
引言
CocosCreator3.8中的动画状态机
大家好,小伙伴们还记得在学校期间都玩过哪些游戏?不知道还记不记得这个酷跑游戏?
还有就是DNF手游终于在上周成功上线,大家都去体验了没有,有没有当年的感觉?
这两个游戏分别是酷跑和动作类的游戏,里面都包含了丰富的动画切换,那么他们是怎么能够做到如此丝滑的动画切换的呢?
本文重点介绍一下CocosCreator3.8中如何运用动画状态机实现丝滑的动画切换,如果对您或者其他人有帮助,建议转发、收藏、点赞和在看!
1.什么是动画状态机?
动画状态机(Animation State Machine)是一种用于控制和管理动画状态的机制,广泛应用于游戏开发和动画制作中。
它通过定义不同的动画状态及其之间的转换规则,使角色或物体的动画变得更加自然和流畅。
以下是动画状态机的主要组成部分:
-
状态(State):动画状态机中的每个状态代表一个特定的动画。例如,行走、跑步、跳跃、攻击等都可以是不同的动画状态。
-
转换(Transition):状态之间的转换规则定义了从一个状态切换到另一个状态的条件。例如,当角色的速度大于一定值时,从行走状态转换到跑步状态。
-
条件(Condition):这些是决定状态转换是否发生的条件。它们通常基于角色的属性(如速度、位置)或输入事件(如按键、碰撞)。
-
参数(Parameter):参数是用来影响状态机行为的变量。例如,速度、是否在空中、是否受到伤害等参数可以用来决定状态转换的条件。
-
动画剪辑(Animation Clip):每个状态对应一个或多个动画剪辑,这些剪辑是实际的动画序列。
-
混合树(Blend Tree):混合树是一种特殊的节点,它允许在多个动画之间进行平滑过渡。例如,根据角色的速度在行走和跑步动画之间进行平滑过渡。
2.动画状态机的工作原理
动画状态机通过实时检测角色的状态和输入参数来决定当前应该播放哪个动画。
当满足某个状态转换的条件时,状态机会从当前状态切换到目标状态,并播放对应的动画。
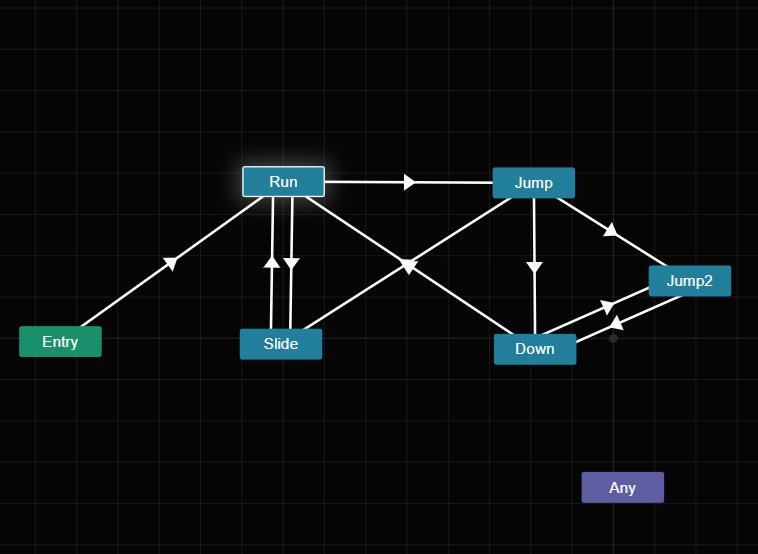
下面我们简单地分析一下酷跑游戏中的动画状态机:

酷跑游戏中最主要包含的动画状态有以下几个:
- Run(奔跑):在酷跑游戏中不进行操作时的默认动作,可以理解为待机动作。
- Slide(滑铲):在躲避低空障碍物时,我们需要进行滑铲(蹲下)防止碰撞。
- Jump(跳跃):在地面上有障碍物时,我们可以通过跳跃去进行躲避。
- Jump2(二段跳跃):当地面上有高的障碍物时,简单的跳跃无法躲避,需要进行二次跳跃。
- Down(下落):跳跃之后从空中回到地面的过程。

