
引言
CocosCreator3.8实现割绳子游戏效果
近日,笔者在某个砍树游戏的广告中看到一个非常有趣的割绳子小游戏,据说这个砍树游戏也是用Cocos引擎开发的,出于好奇,研究了下如何在CocosCreator3.8中简单地实现一下割绳子游戏效果。
其实割绳子游戏在2010年的时候就已经非常地火爆,它的火爆离不开它的简单易上手、趣味性以及交互性强。
言归正传,今天给大家介绍一下如何在Cocos游戏开发中实现割绳子游戏效果。
本文源工程在文末获取,小伙伴们自行前往。
1. 实现割绳子游戏的关键是什么?
主要包括以下几个方面:
-
物理系统的应用:Cocos Creator 3.8提供了强大的物理系统,可以利用物理引擎来模拟绳子的运动、碰撞等行为。通过设置绳子的刚体属性、应用关节等方式,可以实现绳子的刚体模拟和物理效果。
-
触摸事件的处理:割绳子游戏主要通过玩家的触摸操作来切割绳子,因此需要对触摸事件进行处理。
-
关节连接的管理:游戏中的绳子通常由多个刚体组成,并通过关节连接起来。在Cocos Creator中,可以利用距离关节(DistanceJoint2D)或其他类型的关节来连接绳子的各个部分,并根据需要进行管理和控制。
2. DistanceJoint2D组件的应用
DistanceJoint2D组件即距离关节组件,作为Cocos游戏开发中常用的2D关节组件。
笔者认为,该组件最为真实地模拟了现实中没有弹性的绳子效果。
距离关节(Distance Joint) 会将关节两端的刚体约束在一个最大范围内。超出该范围时,刚体的运动会互相影响。

低于该范围则不会互相影响。

3. 割绳子游戏效果的Cocos实例
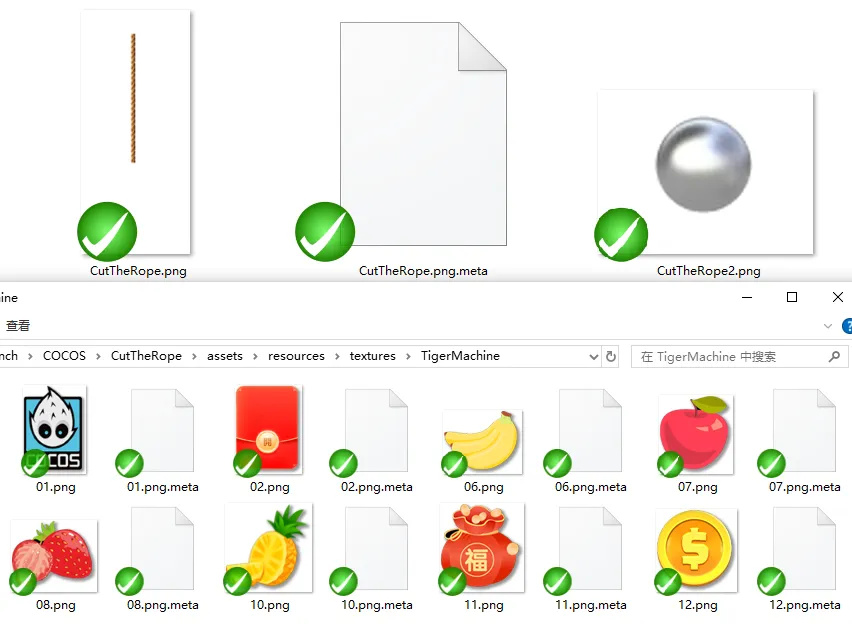
1.资源准备
首先我们先去美术妹子那里借来一段绳子和一个简单的图钉。
然后再借用一下前面一期的文章《你知道怎么控制老虎机的中奖概率吗》中的资源。

