需求背景
游戏开发过程中,经常需要和plist/dragonBones/spine等合图打交道,在排查问题的过程中我遇到2个需求痛点:
- 直观的观察散图信息
- 将合图拆分为散图
我找了多个工具,用起来都不是很方便顺手,于是就自己编写了该插件。
插件同时支持creator v2/v3版本,能实现这么丝滑无缝支持多个creator版本,全靠cc-plugin的底层支撑,一次编写,多处运行。
体验地址:
https://tidys.github.io/atlas-clipper/main.html
插件功能
将图集拆分为散图文件,支持多种格式的合图拆分
- dragonBones
- spine
- plist
- egret textureMerger movie clip
- egret textureMerger sprite sheet
- 像素拆图
使用教程
插件下载地址:
-
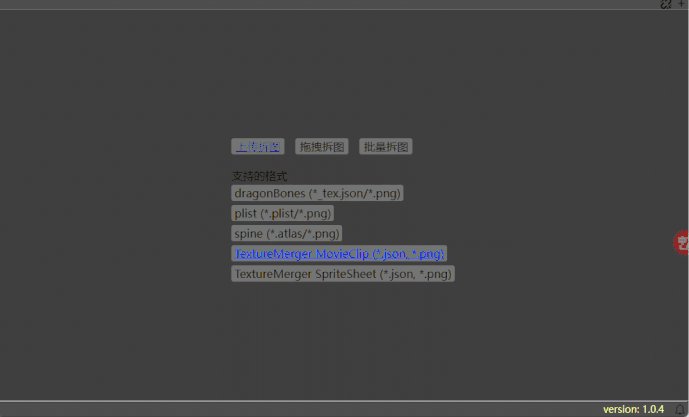
点击菜单
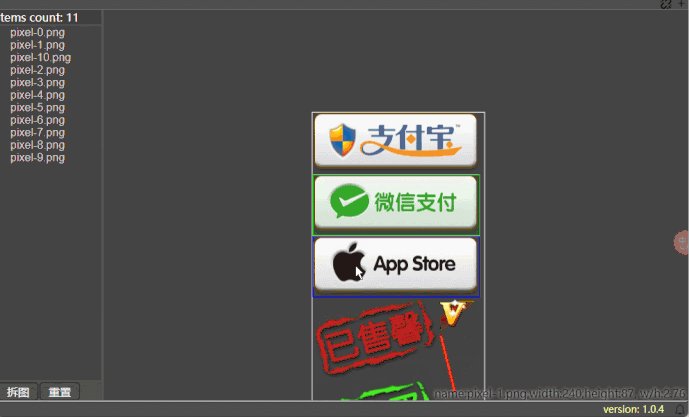