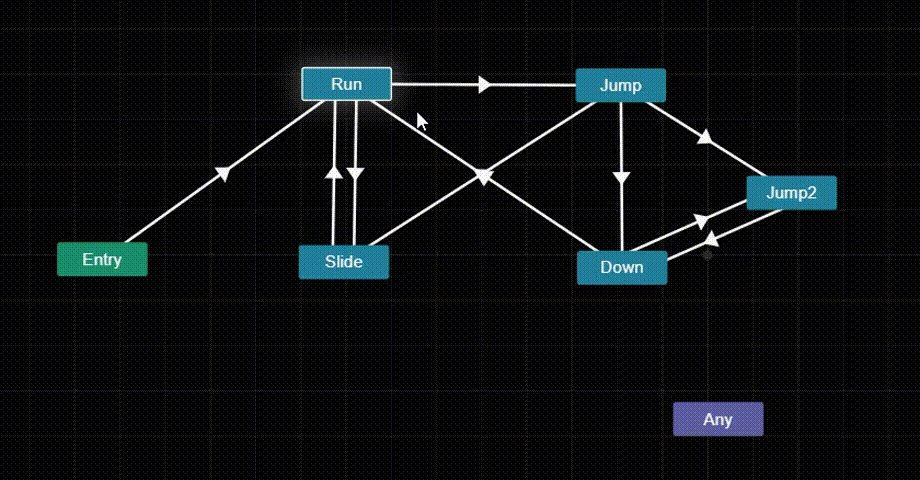
由上图可见动画状态的切换有以下几种:
- Run <-> Slide:奔跑和滑铲可以互相切换,切换的条件是按下和松开滑铲按钮。
- Run -> Jump:奔跑状态可以切换到跳跃状态,切换的条件是按下跳跃按钮。
- Slide -> Jump:滑铲状态也可以切换到跳跃状态,切换的条件也是按下跳跃按钮。
- Jump -> Jump2:跳跃状态可以切换到二段跳跃状态,切换的条件是按下跳跃按钮。
-
Jump -> Down:跳跃结束后会切换到下落状态,切换的条件是速度小于
0。 -
Jump2 <-> Down:同样的,二段跳跃结束后也会切换到下落状态,切换的条件也是速度小于
0。 - Down -> Run:当角色回到地面时,会切换回奔跑状态,切换的条件是触地。
3.CocosCreator3.8中的动画状态机
Cocos Creator 3.4 引入了一个全新的 Marionette 动画系统,通过状态机控制对象的动画,实现了自动化、可复用的动画流程。
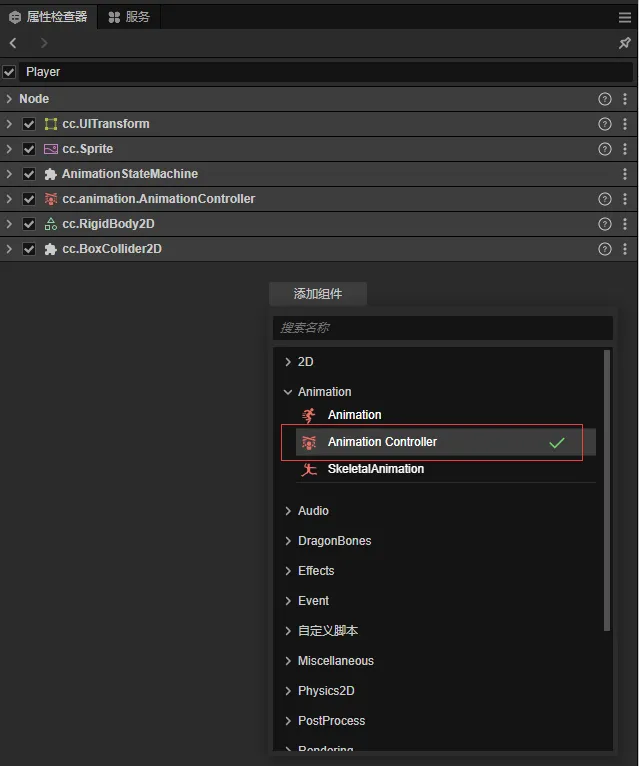
其中该系统的核心是动画控制器(Animation Controller)组件。
我们可以通过添加组件->Animation->Animation Controller快速添加该组件。

