引擎:CocosCreator 3.8.0
环境: Mac
Gitee: oops-framework
简介
oops-framework 是由作者 dgflash 编写,基于CocosCreator 3.x而实现的开源框架。
该框架以 插件 形式存在,主要目的是为了降低与项目的耦合,并且通过插件内部的命令快速的获取最新版本。
该框架的特性有:
- 提供游戏常用的功能库,提高开发效率
- 提供业务模块代码模版,降低程序设计难度
- 内置模块低耦合,可根据需要自行删减,以适应不同的类型
- 提供了常用的插件工具,支持Excel表转Json、支持热更新、AB包
- 增加了ECS、MVVM框架相关,以及常用的屏幕适配,UI管理,多语言等等
为了方便大家更好的学习和使用该框架,作者很贴心的准备了一些学习资料:
注: oops-framework 框架QQ群: 628575875
通过视频、博客、论坛相关可以了解框架,作者提供的Git仓库如下:

- oops-framework 框架实现的教程项目,这个相当于oops的Demo项目
- oops-game-kit 框架提供的模版,这个相当于项目开发模版,避免框架的重新部署
- oops-plugin-framework 基础框架的插件
- oops-plugin-excel-to-json Excel转Json的框架插件,主要将Excel表转换为Json配置表和TypeScript数据表
- oops-pugin-bundle AB包框架插件,可选
我们可以自己造轮子,享受代码的成就感。但学习理解他人所分享的,对于个人的提升还是很有帮助的。
注:学习oops框架的前提是要了解CocosCreator及常用接口的使用,如果尚未入门,不推荐学习该框架。
CocosCreator官方手册: CocosCreator 3.8手册
在这里,再次感谢作者对 oops-framework 开源框架 的分享,我会将从框架中学习到的一些东西,以文章的形式分享出来,如果编写不当,欢迎您的指出,感谢!
更多内容:
V7投稿 | CocosCreator开源框架oops-framework 之 模版构建项目(二)
V7投稿 | CocosCreator开源框架oops-framework 之 启动流程(三)
V7投稿 | CocosCreator开源框架oops-framework 之 界面管理(四)
V7投稿 | CocosCreator开源框架oops-framework 之 资源管理(五)
V7投稿 | CocosCreator开源框架oops-framework 之 音频管理(六)
V7投稿 | CocosCreator开源框架oops-framework 之 本地存储(七)
V7投稿 | CocosCreator开源框架oops-framework 之 Excel工具使用(八)
V7投稿 | CocosCreator开源框架oops-framework 之 多语言(九)
框架使用
学习该框架的主要使用,主要通过作者在Gitee中分享的两个项目:
- oops-framework 通过Demo研究和学习框架的使用
- oops-game-kit 通过模版项目构建个人项目,通过框架进行项目的研究和开发。
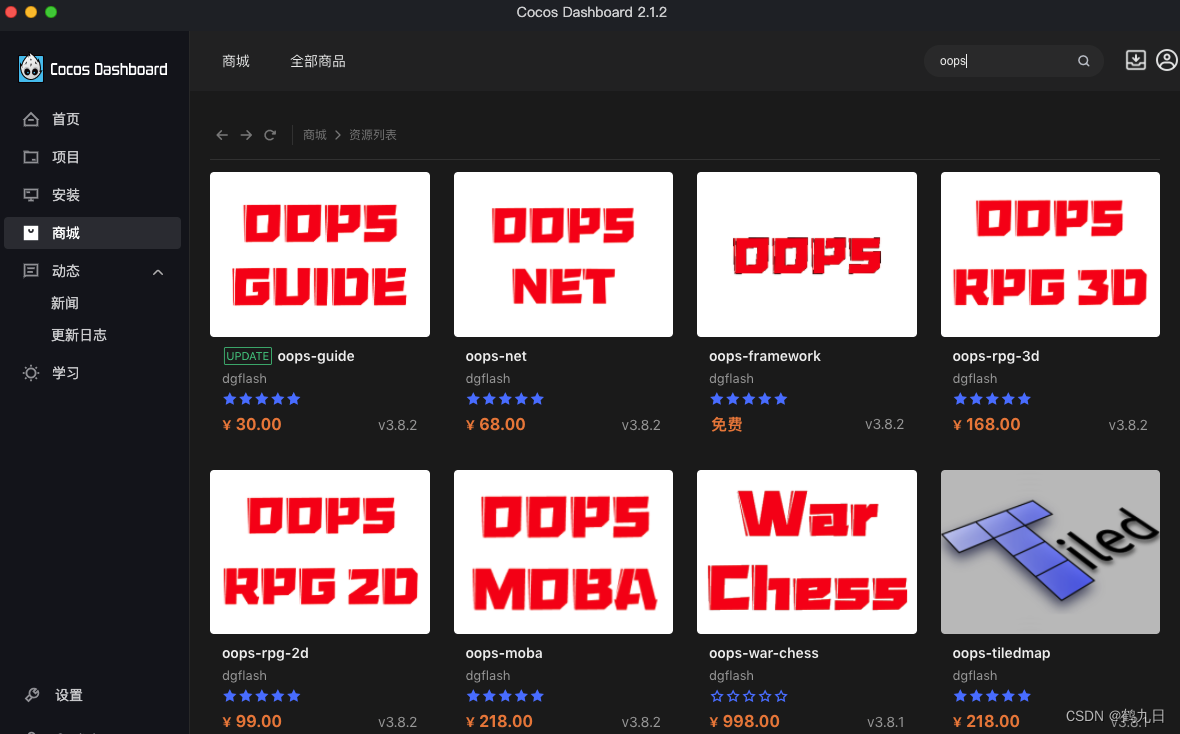
在CocosCreator官方商店,可以通过 oops 搜索更多的框架项目Demo进行学习。