2.拼UI
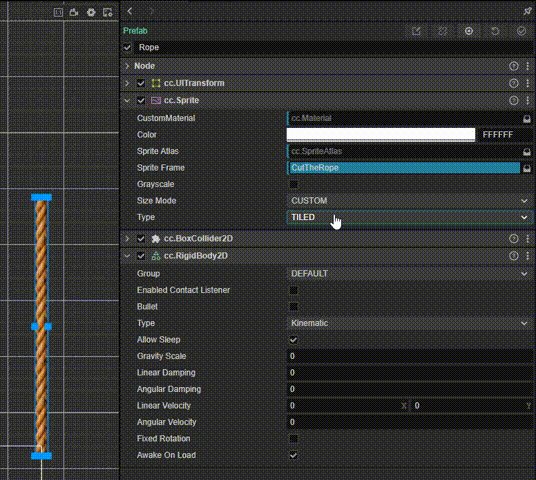
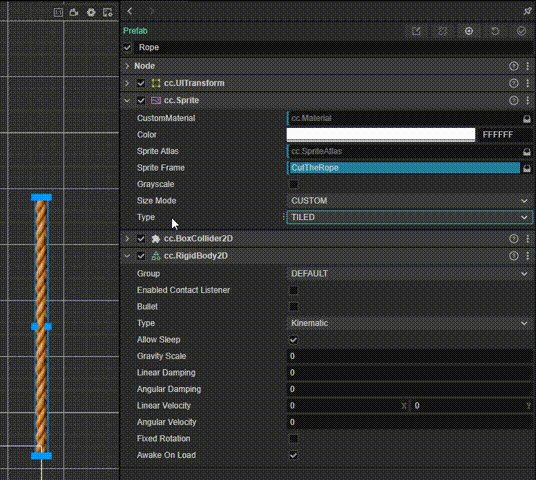
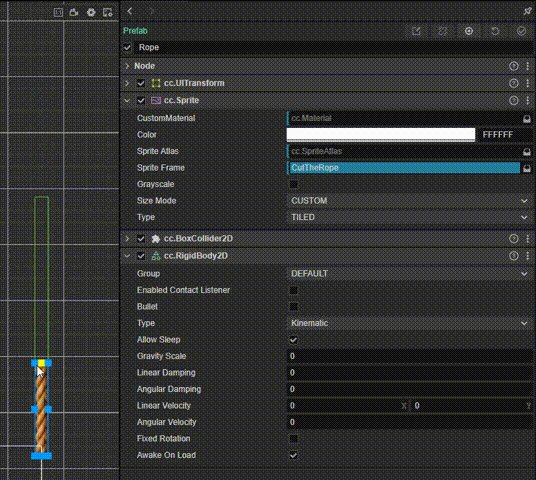
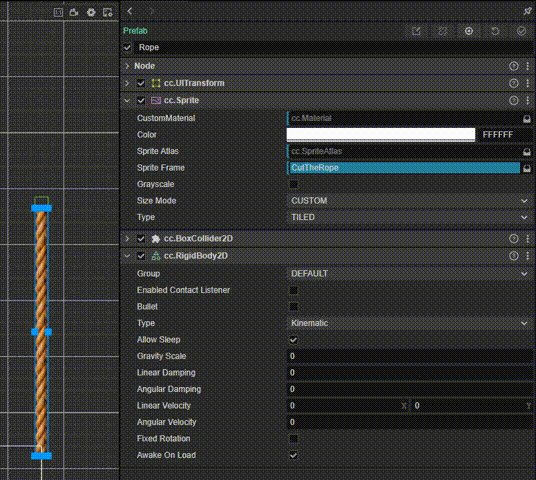
由于在初始化的时候需要根据两个物体的距离生成不同长度的绳子,因此我们需要先把绳子的Sprite的Type改成TILED。然后做成Prefab备用。

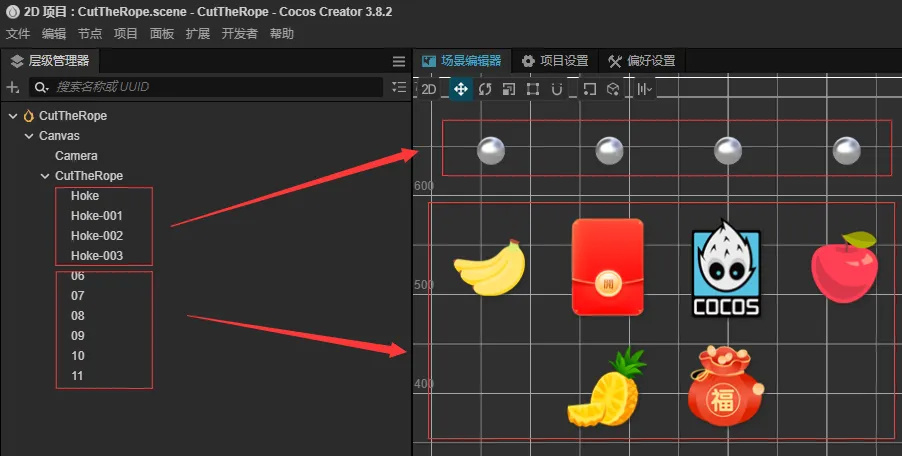
然后简单地拼一下UI,主要包括两部分,一部分是固定的钉子,另外一部分是一些可移动的悬挂的物品。绳子部分我们通过代码动态生成。