关于组件的详情,小伙伴们可以通过官方文档去详细了解,下面我们通过实例来看看如何使用它。
4.动画状态机实例
1.资源准备
首先我们借用一下前面文章《Cocos游戏开发中的无限循环滚动背景》的工程和资源。

注意,本文所有的美术资源均来源于网络,仅供学习和参考,请勿用作其他用途,如有侵权请联系删除。
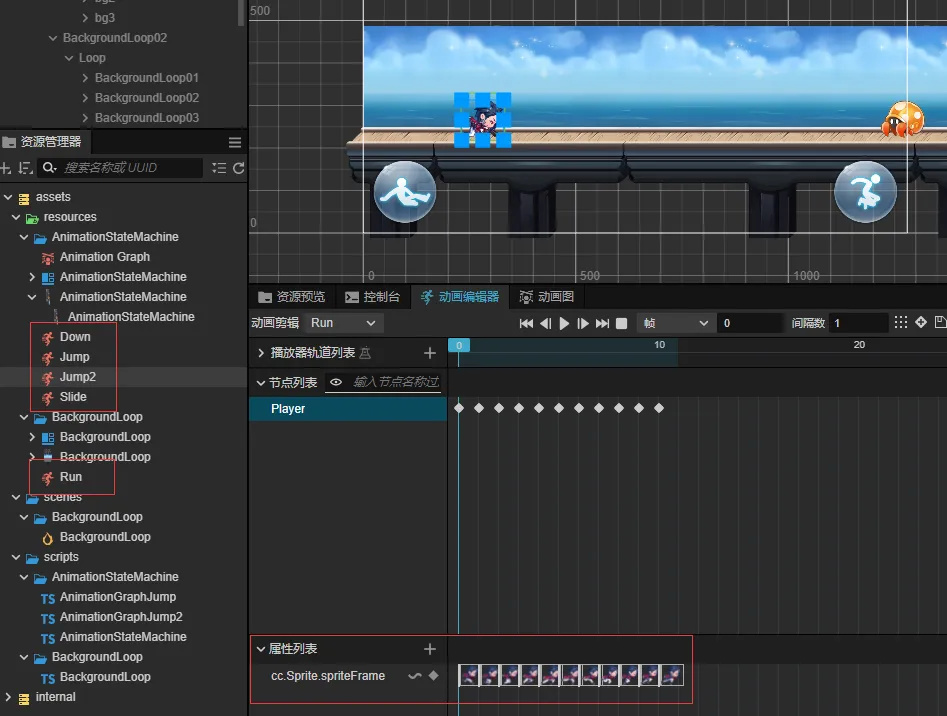
2.动画制作
首先通过动画编辑器制作我们上述状态机中状态所需要的动画片段。制作方式在前面的文章中都有介绍,小伙伴们可以自行翻阅。

3.动画图编辑
动画图用于存储对象的整个动画流程数据,通过状态机描述动画的流程。
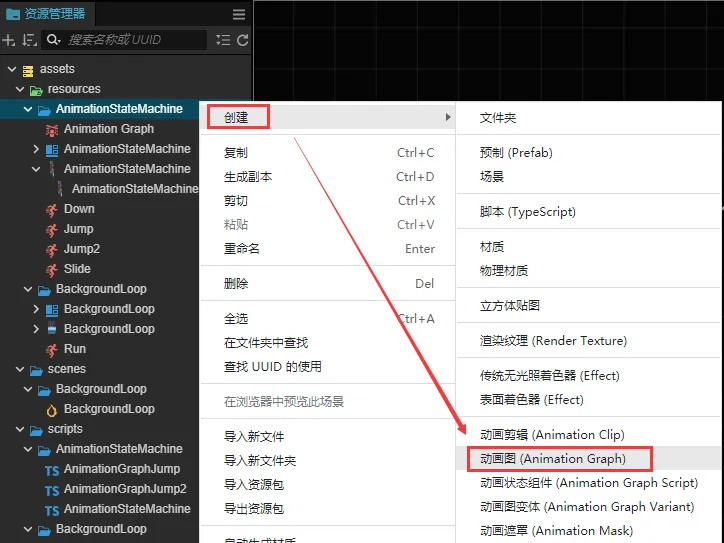
首先,我们通过右键菜单创建->动画图(Animation Graph)进行创建。