安装使用
oops-framework 和 oops-game-kit 的安装和使用时类似的,这里我们以 oops-framework 为例:
- 使用Git命令下载所需要的项目(任选之一即可)
git clone https://gitee.com/dgflash/oops-framework
git clone https://gitee.com/dgflash/oops-game-kit
注: 下载项目完成后,千万不要直接导入CocosCreator编译器并打开;框架以插件的形式存在,下载的项目没有包含oops-plugin-framework的框架插件,会有着各种各样的报错。
- 下载成功后,通过终端进入项目目录,执行
update-oops-plugin-framework.sh的命令,简要看下命令:
if [ ! -d "extensions" ]; then
mkdir extensions
fi
cd extensions
if [ ! -d "oops-plugin-framework" ]; then
git clone -b master https://gitee.com/dgflash/oops-plugin-framework.git
else
cd oops-plugin-framework
git pull
fi
命令会检测是否存在 extensions 插件目录,如果不存在则进行创建; 然后进入插件目录检测是否存在 oops-plugin-framework 目录,如果不存在则克隆,如果存在则拉取。
以插件这种方式可以保证:
- 项目与框架分离,降低耦合有利于维护拓展
- 通过命令下载或更新,可以保持框架的最新特性和拓展性
主要运行命令:
// windows执行.bat命令, mac执行.sh命令, 以Mac为例:
./update-oops-plugin-framework.sh
// 如果命令提示错误,类似如下:
// -bash: ./update-oops-plugin-bundle: No such file or directory
// 可以增加 sudo ,它会提示你输入登录密码
sudo ./update-oops-plugin-framework.sh
// 如果使用sudo后,报错:command not found,那就再运行下命令
chmod u+x update-oops-plugin-framework.sh
sudo ./update-oops-plugin-framework.sh
- 其他框架插件:热更新,Excel转Json相关,跟步骤2是类似的
// AB包
sudo ./update-oops-plugin-bundle.sh
// Excel转Json
sudo ./update-oops-plugin-excel-to-json.sh
// 热更新
sudo ./update-oops-plugin-hot-update.sh
-
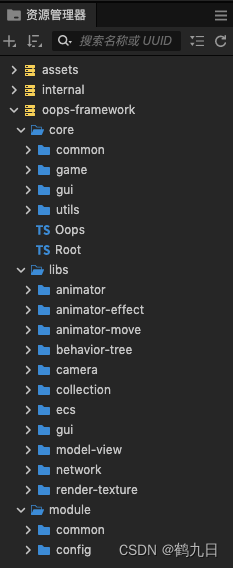
在主要框架插件下载以后,可通过CocosCreator编译器导入项目打开工程了。资源管理器中的 oops-framework 便是通过项目目录内的命令下载下来的