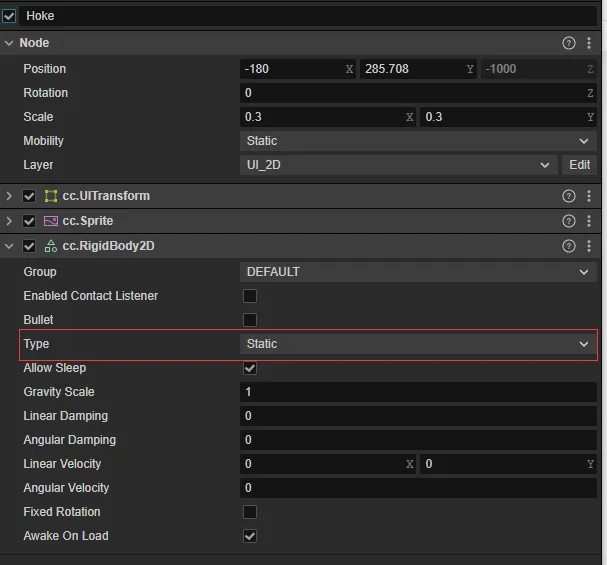
钉子需要修改Rigidbody2D组件的Type属性为Static使其静止固定。

3.写代码
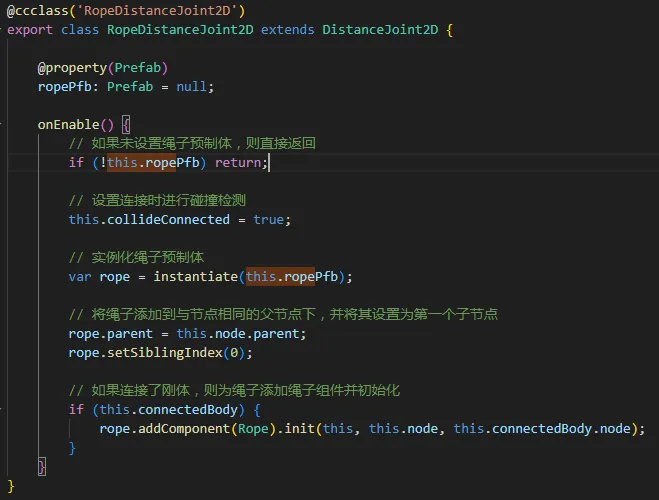