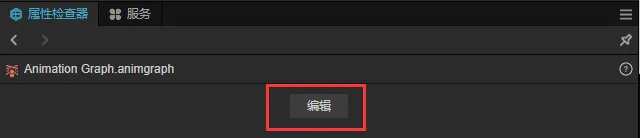
然后可以通过属性面板的编辑按钮进入到我们的动画图编辑界面。

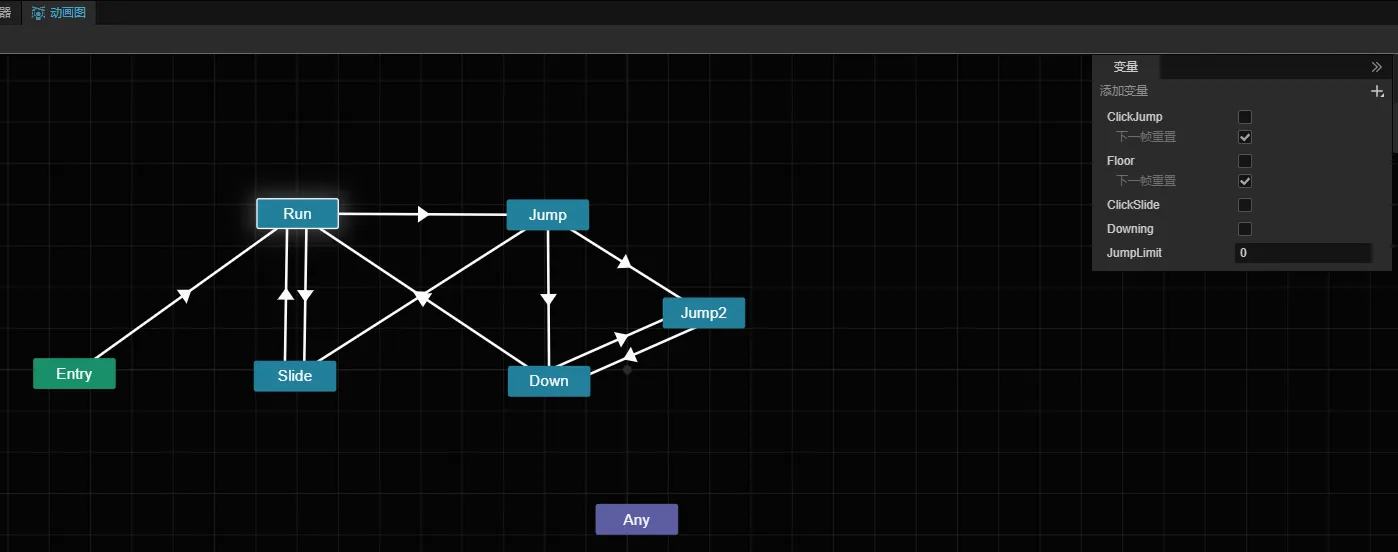
完整的状态图编辑界面如下,包括中间的状态图以及右上角的过渡条件变量。

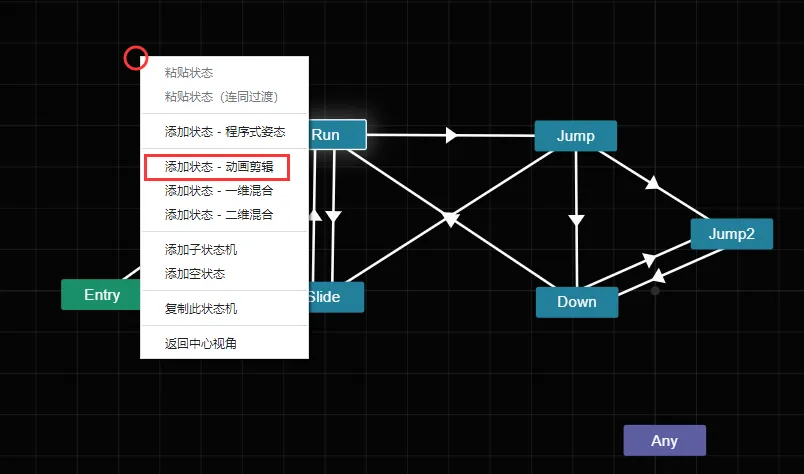
状态的创建我们可以通过右键空白处->添加状态 - 动画剪辑进行添加。添加所有我们所需要的所有状态。