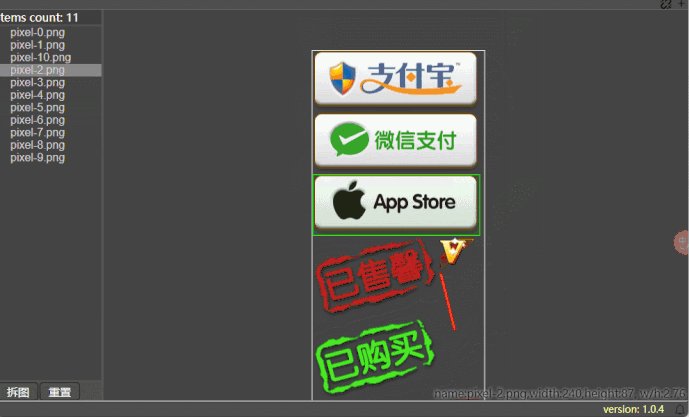
扩展/atlas-clipper, 打开插件后如下
-
拖拽对应的文件到插件中
-
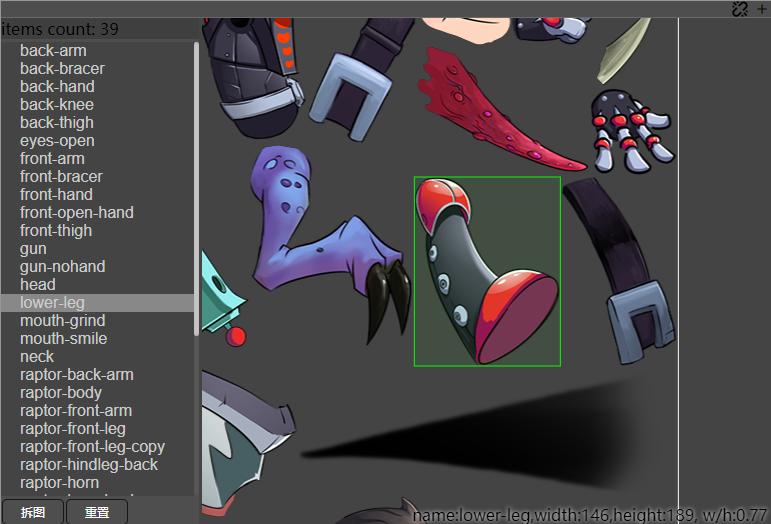
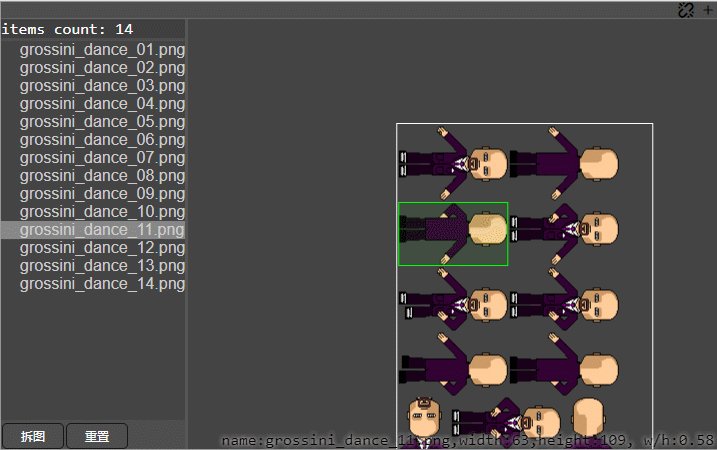
选择列表中的散图,可以查看对应区域的纹理
-
点击
拆图,即可下载拆分后的散图纹理 -
支持多个预览实例对比,方便对比合图的差异,这也是该插件的独特之处。
egret
正常的plist拆分功能就不说了,这是最基本的需求,其实好多小伙伴是冲着这个egretMovieClip拆分来的,我也仔细研究了改格式的数据,保证拆分出来的散图在播放时,不会发生图像的抖动问题,其实就是中心点的问题。
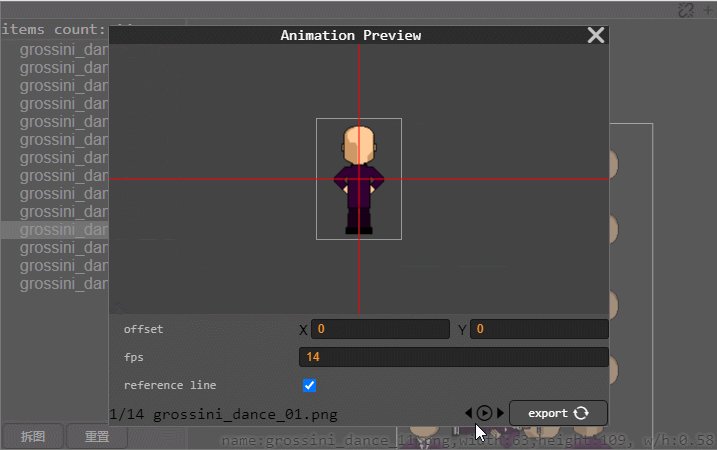
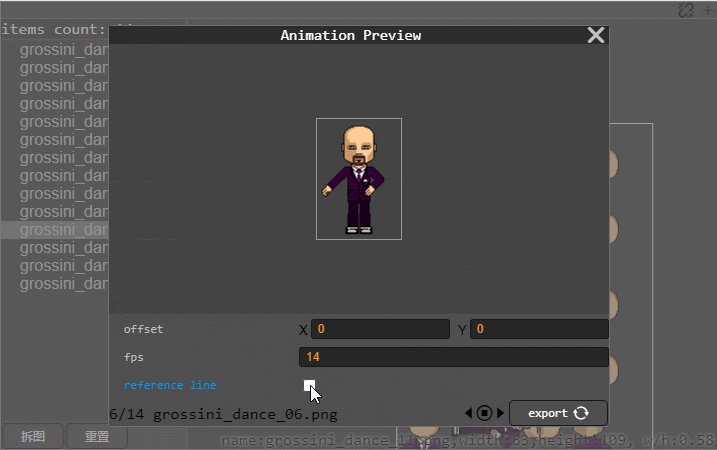
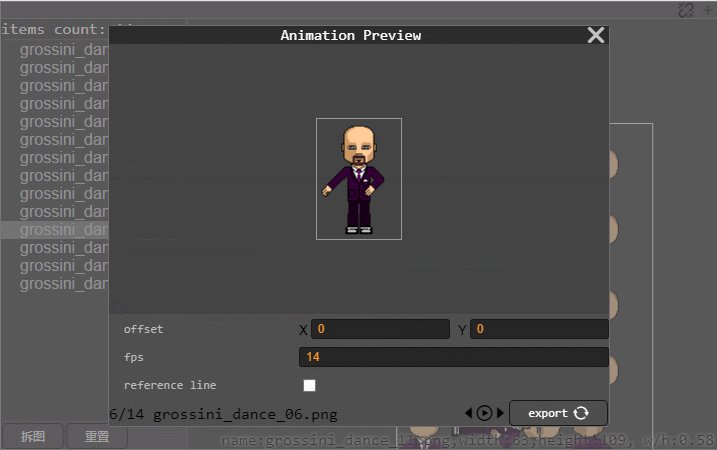
Plist动画预览
大部分情况下,我们都会选择将动画序列帧打包为一个plist,插件支持预览plist动画,方便观察动画效果。
