-
Creator 版本:3.8.2
-
目标平台: 微信小游戏

有人反馈我的小游戏没有做屏幕适配。其实我是做了的。但是在不同手机分辨率的情况下。
适配出了问题。然后我改了一晚上的代码终于做好了。

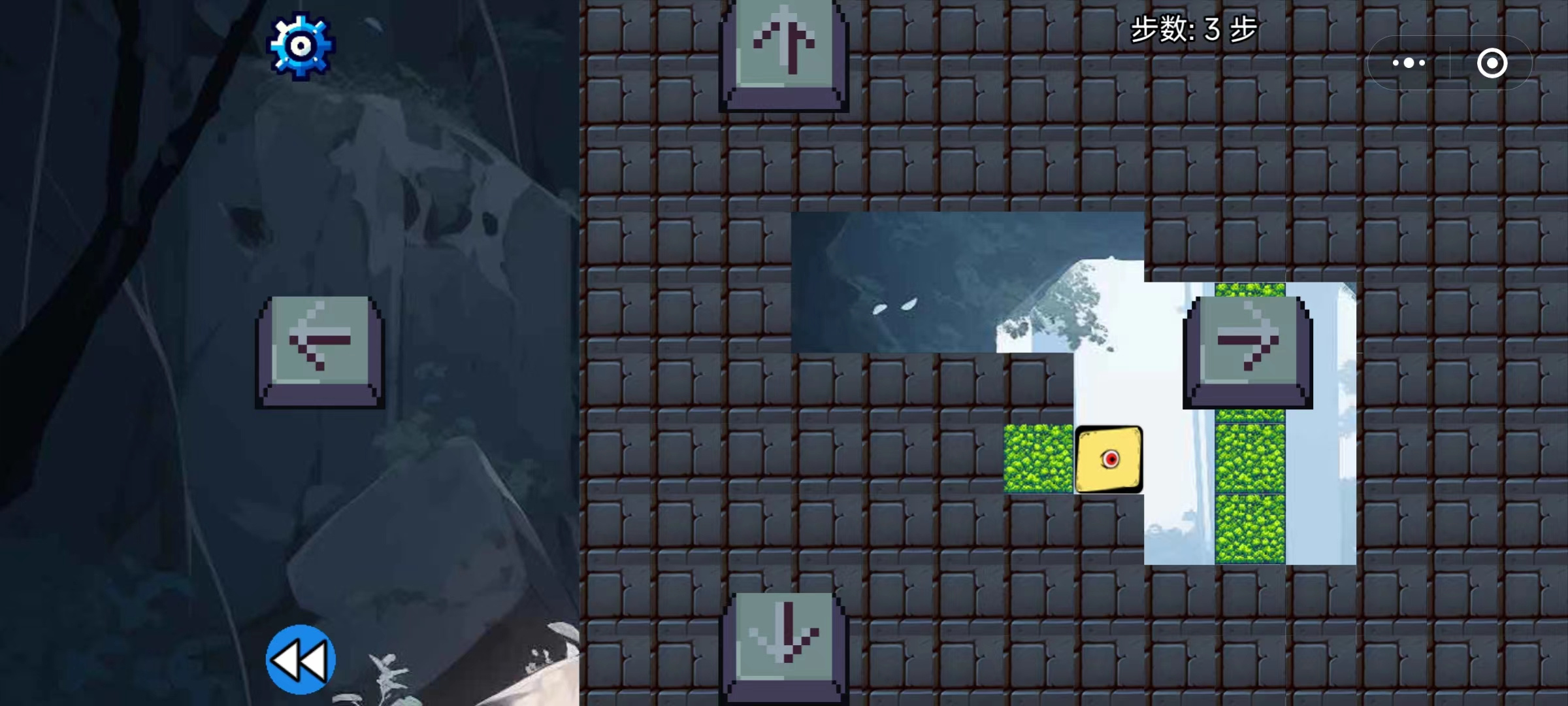