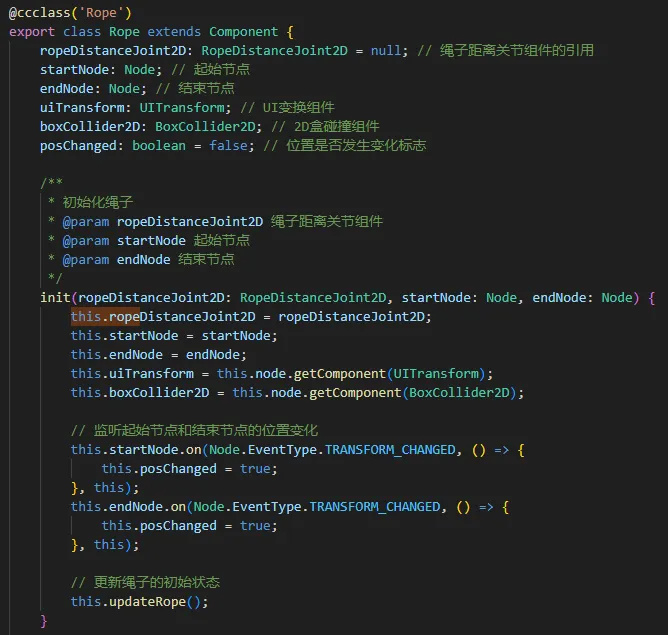
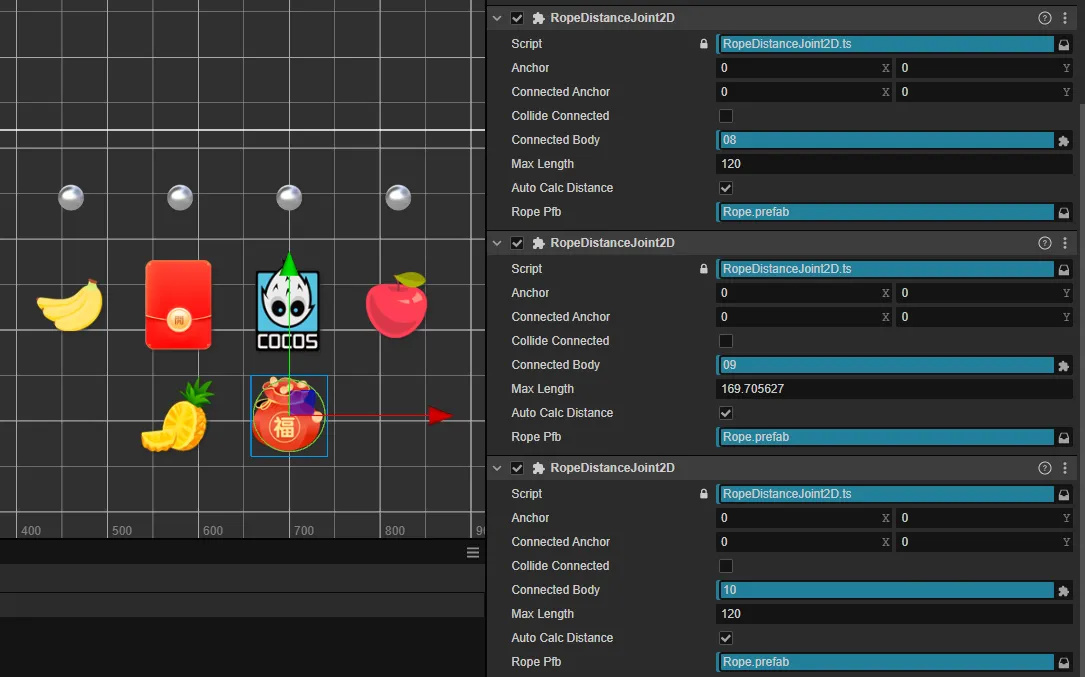
首先创建一个RopeDistanceJoint2D组件,继承我们的核心组件DistanceJoint2D,用于拓展功能动态生成我们的绳子。