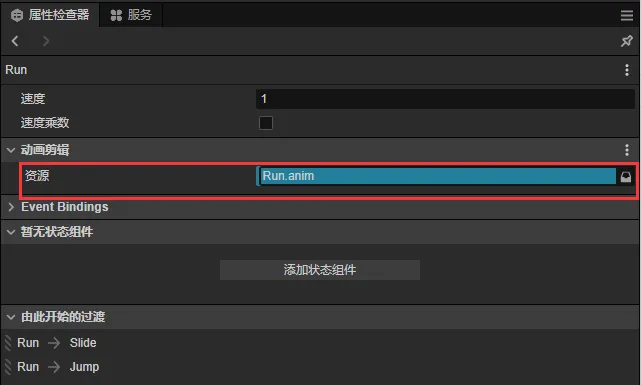
然后通过属性面板关联状态对应的动画。

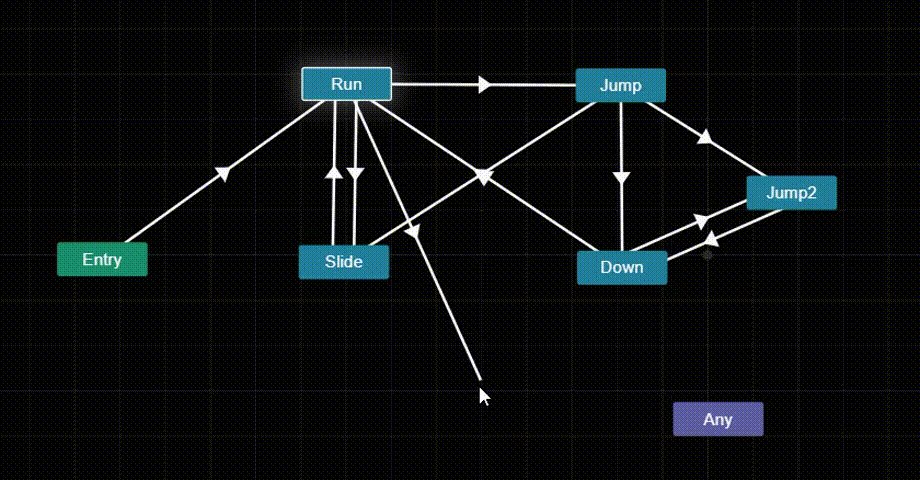
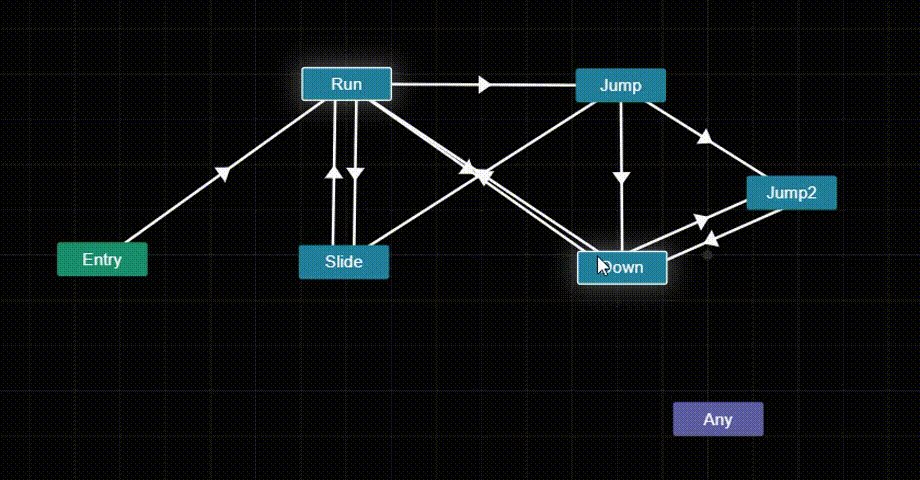
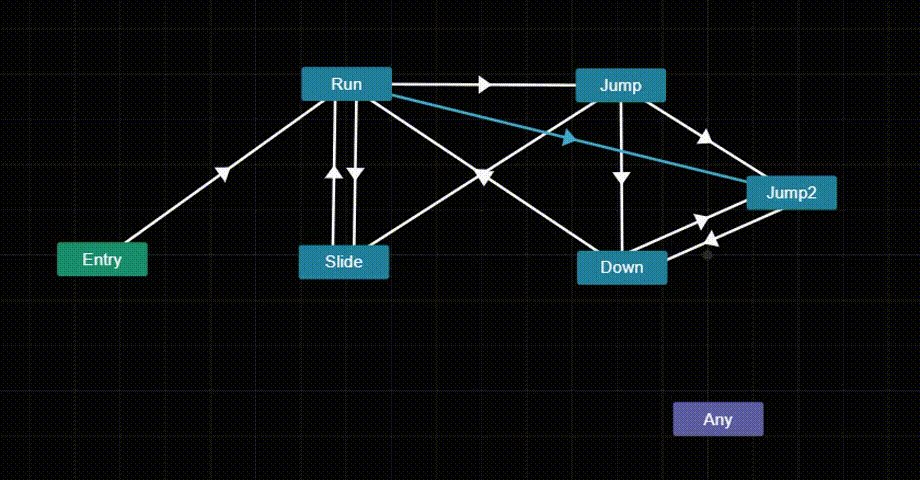
状态添加完成后我们可以通过拖拽的形式,编辑状态间的切换关系。