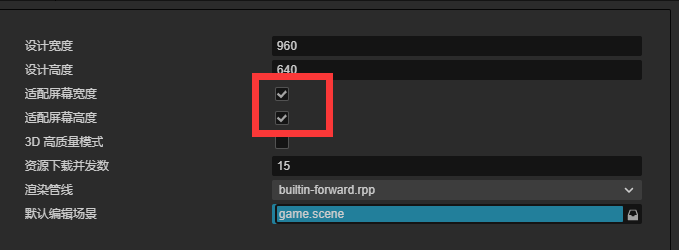
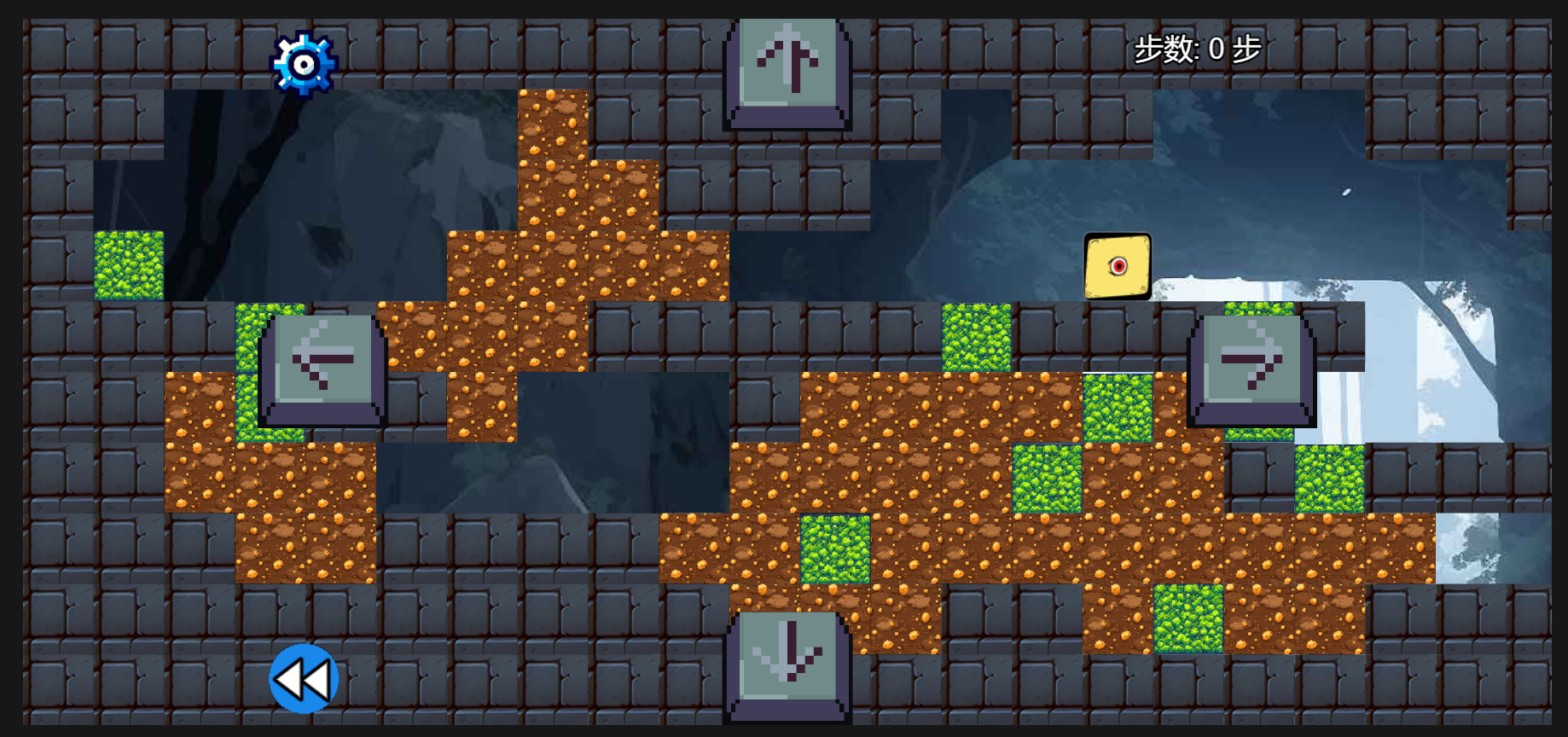
设计的分辨率是960*640.也就是白色区域。
但是大部分手机是大于这个分辨率的。也就是需要适配。
因为我是横版游戏。所以大部分手机是适配高度。

