引擎: CocosCreator 3.8.0
环境: Mac
Gitee: oops-plugin-excel-to-json
引言
oops-framework是由作者dgflash编写,基于CocosCreator 3.x而实现的开源框架。
该框架以插件形式存在,主要目的是为了降低与项目的耦合,并且通过插件内部的命令快速的获取最新版本。
该框架的特性有:
- 提供游戏常用的功能库,提高开发效率
- 提供业务模块代码模版,降低程序设计难度
- 内置模块低耦合,可根据需要自行删减,以适应不同的类型
- 提供了常用的插件工具,支持Excel表转Json、支持热更新、AB包
- 增加了ECS、MVVM框架相关,以及常用的屏幕适配,UI管理,多语言等等
为了方便大家更好的学习和使用该框架,作者很贴心的准备了一些学习资料:
注:oops-framework框架QQ群: 628575875
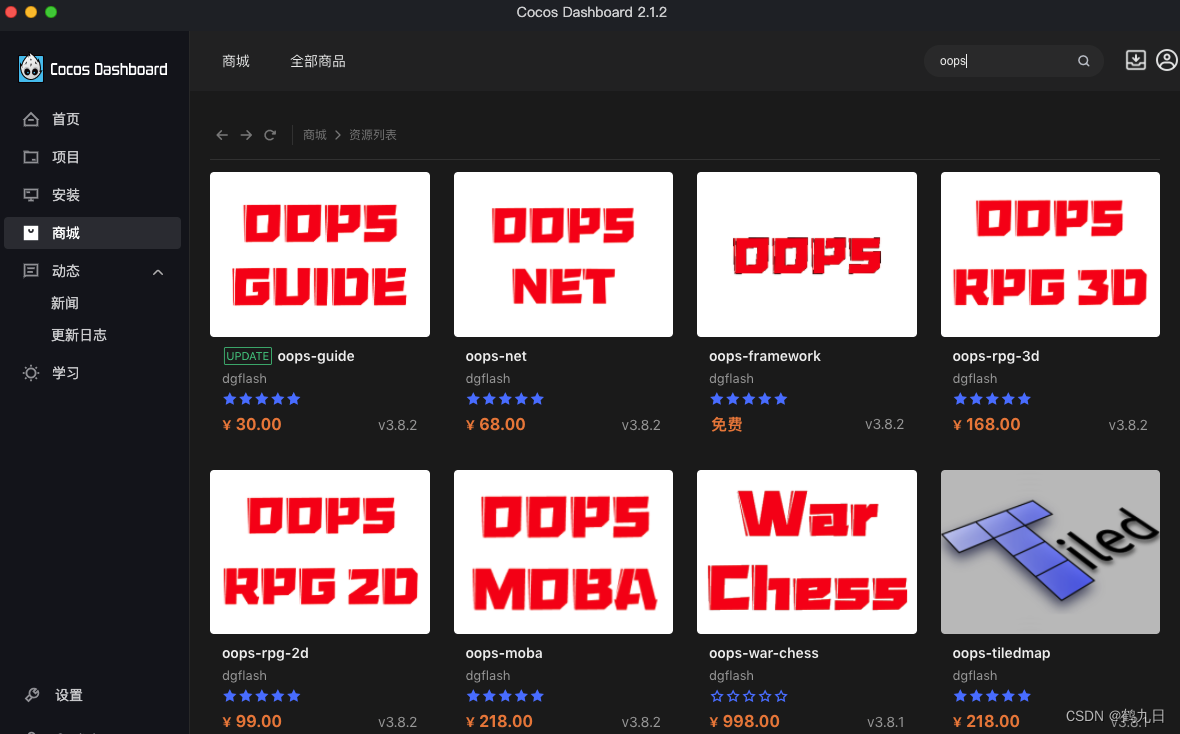
在CocosCreator官方商店,可以通过 oops 搜索更多的框架项目Demo进行学习。

Json资源
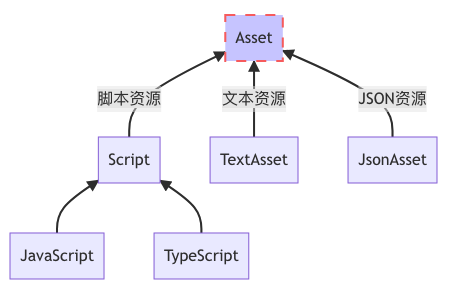
Json资源同文本资源、脚本资源一样是被CocosCreator引擎支持导入的,结构如下:

