前言
cocos小白刚接触插件开发,目前采用的是HTML模式,以前没做过WEB相关,这两天看了下HTML、CSS还有扩展开发教程文档。
插件需求
打开面板,拖入带有Animation组件的Node,点击读取按钮,会展示Animation组件中所有clip名称,每个名称下对应有需要填入的配置信息。最后点击生成按钮保存一份配置文件。
当前问题
问题1:

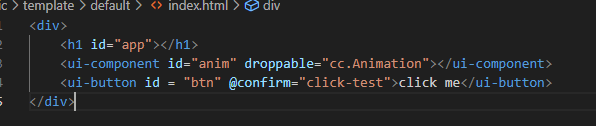
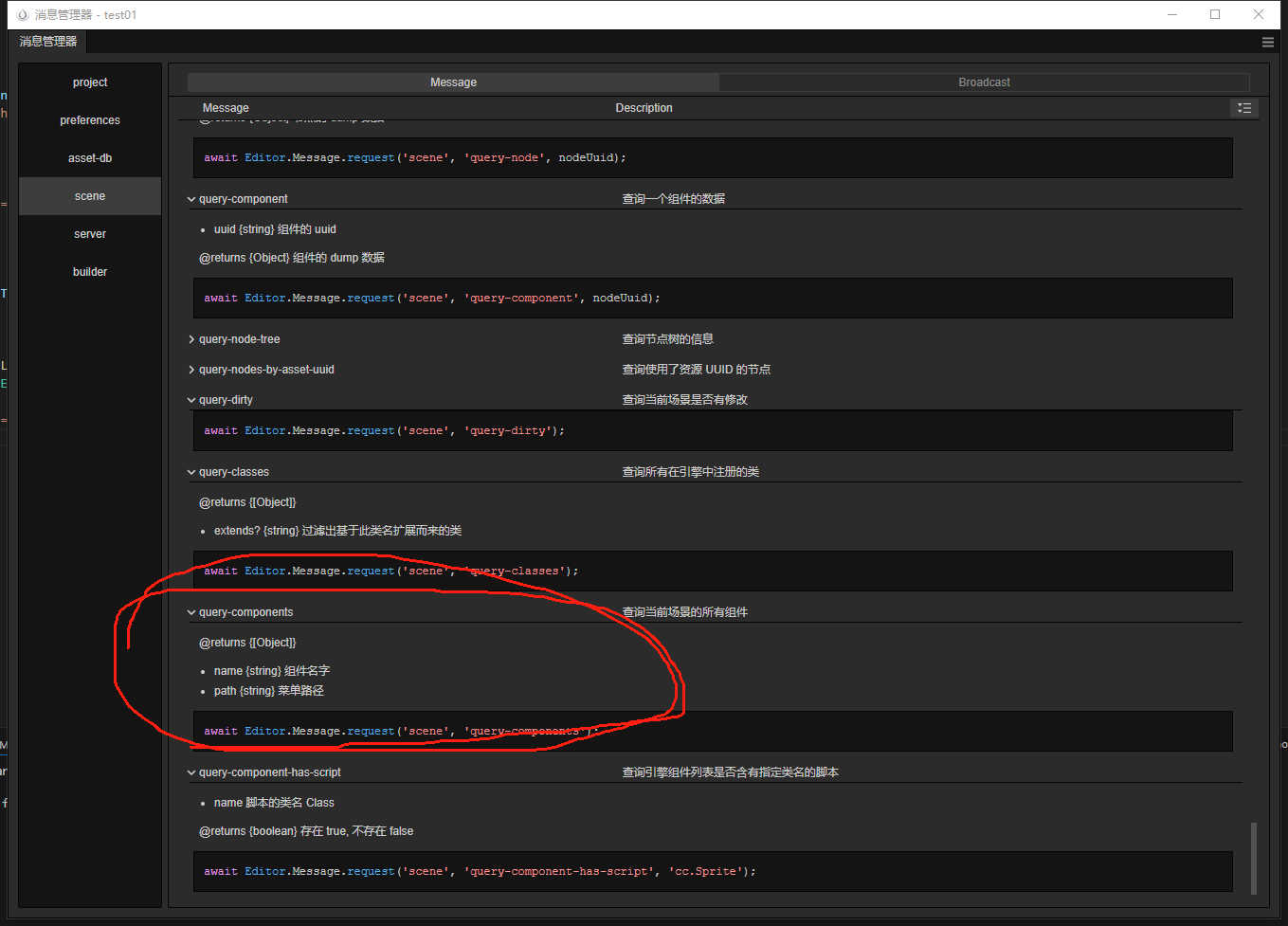
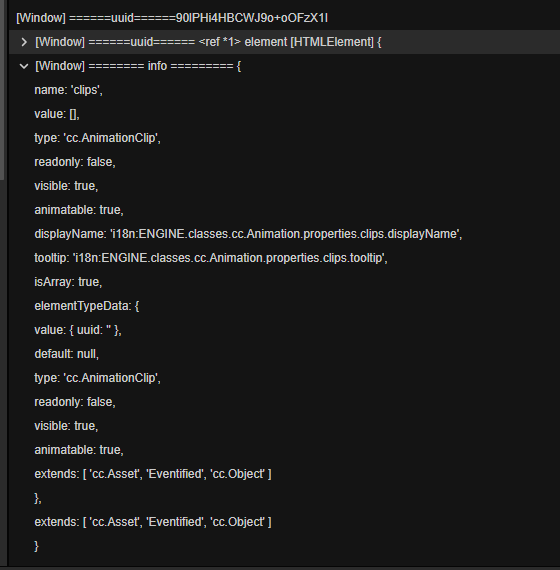
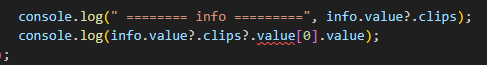
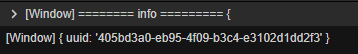
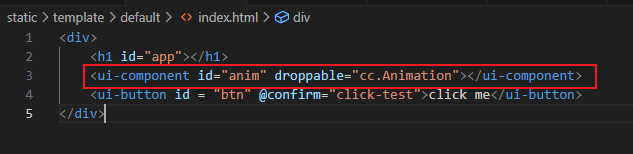
怎么从ui-component获取真实的组件信息?我通过 this.$.anim 并没找到获取Animation组件的接口。
问题2
如何动态的增加和删除显示元素?
就如我需求中说的可以根据Animation组件信息显示不同的内容。
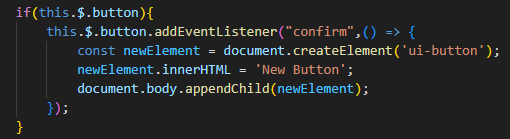
目前研究出的增加元素的方法如下,身边没有cocos大佬也不清楚用法对不对,还有就是这种方式生成的元素布局好像有问题。

问题3
每次修改完ts代码都需要手动执行 tsc -b 命令生成js代码吗?有没有更便捷的方法。