然后在动态生成绳子后,给绳子添加一个Rope绳子组件,初始化一下,监听节点位置变化,用于根据实际情况更新绳子的位置和角度以及长度。

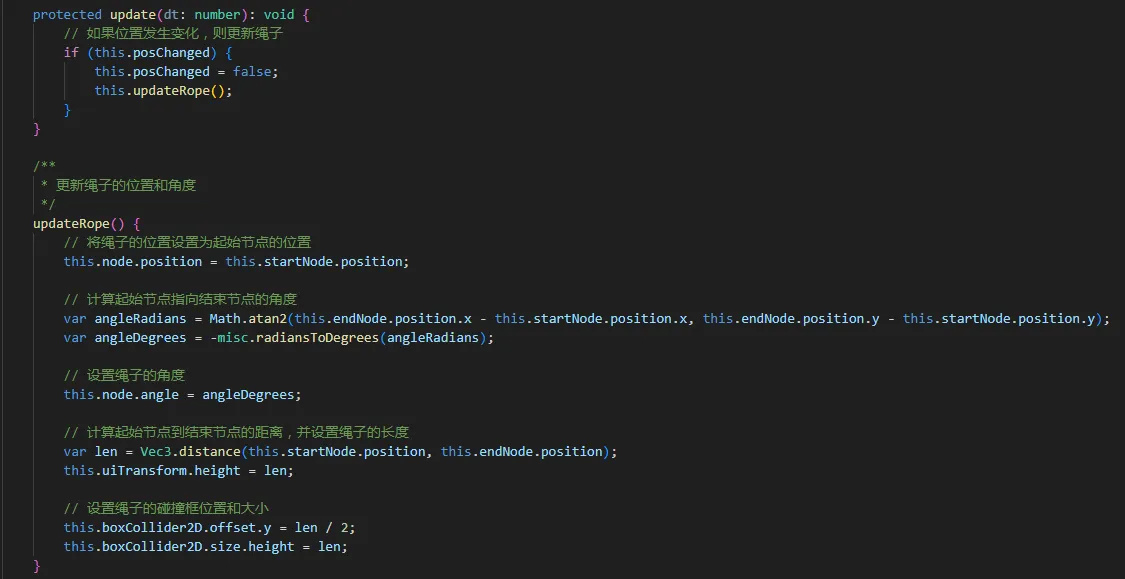
根据实际的物理效果,不断更新绳子的位置和角度以及长度。

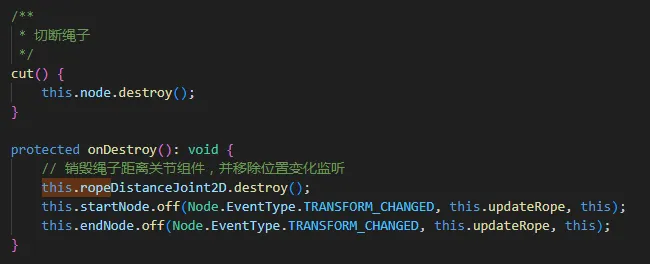
最后提供一个cut接口,用于手指滑动切割销毁绳子,记得在onDestroy中取消事件的监听和对RopeDistanceJoint2D组件的销毁。