熟悉状态机的小伙伴知道,所有的状态切换都是通过条件去进行的。然后条件是由变量组成。主要用到以下三种:
- 布尔型
- 触发器
- 整型
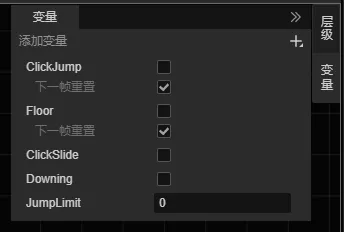
手动添加一下我们控制状态切换所需要的变量。
- ClickJump:点击跳跃按钮时触发。
- Floor:接触地面时触发。
-
ClickSlide:点击滑铲按钮时为
true,松开时为false。 -
Downing:下落时,
速度<0时为true,速度>=0是为false。 -
JumpLimit:
次数>0时可触发。

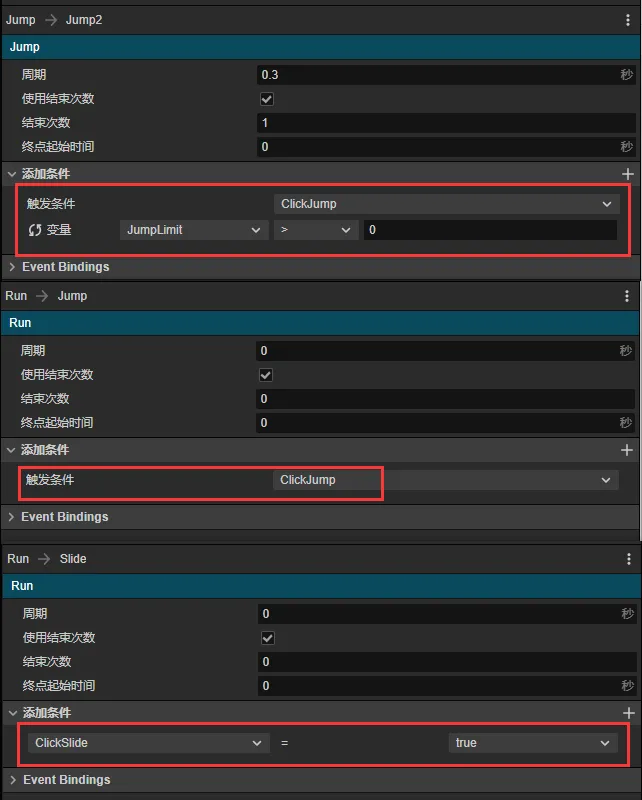
最后给每个状态切换配置一下对应的切换条件即可完成动画图的编辑。

4.写代码