增加了一些快捷键,方便使用:暂停动画、播放动画、查看上一帧、查看下一帧、调整播放帧率、显示隐藏参考线、调整offset。
如果发现plist打包后的动画效果会发生抖动,参考线和offset的相关功能,就是为了调整动画的抖动而开发的,修改offset后,将plist重新导出即可,一般我们不需要这个功能,当你发生动画播放抖动时,这个功能会帮你快速排查定位问题。
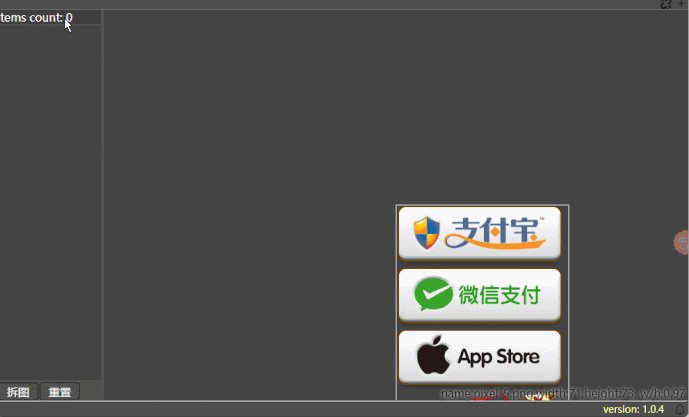
像素拆图
只有一张图片,却没有对应的plist配置文件,这种情况下,插件支持识别像素进行拆分,也有不少的用户反馈的确需要这个功能,所以就追加实现了。
需要注意图片必须有缝隙,否则无法识别出。
右键插件的图片预览区域,会弹窗pixel split菜单,选择即可进行像素识别拆分,过程可能比较耗时,需要耐心等待。
广告时间
最近被优化了,空闲时间比较多,有任何cocos2dx, cocos creator疑难杂症的朋友,从engine渲染到打包发布、游戏崩溃,性能优化,总之任何一个游戏开发环节,本人都有比较丰富的经验,欢迎咨询