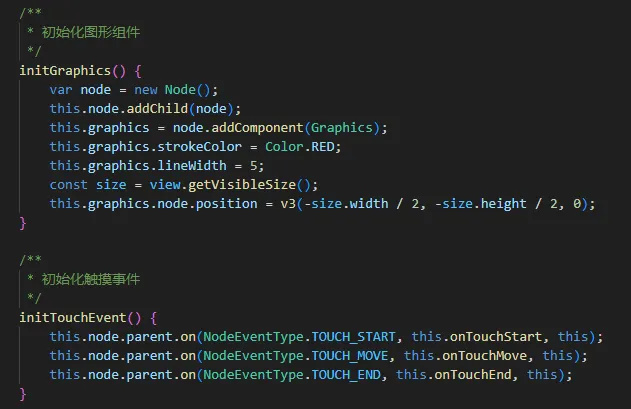
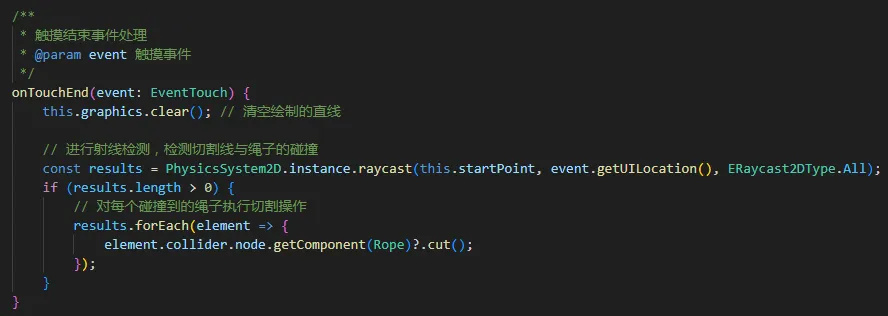
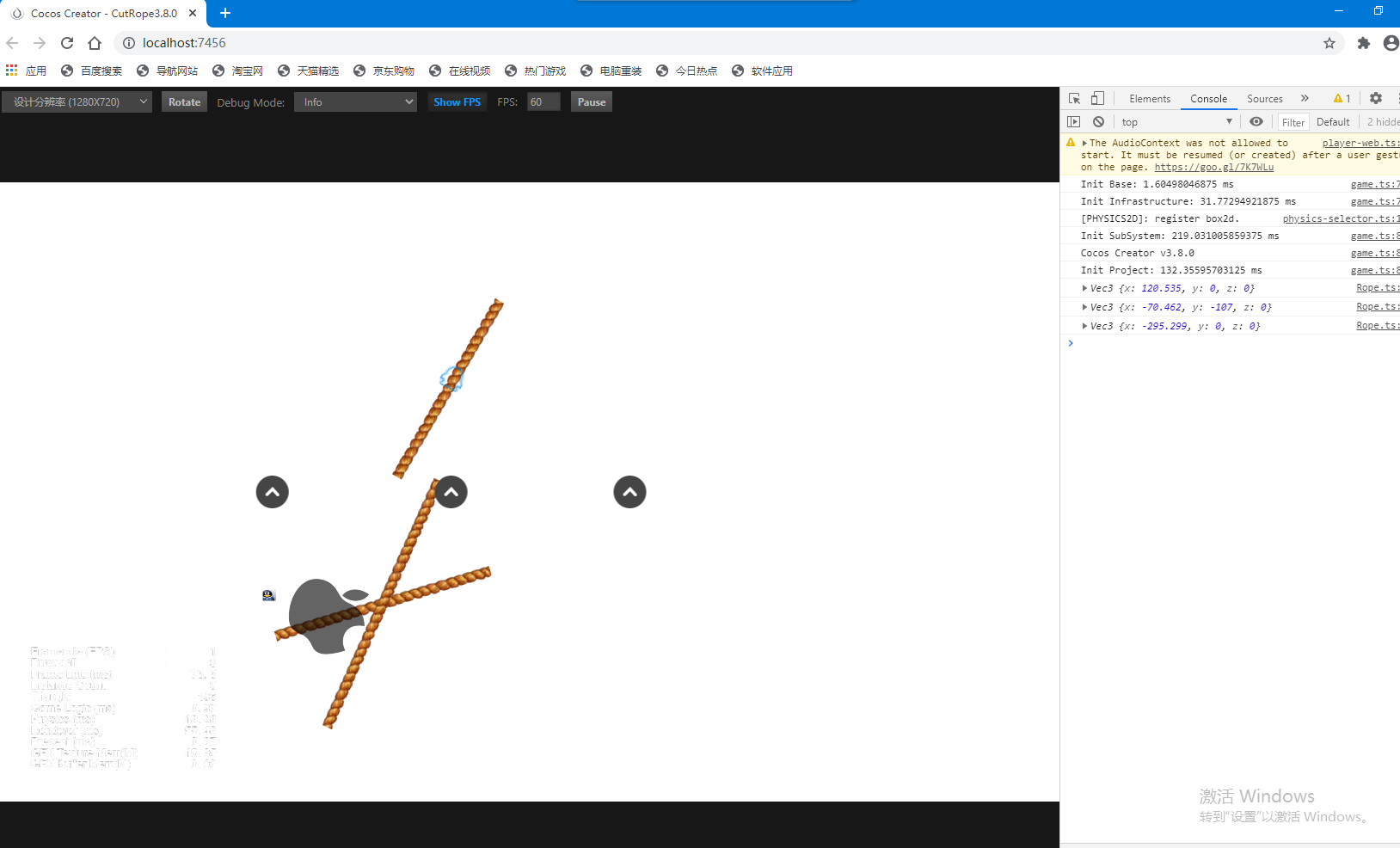
割绳子效果我们通过CutTheRope组件去实现。主要包括两部分,一部分是监听我们的触摸事件,另一部分是通过Graphics组建绘制我们的切割线。