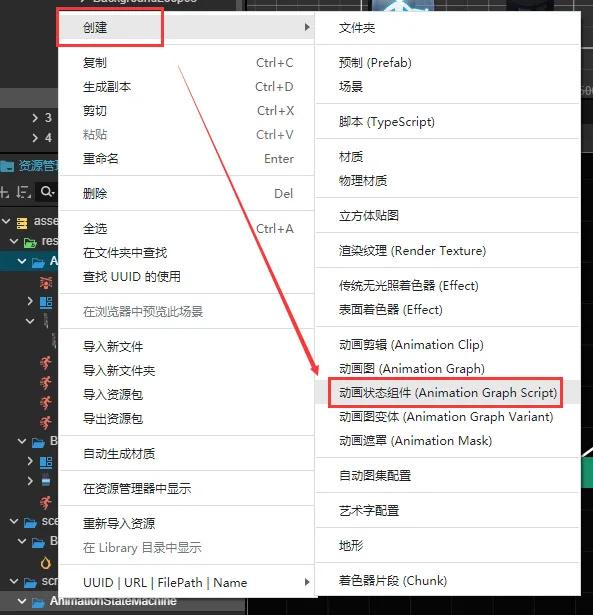
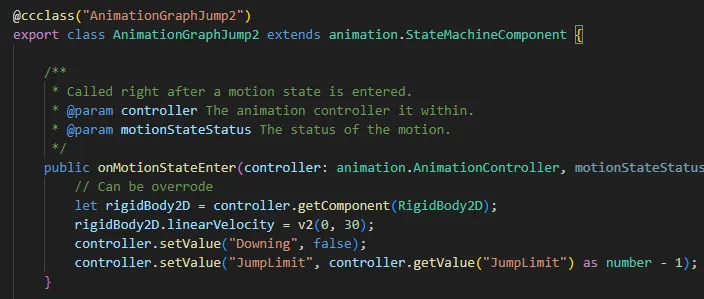
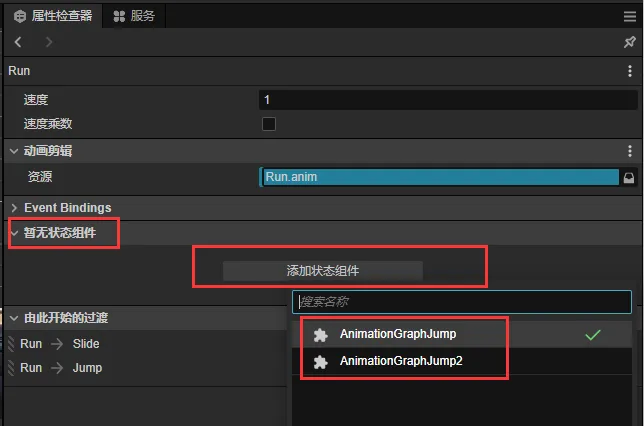
首先我们可以通过菜单生成一些动画状态组件,去处理进入/离开某个状态需要处理的内容。

例如:
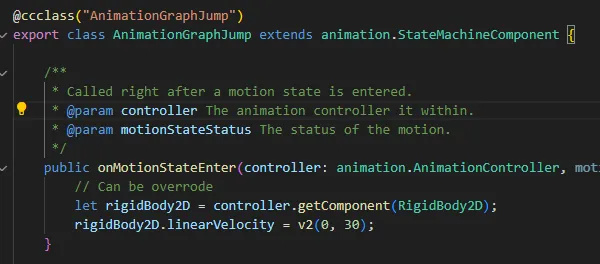
- 进入跳跃状态时,角色向上位移。

- 进入二段跳跃状态时,角色向上位移的同时,减少二段跳跃次数,用于限制多段跳。

同样在属性面板进行关联。

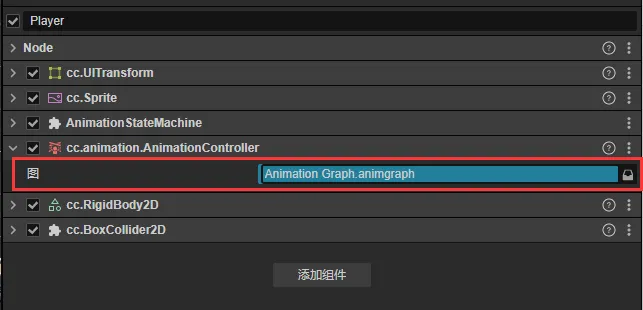
然后给主角添加一个动画控制器(Animation Controller)组件,并且把我们刚编辑好的动画状态图赋值给它。

