
import { _decorator, Component, EventTouch, Node } from ‘cc’;
const { ccclass, property } = _decorator;
@ccclass(‘NewComponent’)
export class NewComponent extends Component {
start() {
this.node.on(Node.EventType.TOUCH_END, (event: EventTouch) => {
// 获取点击事件的目标节点
const clickedNode = event.target;
console.log('点击的子节点:', clickedNode.name); // 应输出最底层被点击的节点名称
}, this);
}
}
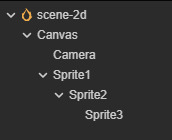
脚本在Sprite1节点上,点击Sprite1,2,3。输出的结果都是Sprite1。
有大佬解答一下嘛。