其中检测划线与绳子相交的核心方法是通过PhysicsSystem2D.instance.raycast找出被切割的绳子,这样我们就可以通过给定的接口对绳子进行切割。

最后给我们的物品添加RopeDistanceJoint2D组件即可大功告成,可以根据具体情况添加多个连接不同的物品。

4.注意事项
- 所有物品都需要添加2D物理世界的核心组件Rigidbody2D即2D刚体。
- DistanceJoint2D组件连接的物体必须带有Rigidbody2D组件。
- 需要给物体配置Linear Damping线性速度衰减系统,否者物体会永动。
- 需要勾选DistanceJoint2D组件的Collide Connected,才能使连接的物品之间发生碰撞。
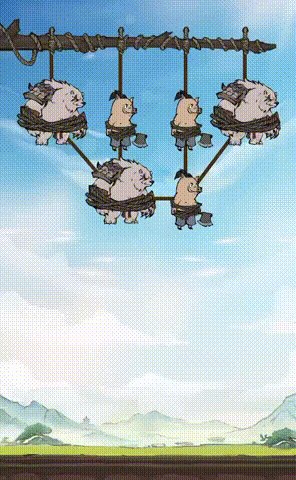
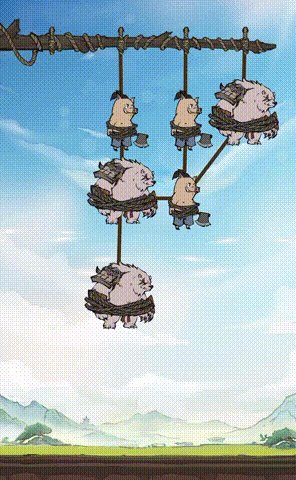
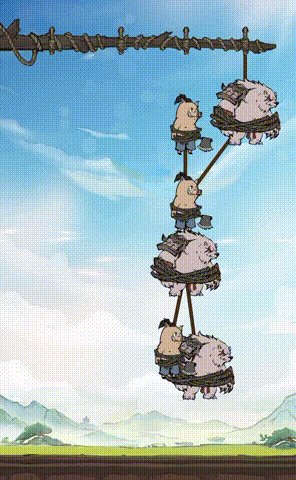
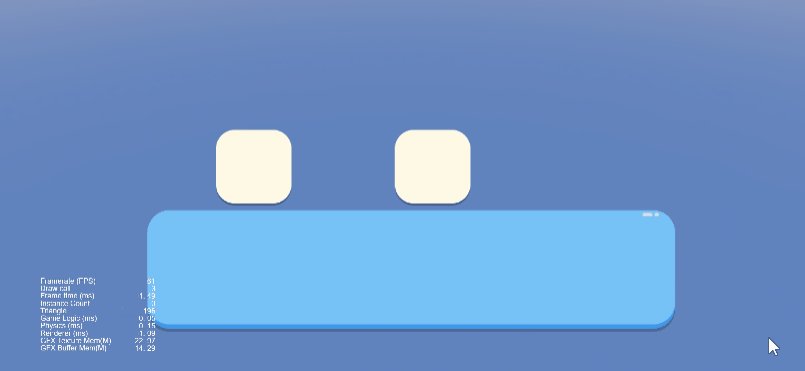
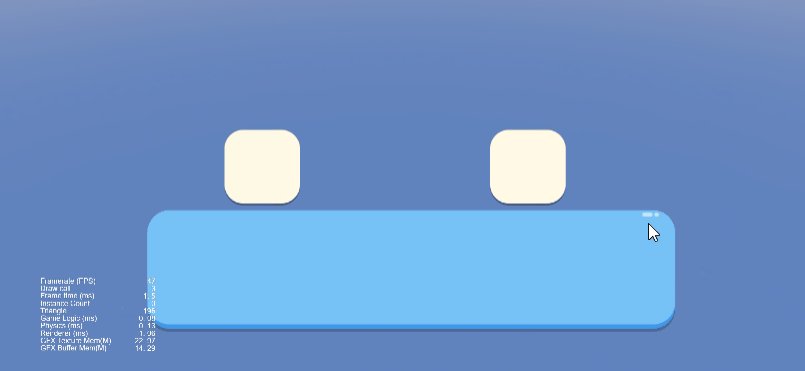