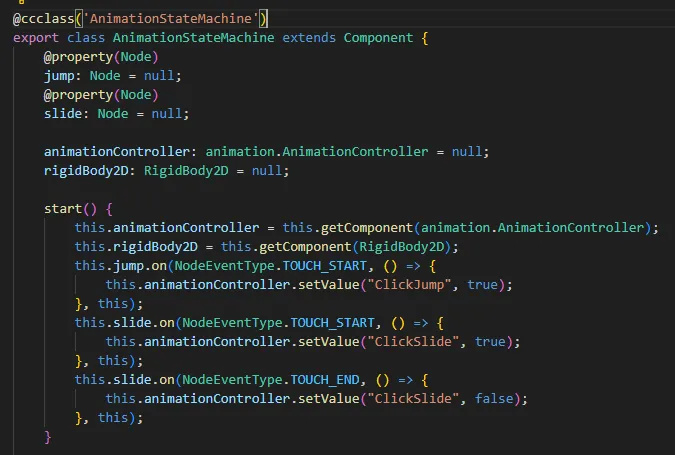
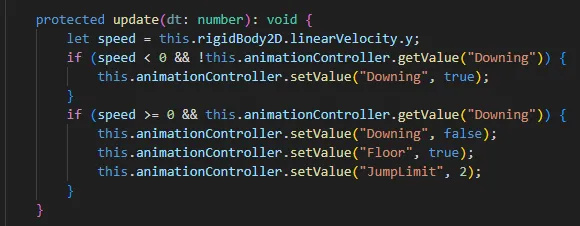
下面需要通过代码去触发和修改条件,让状态机运作起来。代码比较简单,通过最简单的代码去控制最复杂的状态。
首先,获取到我们的动画控制器组件和刚体组件,监听一下我们的跳跃和滑铲按钮,点击时修改或触发对应的变量。

然后监听刚体的速度,并且根据速度去修改或触发对应的变量。

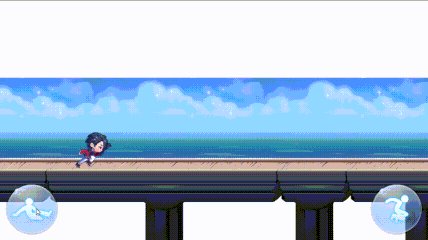
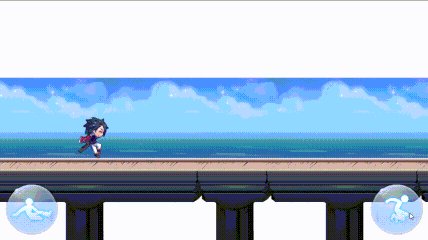
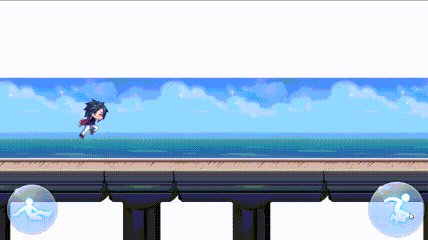
5.效果演示
这样我们的丝滑的动画状态切换就实现啦~

效果不够明显,我们再添加一些障碍物(只是演示用,没做碰撞处理),这样就完成一个酷跑游戏的实例啦!

结语
以上就是在CocosCreator3.8中如何运用动画状态机实现丝滑的动画切换的全部内容。
需要源工程(为了成功上架替换了资源) 的小伙伴可下方链接获取,付费只为正反馈,原创不易,感谢大家的支持。
链接 : 运用动画状态机实现酷跑游戏实例
往期回顾:
V7投稿 | 如何在CocosCreator3.8中实现割绳子游戏效果



 母猪是挺像的 但是产不动了
母猪是挺像的 但是产不动了