,项目启动时默认的bundle名不是resources, 除非个人进行修改
游戏配置文件
游戏的配置文件,主要放置在resources目录中,名字: config.json,主要内容有:
{
// 主配置信息:版本号、包名、本地存储加密key和iv、服务器地址、请求超时、帧率
"config": {
"version": "1.0.5",
"package": "com.oops.game",
"localDataKey": "oops",
"localDataIv": "framework",
"httpServer": "http://192.168.0.150/main/",
"httpTimeout": 10000,
"frameRate": 60
},
// 多语言配置:语言类型种类、文本和图片的路径配置
"language": {
"type": [
"zh",
"en"
],
"path": {
"json": "language/json",
"texture": "language/texture"
}
},
// Bundle配置,是否启动远程加载、bundle地址、bundle名字、bundle地址
"bundle": {
"enable": false,
"server": "http://localhost:8083/assets/bundle",
"name": "bundle",
"version": ""
}
}
游戏配置内容的获取示例,比如获取主配置信息:
import { oops } from "../../core/Oops";
// 获取主配置信息
let mainConfig = oops.config.game.data.config;
console.log("mainConfig", mainConfig);
/*
{version: '1.0.5', package: 'com.oops.game', localDataKey: 'oops', localDataIv: 'framework', httpServer: 'http://192.168.0.150/main/', …}
*/
框架提供了对这些主要配置文件接口的封装,主要代码如下:
// Oops.ts
export class oops {
/** 游戏配置 */
static config = new Config();
}
// Config.ts
export class Config {
/** 游戏配置数据,版本号、支持语种等数据 */
public game!: GameConfig;
}
// GameConfig.ts
export class GameConfig {
/** 客户端版本号配置 */
get version(): string { return this._data["config"]["version"]; }
/** 包名 */
get package(): string { return this._data["config"]["package"]; }
/** 游戏每秒传输帧数 */
get frameRate(): number { return this._data.config.frameRate; }
/** 本地存储内容加密 key */
get localDataKey(): string { return this._data.config.localDataKey; }
/** 本地存储内容加密 iv */
get localDataIv(): string { return this._data.config.localDataIv; }
/** Http 服务器地址 */
get httpServer(): string { return this._data.config.httpServer; }
/** Http 请求超时时间 */
get httpTimeout(): number { return this._data.config.httpTimeout; }
// ...
constructor(config: any) {
let data = config.json;
this._data = Object.freeze(data);
oops.log.logConfig(this._data, "游戏配置");
}
}
注: 以此递推,最后实现在GameConfig.ts中
游戏配置文件的内容同样支持自定义配置,比如我们在 config.json中增加内容:
{
// 作者的Gitee仓库
"oopsUrl": "https://gitee.com/dgflash"
}
代码编写就是:
import { oops } from "../../core/Oops";
let url = oops.config.game.data.oopsUrl;
console.log(`开源框架Gitee地址:${url}`);
// 开源框架Gitee地址:https://gitee.com/dgflash
注:我们可在游戏配置的文件中放置项目所需要的各种数据配置,但注意,请不要随便修改 GameConfig.ts 以避免框架更新出现不必要的冲突
至此模版创建相关内容结束,祝大家学习生活工作愉快!