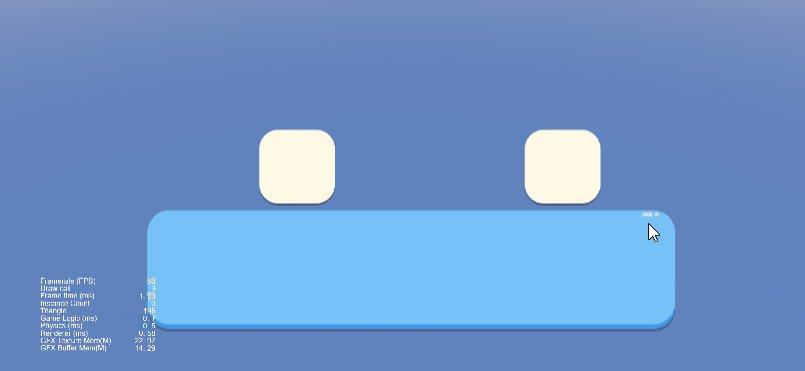
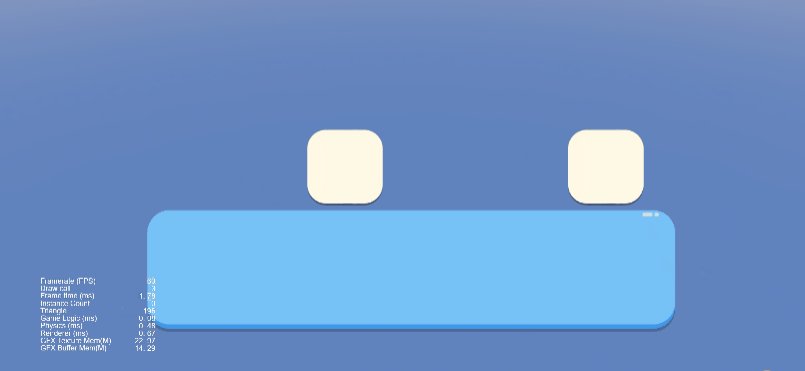
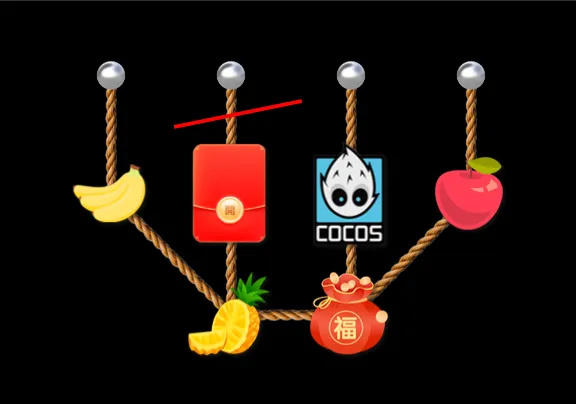
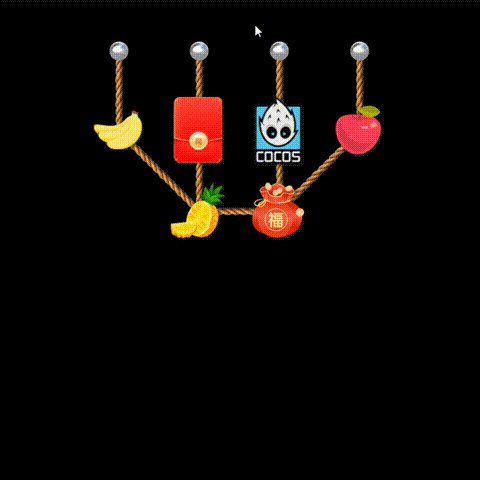
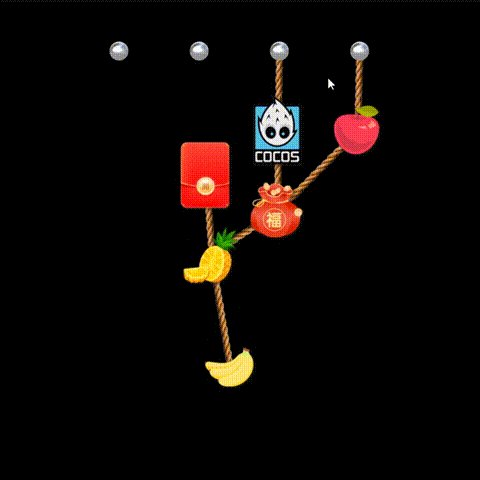
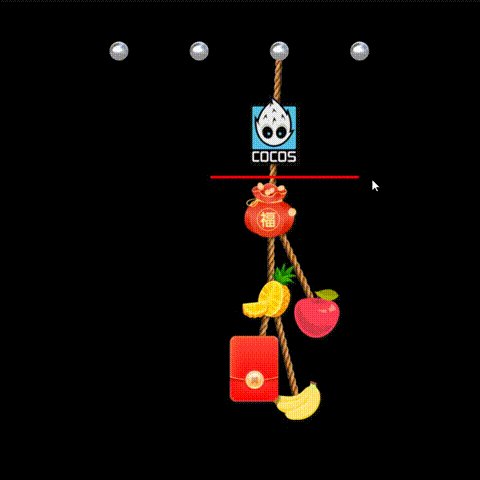
5.效果演示
绳子连接及切割效果。

动态效果图。

结语
以上是在CocosCreator3.8中实现割绳子游戏效果的所有内容。
需要源工程的小伙伴可通过阅读原文(付费)获取,原创不易,感谢大家的支持。
我是"亿元程序员",一位有着8年游戏行业经验的主程。在游戏开发中,希望能给到您帮助, 也希望通过您能帮助到大家。
AD:笔者线上的小游戏《填色之旅》《方块掌机经典》《贪吃蛇掌机经典》《重力迷宫球》大家可以自行点击搜索体验。
实不相瞒,想要个赞和在看!请把该文章分享给你觉得有需要的其他小伙伴。谢谢!
推荐专栏:




 ok
ok (:з」∠)
(:з」∠)