-
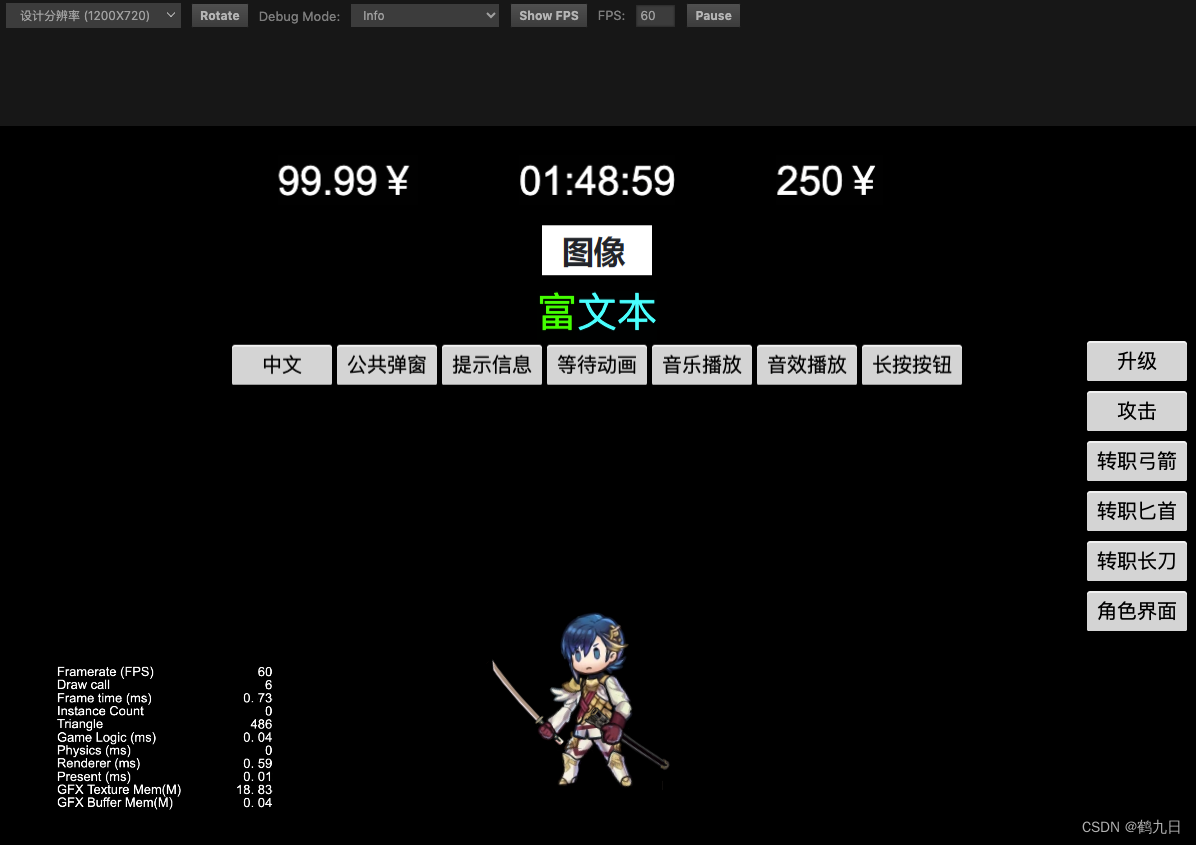
选择 assets 目录下的
main.scene打开,并运行,可查看效果:

到这里就可以学习和使用了。
框架结构
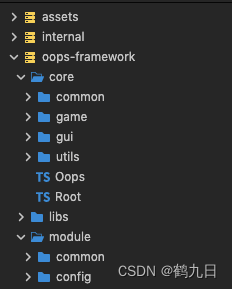
了解一个框架的使用,我们需要熟悉它的结构:

大致分为三块:
- core 框架核心技术库相关, 主要是声音、事件、资源加载、本地存储,时间管理、UI管理等
- libs 框架可选技术库相关,主要是ECS框架,MVVM框架、动画管理、网络、渲染等可选库
- moudule 通用模块相关
注:基础框架的大小不到2M,libs相关为低耦合,如果不需要,也可以剔除,用于降低包体大小。
详细目录说明
core
common 公共模块相关
audio 音频模块
event 全局事件
loader 资源管理相关
log 日志模块
random 随机管理
storage 本地存储
timer 定时器相关
game 游戏世界类
gui 游戏界面类
layer 多层界面、窗口管理
prompt 公共提示窗口
utils 各类工具
Oop.ts框架功能访问接口
Root.ts框架视图层根节点管理组件libs 框架中可选技术库
animator 可视化动画状态机
animator-effect 动画特效组件
animator-move 动画移动组件
behavior-tree 行为树框架
camera 摄像机控制组件
collection 数据集合处理
ecs ECS框架
gui 界面组件, 比如:红点提示、按钮、标签、多语言等组件
model-view MVVM框架
network 网络模块, 支持Http, WebSocket的请求相关,支持Protobuf
render-texture 渲染纹理组件, 可用于三维模型显示到二维精灵等
module 游戏通用模块
common 公共模块
config 配置模块
主要文件:
基础相关:
-
LayerManager.tsUI界面管理, 可用于显示不同的UI页面相关 -
ResLoader.ts资源管理相关, 可用于resources及其他bundle的加载 -
TimerManager.ts时间管理相关,可用于时间的显示及定时器相关 -
AudioManager.ts声音管理相关,可用于音乐音效的播放 -
MessageManager.ts可用于消息的注册和监听相关 -
GUI.ts可用于屏幕匹配相关 -
StorageManager.ts本地存储,支持AES数据加密
组件相关:
-
libs/gui/button按钮相关, 支持点击效果,防连点和长按点击等 -
libs/gui/language多语言相关, 支持Label, Sprite, Spine等 -
libs/model-viewMVVM 组件库相关 -
libs/animator-effect特效管理相关,比如流光效果等
网络相关
-
libs/network/HttpRequest.tsHttp请求相关 -
libs/network/NetManager.tswebSocket请求相关
工具相关
-
Logger.ts日志管理,支持网络层,业务,视图,配置等日志的显示 -
RandomManager.ts随机管理器,支持指定范围内的随机数显示 -
core/utils工具相关,比如:数学运算、字符串、正则、加密、Json加载等 -
libs/network/protocolzip压缩相关
框架的主要文件入口在 …/oops-framework/core/Oop.ts中
export class oops {
/** ----------核心模块---------- */
/** 日志管理 */
static log = Logger;
/** 游戏配置 */
static config = new Config();
/** 全局消息 */
static message: MessageManager = MessageManager.Instance;
/** 随机工具 */
static random = RandomManager.instance;
/** 本地存储 */
static storage: StorageManager = new StorageManager();
/** 游戏时间管理 */
static timer: TimerManager;
/** 游戏音乐管理 */
static audio: AudioManager;
/** 二维界面管理 */
static gui: LayerManager;
/** 三维游戏世界管理 */
static game: GameManager;
/** 资源管理 */
static res = new ResLoader();
/** ----------可选模块---------- */
/** 多语言模块 */
static language: LanguageManager;
/** HTTP */
static http: HttpRequest = new HttpRequest();
/** WebSocket */
static tcp: NetManager = new NetManager();
/** ECS */
static ecs: ECSRootSystem = new ecs.RootSystem();
}
调用对应功能模块的时候,类似代码:
import { oops } from '../../../../../extensions/oops-plugin-framework/assets/core/Oops';
// 调用资源管理器加载
oops.res.load(...);
// 调用UI页面
oops.gui.open(...);
// 调用本地存储
oops.storage.set(...);
注:后面的博客会对这些框架的基本使用一一说明。
其他
屏幕适配
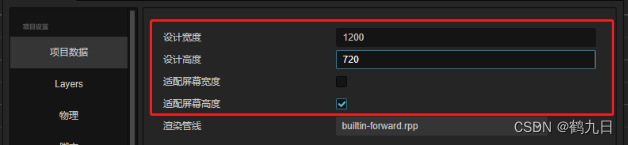
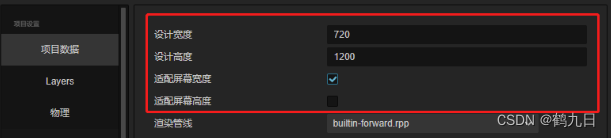
使用框架及 oops-gamekit 开发项目,设置屏幕适配的话,直接通过 项目 -> 项目设置 设置即可
-
横屏自适应

-
竖屏自适应

设置以后, 框架会通过 GUI.ts 自动处理屏幕适配相关。
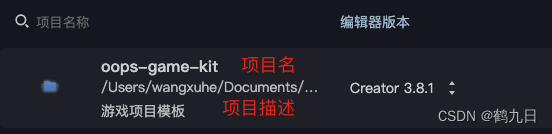
项目名称和描述
从Git克隆 oops-gamekit 以后,打开项目目录内的 package.json , 修改下 name 和 description
{
"_sourceId": "c30b28da-749e-479b-bcb6-cecd8d7be9e3",
"creator": {
"version": "3.8.1"
},
"dependencies": {
"crypto-es": "^1.2.7"
},
// 项目描述
"description": "游戏项目模板",
// 项目名
"name": "oops-game-kit",
"uuid": "00d7d957-a3e8-4ad6-80f4-2fcfb235bca4",
"version": "3.6.3"
}
然后通过CocosCreator导入项目,这个便是修改后的新名字和项目描述了

注:当然如果你修改了Creator下的版本号也可以切换引擎的版本,但是不推荐这样做,避免框架封装的一些接口与引擎接口不匹配。
模版文件
框架提供了项目模版文件,可在创建脚本的时候使用,主要有:
// .../.creator/asset-templete/typeScript
Module.ts
ModuleBll.ts // 业务层对象
ModuleModel.ts // 数据层对象
ModuleTable.ts // Excel表导出的Json数据相关
ModuleView.ts // 视图层对象
ModuleViewVM.ts // MVVM的视图层对象
最后,祝大家学习生活工作愉快。