- Creator 版本: <-- 2.4.10 -->
项目背景: 公司的小游戏项目是运行在手机app开的webView控件下,用户普遍是手机性能较差,网络较差。游戏相对较简单,构建后的web包也是相对较小,构建后约6m~10m
立项原因: 期望用户首次打开能快速打开游戏,二次打开能更快进入游戏。
项目调查: web启动的时候有很多零散的json png js文件,所以就想全部放在一个文件里面(zip想法由来)。刷帖子的时候看到过把所有的文件全打到html里面(superHtml),我下了这个插件打了一个html试了一下,结果用户手机直接奔溃,打不开这么大的html。没有办法只能另辟蹊径。
目前效果:
实现流程:
(写了一点nodeJs脚本处理构建后的webMobile,打包项目后再手动运行一下,就可以达到目录下的效果,不处理就和之前一样)
1.将assets这个目录手动处理成一个压缩包。
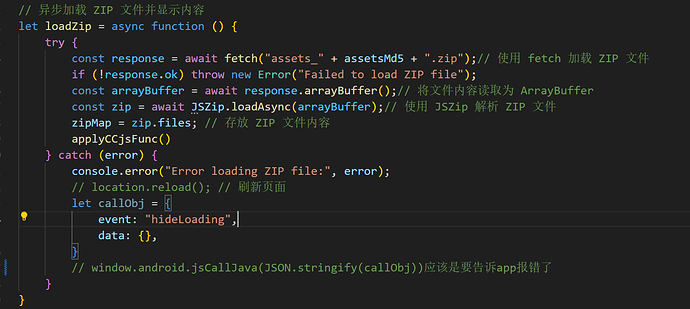
2.在index.html中加载这个压缩包
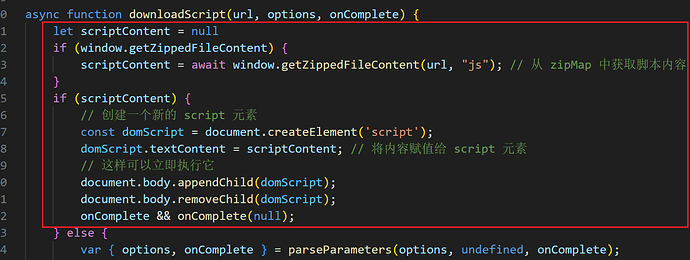
3.修改2.4.10的引擎源码(这里是加载脚本的,其他的加载Json png mp3的类似,由于目前的游戏没有用到其他类型资源,所以也只是处理了这个几个地方的加载)
4.这样子还不够彻底,再用gulp把打包后的css 以及html里面的脚本引用直接内联到html中
5.神功大成,一套操作下来,这个网页就只剩下入口html和资源assets这两个文件了 

参考文献:
使用 Zip 加速 CocosWeb 加载
Bundle加速插件】 Bundle Zipper 【需要H5加载加速、PWA的请进