在CocosCreator中使用 Json 资源,大概示例如下:
// 通过编译器
@property(JsonAsset)
itemGiftJson: JsonAsset = null!;
start() {
let jsonData = this.itemGiftJson.json;
}
// 动态加载
resources.load('gameGiftJson', (err: any, res: JsonAsset) => {
if (err) {
return console.error(err.message);
}
const jsonData: object = res.json!;
})
注: 参考来自官方手册: Json资源
插件使用
- 打开终端命令或CMD,进入到项目目录, windows运行 .bat, 以Mac为例
./update-oops-plugin-excel-to-json.sh
注: 克隆或下载成功后,在 extensions 目录中存在一个叫做 oops-plugin-excel-to-json 的文件夹
-
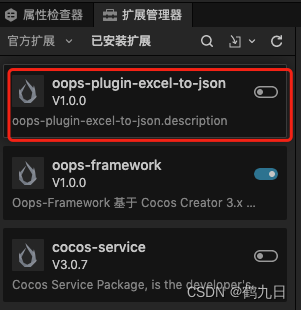
在CocosCreator编译器的 扩展管理器 中,打开已安装拓展,标记部分打开

-
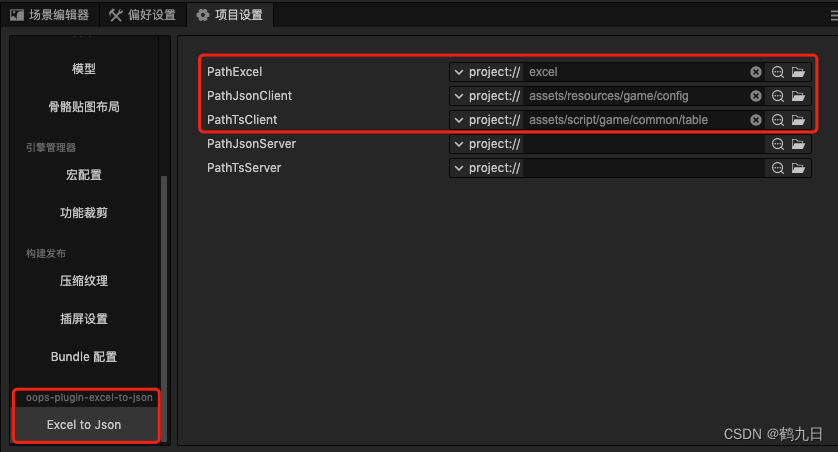
打开项目设置, 左侧标签选择 Excel to Json, 配置Excel目录、Json输出目录、TypeScript输出目录

- PathExcel 用于设置Excel表目录,该目录最好同assets目录平级,不要设置到项目以外,会获取不到
- PathJsonCleint 用于设置Json的导出目录,最好放置在进度条加载页面的资源目录中
- PathTsClient 用于设置TS的导出目录
- PathJsonSever 用于设置服务器Json导出目录,不需要可为空
- PathTsServer 用于设置服务器TS的导出目录,不需要可为空
注:json的目录设定最好走框架的默认设置,因为在
JsonUtil.ts中读取资源目录有默认设定
- 设置以后,点击: 扩展 --> Oops Framework Excel to Json 会开始进行转换,控制台也会显示相关的日志。
注: 资源管理器记得刷新,顺便看下Json目录和TS目录是否存在生成的文件,避免出错
Excel表配置
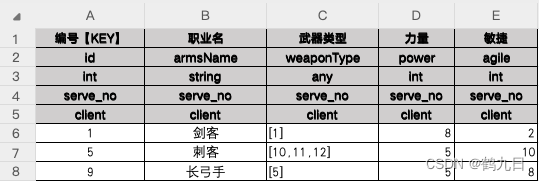
oops-framework 的示例Demo中提供了一些表配置,以RoleJob表为例:

主要规则如下:
- 第一行:字段中文名相当于说明,支持多行显示,但更推荐使用批注的方式说明
- 第二行:字段英文名相当于key字段,会生成为json数据的字段名
- 第三行:数据类型,支持int、float、string、any类型
- 第四行:服务器标记开关,"server"表示生成服务器数据,"server_no"表示不生成
- 第五行:客户端标记开关,"client"表示生成客户端数据,"client_no"表示不生成
注:服务器数据的生成需要在 项目设置-> Excel to Json 中配置对应路径
注意事项:
- int 和 float类型的配置,需要注意,如果带小数一定为 float 类型
- any类型较为复杂,注意可配置样式如下:
// right
[1, 2, 3]
[[1,2, 3], [4, 5, 6]]
{"a":1}
{"a":1,"b":"abc"}
// Error
[1,2,3], [4, 5, 6]
// 如果数据较为复杂,可将使用组合字符串样式:
[100_-10, 100_10]
生成样式:
- Json样式
{
"1": {
"armsName": "剑客",
"weaponType": [1],
"power": 8,
"agile": 2
},
"5": {
"armsName": "刺客",
"weaponType": [10, 11, 12],
"power": 5,
"agile": 10
},
"9": {
"armsName": "长弓手",
"weaponType": [5],
"power": 5,
"agile": 8
}
}
注: 获取Json数据可调用框架封装的
JsonUtil.ts工具进行调用,下文会讲解
- TypeScript样式
export class TableRoleJob {
static TableName: string = "RoleJob";
private data: any;
init(id: number) {
var table = JsonUtil.get(TableRoleJob.TableName);
this.data = table[id];
this.id = id;
}
/** 编号【KEY】 */
id: number = 0;
/** 职业名 */
get armsName(): string {
return this.data.armsName;
}
/** 武器类型 */
get weaponType(): any {
return this.data.weaponType;
}
/** 力量 */
get power(): number {
return this.data.power;
}
/** 敏捷 */
get agile(): number {
return this.data.agile;
}
}
使用的简单示例:
import { TableRoleJob } from "../../common/table/TableRoleJob";
export class DemoLayer extends Component {
private _tsRoleJob = new TableRoleJob();
private init(id: number) {
this._tsRoleJob.init(id);
console.log("职业名:", this._tsRoleJob.armsName);
}
}
JsonUtil
在 oops-framework的框架中,封装了Json的工具类: JsonUtil.ts,支持Json资源的加载、缓存、获取、删除等。主要接口有:
| 接口 | 说明 |
|---|---|
| load(name, callback) | 加载指定的Json数据表 |
| loadAsync(name) | 异步加载指定名字的Json数据表 |
| get(name) | 从缓存中获取指定的Json数据表 |
| release(name) | 通过名字释放资源 |
针对于加载相关是同CocosCreator的动态加载时类似的:
static load(name: string, callback: Function): void {
if (data.has(name))
callback(data.get(name));
else {
var url = path + name;
oops.res.load(url, JsonAsset, (err: Error | null, content: JsonAsset) => {
if (err) {
console.warn(err.message);
callback(null);
}
else {
data.set(name, content.json);
callback(content.json);
}
});
}
}
将Excel表通过插件导出Json和TypeScript后,获取的指定字段就是通过JsonUtil提供的方法获取的。
// TableRoleJob.ts
init(id: number) {
var table = JsonUtil.get(TableRoleJob.TableName);
this.data = table[id];
this.id = id;
}
示例
框架使用
在框架中使用Json表数据加载的主要有两处:
- 在框架初始化的
Root.ts中初始化 resources/config.json的游戏配置:
onLoad() {
if (!isInited) {
let config_name = "config";
oops.res.load(config_name, JsonAsset, () => {
var config = oops.res.get(config_name);
oops.config.btc = new BuildTimeConstants();
// ...
});
}
}
- 在进度条页面
LoadingViewComp.ts动态加载资源中:
/** 加载游戏本地JSON数据(自定义内容) */
private loadCustom() {
return new Promise(async (resolve, reject) => {
await JsonUtil.loadAsync(TableRoleJob.TableName);
await JsonUtil.loadAsync(TableRoleLevelUp.TableName);
resolve(null);
});
}
获取Json表数据进行遍历
数据已经加载,想获取Json数据表,然后更多的数据字段
// 获取Json数据
let tableName = TableRoleJob.TableName;
let table = JsonUtil.get(tableName);
// 遍历,获取需要数据
for (let roleId in table) {
let roleData = table[roleId];
// ...
}
// 获取表长度,因数据结构类似于Map, 可这样:
let len = Object.keys(table).length;
通过制定的ID方式数据
// 方式1: 以生成的TalbeXXX.ts表配合
private _tsRoleJob = new TableRoleJob();
private init(id: number) {
this._tsRoleJob.init(id);
console.log("职业名:", this._tsRoleJob.armsName);
}
// 方式2: 以Json表遍历获取
private getData(jobId: number) {
let jsonRoleJob = JsonUtil.get(TableRoleJob.TableName);
if (!jsonRoleJob) {
return;
}
for (let id in jsonRoleJob) {
if (id === jobId) {
return jsonRoleJob[id];
}
}
}
let data = this.getData(1);
console.log(data.armsName);
注:使用此种方式,请优先调用
load或loadAsync
最后,祝大家学习生活工作愉快!