虽然我两个勾都打上了。
所以问题来了。影响显示的宽度到底是多少具体需要怎么设置呢?困扰了我一晚上。
我给大家来一个排除法。
1.不是DPI。
2.也不是屏幕的具体宽度。
3.和原始设计的宽高比也没有半毛钱关系。
那么排除了这么多选项。最后哪个就是正确选项了。
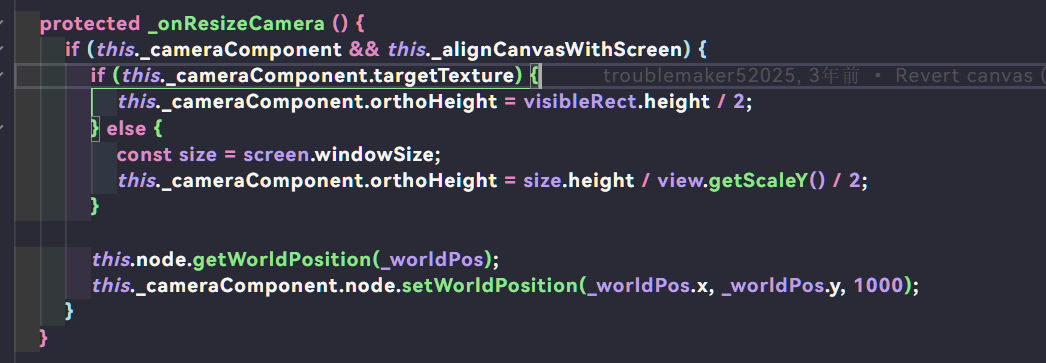
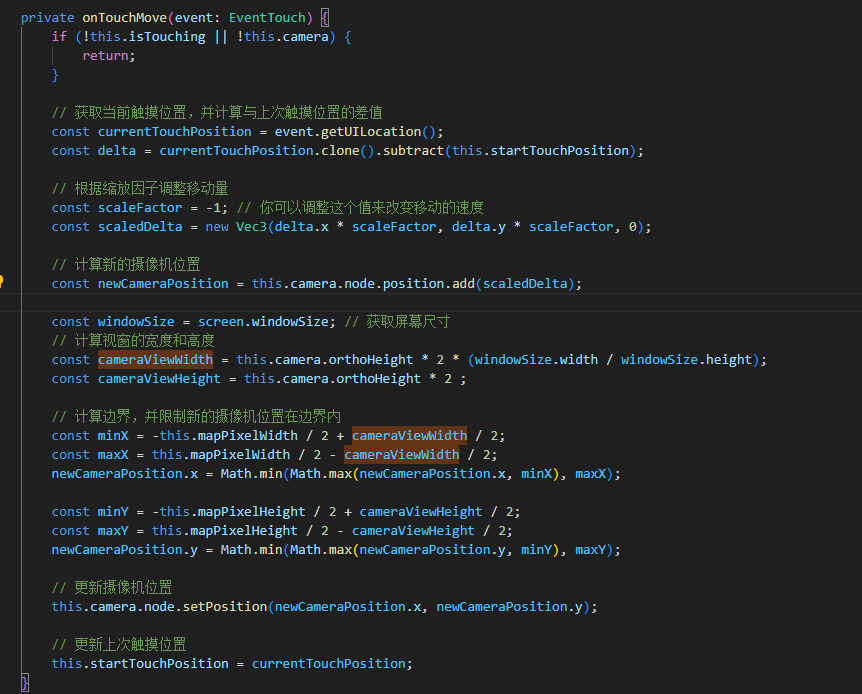
那就是摄像机的宽高。没想到吧。整了一晚上。卡这里了。具体代码如下。

this.mapPixelWidth是整个地图宽度
这里其实需要做一个判断。判断到底是适配的宽度还是适配的高度。来做不同的调整。
我就懒的调了爱谁谁遇到了再说。const cameraViewWidth = this.camera.orthoHeight * 2 * (windowSize.width / windowSize.height);
关键代码就是上面这句摄像机高度的2倍就是宽度。然后要乘以屏幕的宽高比。
我也不知道为什么要这样。不停的试出来的。  有懂的人可以说一下。
有懂的人可以说一下。
结果如下,为什么主角没有居中?因为我这里用手指拖动了地图。在查看地图的其他区域。
主角就可以不用居中。

推广一下自己开发的游戏
贪吃的方块。

如果还有任何疑问可以在下面留言
新版本还在审核,所以这个bug还是存在狗头保命。